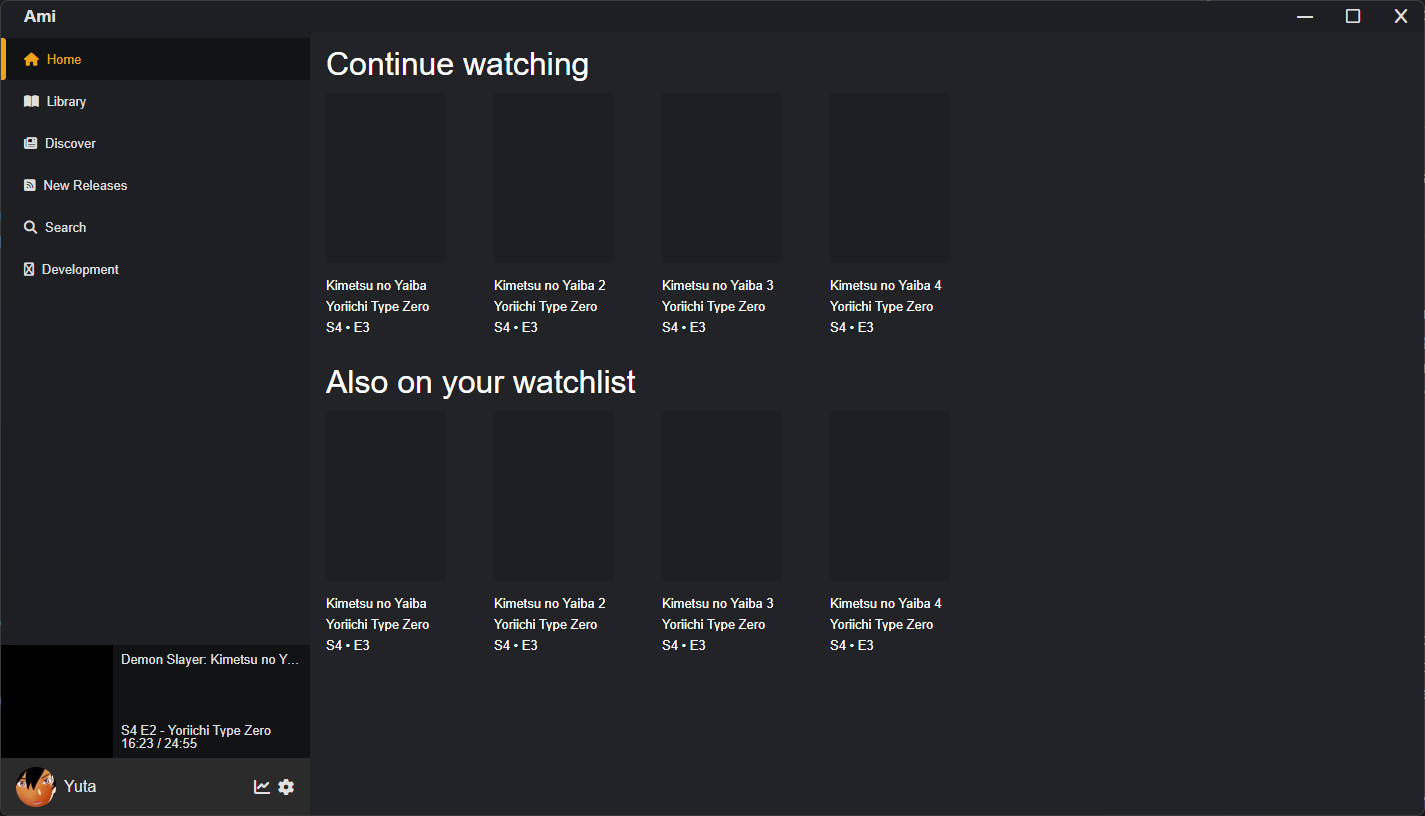
Ami is a tool to track your anime and manga progress, get informed about new episodes/chapters and discover new shows. Kind of like Taiga, but adding new features, a modern feel and more compatibility on top.
