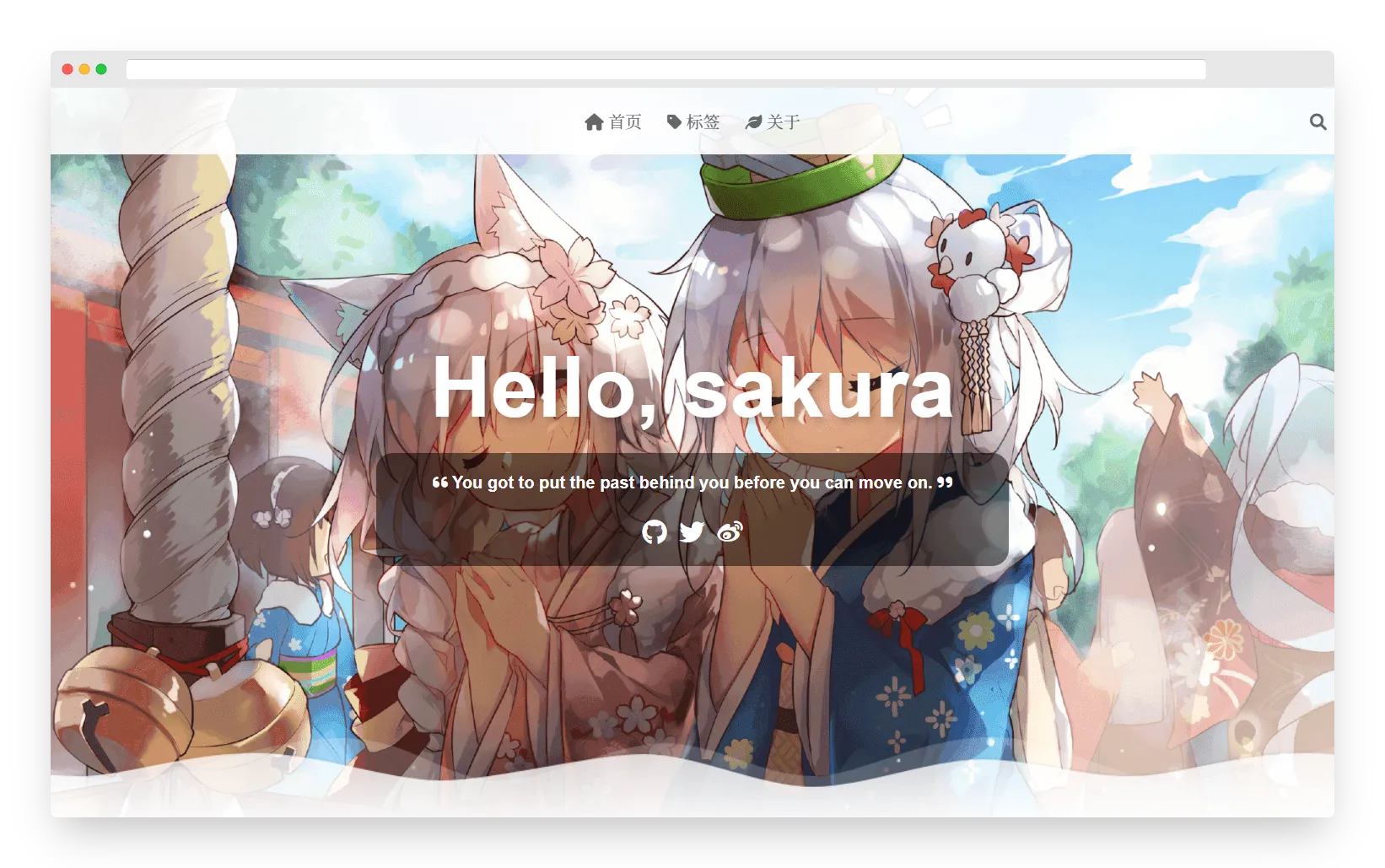
可爱又轻量的二次元博客主题!大概是隔壁wp主题的移植吧
安装依赖,推荐使用 pnpm 包管理器,如果没有的话根据自己的情况把命令中的 pnpm 换成 npm 或者 yarn。
pnpm add vitepress vitepress-theme-sakura sass
创建配置文件
.vitepress/config.ts
import { type ThemeConfig } from 'vitepress-theme-sakura/.vitepress/config'
import { defineConfigWithTheme } from 'vitepress'
import fixKatex from 'vitepress-theme-sakura/.vitepress/fix-katex'
export default defineConfigWithTheme<ThemeConfig>({
lang: 'zh-CN',
title: 'xxx的小站',
head: [
// 字体支持
['link', { rel: 'stylesheet', href: 'https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.0.0/css/regular.min.css' }],
['link', { rel: 'stylesheet', href: 'https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.0.0/css/all.min.css' }],
['link', { rel: 'stylesheet', href: 'https://fonts.googleapis.com/css?family=Noto+Serif+SC' }],
// waline
['script', { src: 'https://cdn.jsdelivr.net/npm/@waline/client@1.5.4/dist/Waline.min.js' }],
// katex
['script', { src: 'https://cdn.jsdelivr.net/npm/katex@0.15.2/dist/katex.min.js' }],
['script', { src: 'https://cdn.jsdelivr.net/npm/katex@0.15.2/dist/contrib/auto-render.min.js' }],
['link', { rel: 'stylesheet', href: 'https://cdn.jsdelivr.net/npm/katex@0.15.2/dist/katex.min.css' }],
],
markdown: {
theme: 'github-light',
lineNumbers: true,
config: md => { md.use(fixKatex) },
},
themeConfig: {
// ...
}
})其中 themeConfig 里面的内容就是要手动填写的主题配置。
.vitepress/theme/index.ts
import { type EnhanceAppContext } from 'vitepress'
