How to use this Bots and Message Extensions HelloWorld app
A bot, chatbot, or conversational bot is an app that responds to simple commands sent in chat and replies in meaningful ways. Examples of bots in everyday use include: bots that notify about build failures, bots that provide information about the weather or bus schedules, or provide travel information. A bot interaction can be a quick question and answer, or it can be a complex conversation. Being a cloud application, a bot can provide valuable and secure access to cloud services and corporate resources.
A Message Extension allows users to interact with your web service while composing messages in the Microsoft Teams client. Users can invoke your web service to assist message composition, from the message compose box, or from the search bar.
Message Extensions are implemented on top of the Bot support architecture within Teams.
This is a simple hello world application with both Bot and Message extension capabilities.
Prerequisites
- NodeJS
- An M365 account. If you do not have M365 account, apply one from M365 developer program
- Teams Toolkit Visual Studio Code Extension version after 1.55 or TeamsFx CLI
Debug
- From Visual Studio Code: Start debugging the project by hitting the
F5key in Visual Studio Code. - Alternatively use the
Run and Debug Activity Panelin Visual Studio Code and click theRun and Debuggreen arrow button. - From TeamsFx CLI: Start debugging the project by executing the command
teamsfx preview --localin your project directory.
Edit the manifest
You can find the Teams app manifest in ./appPackage folder. The folder contains one manifest file:
manifest.template.json: Manifest file for Teams app running locally or running remotely (After deployed to Azure).
This file contains template arguments with ${{...}} statements which will be replaced at build time. You may add any extra properties or permissions you require to this file. See the schema reference for more information.
Deploy to Azure
Deploy your project to Azure by following these steps:
| From Visual Studio Code | From TeamsFx CLI |
|---|---|
|
|
Note: Provisioning and deployment may incur charges to your Azure Subscription.
Preview
Once the provisioning and deployment steps are finished, you can preview your app:
-
From Visual Studio Code
- Open the
Run and Debug Activity Panel. - Select
Launch Remote (Edge)orLaunch Remote (Chrome)from the launch configuration drop-down. - Press the Play (green arrow) button to launch your app - now running remotely from Azure.
- Open the
-
From TeamsFx CLI: execute
teamsfx preview --remotein your project directory to launch your application.
Validate manifest file
To check that your manifest file is valid:
- From Visual Studio Code: open the command palette and select:
Teams: Validate manifest file. - From TeamsFx CLI: run command
teamsfx validatein your project directory.
Package
- From Visual Studio Code: open the Teams Toolkit and click
Zip Teams metadata packageor open the command palette and selectTeams: Zip Teams metadata package. - Alternatively, from the command line run
teamsfx packagein the project directory.
Publish to Teams
Once deployed, you may want to distribute your application to your organization's internal app store in Teams. Your app will be submitted for admin approval.
- From Visual Studio Code: open the Teams Toolkit and click
Publish to Teamsor open the command palette and select:Teams: Publish to Teams. - From TeamsFx CLI: run command
teamsfx publishin your project directory.
Play with Messging Extension
This template provides some sample functionality:
-
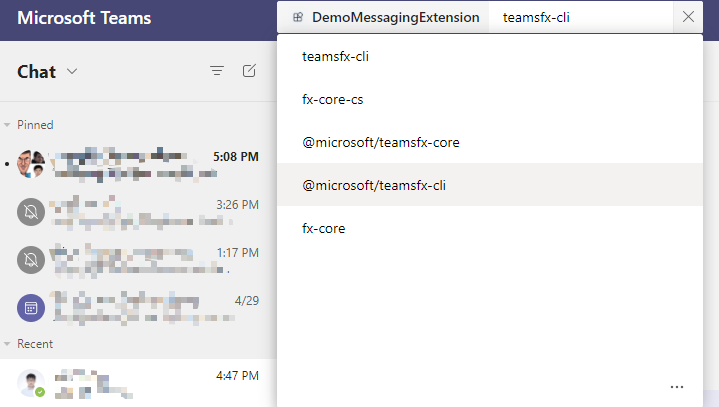
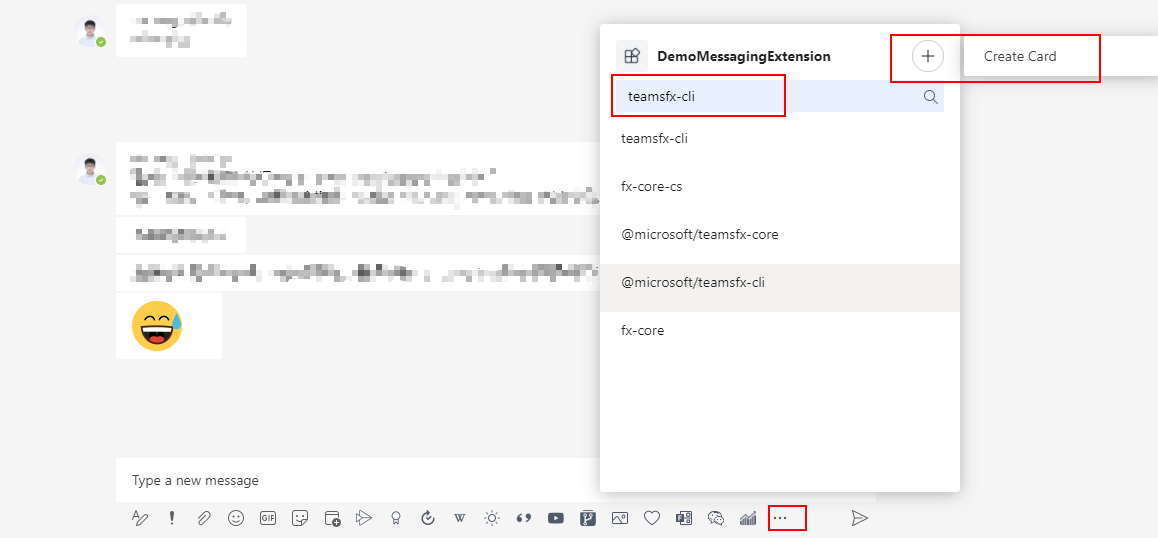
You can search for
npmpackages from the search bar. -
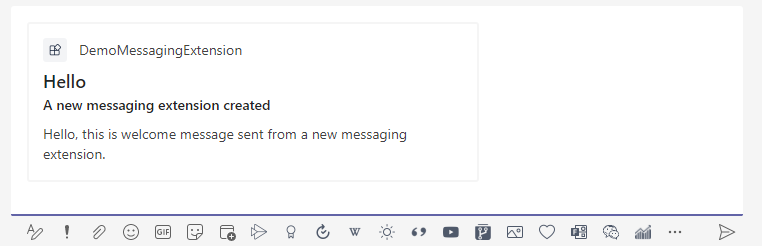
You can create and send an adaptive card.
