個人開発を進める際にどうしても無料で高性能なインフラを使いたいと思い、 その時にLaravel10をVercelにデプロイすることを決めました。 今回はその時の導入手順をまとめました!😆
海外文献も含めリサーチし、めちゃくちゃ失敗してきましたし、 成功までにGitHubに100 push(commit)以上かけなければいけませんでした💦 記事を書いた理由としては他の人が二の轍を踏まないようにしていただければという意図も含んでいます!😊
URL https://qiita-laravel10-on-vercel.vercel.app/
完成Gitリポジトリ https://github.com/Masanarea/qiita_laravel10_on_vercel
- Laravel使用者
- サーバーに無料でデプロイして、サイトを外部公開したいと考えている方 (=>Vercelの場合、SSL対応、容易なCI/CD構築)
- 自身のようにお金をかけずに無料でPHPアプリをデプロイをしたいと考えている方
-
VercelでのLaravelデプロイ方法を学べる
-
最新のLaravel 10でのVercel デプロイに対応 (自身でトライする場合、イントロダクション通りに実装してもデプロイできなかったり、できたとしてもバージョンが古かったり...おまけに情報量が少ない)
-
Vercelに上げることで無料でSSL対応もできるし、GitHubにコードをアップしたら自動でデプロイも行ってくれる
Laravelをインストールする手順は省略しますので、 自身でLaravelをインストールする手順の確認をお願いします。
- Vercel
- GitHub
下記、Chat GPTより引用
Vercelは、フロントエンドのWeb開発者向けのクラウドプラットフォームです。Webアプリケーションのホスティング、デプロイ、スケーリングを自動化することで、開発者がアプリケーションを簡単かつ迅速に構築、テスト、デプロイできるようになっています。
SSLの自動設定: Vercelは、無料でもSSL(Secure Sockets Layer)の自動設定を提供しています。この機能により、ユーザーがHTTPSで安全にアクセスできるようになります。
CI/CDの自動化: Vercelは、Gitリポジトリとの統合を提供しており、プルリクエストがマージされるたびに自動的にCI/CD(Continuous Integration/Continuous Deployment)が実行されます。
↑つまり、Gitにプッシュしたら自動でVercelにデプロイ(外部公開)してくれるということです!✨
無料PaaS: Vercelは、無料のPaaSとして提供されています。
まずはGithub リポジトリを作成しましょう
※今回はComposerを使用してLaravelをインストールします。
まずはローカル(自身のPC)でフォルダを作成し、以下のコマンドを実行して Composer が使用できるかどうかを確認します。
composer -V
// Composer version 2.5.4 2023-02-15 13:10:06
composer が使用できることを確認できたら、composer でLaravelをインストールします。
//例 composer create-project laravel/laravel <プロジェクト名>
