※勉強用レポジトリのため,コードの書き方が雑な可能性あり
- Docker
- Docker Compose (Linuxの場合は別途インストールが必要.Windows・Macの場合はDocker Desktopに含まれている)
- Flutter (Dockerを使う場合は不要)
※1,2のセット,もしくは3のみで動作します.
docker-compose.yamlと同じディレクトリに.envを作成し,以下のように記述してください.
PORT=8080
LC_ALL=en_US.UTF-8
また,Dockerのインストールも必要です.
特になし.
docker-compose up --build
(あらかじめDockerをインストールしておく必要があります)
→ ブラウザで以下のURLにアクセス
127.0.0.1:8080
cd app
server/server.sh→ ブラウザで以下のURLにアクセス
127.0.0.1:8080
flutter create app
lib/main.dartのみ
flutter clean
flutter doctor
flutter channel
公式Doc
【3.0対応】Flutter webをGithub PagesにデプロイするGithub Actions
Containerizing Flutter web apps with Docker
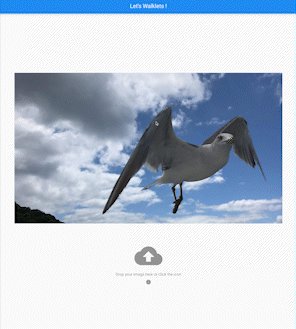
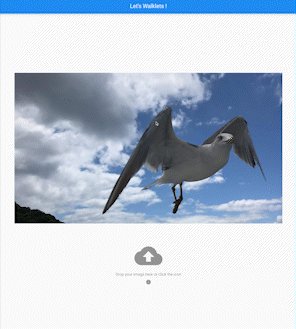
Flutter クロスプラットフォーム向け画像アップロード
[Flutter]コピペで使える!ボタンのデザイン16種類をまとめました
flutter_dropzone 3.0.5
【Dart】イメージライブラリを使った画像処理
How to Encode/Decode Path, File, Bytes and Base64 in Dart/Flutter
Flutter画像の表示方法と各形式の変換
IconButton class
Material Icons
When to use ‘?’, ‘!’ or ‘i’ icons in your UX
Tooltip class
heic_to_jpg 0.2.0
【Dart】【Flutter】論理演算子(AND・OR・NOT)の使い方
universal_platform
Flutter でデバイスの画面サイズを得る MediaQuery
【Flutter】Widgetをif・switch文で制御する方法
【Flutter】プログレスインジケーターの種類と全画面表示
shimmer 2.0.0
Create a shimmer loading effect
【Flutter】Shimmerを利用してUXの高いローディング処理を実現