本项目为个人学习Flutter的练习项目。
通过设置、修改、组合自带部件以及自定义来实现具体的设计效果,满足日常开发的需求。
本项目设计图见design目录,你可以通过我提供的设计图有目标的去练习。所有的实现仅是个人的学习理解,如果有更好的实现方案欢迎交流。
推荐:用Flutter实现的遥控拖拽交互!觉得不错,给个小星星吧! Github地址
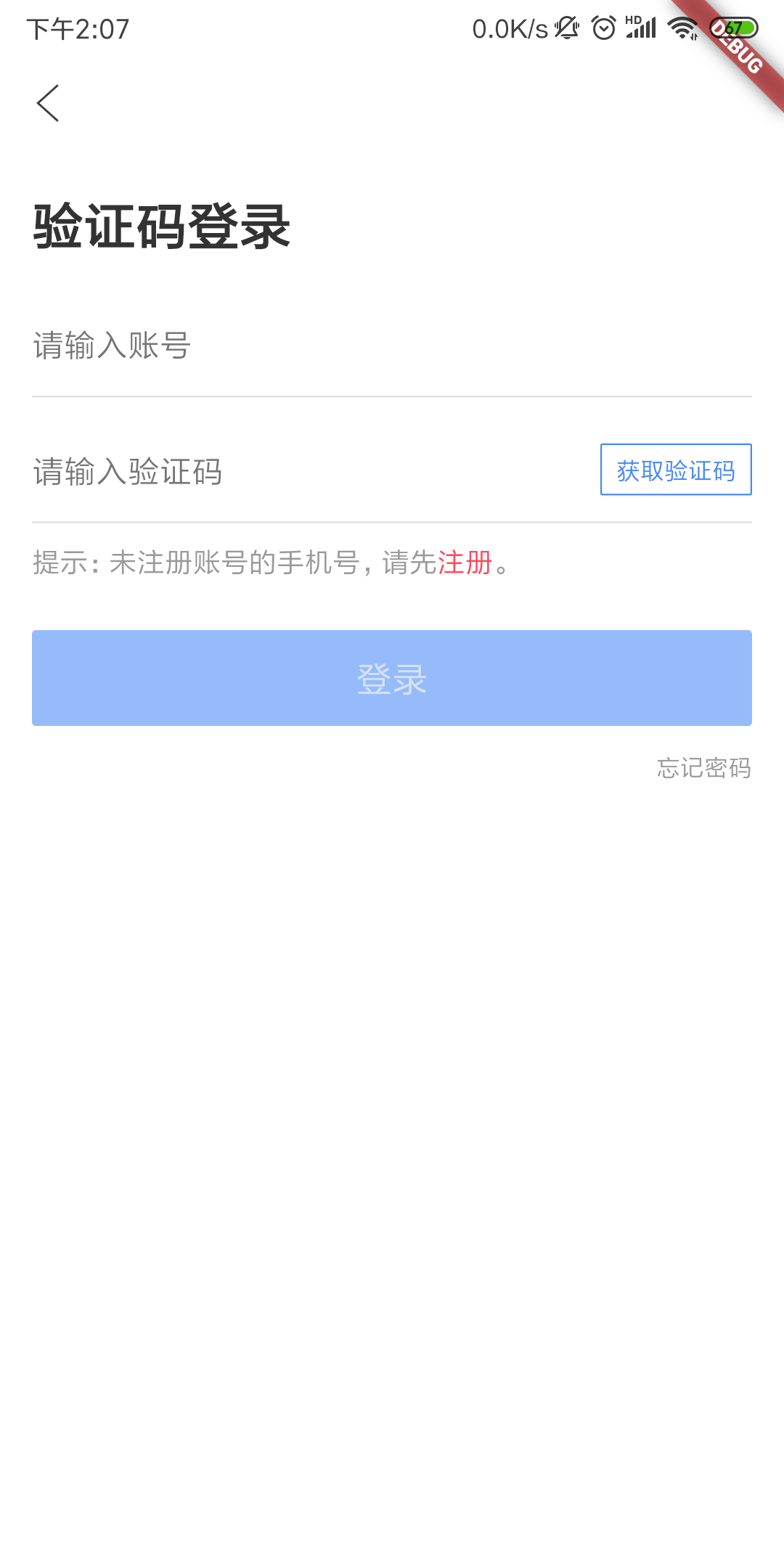
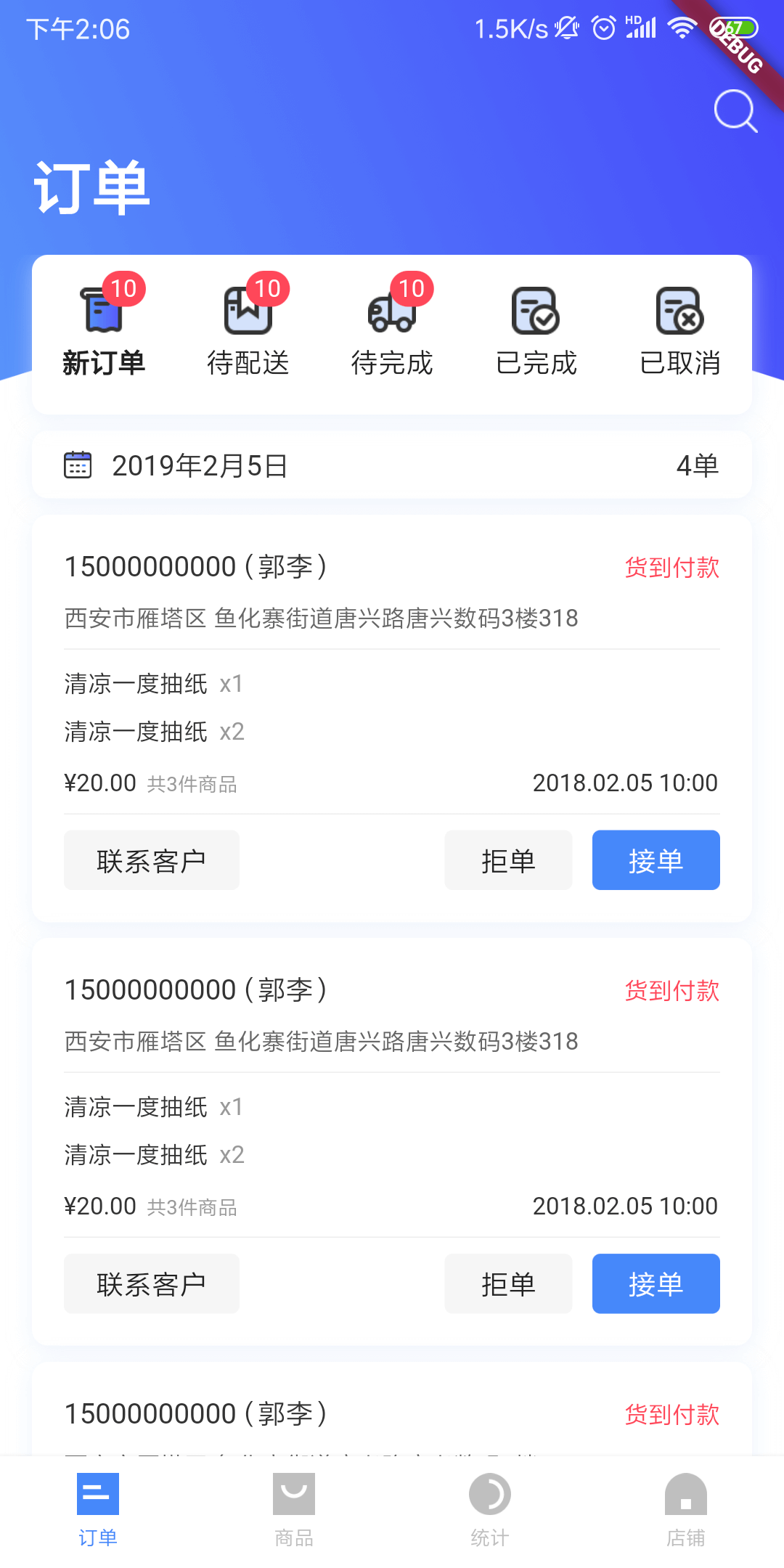