composer create-project laravel/laravel vercel-laravel-app
作成したLaravel プロジェクトの階層部分に移動します。
cd vercel-laravel-app
『ls』コマンドや『php artisan -V』コマンドで、 LaravelがインストールできていたらOKです。
ls
//README.md artisan composer.json config package.json public routes tests vite.config.js
app bootstrap composer.lock database phpunit.xml resources storage vendor
php artisan -V
//Laravel Framework 10.4.1
Gitローカルリポジトリを作成し、 先ほど作成した自身のGitリモートリポジトリにpushできるように設定しましょう。
git init
//この下の『https://github.com/Masana....』の部分は適宜変更して下さい
git remote add origin https://github.com/Masanarea/qiita_laravel10_on_vercel.git
git remote -v
//origin https://github.com/Masanarea/qiita_laravel10_on_vercel.git (fetch)
//origin https://github.com/Masanarea/qiita_laravel10_on_vercel.git (push)
https://www.sejuku.net/blog/71492
手軽にVercel にLaravelをデプロイするためにパッケージを導入します。
先ほどインストールした Laravel アプリのルートディレクトリで、 下記コマンドを実行します。
composer require revolution/laravel-vercel-installer --dev
php artisan vercel:install
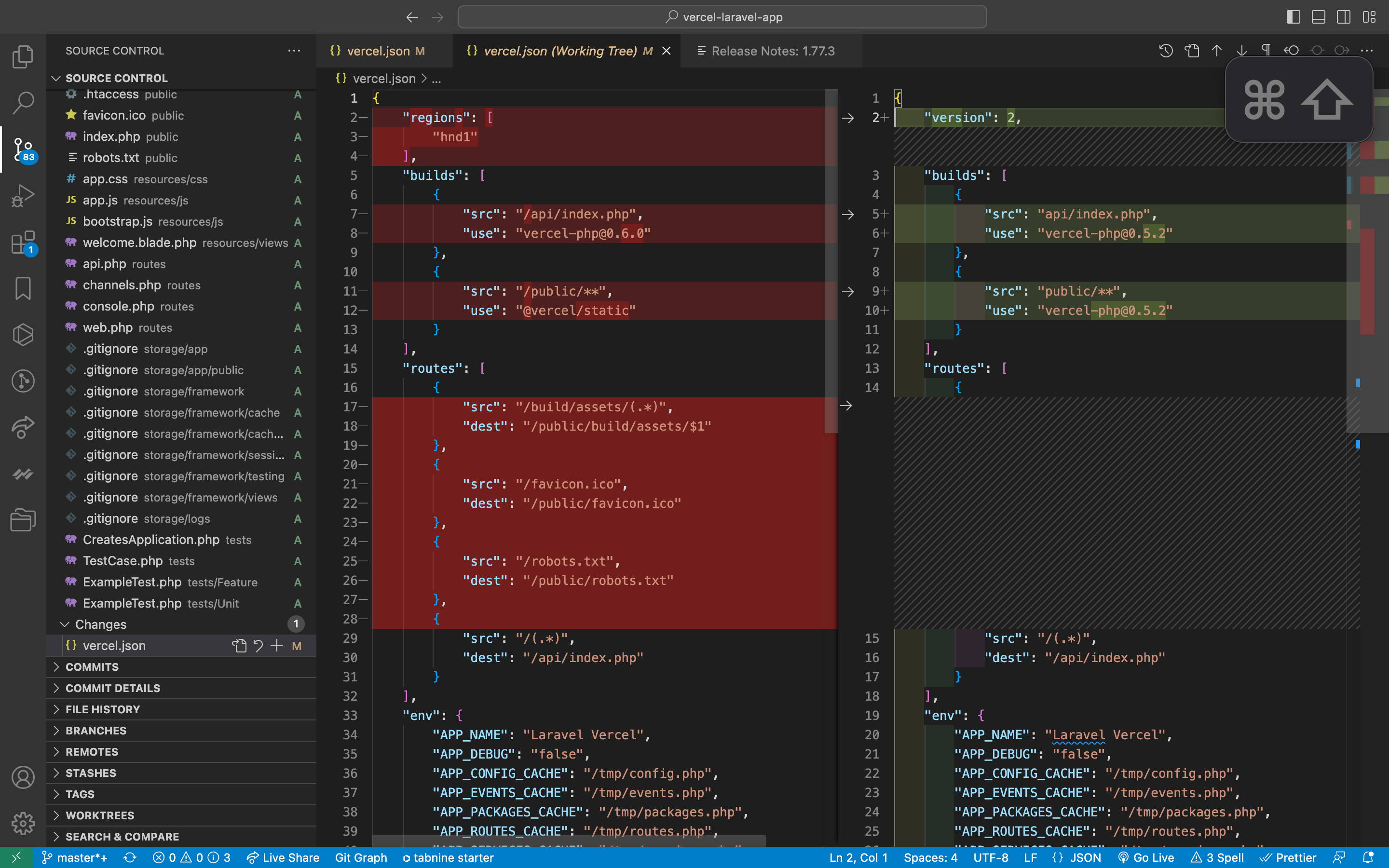
すると色々ファイルが追加されます。 その中で、今回は『vercel.json』のみを編集します。 『vercel.json』を開いて以下のように変更して下さい。(差分を参考にして下さい)
"version": 2,
"builds": [
{
"src": "api/index.php",
"use": "vercel-php@0.5.2"
},
{
"src": "public/**",
"use": "vercel-php@0.5.2"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "/api/index.php"
}
],
<省略(この下はそのままで問題無いです。)>
https://packagist.org/packages/revolution/laravel-vercel-installer
pushして GitHub リモートリポジトリに反映しましょう!