-
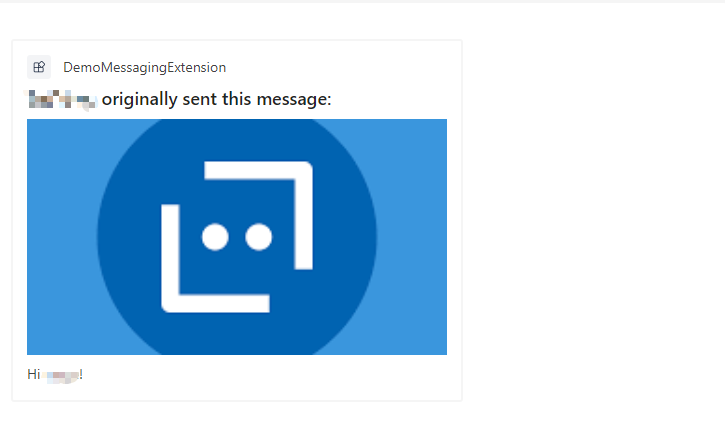
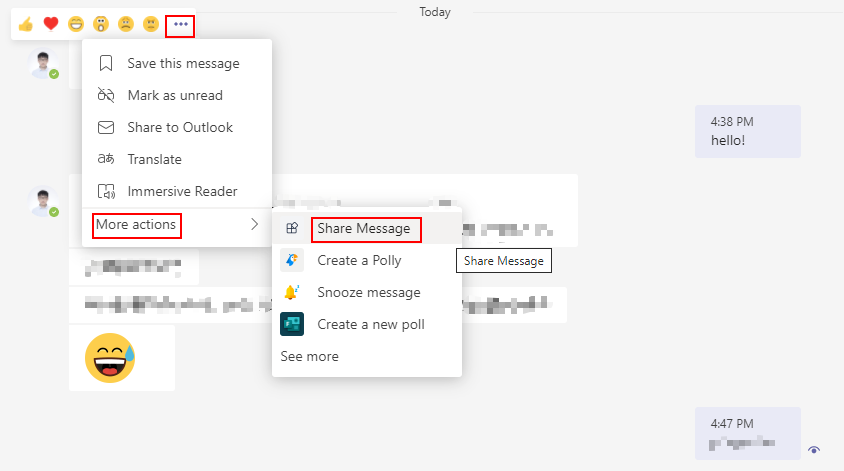
You can share a message in an adaptive card form.
-
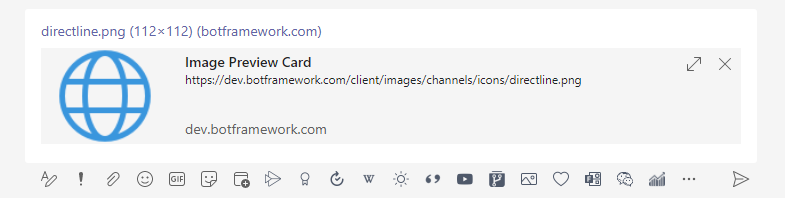
You can paste a link that "unfurls" (
.botframwork.comis monitored in this template) and a card will be rendered.
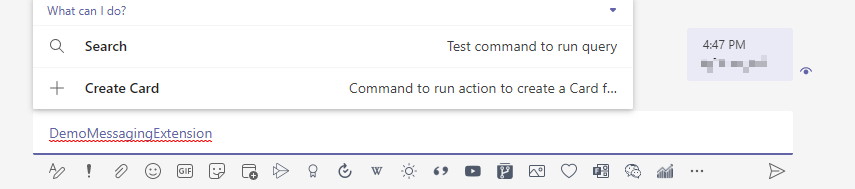
To trigger these functions, there are multiple entry points:
-
@mentionYour message extension, from thesearch box area. -
@mentionyour message extension from thecompose message area. -
Click the
...under compose message area, find your message extension. -
Click the
...next to any messages you received or sent.