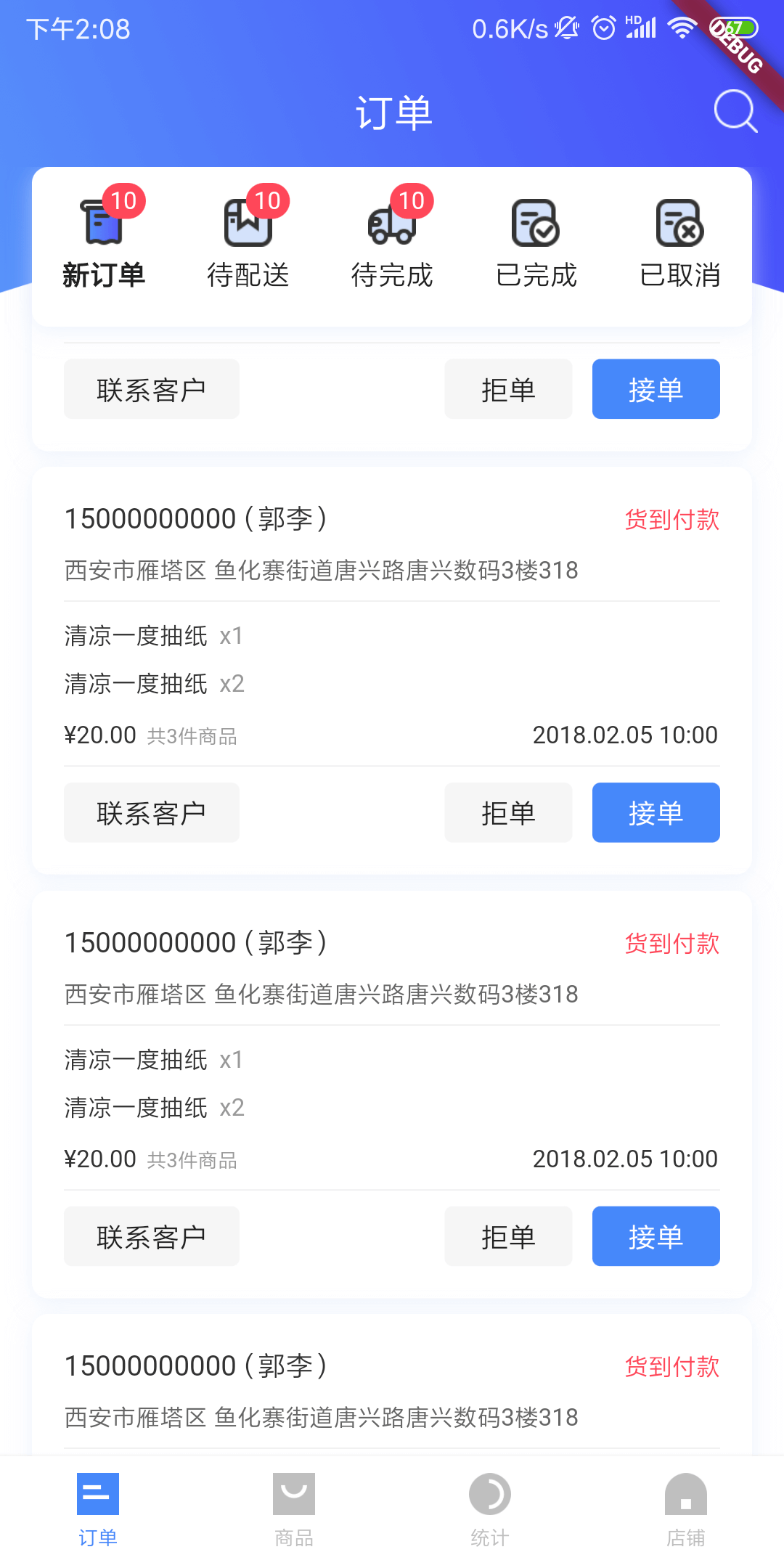
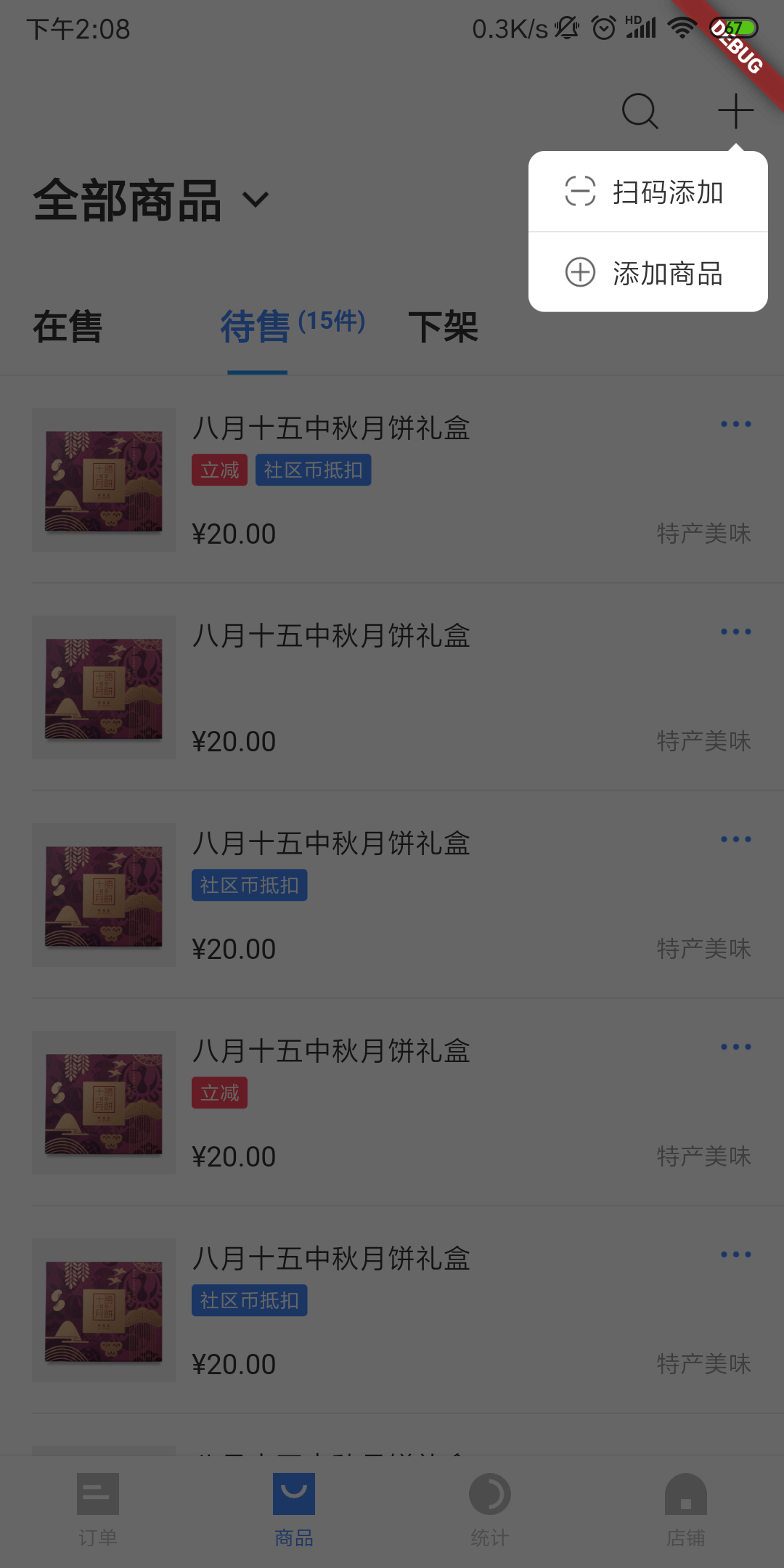
