Effortless shopping, simplified. 🛒
ShopSmart is a user-friendly shopping list app built with Kotlin and Jetpack Compose. From organizing items by category to adding them through voice commands, ShopSmart helps you streamline your grocery shopping experience—whether you're online or offline.
- Smart Search: Voice and text search functionality with product suggestions
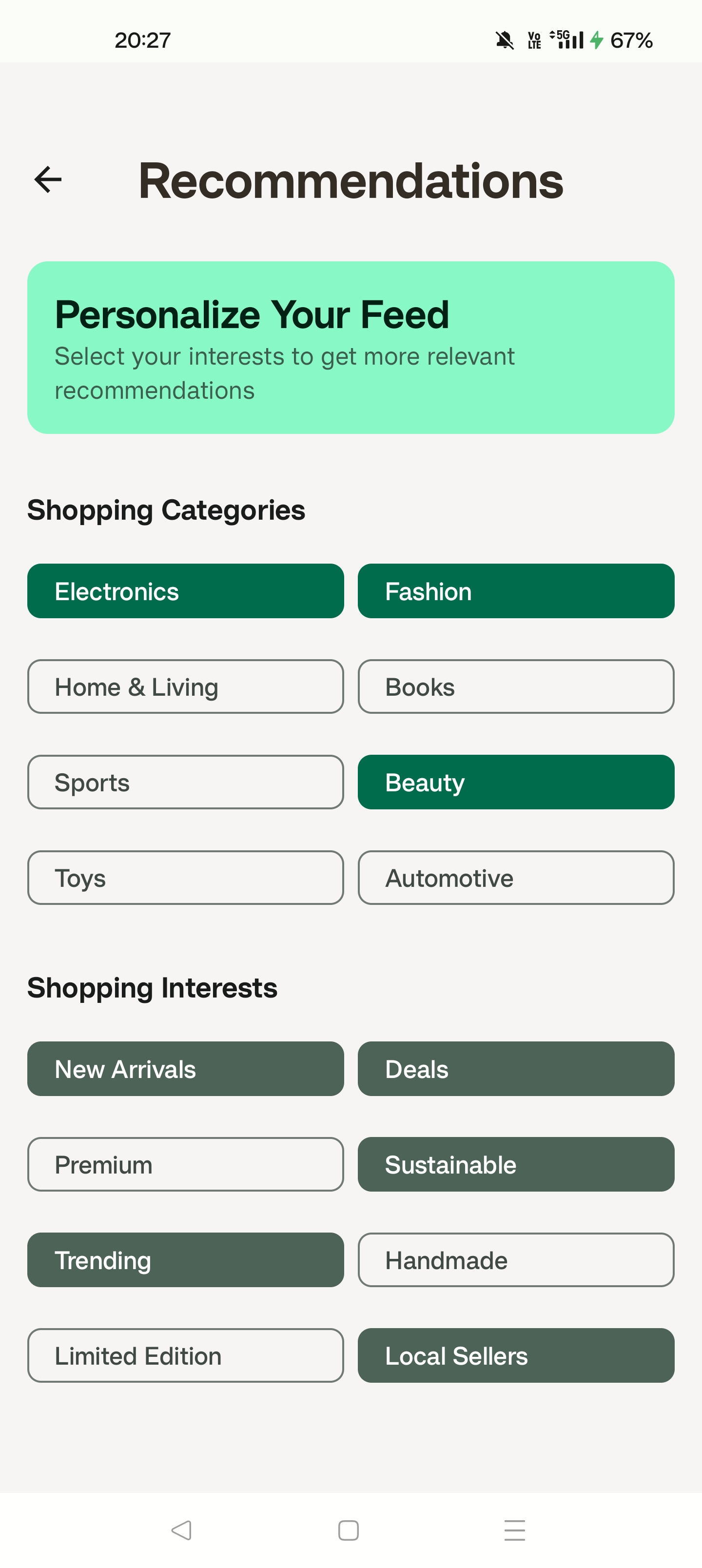
- Personalized Categories: Electronics, Fashion, Home & Living, Books, Sports, Beauty, Toys, and Automotive sections
