A series of tutorials to understand React.js by implementing a complete To Do List Application.
This projet is built using these technologies:
- Programming Language: JavaScript
- Web Browser: Google Chrome
- Code Editor: Microsoft Visual Studio Code (with extensions)
- Other software: Node.js
- Project Management Tool: Nano React App (lightweight alternative to Create React App)
In this step, we need the following libraries which will be installed with npm or yarn:
- Bootstrap (CSS Framework):
npm install bootstrap react-bootstrap - React Icons:
npm install react-icons - UUID (Unique ID Generation):
npm install uuid
Important : it is possible to make installation through one command:
npm install bootstrap react-bootstrap react-icons uuid
In order to debug the application, it is recommanded to use the web browser extension React Developer Tools (available for Google Chrome, Mozilla Firefox and Microsoft Edge).
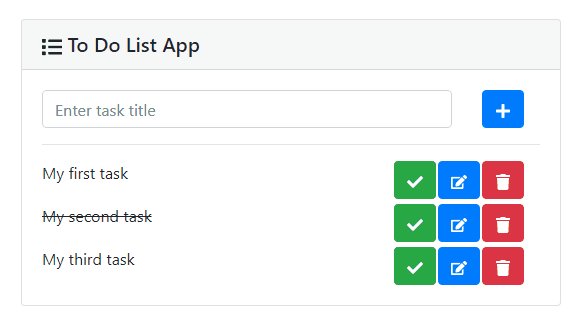
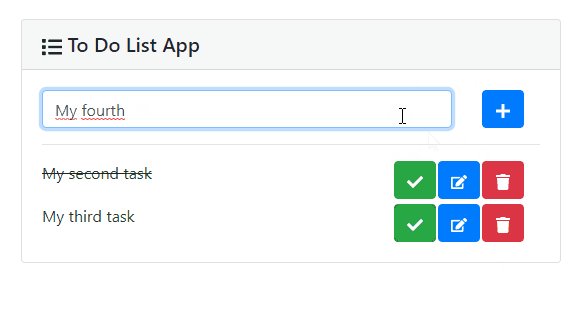
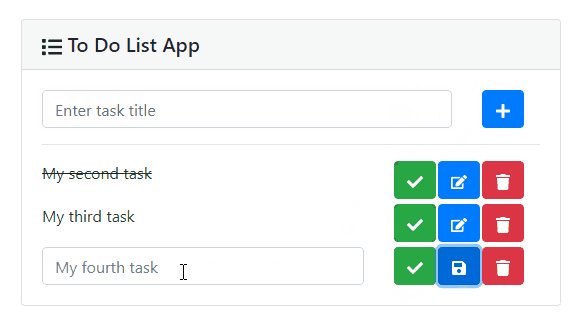
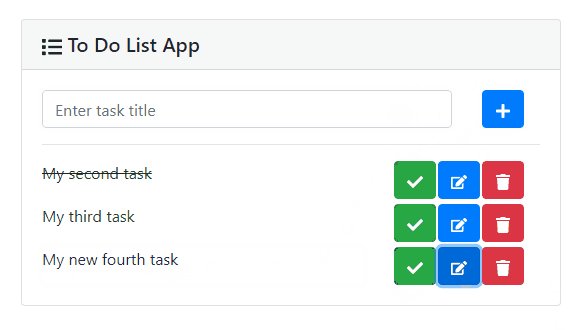
In this steps, we have to achieve the following goals:
- Create the user interface with components
- Add data transfer between components
- Implement the different actions
Below a demonstration:
In this step, we need the following libraries which will be installed with npm or yarn:
- React Router:
npm install react-router-dom
In this steps, we have to achieve the following goals:
- Create two different routes:
- The home page
- The to do list page
- Handle errors in routes URL
- Add a navigation bar
Below a demonstration:
In this step, we need the following libraries which will be installed with npm or yarn:
- Redux (with its react integration):
npm install redux react-redux
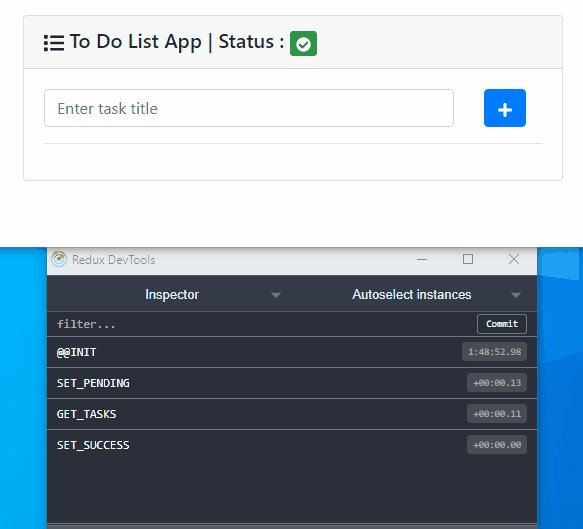
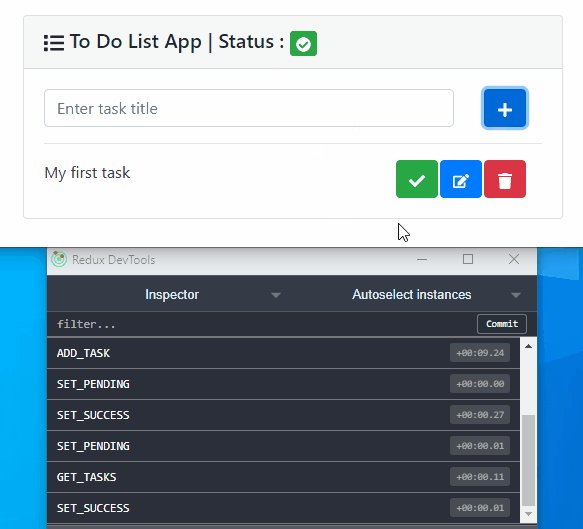
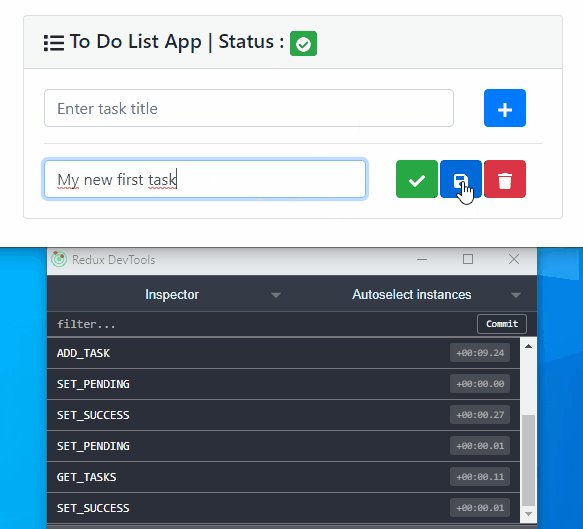
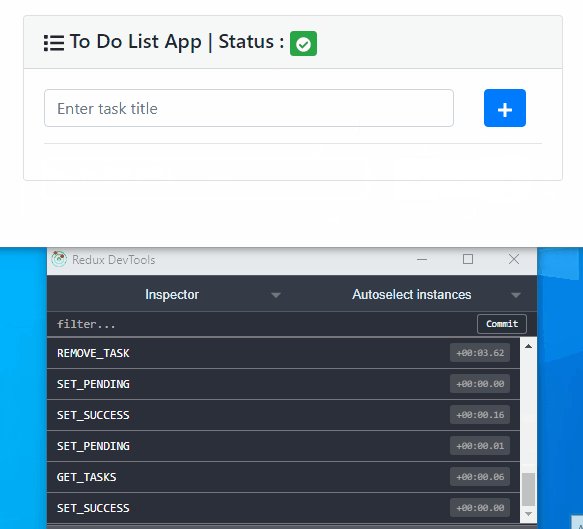
In order to debug the application, it is recommanded to use the web browser extension Redux DevTools (available for Google Chrome, Mozilla Firefox and Microsoft Edge).
In this steps, we have to achieve the following goals:
- Configure Redux and Redux DevTools
- Create and configure the store
- Add action creators and reducers
- Connect the components to the store and action creators
The apparent result is the same as previous with an optimized data management with Redux.
In this step, we need the following libraries which will be installed with npm or yarn:
- Redux Thunk (middleware):
npm install redux-thunk - Axios (http client):
npm install axios
The REST API is available in : https://yyacine.pythonanywhere.com/tasks/<user_key>.
The <user_key> is required to have access to the REST API.
| URL | Method | Data | Description |
|---|---|---|---|
/tasks |
GET | None | Return all the tasks |
/tasks/<task_id> |
GET | None | Return task with specific ID |
/tasks/<task_id> |
DELETE | None | Remove task with specific ID |
/tasks/<task_id> |
PATCH | One or several data | Update task with specific ID |
/tasks |
POST | { title: (string), code: (string), status: (boolean) } |
Add a new task |
In this steps, we have to achieve the following goals:
- Add Redux Thunk to the store
- Modify the action creators to support asynchronous http requests
- Use the Hooks
useEffect()anduseState()
Below a demonstration: