Frontend Mentor - Intro component with sign up form
The challenge
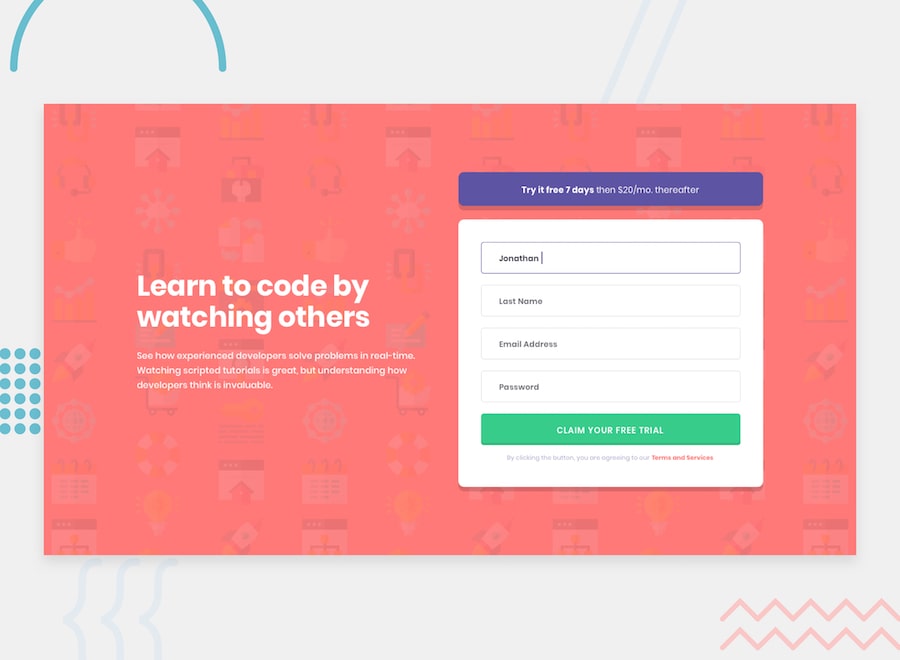
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the
formis submitted if:- Any
inputfield is empty. The message for this error should say "[Field Name] cannot be empty" - The email address is not formatted correctly (i.e. a correct email address should have this structure:
name@host.tld). The message for this error should say "Looks like this is not an email"
- Any
Giving feedback
Feedback is always welcome, so if you have any to give on this challenge please email alpyusuf007[at]gmail[dot]com.
Bug reports
If you discover any bugs, feel free to create an issue on GitHub. Please add as much information as possible to help us in fixing the potential bug. We also encourage you to help even more by forking and sending us a pull request.
https://github.com/yusufalp/intro-component-with-signup-form-master/issues