Ignite Design System - Concluded 🚀
About • Functionalities • Layout • How to run • Technologies • Author • License
💻 About the project
Project in ReactJS developed with Vitejs. Design System project that provides visual components for creation of interfaces. You can find the components available and published on npm yuriwlc-ignite-ui.
Project developed during the Ignite Program on the ReactJS track taught by Rocketseat.
⚙️ Functionalities
- Users can:
- Browse and interact with the different reusable components available.
- Components:
- Text
- Heading
- Box
- Button
- TextInput
- TextArea
- Checkbox
- Avatar
- Multistep
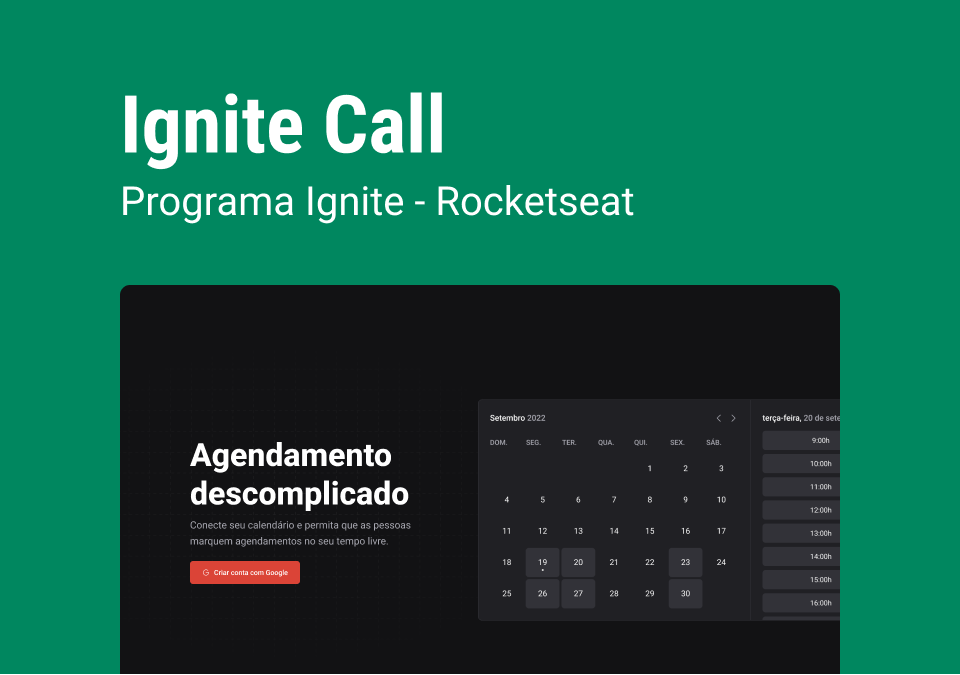
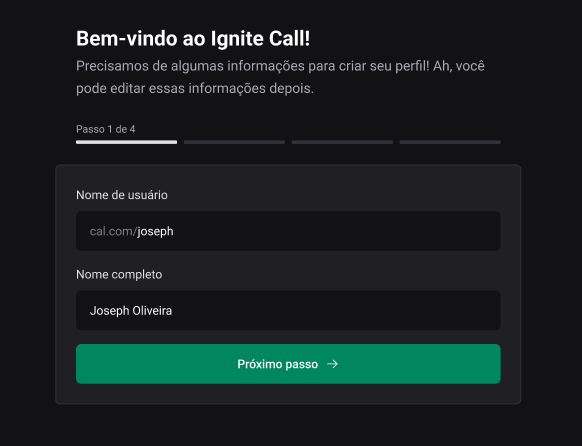
🎨 Layout
The application layout is available in Figma:

Web
🚀 How to run the project
This is a frontend project.
Prerequisites
Before starting, you will need to have the following tools installed on your machine: Git, Node.js (Node.js version 16.18 is ideal). Also it's nice to have an editor to work with the code like VSCode.
🧭 Running the web application (Frontend)
# Clone this repository
$ git clone https://github.com/yuricavalini/ignite-design-system.git
# Access the project folder in your terminal/cmd
$ cd ignite-design-system
# Install the dependencies
$ npm install
# Open a terminal and run the server in development mode
$ npm run dev
# The application will open on port:6006 - go to http://localhost:6006
🛠 Technologies
Main tools used in the construction of the project:
Project (React + TypeScript)
See the full file package.json
Utilities
- Prototype: Figma → Prototype (Ignite-Desing-System)
- Standardization of project and code: Eslint - EditorConfig
- Editor: Visual Studio Code
🧑🏻💻 Author
📝 License
This project is licensed under the MIT license.
Made with