Designed to run on desktop, mobile and even in your browser.
- Detecting when you watch anime/read manga and automatically tracking your progress
- Notifications when new episodes or chapters are released (optional)
- Notifications when episodes/chapters are available to stream/download (optional)
- Discover new shows, catered to your taste
- Watch anime and read manga directly from the app (no more searching for the right streaming service)
- Download anime and manga directly from the app
- Analyze your watching and reading habits
- And more!
Ami is in early development. Here are some of the things that still need to be done:
- Support for major anime/manga tracking services
- Kitsu.io (in progress)
- ✅ Login
- Fetch Library (70%)
- Update progress
- AniList
- Login
- Fetch Library
- Update progress
- MyAnimeList
- Login
- Fetch Library
- Update progress
- Kitsu.io (in progress)
- Views
- Detail page
- Library (in progress)
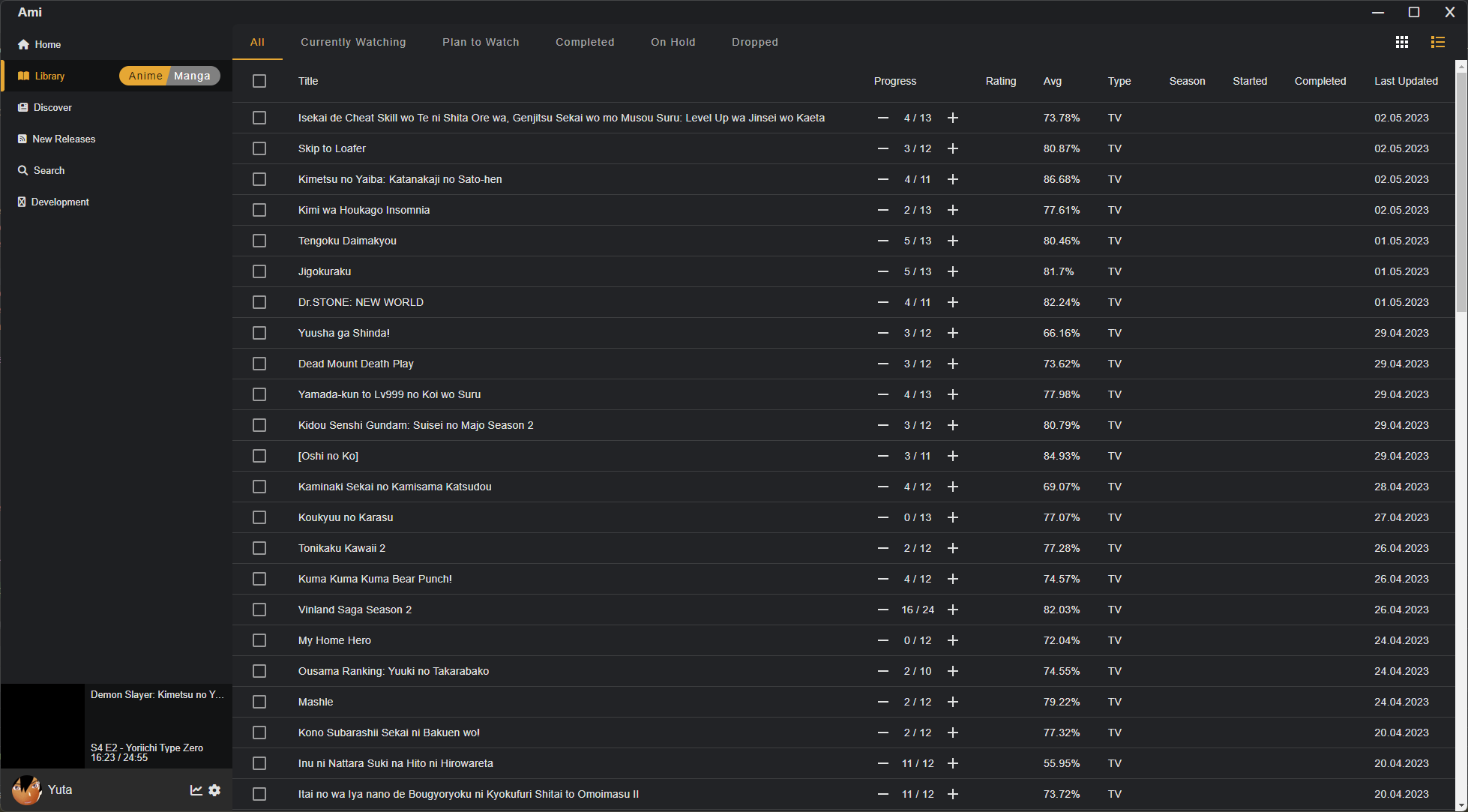
- Sorting
- Filtering
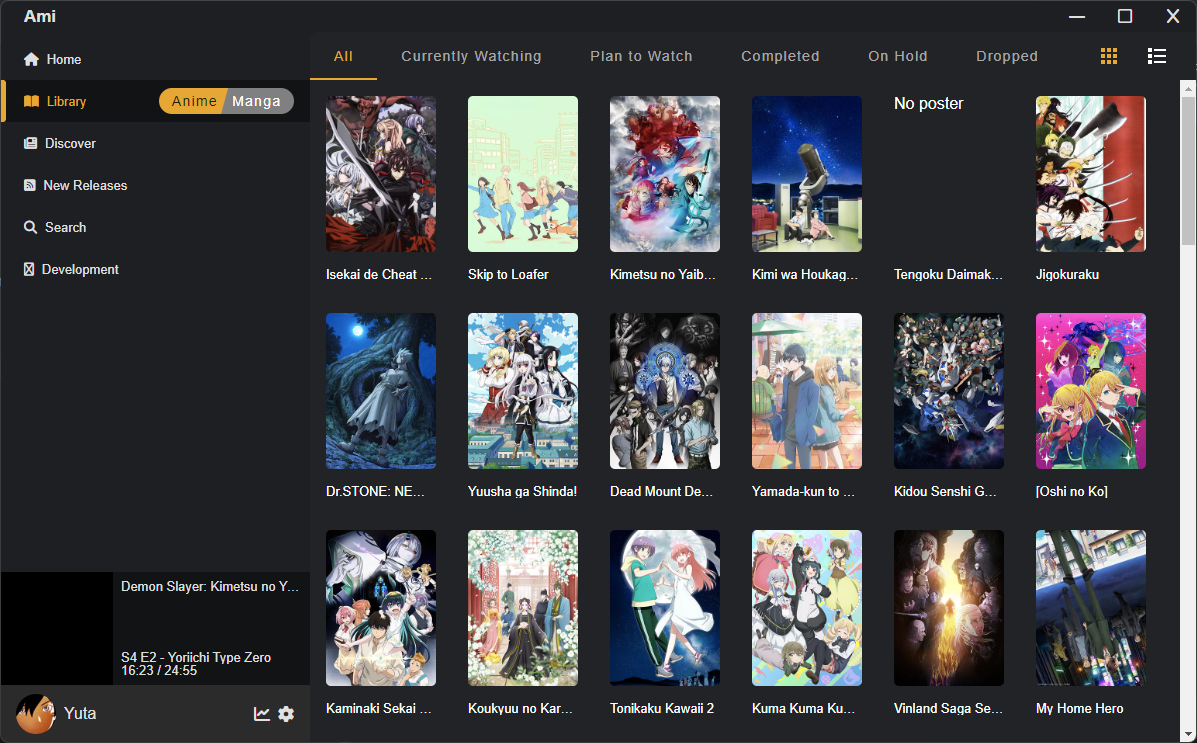
- Grid view (50%)
- List view (30%)
- Virtual scrolling
- Discover
- Popular
- Trending
- Seasons
- Recommendations based on your library (Maybe with Sprout Anime Recommender)
- Search (on tracking service and local library)
- Personal Statistics
- Downloads
- Streaming
- Airing times
- Settings
- UI
- Custom Scrollbars
- Light Theme
- Custom Themes
- Multiple Languages
- Media detection (Maybe with Anisthesia and Anitomy?)
