This is a solution to the REST Countries API with color theme switcher challenge on Frontend Mentor .
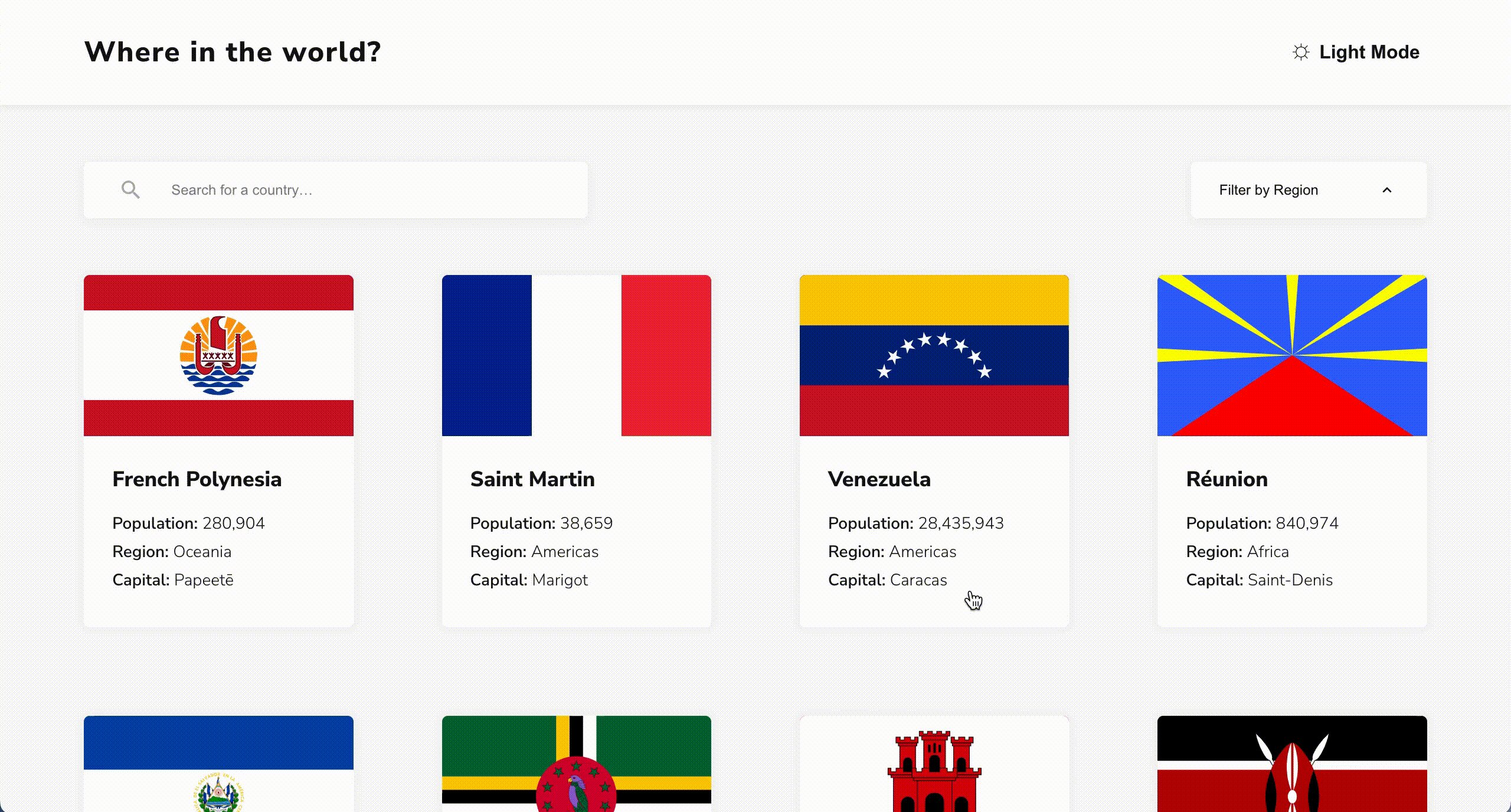
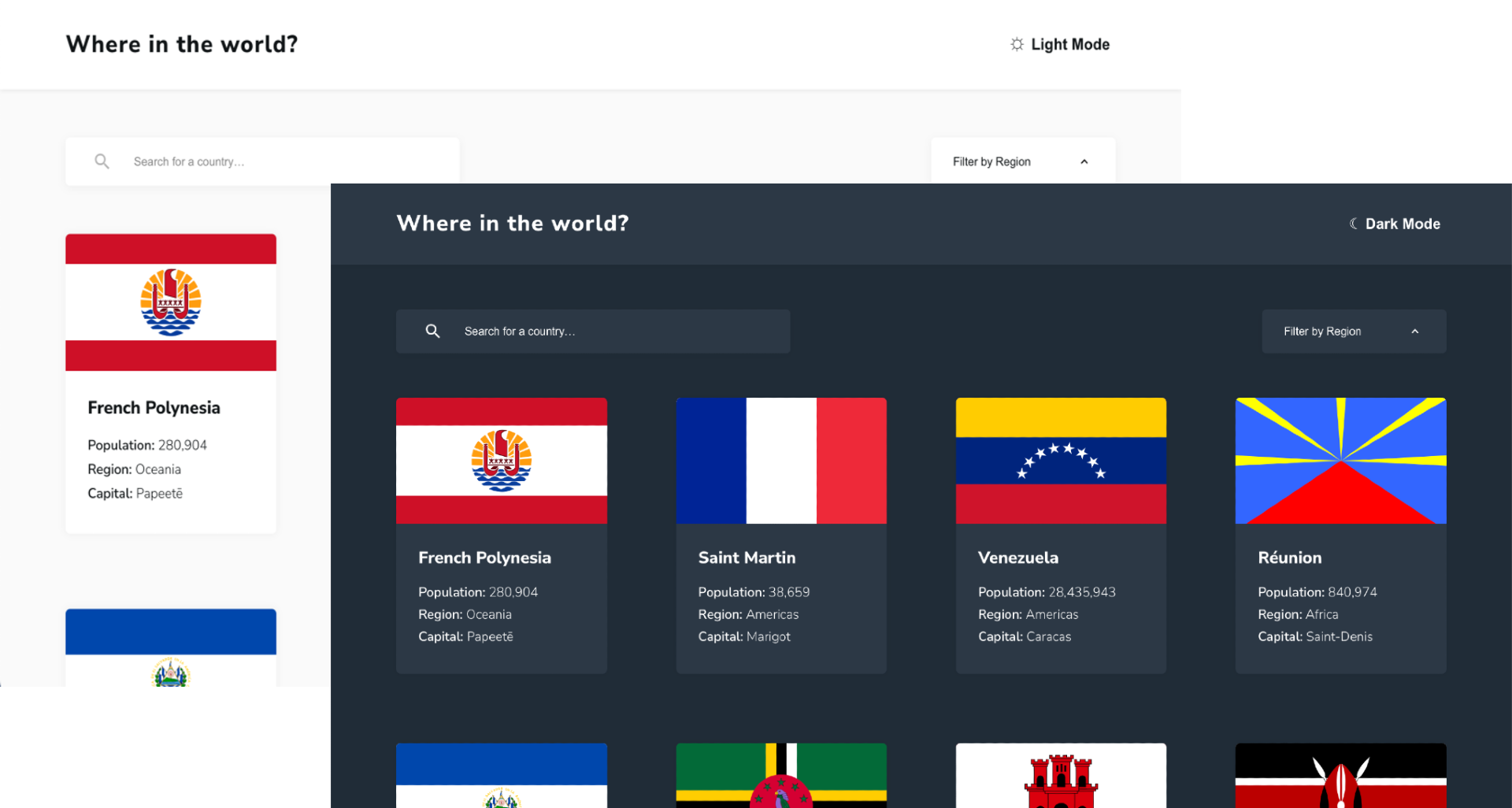
