-
我和一群Data Science Enthusiastic 社團的朋友想一起練習Git commands, 但每個人使用不同的語言,於是其中一個人就想到...我們可以用走迷宮的方式來進行!👏 參與者只需要把像是這樣的指令:"down 1 step, right 2 steps..." push上去就可以了。
-
主持人安排好迷宮的圖、順序,接著,輪到的人要前進一定的距離,並將指令放上github,下一個人繼續走。
-
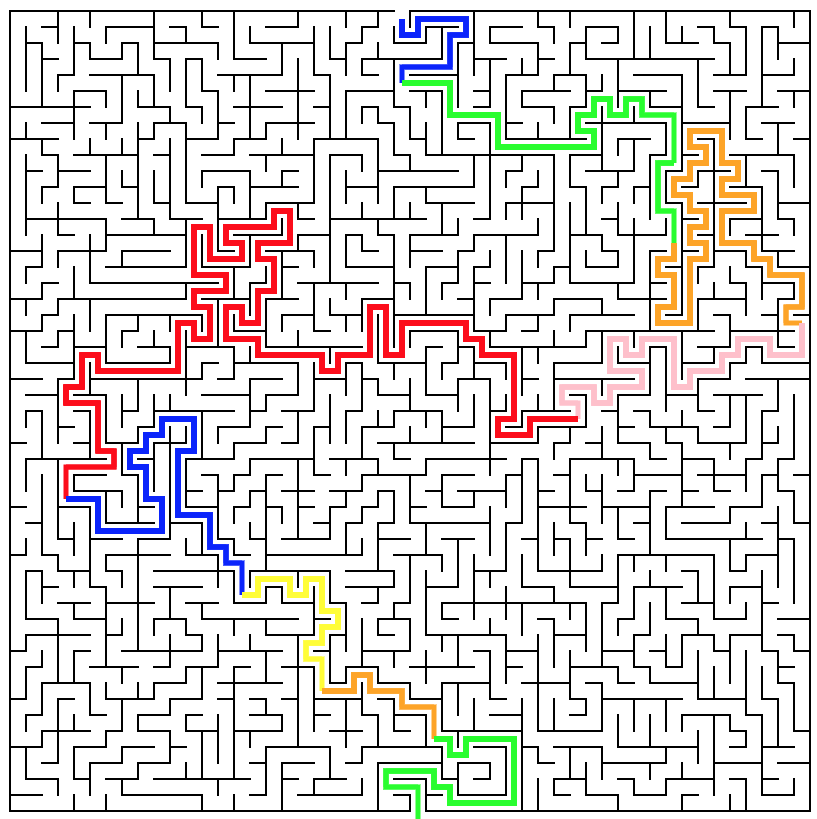
但我們遇到一個麻煩,光是看前面的人的commands,不知道已經走到哪裡了...所以我做了這個迷宮模擬器,將路線「視覺化」,方便團友操作。
-
My friends and I wanted to practice git commands, since everyone used different lenguage, one of them came up with that -- let's practice with going through a maze, all you need to do is type like "down 1 step, right 2 steps...".👏
-
We set up the order and everyone had to move forward five lines, when you finished your part, push the "instructions" to github and the next one continued.
-
However, with those commands, it was inconvenient to see "where were we now", so I built this web page to let everyone could see it visually with the previous commands.
-
A team mate Judy-S helped to add color on it, anyone can chose a color and turned to be more clear. Thank you Judy-S! 🤩
✨ draw with HTML canvas