- Shopping Interest Filters: Customizable feeds with New Arrivals, Deals, Premium, Sustainable, Trending, Handmade, Limited Edition, and Local Sellers
- Featured Products: Curated product listings with ratings, discounts, and vendor information
- Wishlist & Favorites: Save items with price tracking and stock notifications
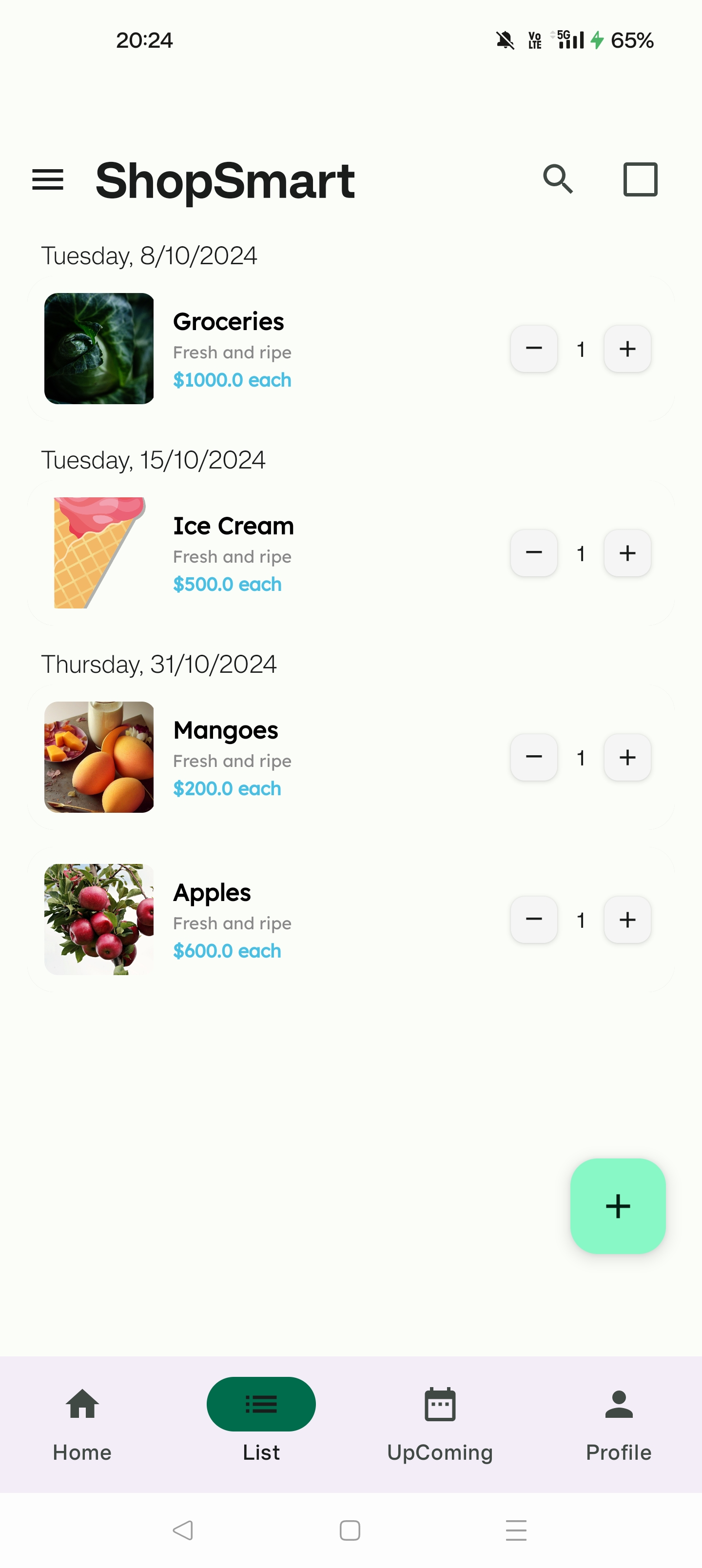
- Smart Shopping Lists: Create and manage dated shopping lists with images