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
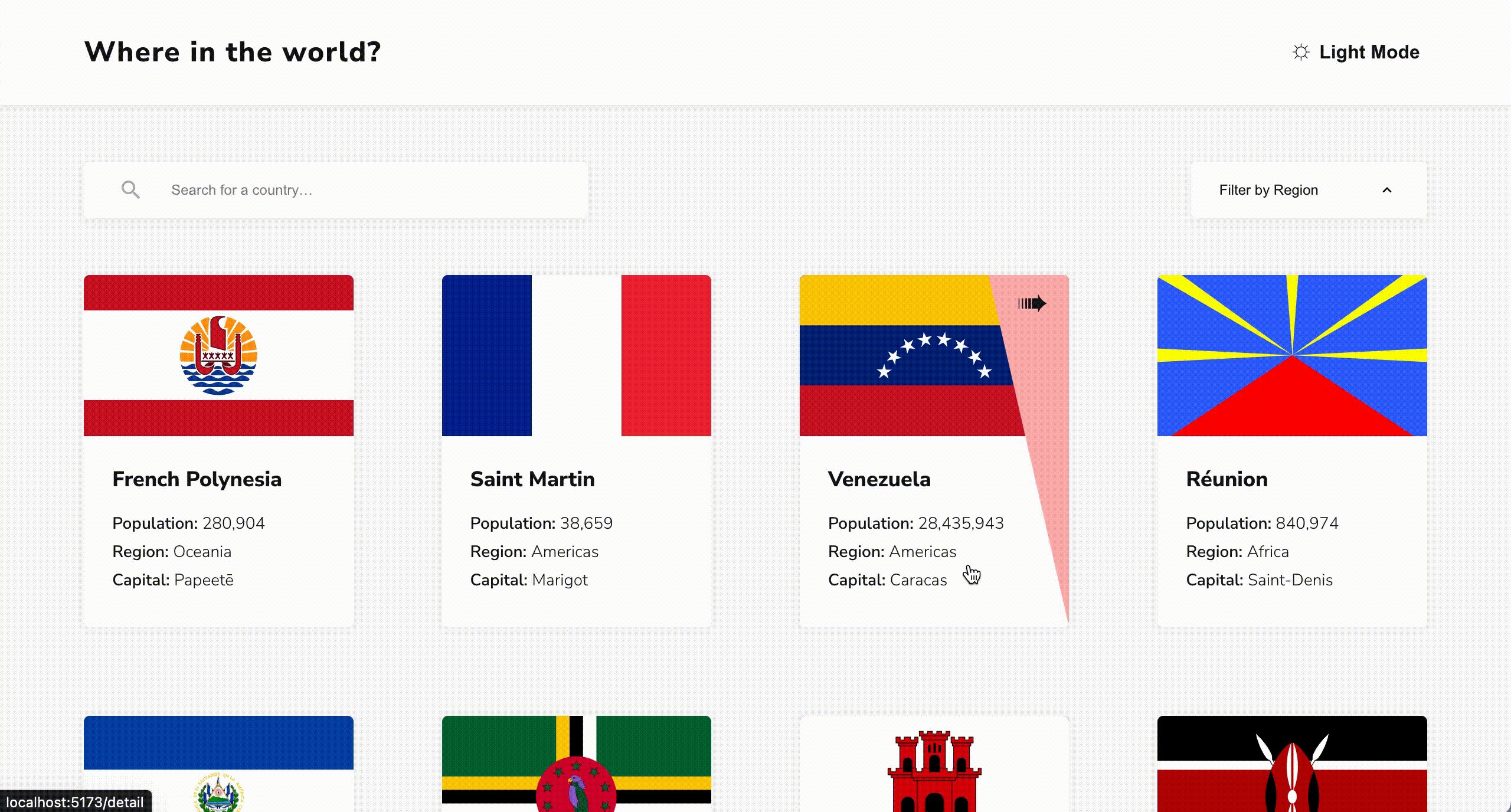
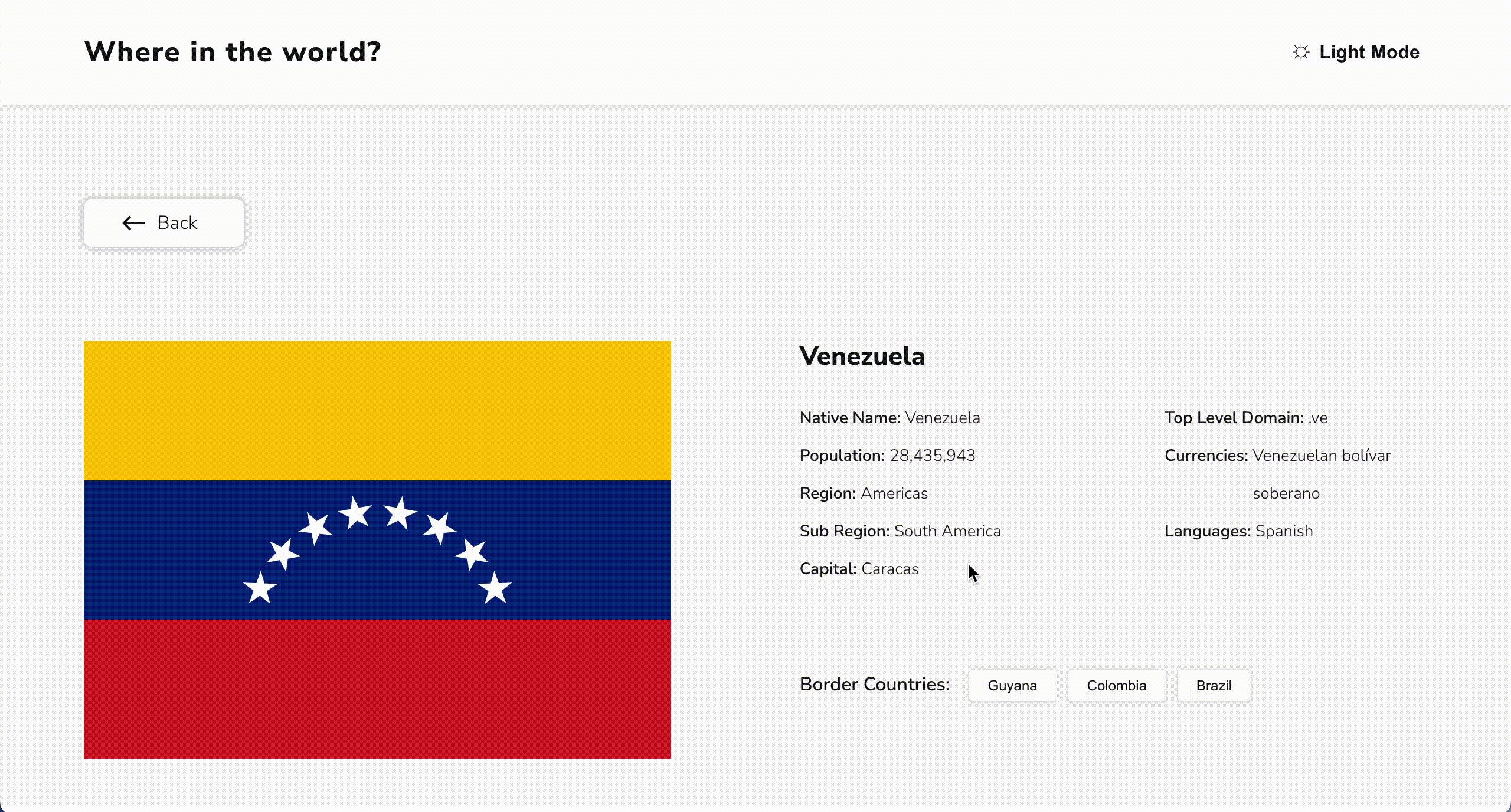
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode
- Responsive web design
- Scroll to top
|
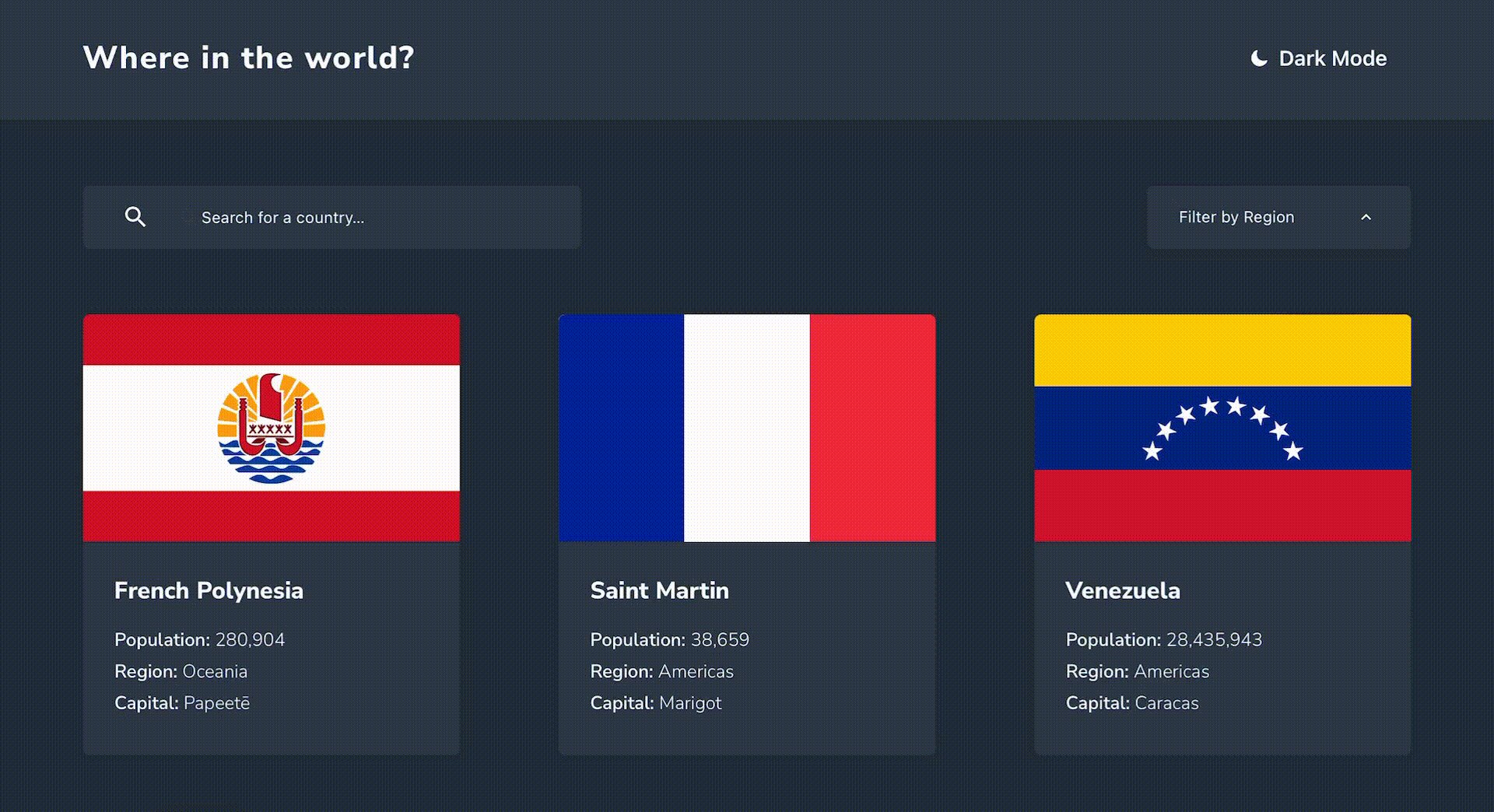
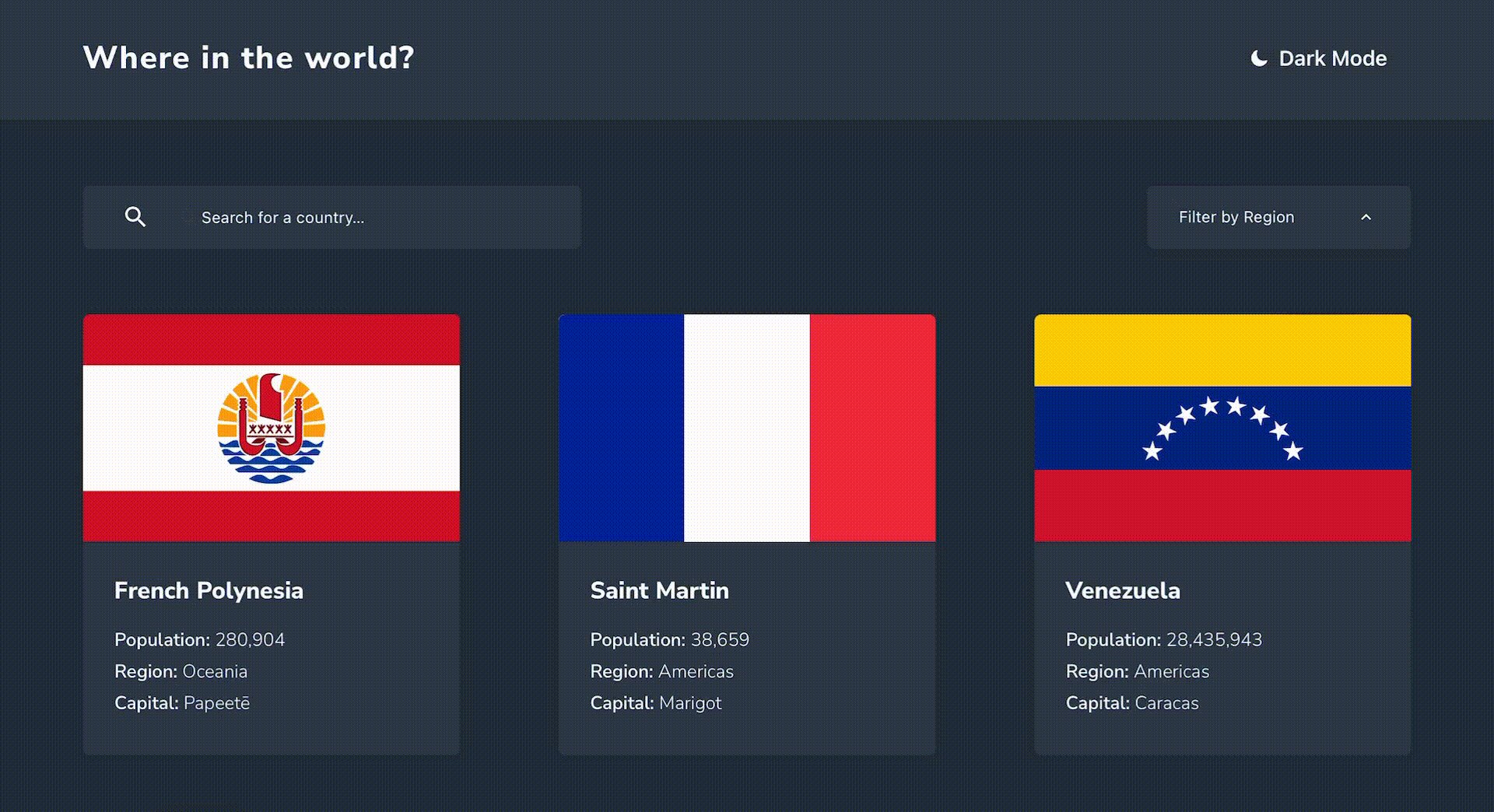
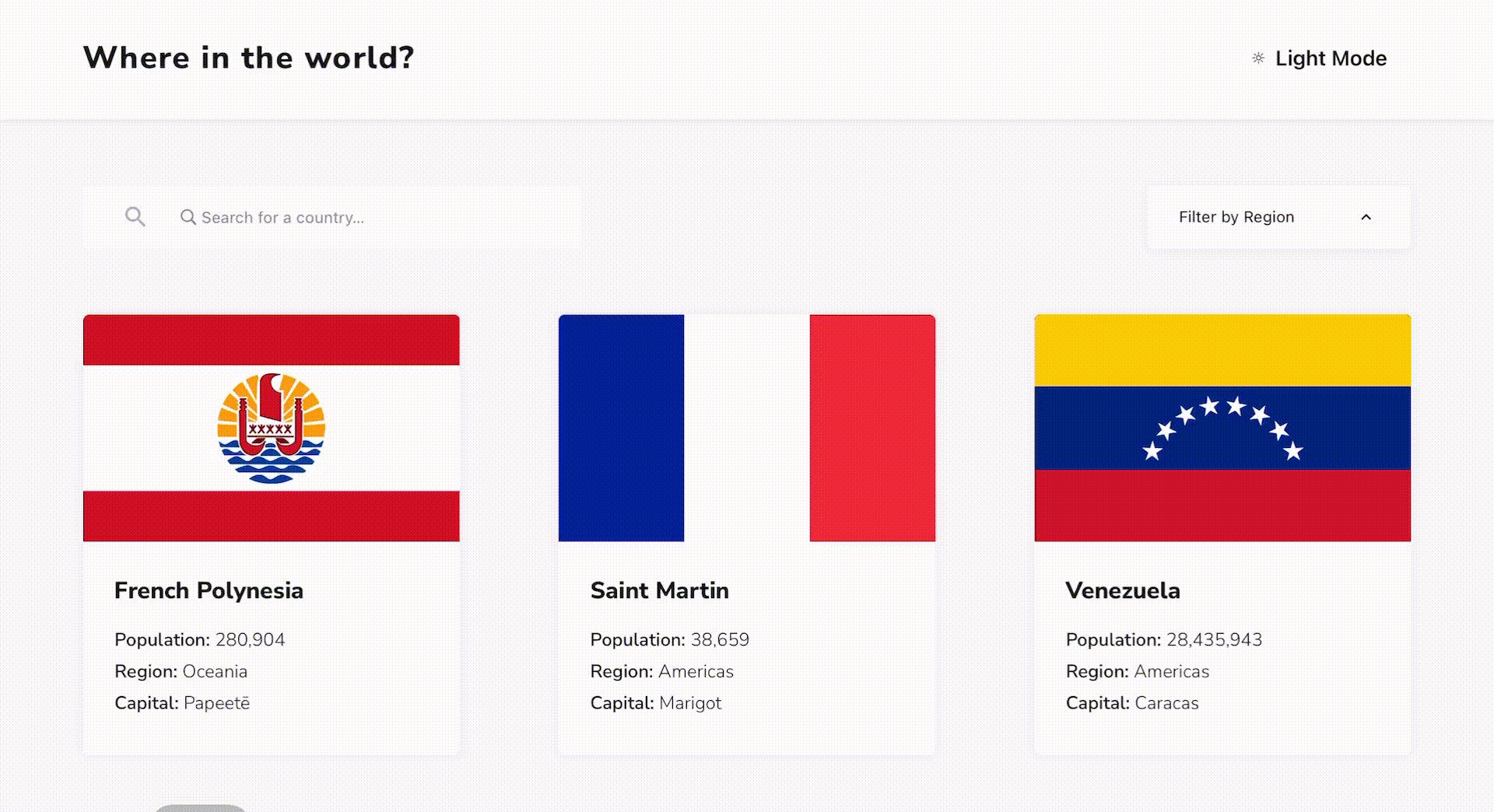
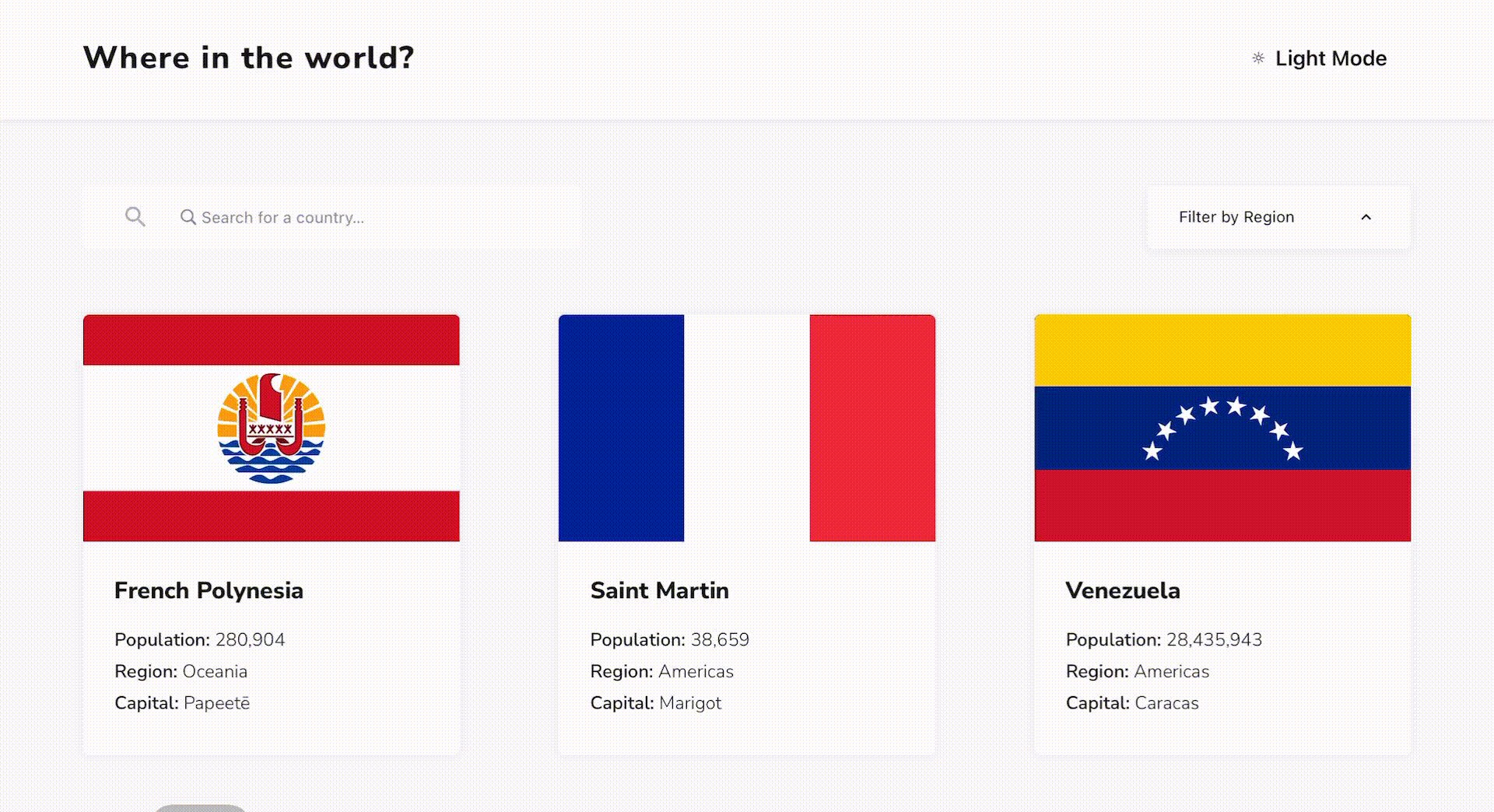
