Parrotify is a google chrome extension to allow animated GIF emoji displayed in your browser! (This project is still in early stages! It's so buggy!)
| Without Parrotify | With Parrotify |
|---|---|
 |
 |
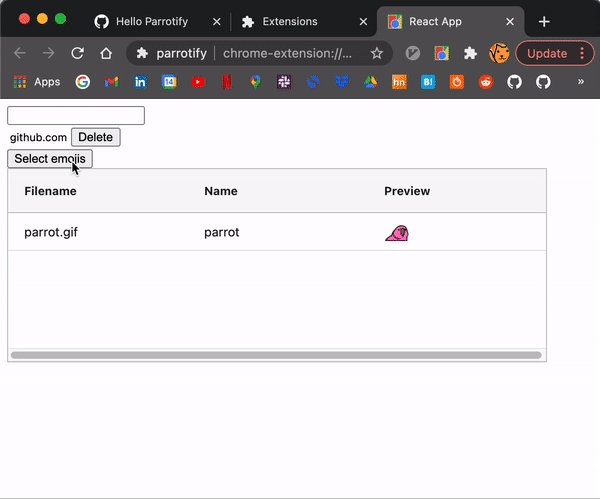
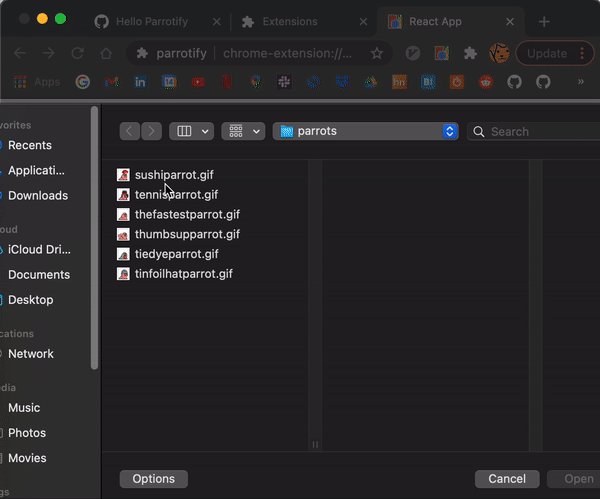
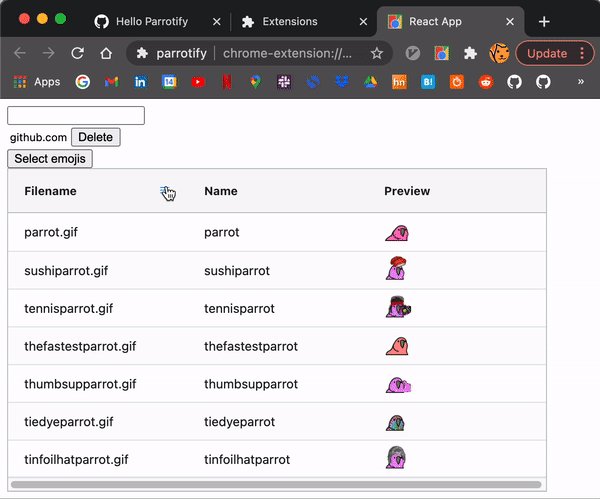
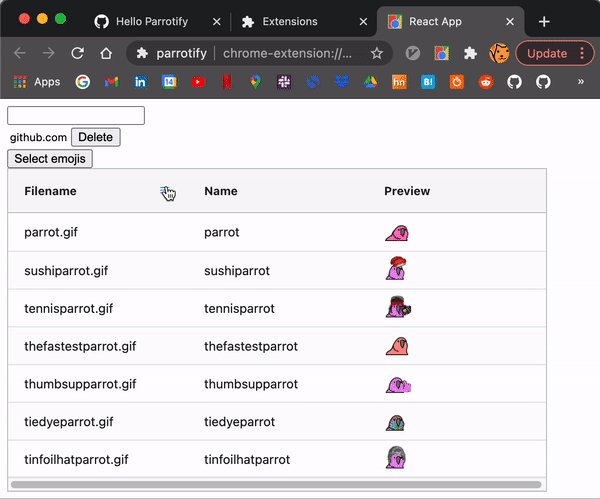
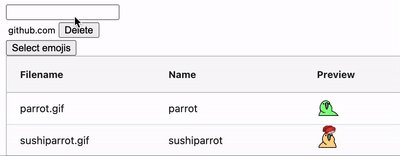
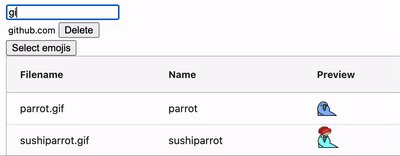
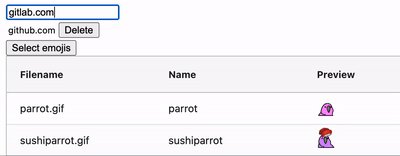
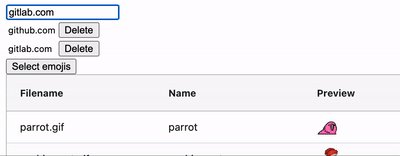
You can add your favorite emoji from option page.
Also, you can set an URL pattern to specify which host Parrotify runs on.
Parrotify is not yet in Chrome web store, so you need to build from the source.
- Clone the repository
$ git clone git@github.com:yukinarit/parrotify.git - Build
$ cd option-app $ npm i $ npm run build - Load parrotify
- Open Google chrome
- Type
chrome://extensionsin address bar - Click
Load unpacked - Choose
parrotifydirectory
Very simple. Chrome extension allows to insert a javascript code in the page a user visits, it's called Content Script. Parrotify searches emoji text such as :parrot: in a page and replace it with img of image file.
But scanning a page is quite slow, and block the browser rendering! Parrotify implements the following techniques to workaround the perforance issue.
- Filter page by pattern to prevent Parrotify from running in unwated pages
- Cache emoji image data in memory
- Specify document_idle in
manifest.jsonto run the content after a page loaded - Use requestIdCallback to defer the execution when a browser is idle.
- After scanning a page and found elements that contain emoji text, create a task per element push in the task queue
- The callback registered in
requestIdCallbackpops a task and execute it when the browser idle - A task replaces the emoji text with
imgof image file
- Use ag-grid for url table in option page
- Add popup page
- Allow deleting emoji in option page
- Allow specifying emoji scale factor per element. The currently it's hardcoded in the source
The auther is not an expert in frontend. I'd appreciate helps like
- Feature and bugfix
- Improve performance
- Give Feedback
- Docuentation
MIT