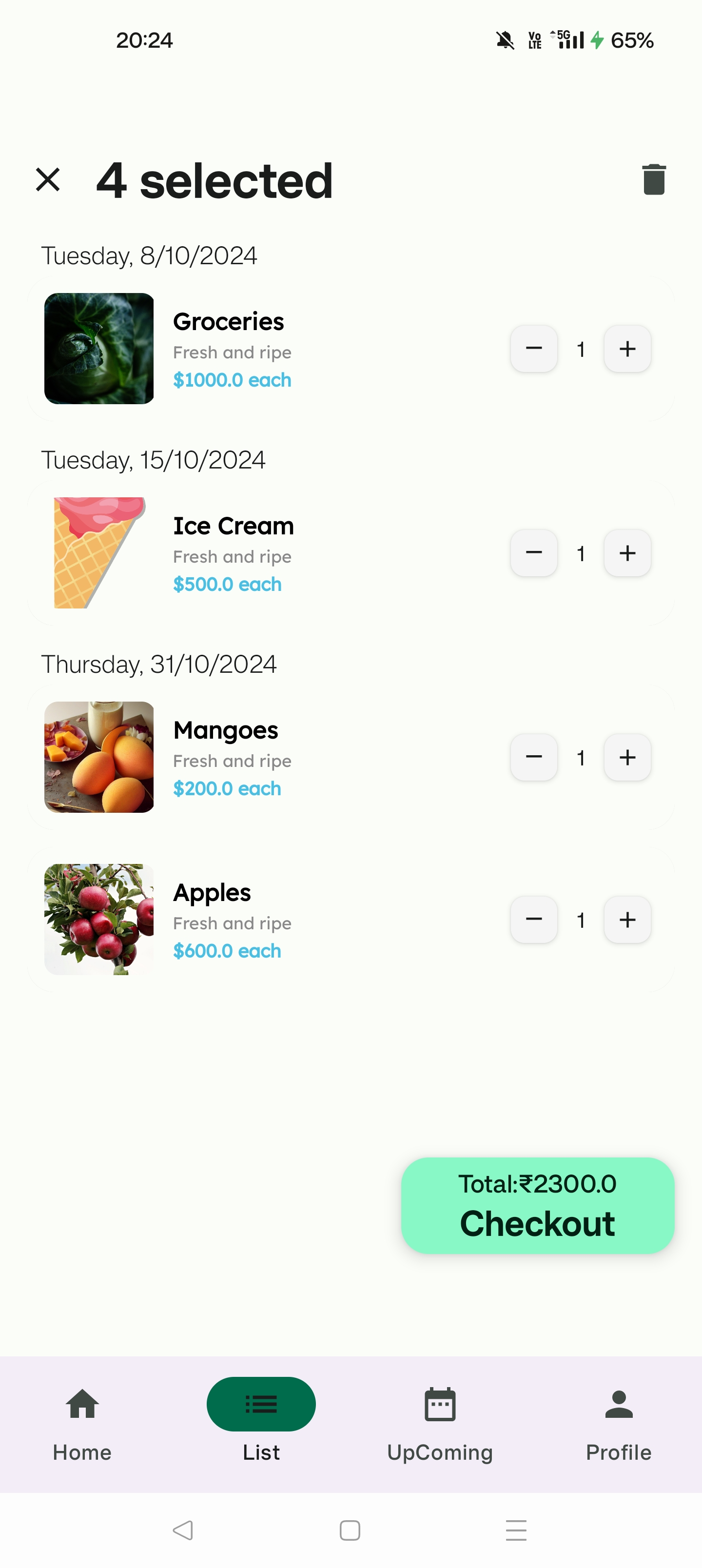
- Quantity Controls: Easy increment/decrement buttons for item quantities
- Price Tracking: Automatic total calculation and per-item pricing
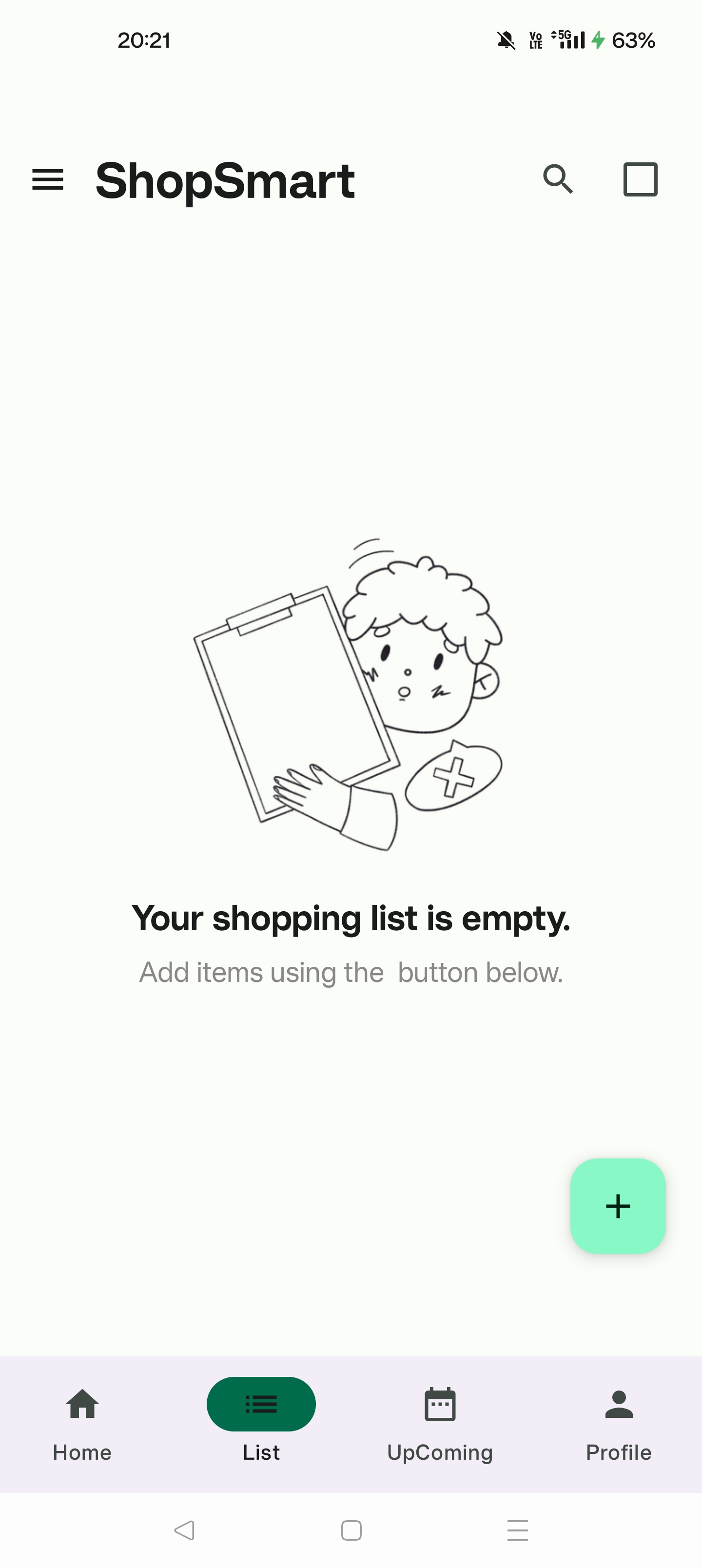
- Empty State Handling: User-friendly prompts to add items when lists are empty
- Multiple List Support: Create and manage multiple shopping lists with dates
- Comprehensive Order Tracking: Real-time updates for order confirmation, shipping, and delivery