Home 
|
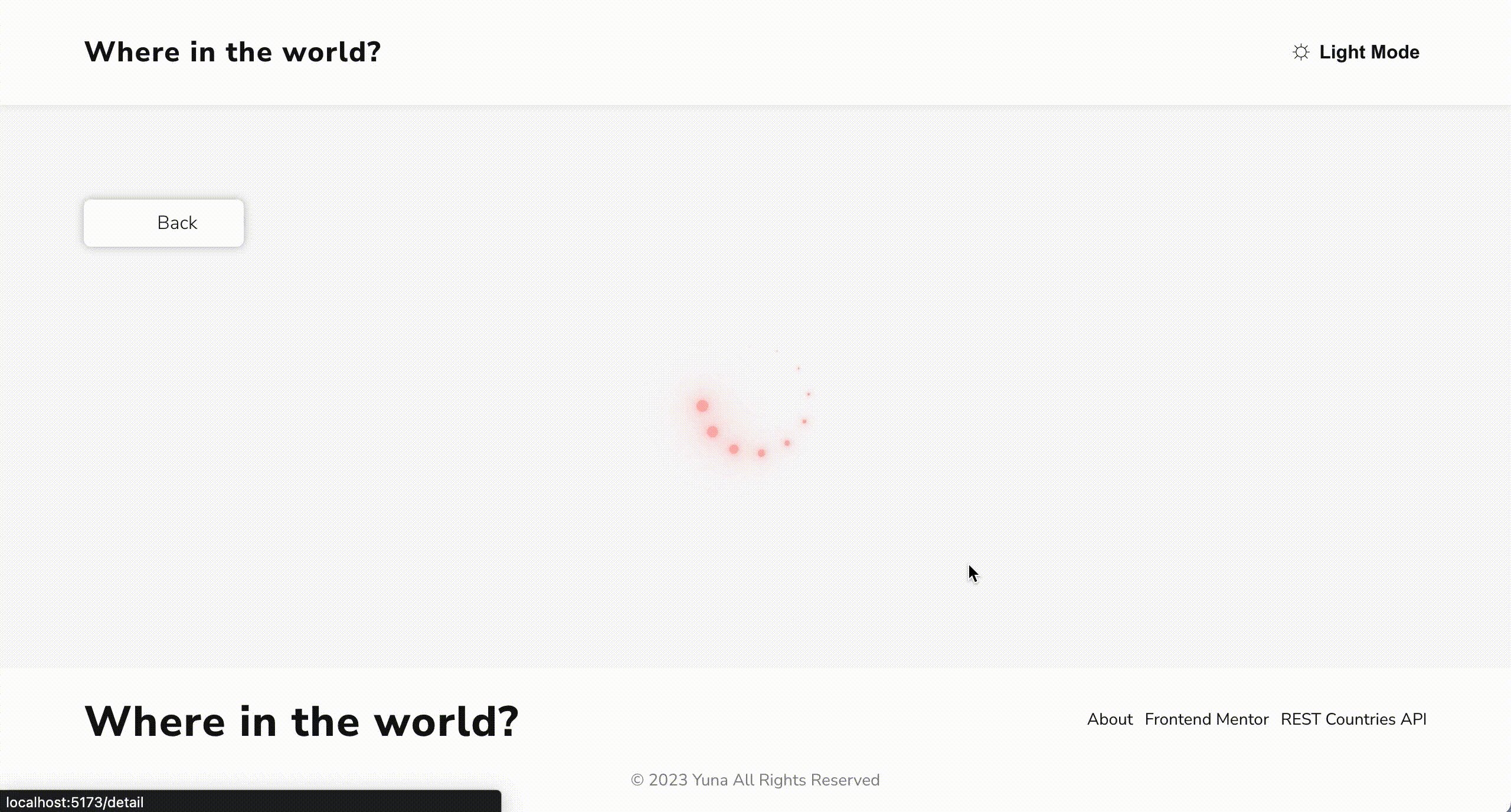
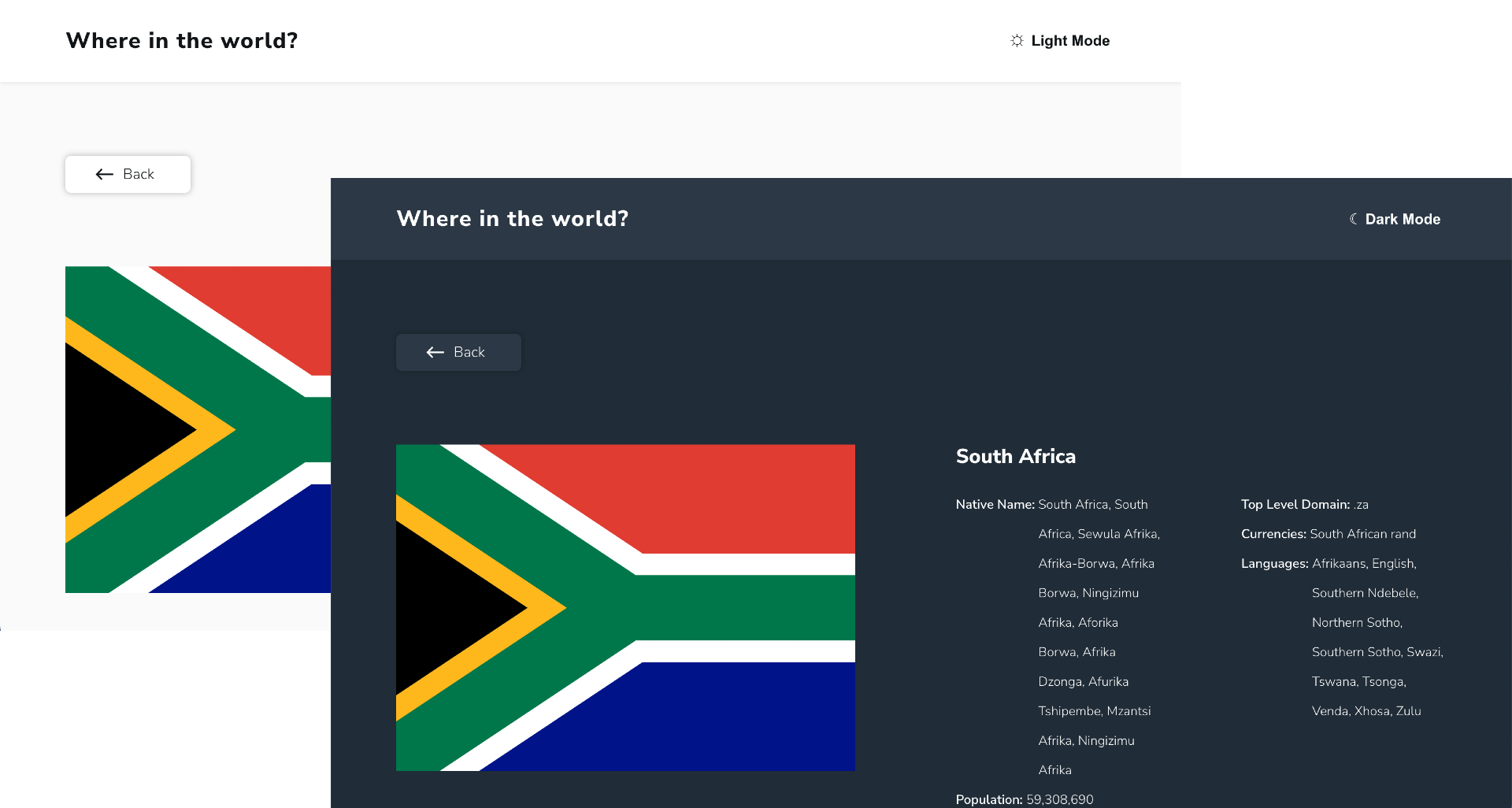
Detail 
|
|
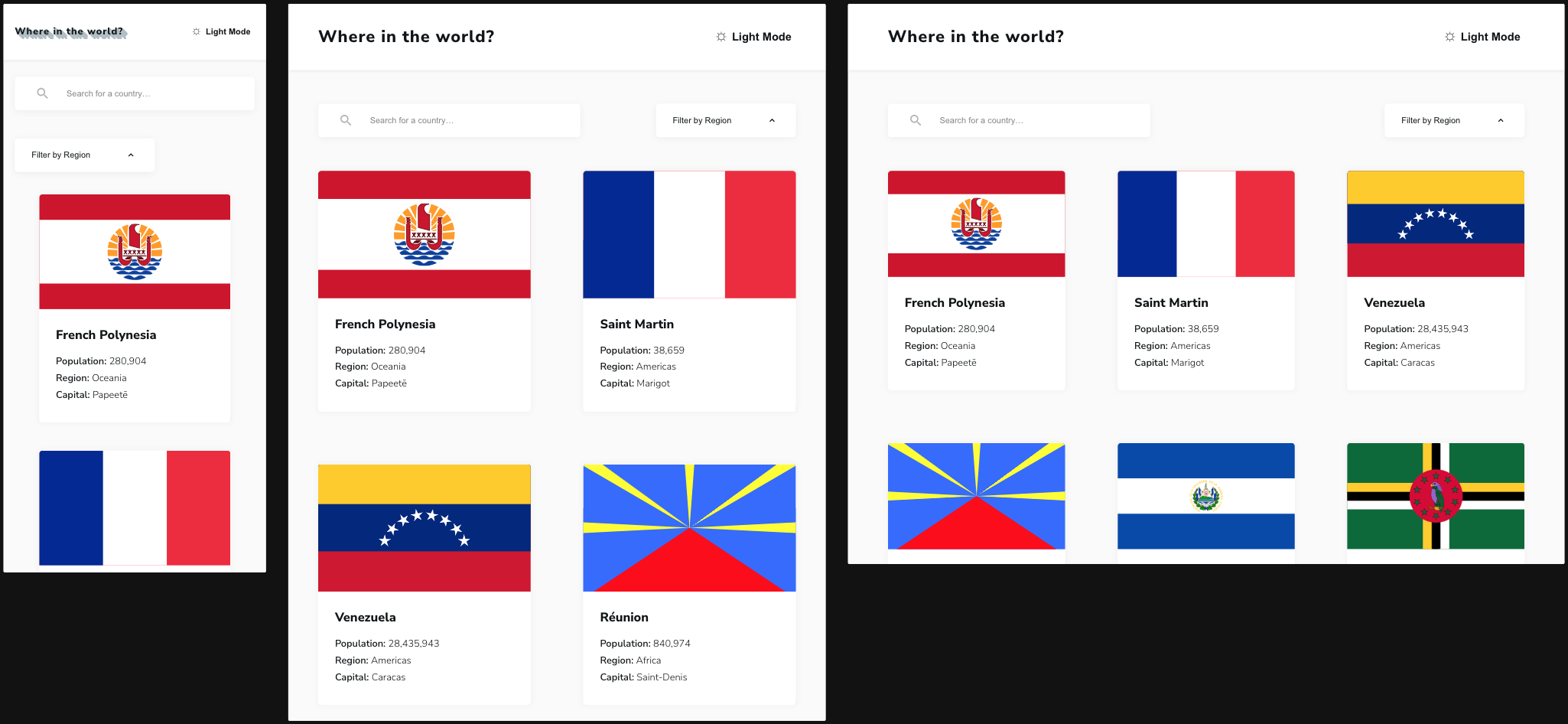
Home RWD 
|
