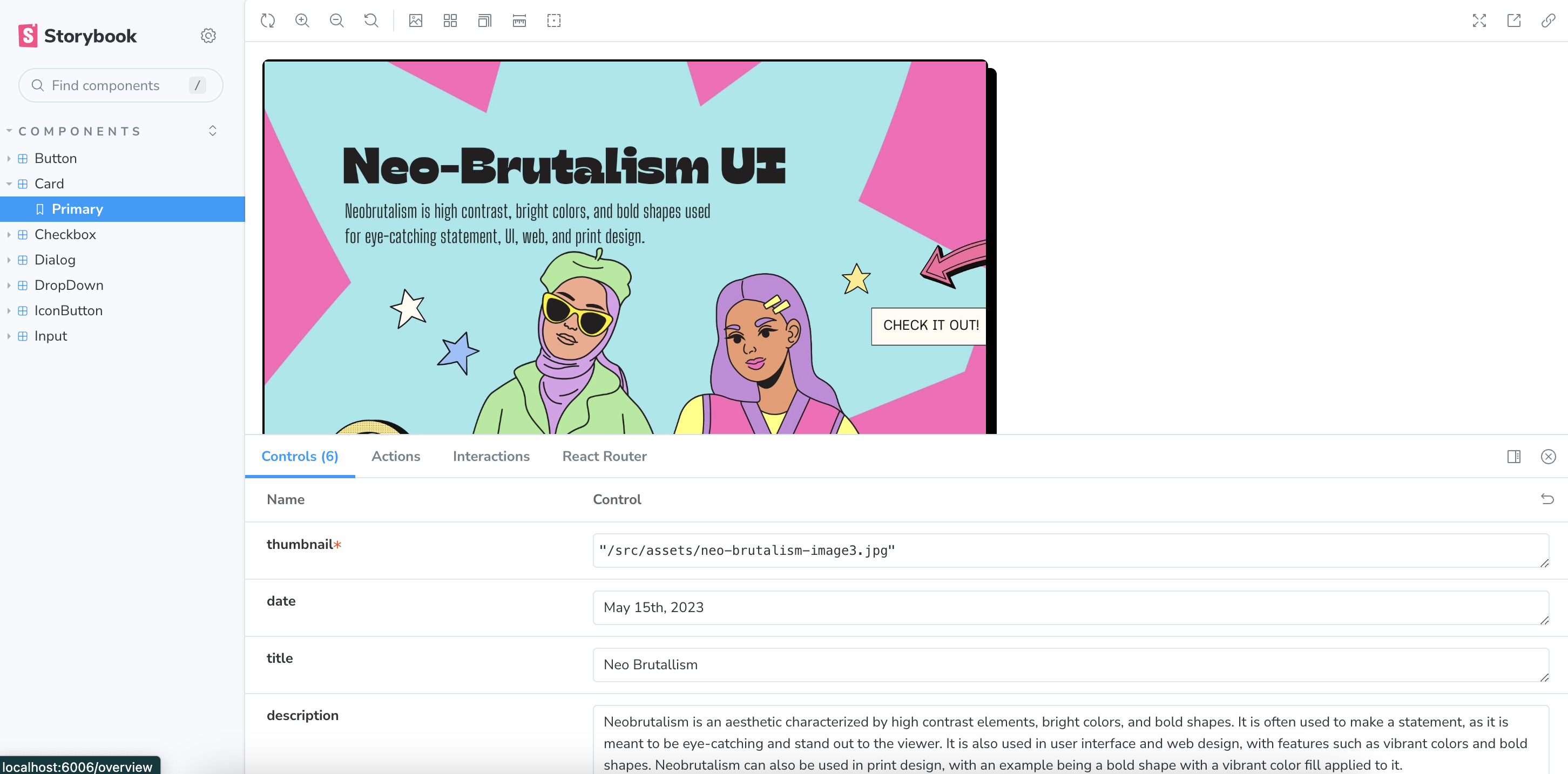
Neo-brutalism UI is a collection of React and Tailwind CSS-based components that embody a design approach characterized by bold, high-contrast elements and vibrant colors. It offers a unique and eye-catching aesthetic for webpages.
- Clone the repository and run
yarn && yarn storybookat the root of it. - All the components are listed on the left side of the Storybook, allowing you to quickly see how they work and check the component's accepted props.
- Feel free to copy the code of the components to your project! All the components can be found in ./src/components folder.
- If you also want to run the app, run
yarn run devat the root of the directory.
- Visit Neo-Brutalism UI website, and navigate to the components page.
- Simply copy and paste the code snippet by clicking "Copy to clipboard" button.
- To see it in action, access the playground in StackBlitzand paste your code there. Demo screen recording might help for you to figure out how it works.
Material Design Icons are used in the components. You can download the icons here.
-
This library is intended to be used with Tailwind CSS. If you plan to copy and paste the code snippet but haven't installed Tailwind CSS yet, please refer to their installation instructions.
-
Note that the theme colors are override in
tailwind.config.js. For more details, please check the file.
Your contributions are always welcome! Make a PR if you have any suggestions!:smile:
The MIT License
This project is inspired by Neo-Brutalism UI Kit. Huge thanks to Muhamad Digdaya!!:star_struck: