Домашнее задание №2 к лекции «Жизненный цикл и работа с HTTP»
CRUD
Вам необходимо реализовать базовый CRUD (без обновления) при работе с HTTP.
Backend вы можете либо написать сами, либо взять готовый (из каталога backend).
Общая механика
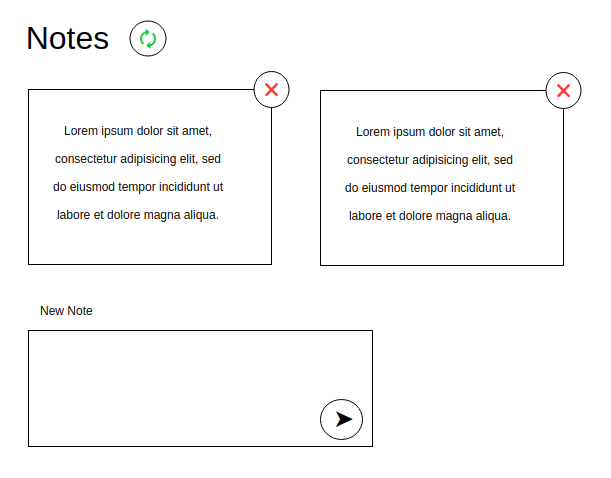
Первоначальная загрузка: делается http-запрос GET на адрес http://localhost:7777/notes, полученные данные отображаются в виде карточек с возможностью удаления
Добавление:
- Вы заполняете форму и нажимаете кнопку "Добавить"
- Выполняется http-запрос POST на адрес http://localhost:7777/notes, в теле запроса передаётся следующий JSON:
{
"id": 0,
"content": "То, что было введно в поле ввода"
}- После чего делается запрос на получение всех записей и происходит обновление списка (GET http://localhost:7777/notes).
Удаление:
- Вы нажимаете на крестик на одной из карточек
- Выполняется http-запрос DELETE на адрес http://localhost:7777/notes/{id} (где id - это идентификатор заметки)
- После чего делается запрос на получение всех записей и происходит обновление списка (GET http://localhost:7777/notes).
Обновление:
- Вы нажимаете на кнопку обновить (две зелёные стрелочки)
- После чего делается запрос на получение всех записей и происходит обновление списка (GET http://localhost:7777/notes).