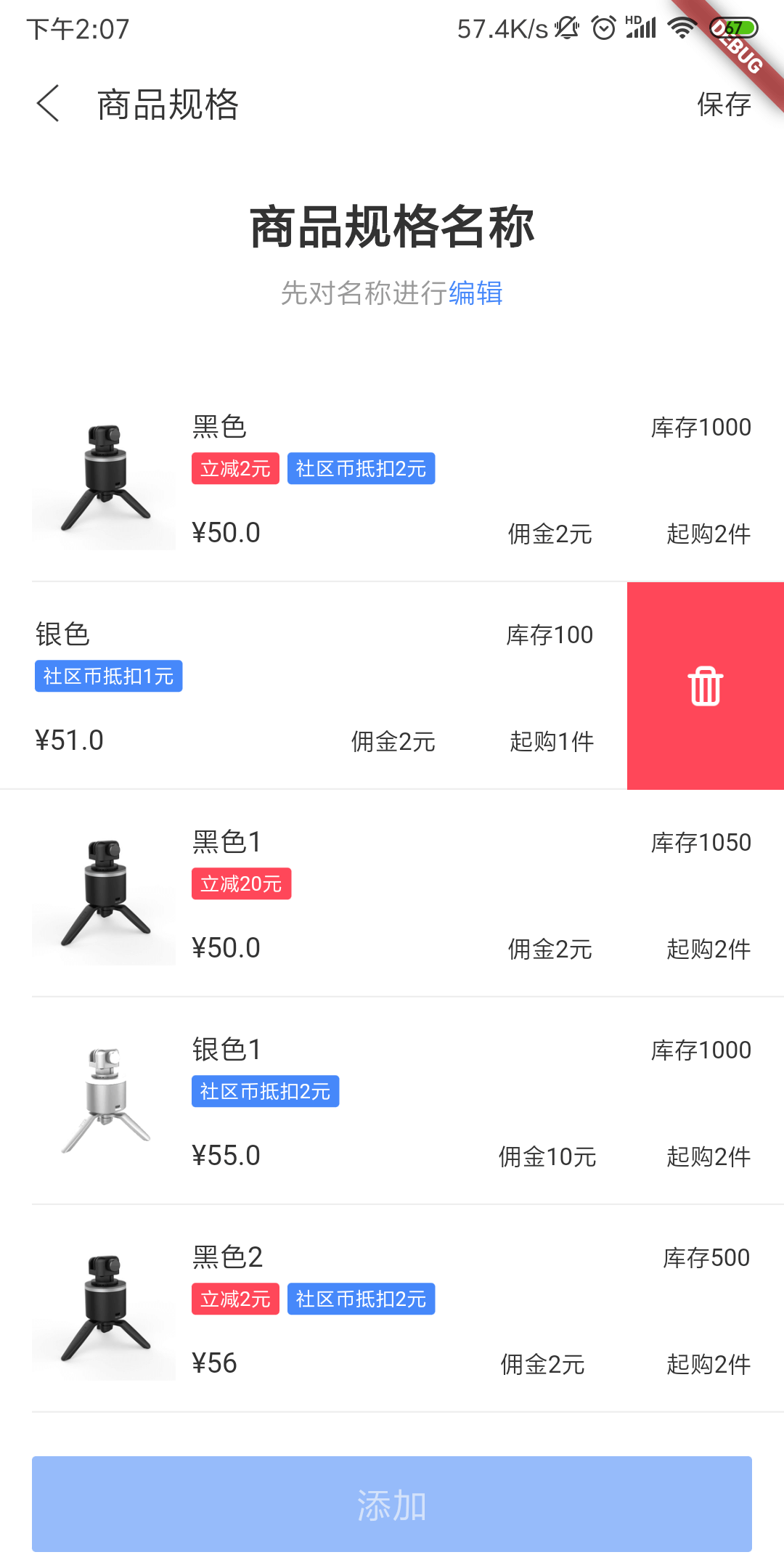
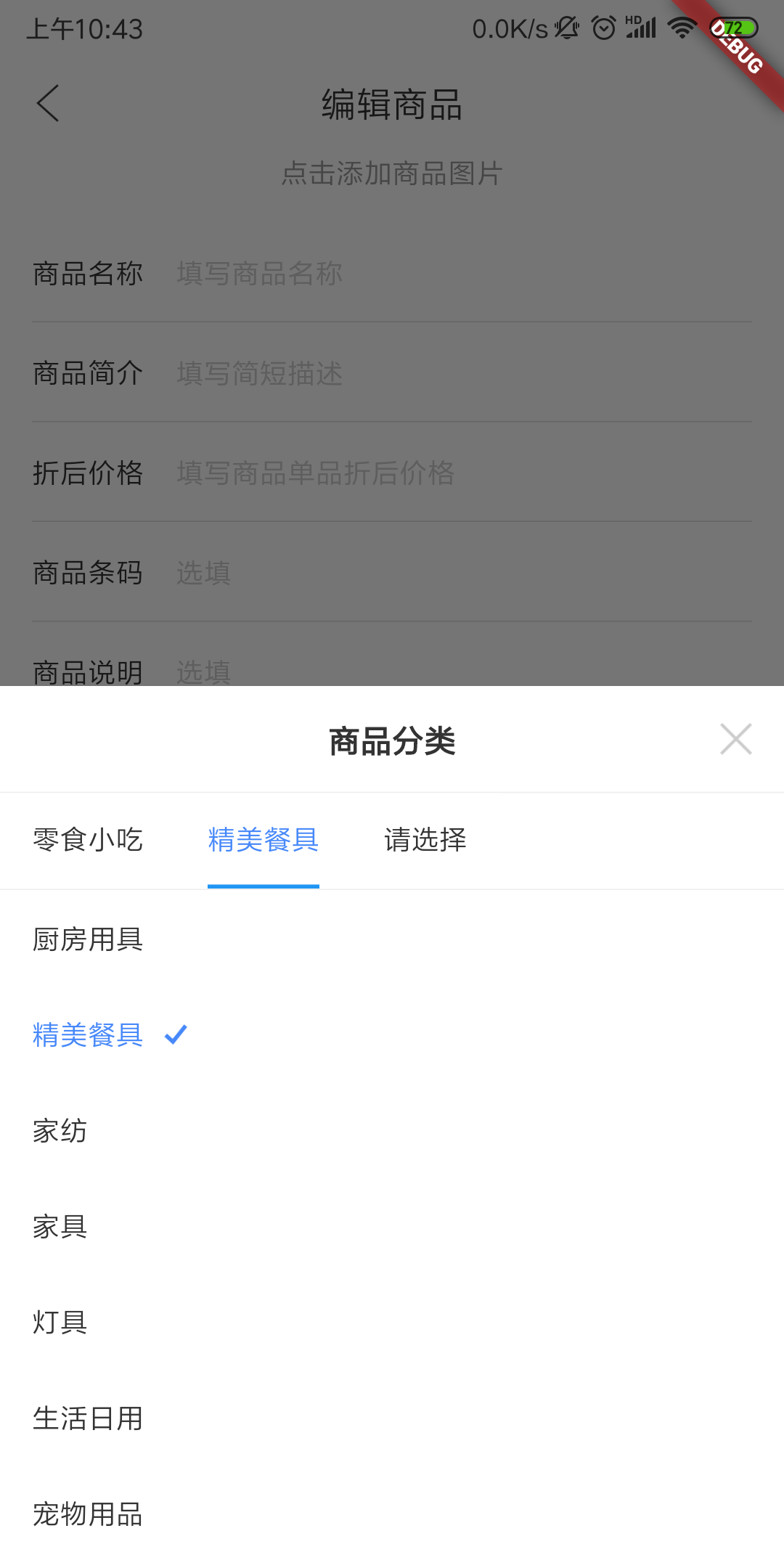
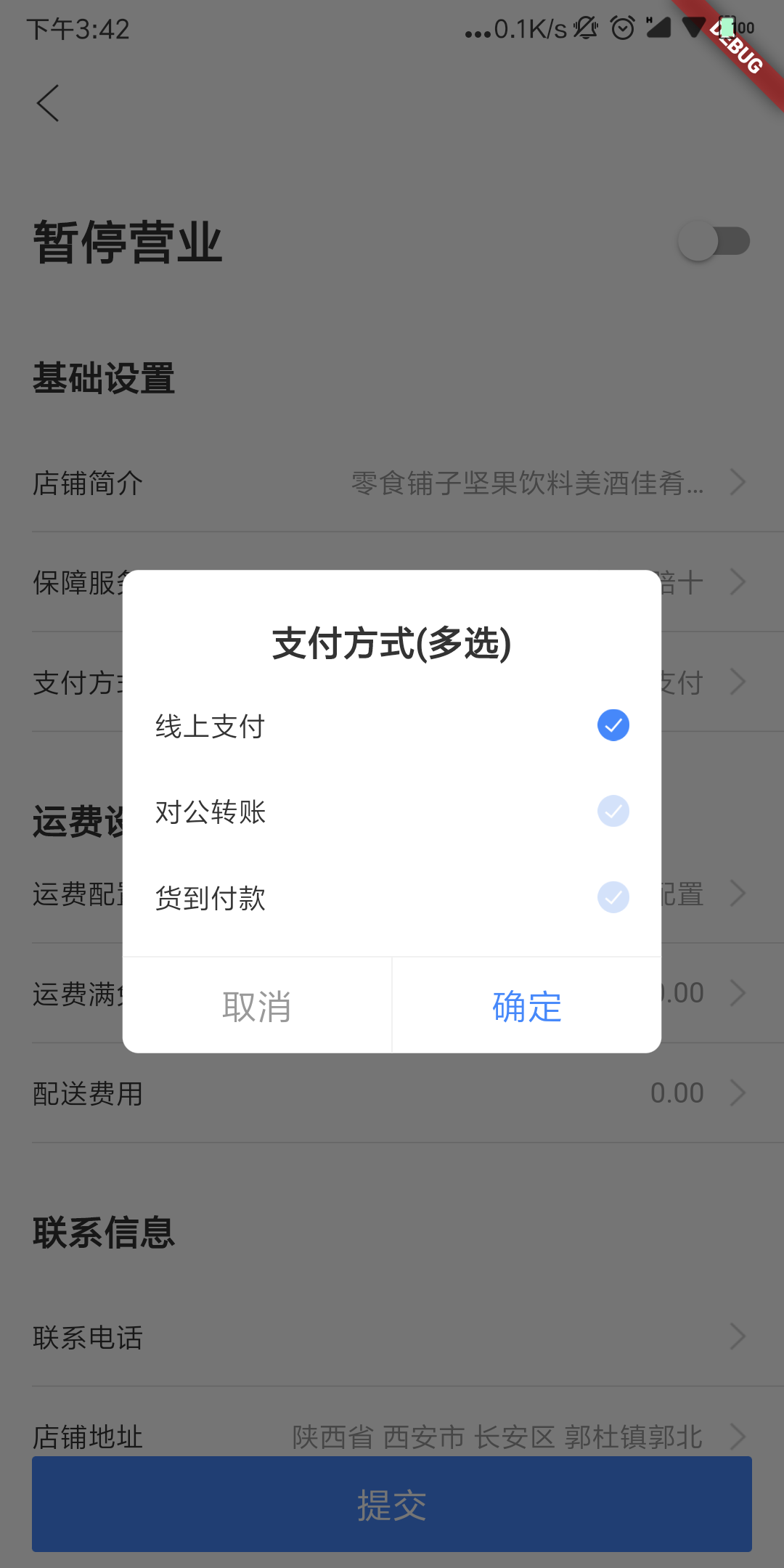