- Order Notifications: Customizable alerts for:
- Order confirmation
- Shipping status changes
- Delivery updates
- Order cancellations
- Price drops on wishlist items
- Back-in-stock alerts
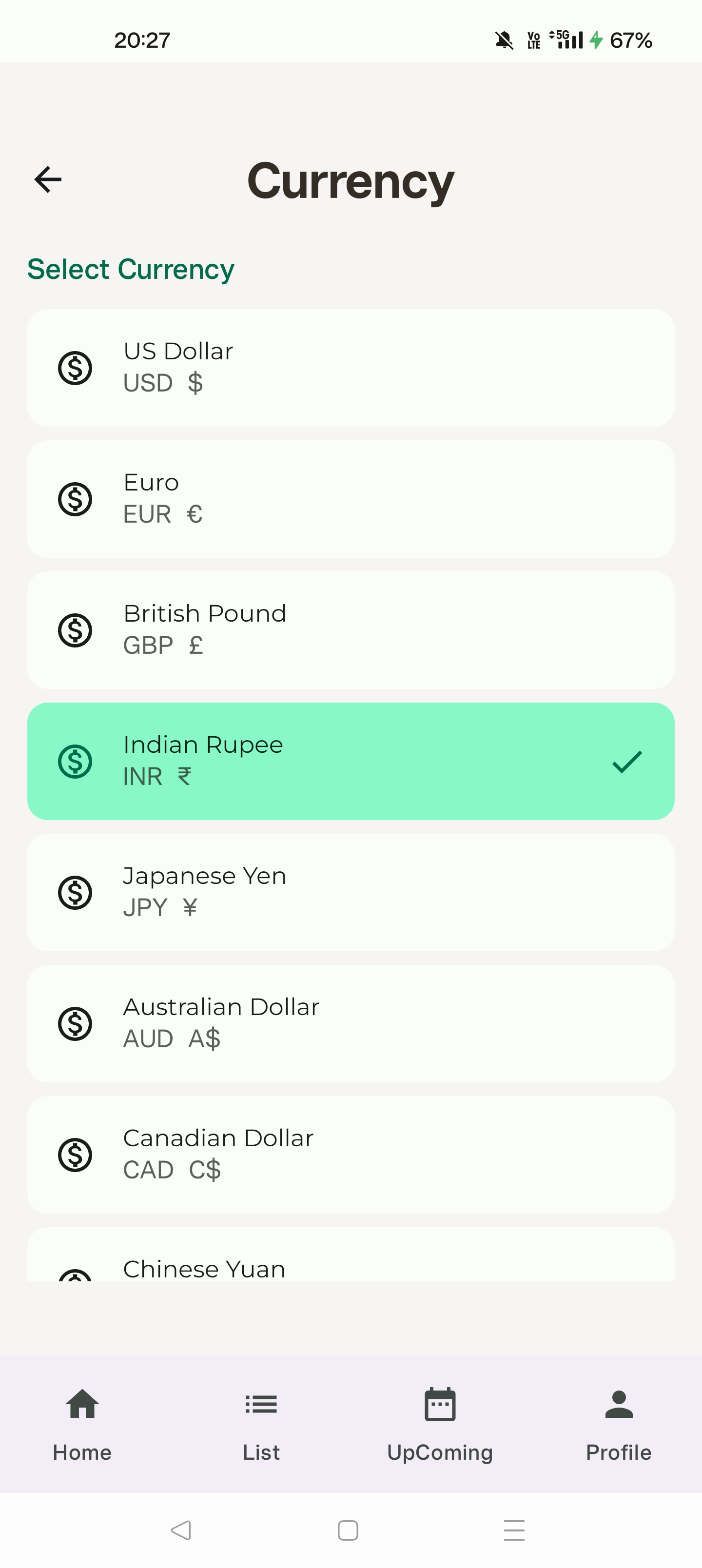
- Multi-Currency Support: USD, EUR, GBP, INR, JPY, AUD, CAD, and CNY
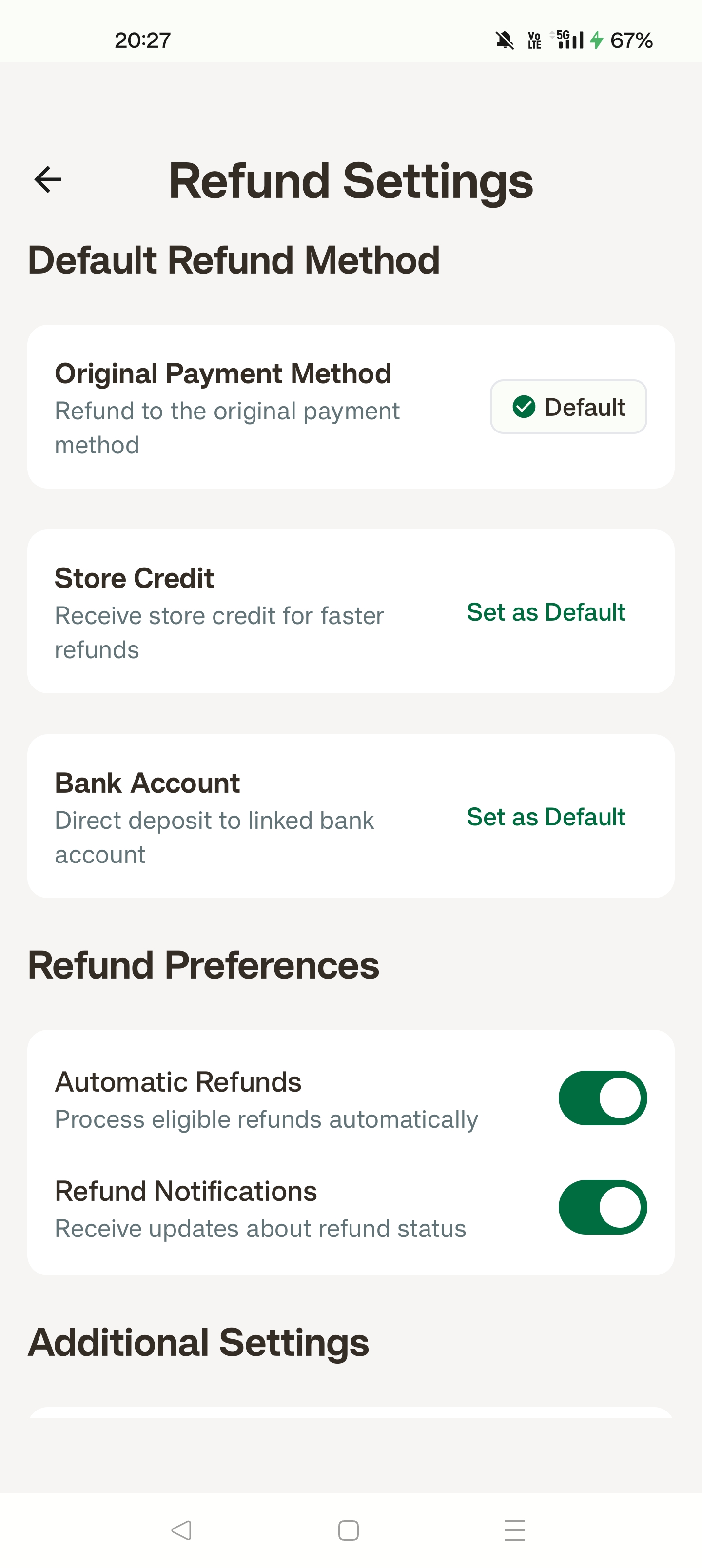
- Flexible Refund System:
- Multiple refund methods (Original Payment, Store Credit, Bank Account)
- Automatic refund processing
- Refund status notifications