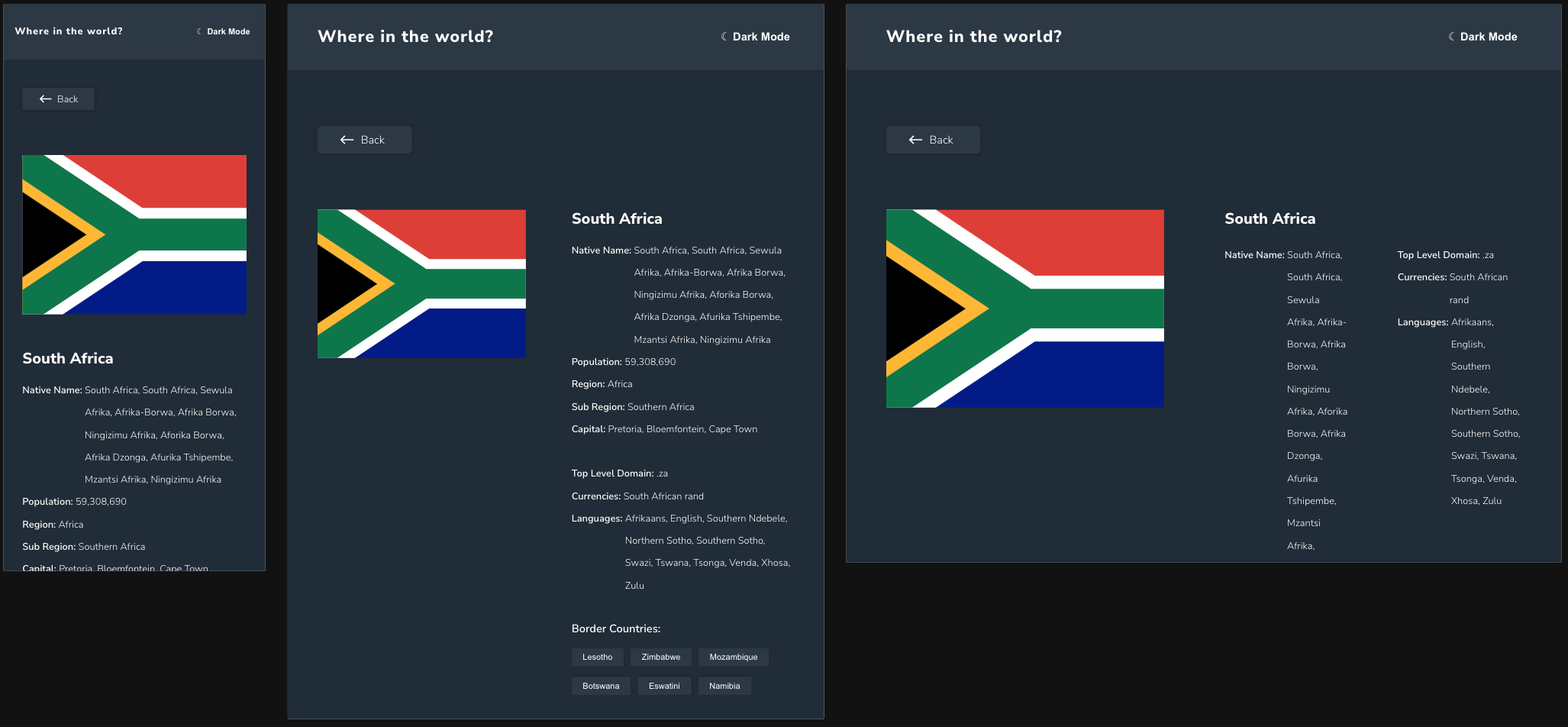
Detail RWD 
|
- Mobile-first workflow
- Vue 3: JavaScript Framework
- Vue Router 4: Official router for Vue
- Pinia 2: Store library for Vue
- Vite 4: Build tool
- Axios 1: Promise based HTTP client for the browser and node.js
To get a local copy up and running follow these simple example steps.
- Node.js version 16.0 or higher
- Clone the repo
git clone https://github.com/yuna9068/country-information.git
- Install NPM packages
npm install
- Compile and Hot-Reload for Development
npm run dev
- Frontend Mentor
- REST Countries API
- Photo of white and red globe under blue sky during daytime by Lucas George Wendt on Unsplash
- Theme Switcher
- Typewriter text animation
- Loading animation
- Best-README-Template by othneildrew