Headcode CMS is a 100% open-source headless CMS. It does not require a separate CMS server or cloud service. Simply embed it into your Next.js 13 project - configure Supabase for database, storage, and Auth - and you are DONE! Future versions will support additional front-end frameworks and cloud services.
More information:
To run the prototype locally you need to perform the following steps:
- Clone or download the repository from GitHub
- Run "npm install --legacy-peer-deps" to install the dependencies
- Copy .env.local.example to .env.local
- Create a new Supabase project
- Add Supabase connection strings to .env.local
- Run "npm run dev" to start the server
- Open http://localhost:3000
- Click "Register" to register and account and setup the database tables and storage.
Headcode CMS works without data as well, but if you'd like to import the demo data for the database and storage, just import them in Supabase Studio after you finished the setup. You find the demo data in the _demo_data folder.
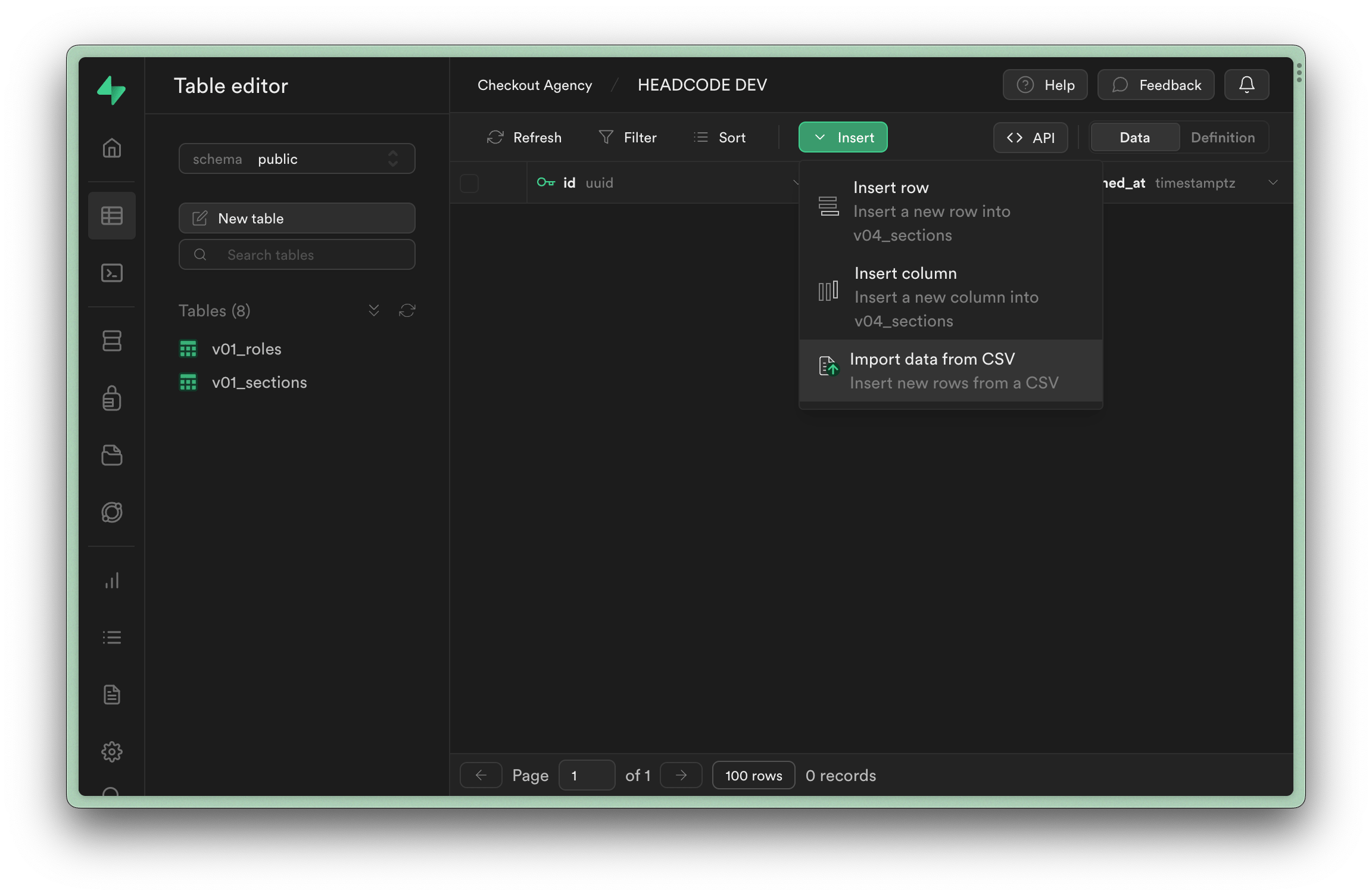
Import the file supabase-sections.csv from the folder _demo_data in your Supabase Tables Dashboard.