git add -A
git commit -m "Vercel にデプロイ"
git push origin master
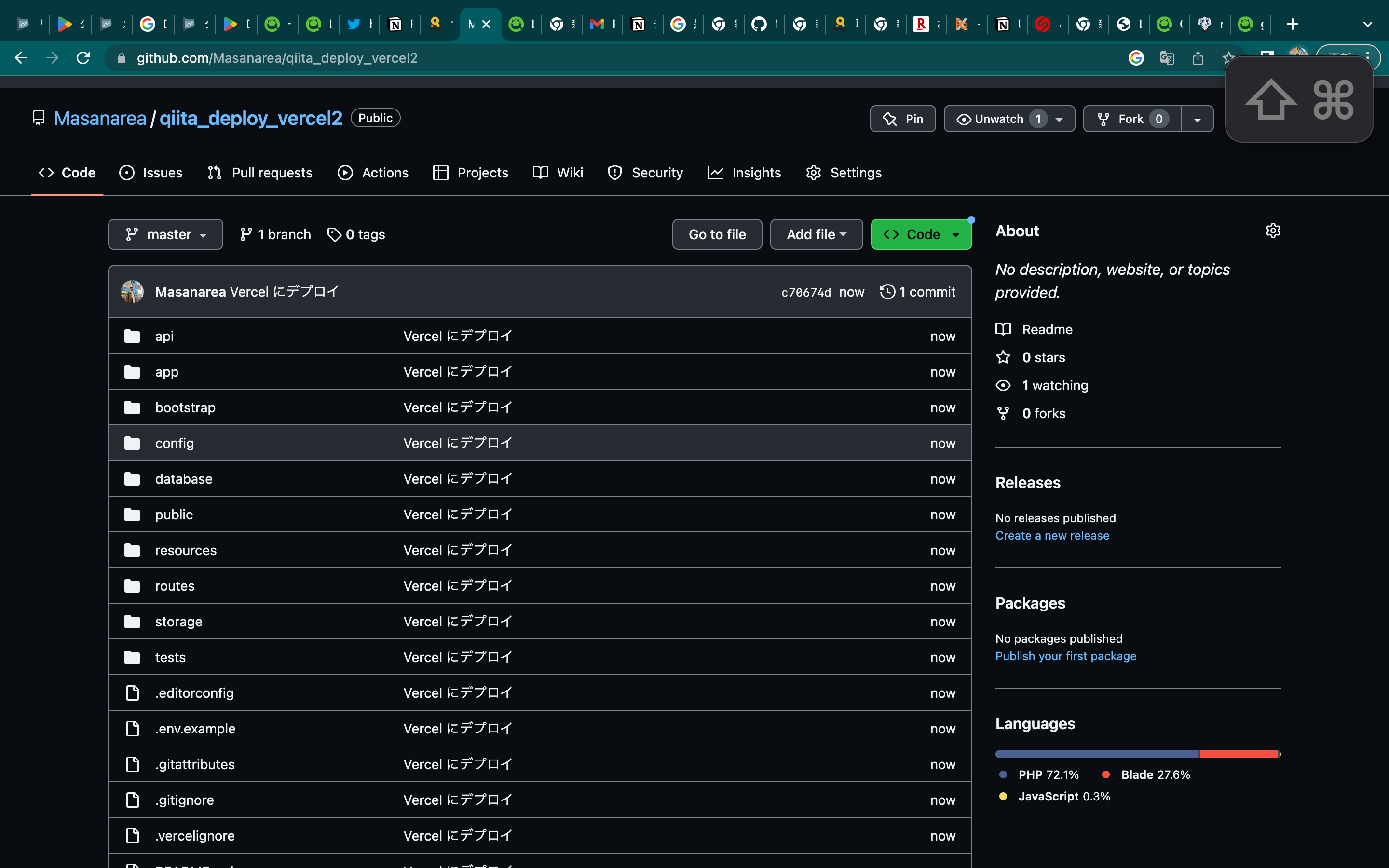
すると、先ほど自身のGithubで作成したリポジトリがこんな感じになると思います。
あとは Vercel 側での設定のみです。
Vercelアカウントを作成して下さい。 また、GitHubとの連携も行って下さい。 その後『新規プロジェクト』を作成し、今回作成したGitリポジトリを選択します。
ここからプロジェクトの設定をします。
後は下の『Deploy』ボタンを押すだけです。
完成版(Laravel 10 URL)
https://qiita-laravel10-on-vercel.vercel.app/
ここまで慣れてしまえばQiita記事(本記事)を書き進めながら30分でデプロイできてしまいます。 デプロイ先の1つとして、一度検討してみてはいかがでしょうか? 今回は以上です。👋
こちらの記事ではDBとの接続されたりはしたでしょうか??
というご質問をいただいたのですが、 今回のようなケースで、DBに接続できるかは気になるところですよね💦 結論、できます!