// @ts-ignore
import Layout from 'vitepress-theme-sakura'
export default {
Layout,
NotFound: () => 'custom 404', // <- this is a Vue 3 functional component
enhanceApp({ app, router, siteData }: EnhanceAppContext) {
// app is the Vue 3 app instance from `createApp()`. router is VitePress'
// custom router. `siteData`` is a `ref`` of current site-level metadata.
}
}然后创建 posts 目录,编写 markdown 文件保存到 posts 目录中。
执行 vitepress dev 命令,以开发模式预览效果;
执行 vitepress build 命令,构建用于发布的网页文件,输出到 .vitepress/dist 目录中。
export interface ThemeConfig {
name?: string, // 名字,用于显示文章作者等
cover?: string, // 首页封面图
hello?: string, // 首页问候语
motto?: string, // 首页签名
social?: { icon: string, url: string }[], // 联系方式
waline?: string, // waline 评论系统服务端地址
}代码块主题配置,参见 shiki 主题
export type Theme =
| 'css-variables'
| 'dark-plus'
| 'dracula-soft'
| 'dracula'
| 'github-dark-dimmed'
| 'github-dark'
| 'github-light'
| 'hc_light'
| 'light-plus'
| 'material-darker'
| 'material-default'
| 'material-lighter'
| 'material-ocean'
| 'material-palenight'
| 'min-dark'
| 'min-light'
| 'monokai'
| 'nord'
| 'one-dark-pro'
| 'poimandres'
| 'rose-pine-dawn'
| 'rose-pine-moon'
| 'rose-pine'
| 'slack-dark'
| 'slack-ochin'
| 'solarized-dark'
| 'solarized-light'
| 'vitesse-dark'
| 'vitesse-light'---
title: 标题
date: 日期
cover: 封面图
tags: [标签1, 标签2]
---
这里的文字会作为预览显示在文章列表中
---
这里的文字点进文章才能看到- 首页横幅
- 文章列表
- 文章样式
- waline 评论
- 文章导航
- 代码高亮
- 手机端适配
- 目录
- 目录锚点双向同步
- 标签页面
- latex 公式
- RSS
- 页脚
- 搜索
- PWA