- Customizable refund preferences
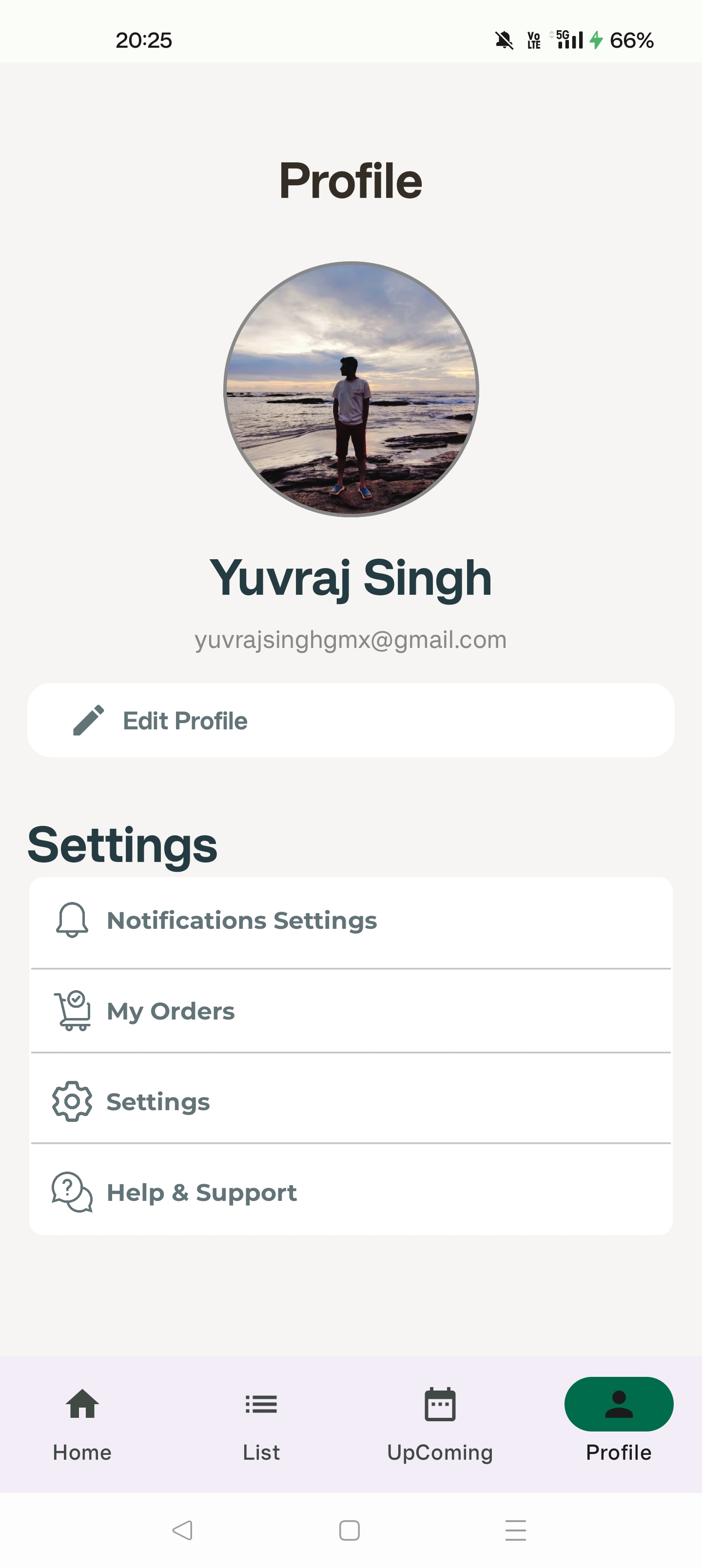
- Profile Management: Customizable user profiles with profile picture
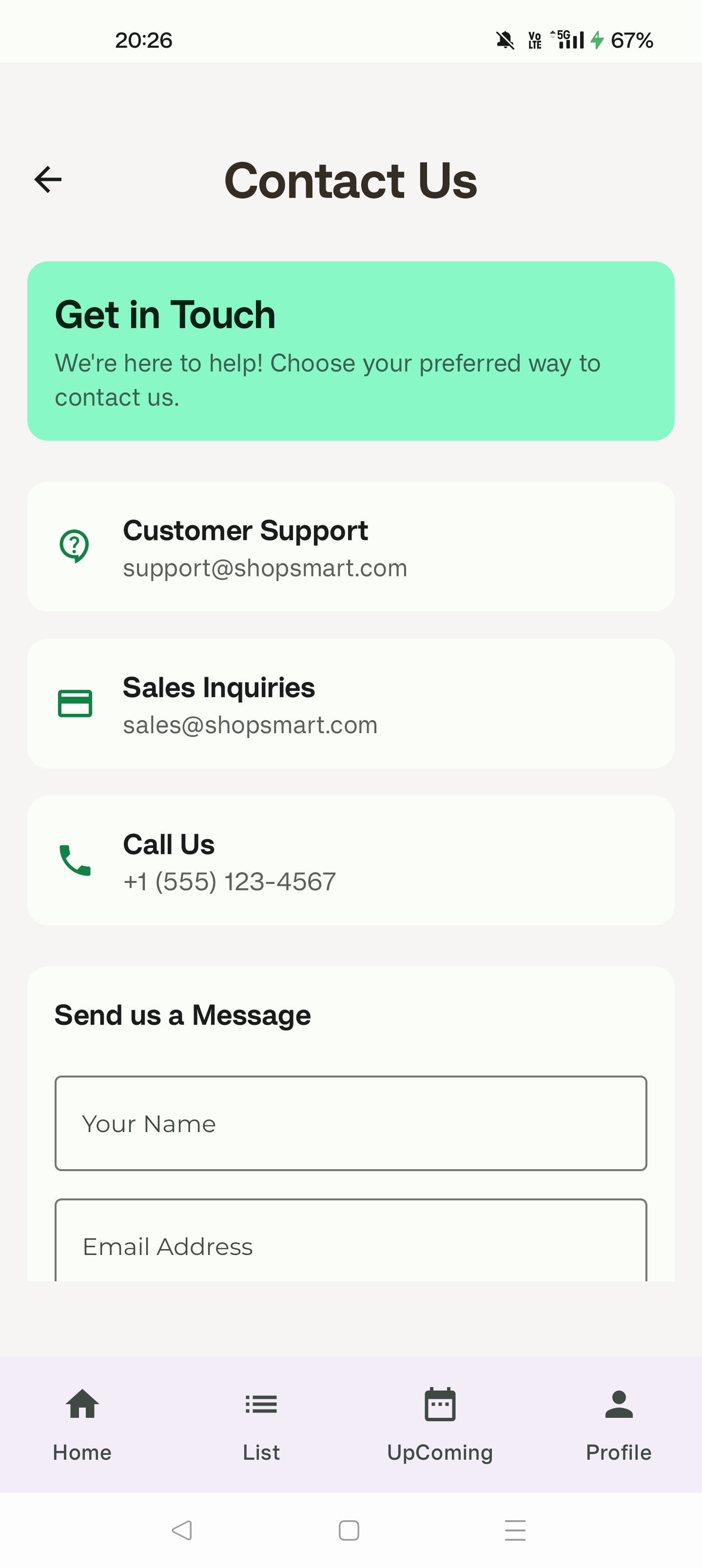
- Customer Support: Multiple contact channels including:
- Email support (support@shopsmart.com)
- Sales inquiries (sales@shopsmart.com)
- Direct phone support
- In-app messaging
- Enhanced Item Sorting: Advanced categorization and filtering options
- Voice Commands: Expanded voice functionality for hands-free operation
- Shopping Analytics: Personal shopping insights and trends
- Social Shopping: List sharing and collaborative shopping features
- Dark Mode: Enhanced visibility with dark theme option
- Barcode Scanner: Quick item addition using device camera
- Shopping Route Optimization: Smart shopping trip planning
- Budget Tracking: Advanced budget management tools
- AI-Powered Recommendations: Personalized product suggestions
- Seasonal Shopping Lists: Templates for holiday and special occasions
- Kotlin: The primary programming language used for app development.
- Android SDK: Android Software Development Kit for building Android apps.
- MVVM Architecture: Model-View-ViewModel architecture pattern for clean and maintainable code.
- Room: Used for local database management and data storage.
- Retrofit: HTTP client for API requests.
- Pixabay API: Used to fetch images for list creation.
- ViewModel: Manages UI-related data in a lifecycle-conscious way.
| App Splash Screen | Shopping List Creation |
|---|---|
 |
 |
| Intuitive Checkout Screen | Contact Us Page |
|---|---|
 |
 |
| Currency Selection Screen | Refund Settings Screen |
|---|---|
 |
 |
| Recommendations Screen | Profile Screen |
|---|---|
 |
 |
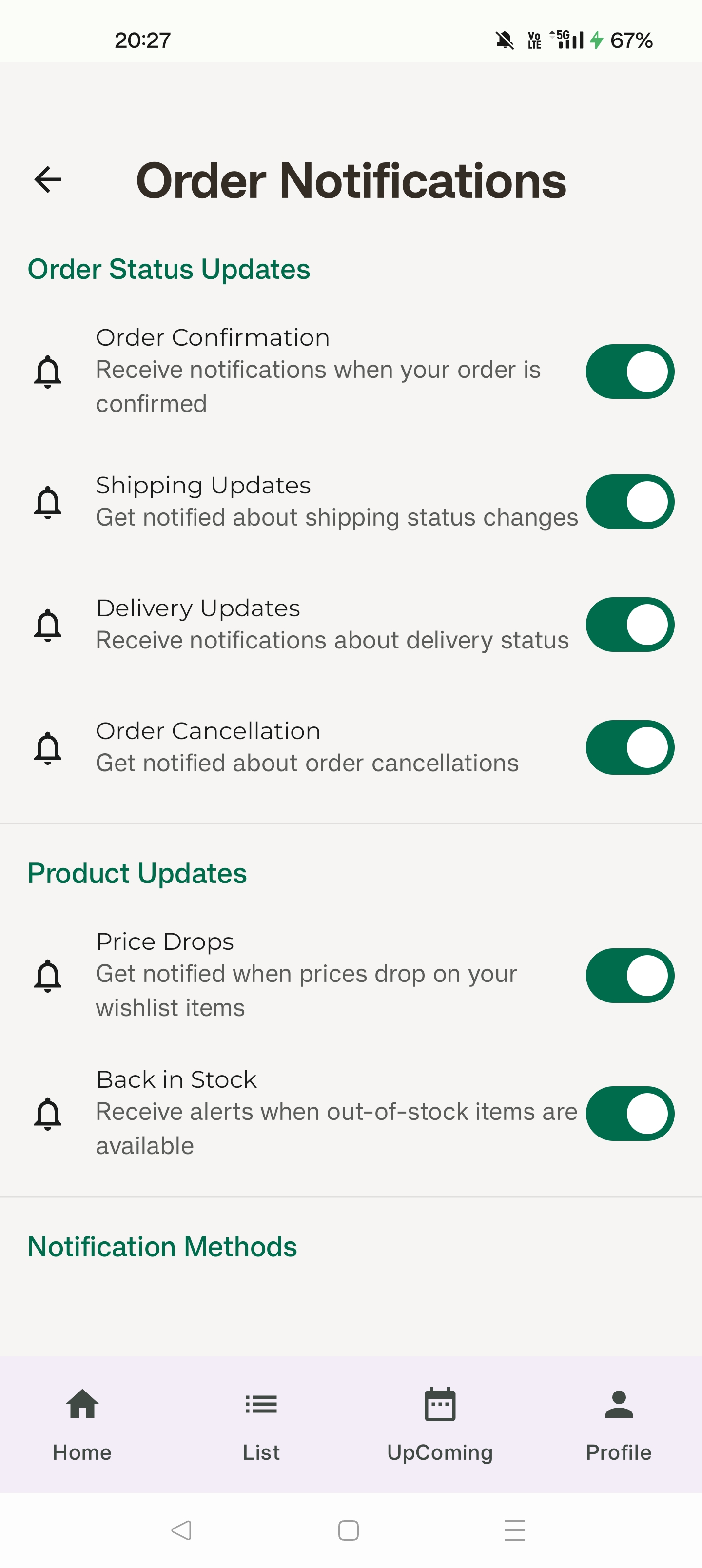
| Order Notifications Screen |
|---|
 |
To get started with ShopSmart, follow these steps:
-
Fork It: Fork the project to create your own copy.
-
Clone the repository:
$ git clone https://github.com/<your-account-username>/<your-forked-project>.git
-
Open in Android Studio:
Open the cloned project in Android Studio. -
Build & Run:
Connect your Android device or launch an emulator, then hit the Run button in Android Studio to build and deploy the app.
We’re excited for you to contribute to ShopSmart!
Please refer the Contributors Guide Before you start Contributing.
- Contributors should only work on issues that have been assigned to them.
- Each pull request should be associated with one issue only.
- No minor text edits should be submitted unless necessary.
- Unethical behavior, tampering with files, or harassment will result in disqualification.
- Follow the community guidelines while contributing to ensure a healthy collaborative environment.
- No Issue Repetitions are allowed.
- Check the issues before you raise an issue.
- No Plagiarism of Codes.
- Make sure the Code is genuine and it helps maximum to this project.
Please follow these guidelines while contributing:
-
Be respectful and considerate towards others.
-
Use inclusive language and foster a welcoming environment.
-
Avoid personal attacks, harassment, or discrimination.
-
Keep discussions focused on constructive topics.
-
Be open to feedback from other contributors.
-
Participate in code reviews to help improve the project.

Please note that this project is released with a Contributor Code of Conduct. By participating in this project, you agree to abide by its terms.

This project is licensed under the MIT License. See the LICENSE file for details.

| Yuvraj Singh Project Admin |
For any inquiries or feedback, please contact. Happy Contributing 🫡

Found a bug or have a feature request? Please open an issue. If you like the project, don't forget to give it a ⭐!
Crafted with ❤️ by Yuvraj Singh