2通りの方法があり、 ✅APP_KEYと同様、Vercel側で環境変数を設定する 具体例
DB_CONNECTION=mysql
DB_HOST=
DB_PORT=3306
DB_DATABASE=
DB_USERNAME=
DB_PASSWORD=
// ↓ Planet Scale という PaaSを使用する場合
MYSQL_ATTR_SSL_CA=
もしくは ✅vercel.json ファイルに記述する
具体例
"env": {
"APP_NAME": "Laravel Vercel",
"APP_DEBUG": "true",
"DB_CONNECTION": "mysql",
"DB_HOST": "",
"DB_PORT": "",
<省略>
}
のどちらかで接続できます。
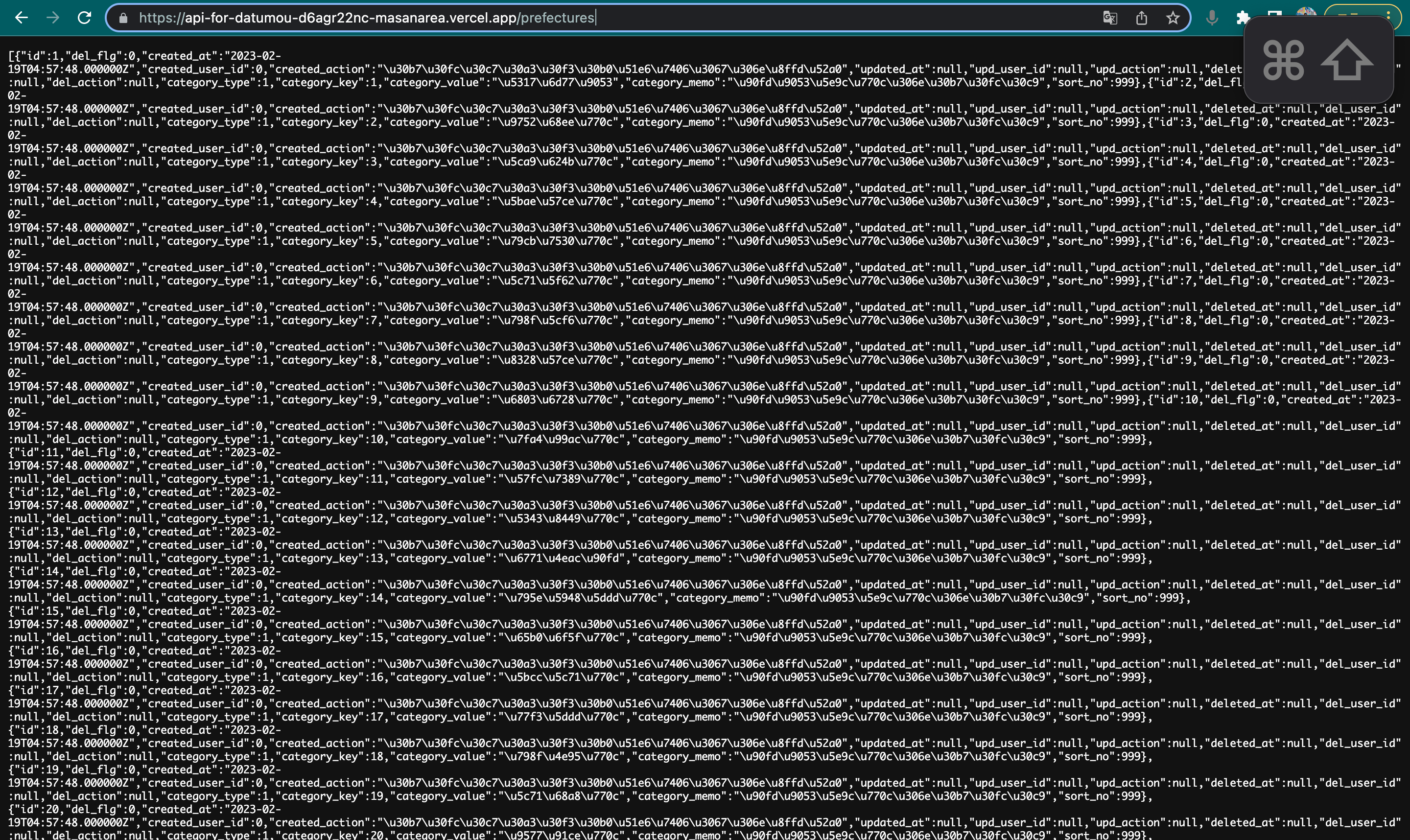
下記、自身がVercel側で環境変数を設定し、DBに接続してAPIを叩いた時のキャプチャーになります!
- PHP => サーバーサイド言語
- Vercel =>主にフロントエンド界隈で使用されているPaaS
※Heroku も最初考慮していましたが、いつの間にか有料化してました💦 ※また、お金が有り余っていたとしたら、PaaSを AWS にしてました!
https://twitter.com/Masa36940064/status/1649650544569634816
https://twitter.com/Masa36940064/status/1649607245985120257?cxt=HHwWgoDUvZvDyuQtAAAA