- In desktop applications (VLC, MPV, etc.)
- In streaming websites (Netflix, Crunchyroll, etc.)
- In media servers (Plex, Jellyfin, etc.)
- Automatic tracking
- Notifications
- Synchronize all connected tracking services with local library
- Discord Rich Presence
- Unit Tests
- Executables for Windows, Linux and Mac
- Installer
Clone this repository locally:
git clone https://github.com/yutamago/ami.gitInstall dependencies with npm (used by Electron renderer process):
npm installThere is an issue with yarn and node_modules when the application is built by the packager. Please use npm as dependencies manager.
If you want to generate Angular components with Angular-cli , you MUST install @angular/cli in npm global context.
Please follow Angular-cli documentation if you had installed a previous version of angular-cli.
npm install -g @angular/cliInstall NodeJS dependencies with npm (used by Electron main process):
cd app/
npm installWhy two package.json ? This project follow Electron Builder two package.json structure in order to optimize final bundle and be still able to use Angular ng add feature.
- in a terminal window -> npm start
Voila! You can use your Angular + Electron app in a local development environment with hot reload!
The application code is managed by app/main.ts. In this sample, the app runs with a simple Angular App (http://localhost:4200), and an Electron window.
The Angular component contains an example of Electron and NodeJS native lib import.
You can disable "Developer Tools" by commenting win.webContents.openDevTools(); in app/main.ts.
| Folder | Description |
|---|---|
| app | Electron main process folder (NodeJS) |
| src | Electron renderer process folder (Web / Angular) |
This sample project runs in both modes (web and electron). To make this work, you have to import your dependencies the right way. \
There are two kind of 3rd party libraries :
- NodeJS's one - Uses NodeJS core module (crypto, fs, util...)
- I suggest you add this kind of 3rd party library in
dependenciesof bothapp/package.jsonandpackage.json (root folder)in order to make it work in both Electron's Main process (app folder) and Electron's Renderer process (src folder).
- I suggest you add this kind of 3rd party library in
Please check providers/electron.service.ts to watch how conditional import of libraries has to be done when using NodeJS / 3rd party libraries in renderer context (i.e. Angular).
- Web's one (like bootstrap, material, tailwind...)
- It have to be added in
dependenciesofpackage.json (root folder)
- It have to be added in
You may encounter some difficulties with ng-add because this project doesn't use the defaults @angular-builders.
For example you can find here how to install Angular-Material with ng-add.
Maybe you only want to execute the application in the browser with hot reload? Just run npm run ng:serve:web.
| Command | Description |
|---|---|
npm run ng:serve |
Execute the app in the web browser (DEV mode) |
npm run web:build |
Build the app that can be used directly in the web browser. Your built files are in the /dist folder. |
npm run electron:local |
Builds your application and start electron locally |
npm run electron:build |
Builds your application and creates an app consumable based on your operating system |
Your application is optimised. Only /dist folder and NodeJS dependencies are included in the final bundle.
YES! You can do it! Just by importing your library in npm dependencies section of app/package.json with npm install --save XXXXX.
It will be loaded by electron during build phase and added to your final bundle.
Then use your library by importing it in app/main.ts file. Quite simple, isn't it?
E2E Test scripts can be found in e2e folder.
| Command | Description |
|---|---|
npm run e2e |
Execute end to end tests |
Note: To make it work behind a proxy, you can add this proxy exception in your terminal
export {no_proxy,NO_PROXY}="127.0.0.1,localhost"
VsCode debug configuration is available! In order to use it, you need the extension Debugger for Chrome.
Then set some breakpoints in your application's source code.
Finally from VsCode press Ctrl+Shift+D and select Application Debug and press F5.
Please note that Hot reload is only available in Renderer process.
Please refer to HOW_TO file