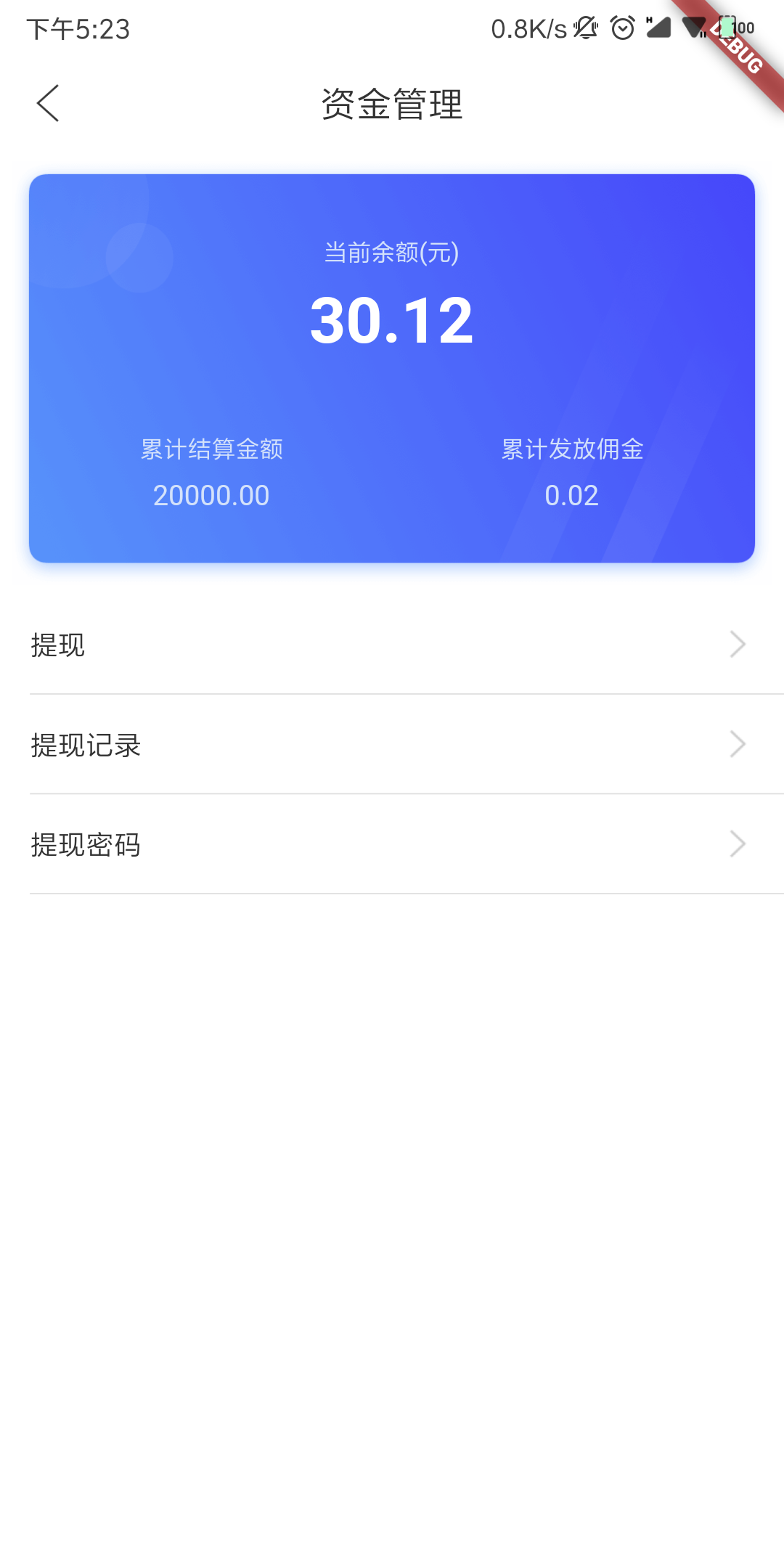
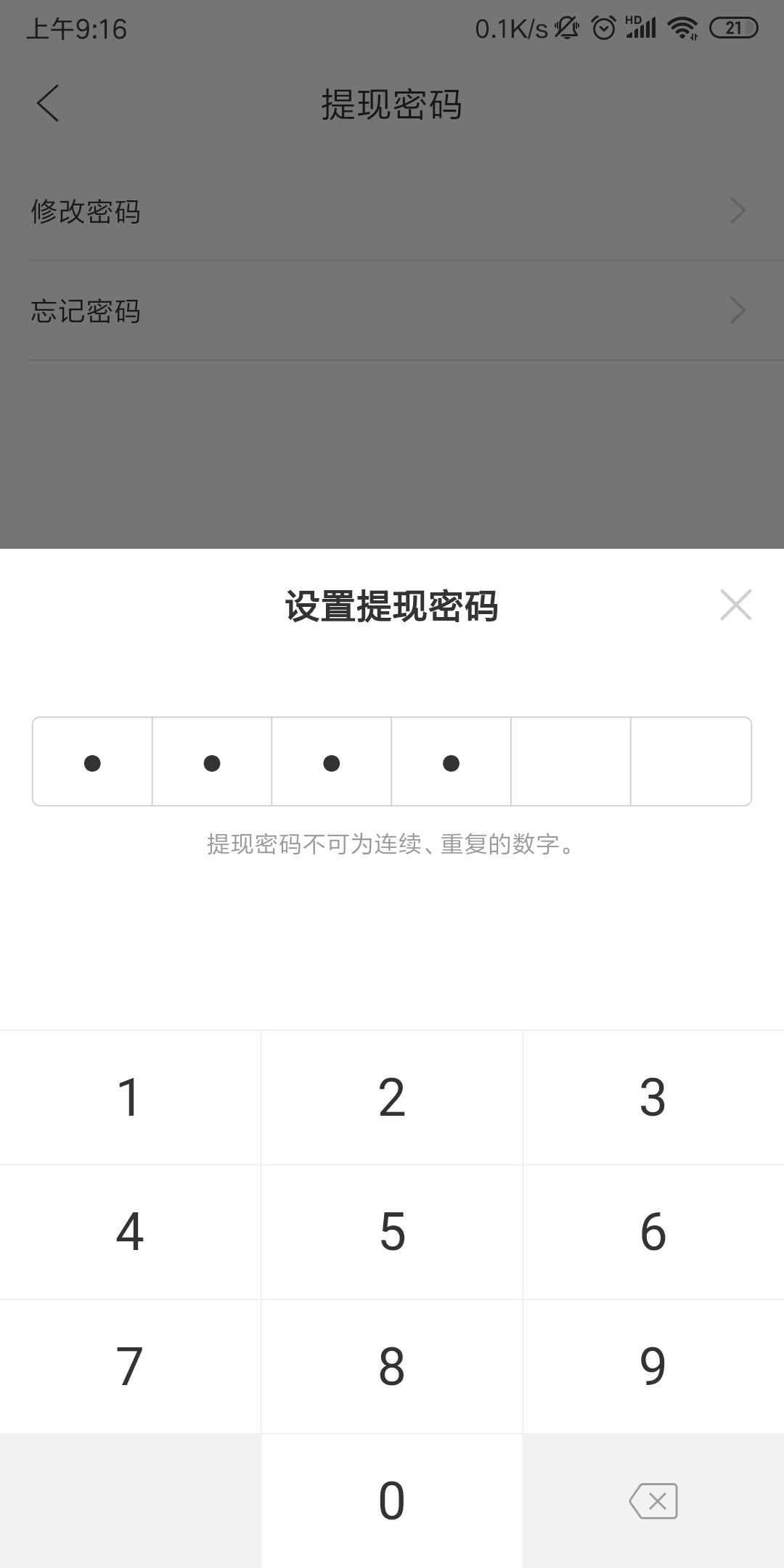