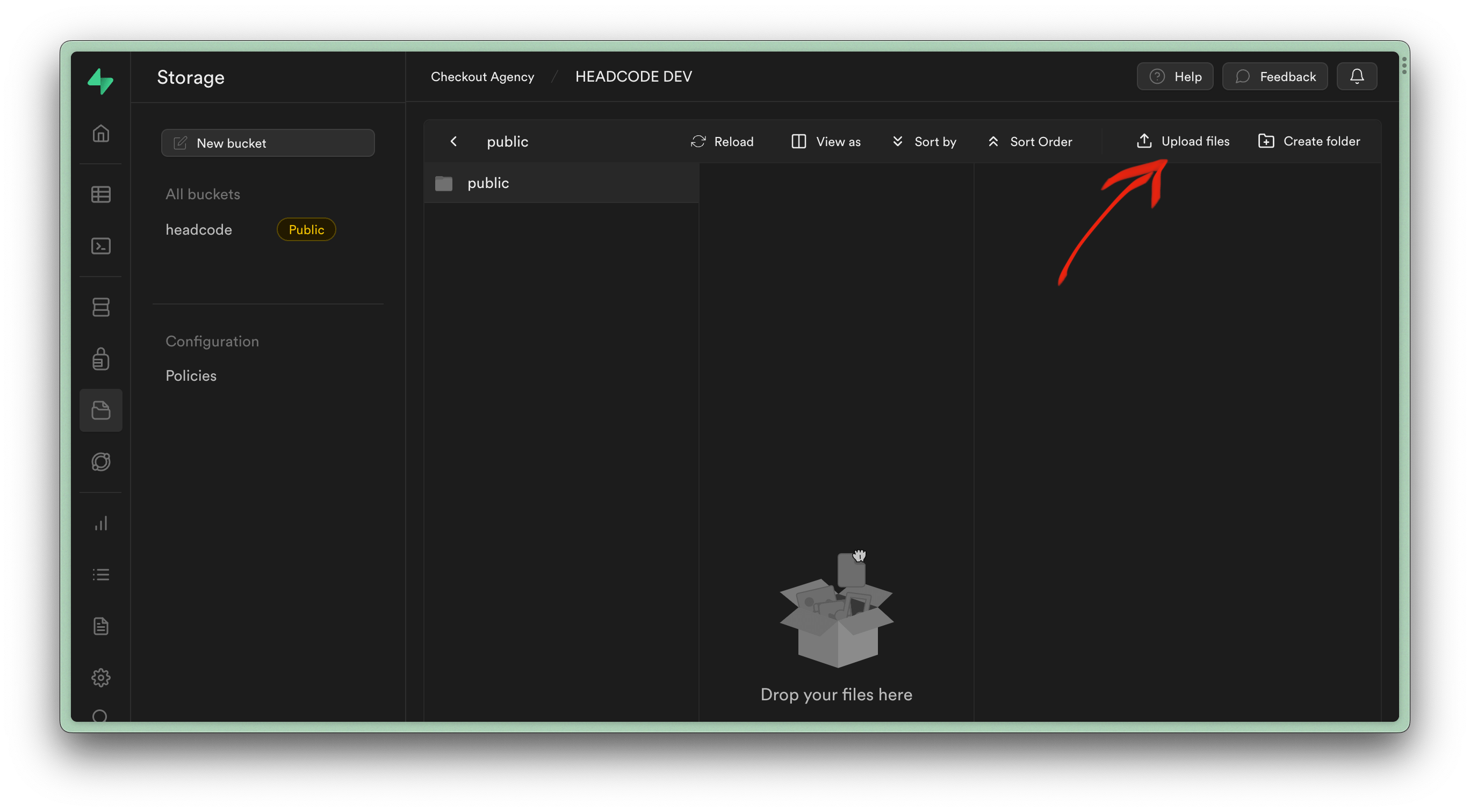
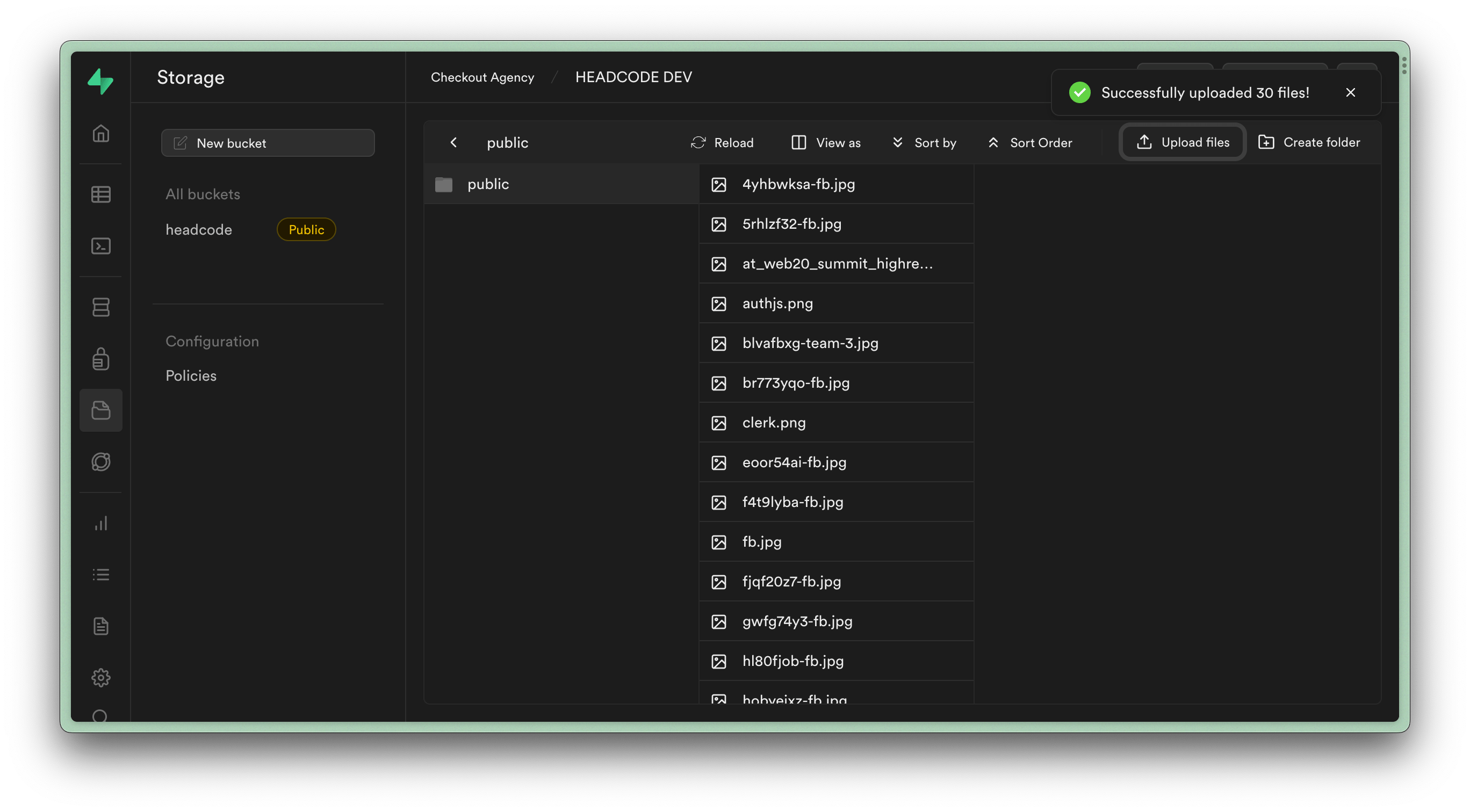
Unzip the file supabase-storage.zip from the folder _demo_data and upload the files to the public folder of the headcode bucket.
The prototype requires Supabase to work correctly. Therefore configure the following environment variables (e.g.: .env.local):
NEXT_PUBLIC_SUPABASE_URL=https://<PROJECT_ID>.supabase.co
NEXT_PUBLIC_SUPABASE_ANON_KEY=xxx
SUPABASE_CONNECTION_STRING=postgresql://postgres:xxx
In this demo I bundled an early version of Headcode CMS with a basic theme. It is not intended to be used in production, and I don't give support for this repository.
I'm currently working on the npm packages which includes documention, full TypeScript support, and testing.
You may not redistribute copies of this demo under a different name.
For feedback you can reach me at X (Twitter) via (@markustripp)[https://twitter.com/markustripp] or via email: markus@headcodecms.com