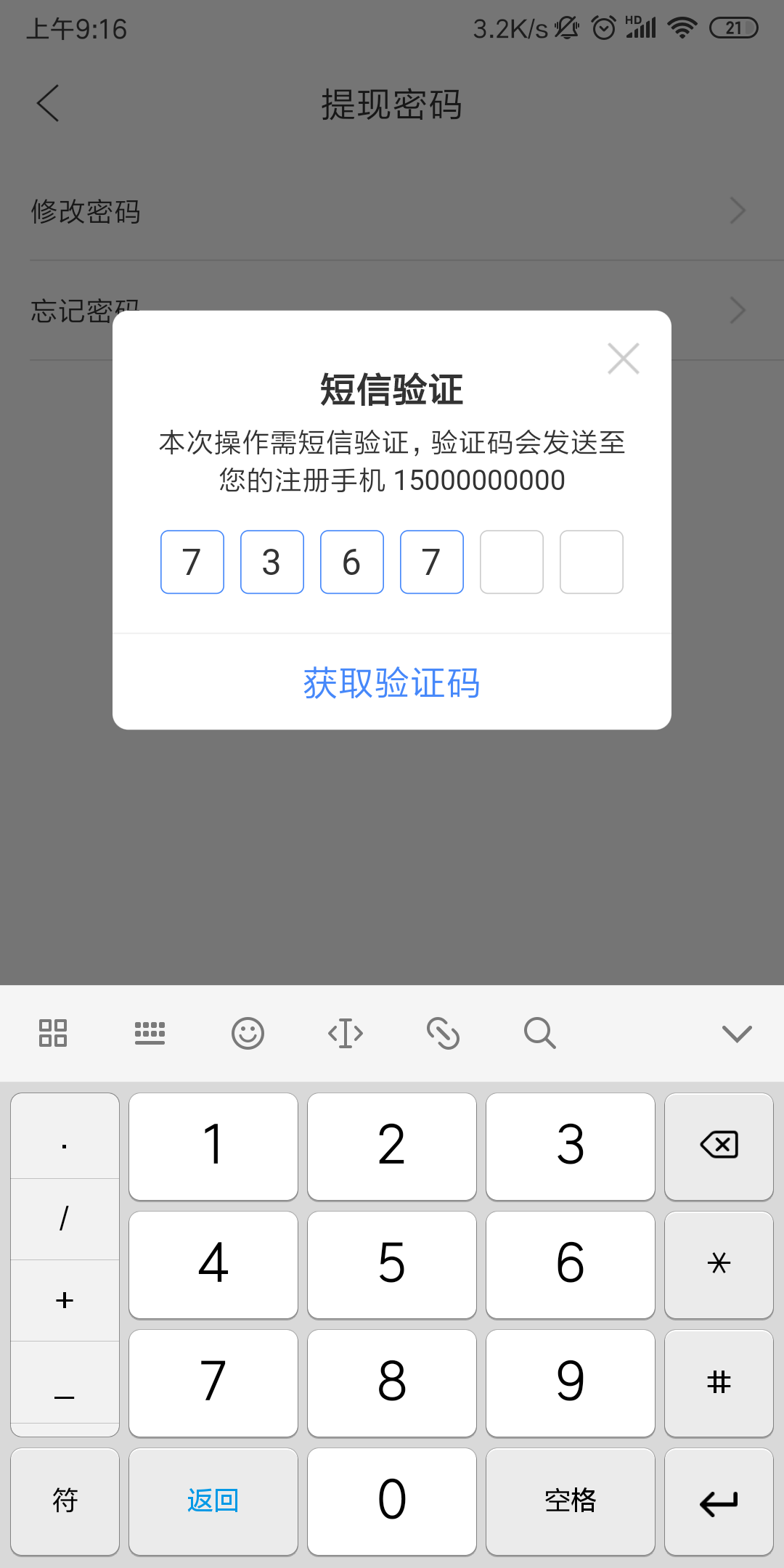
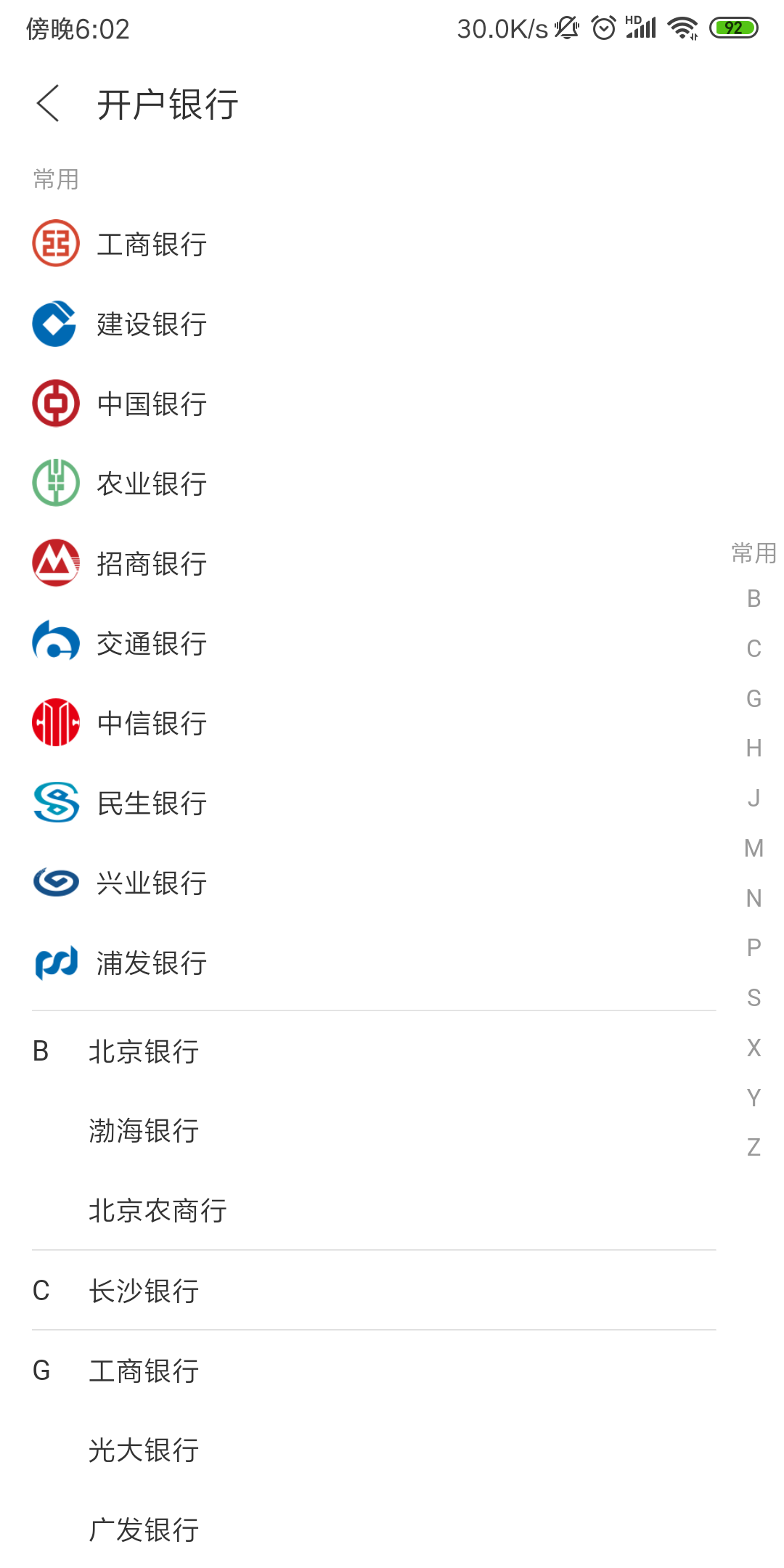
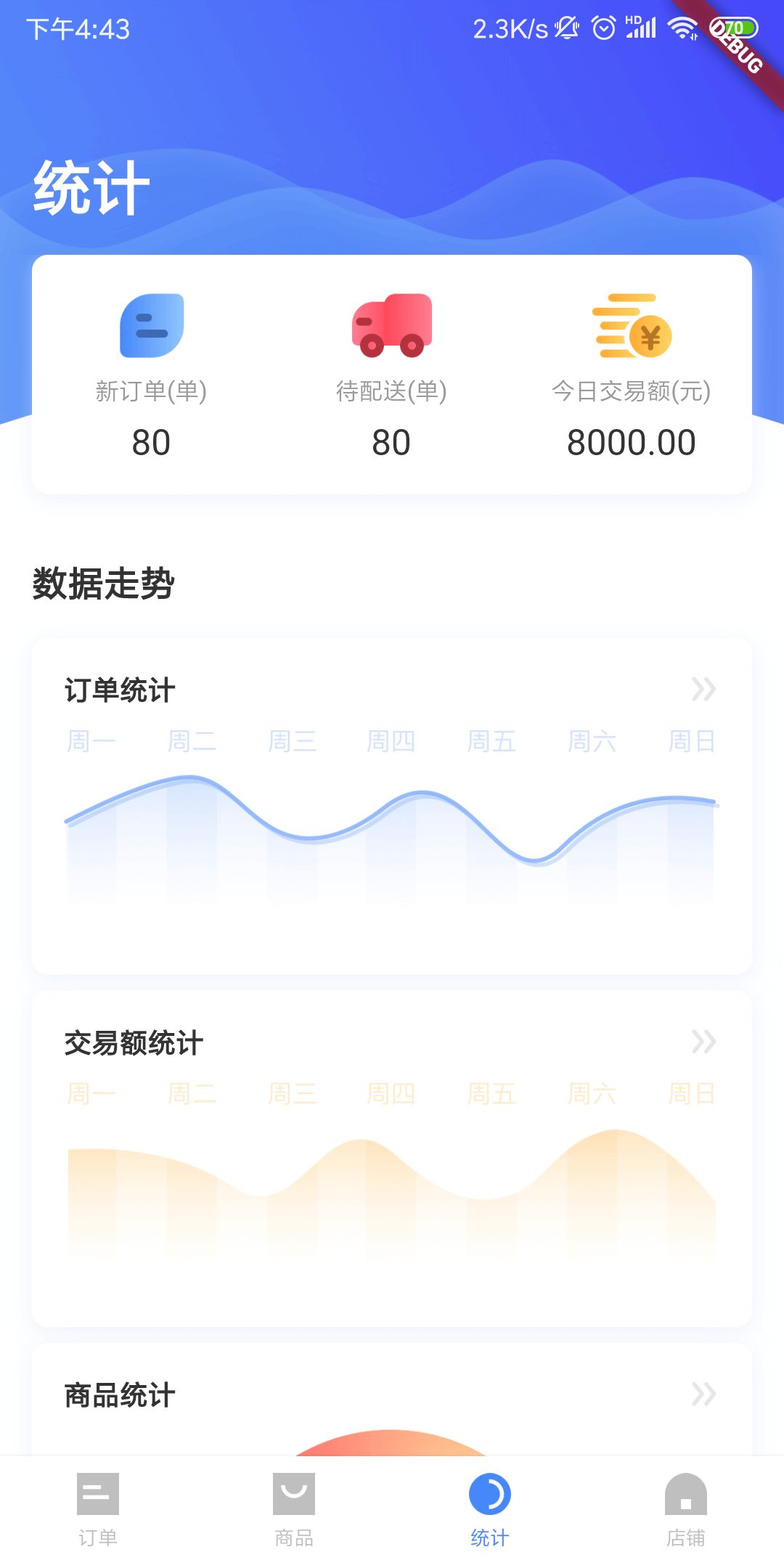
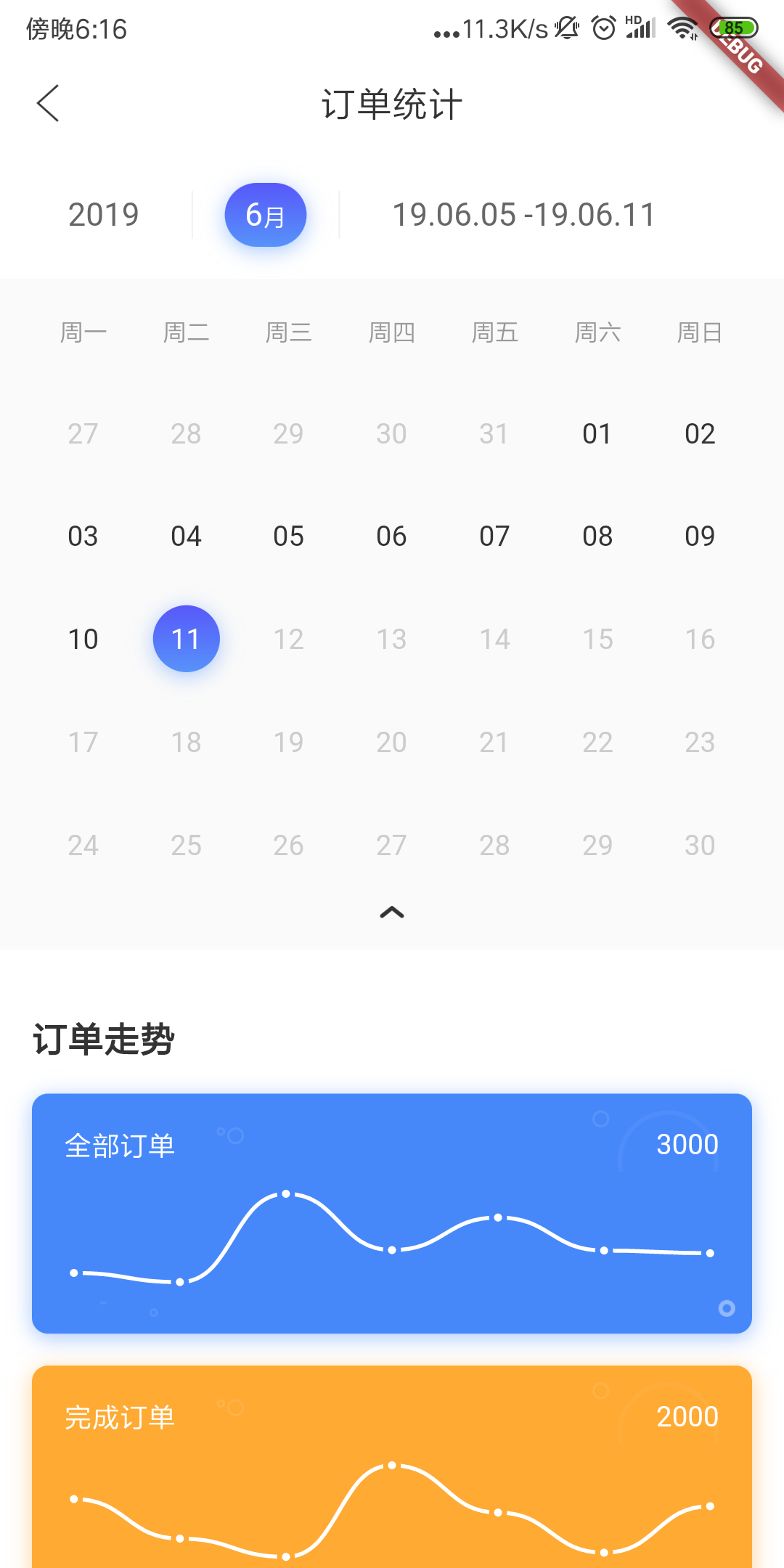
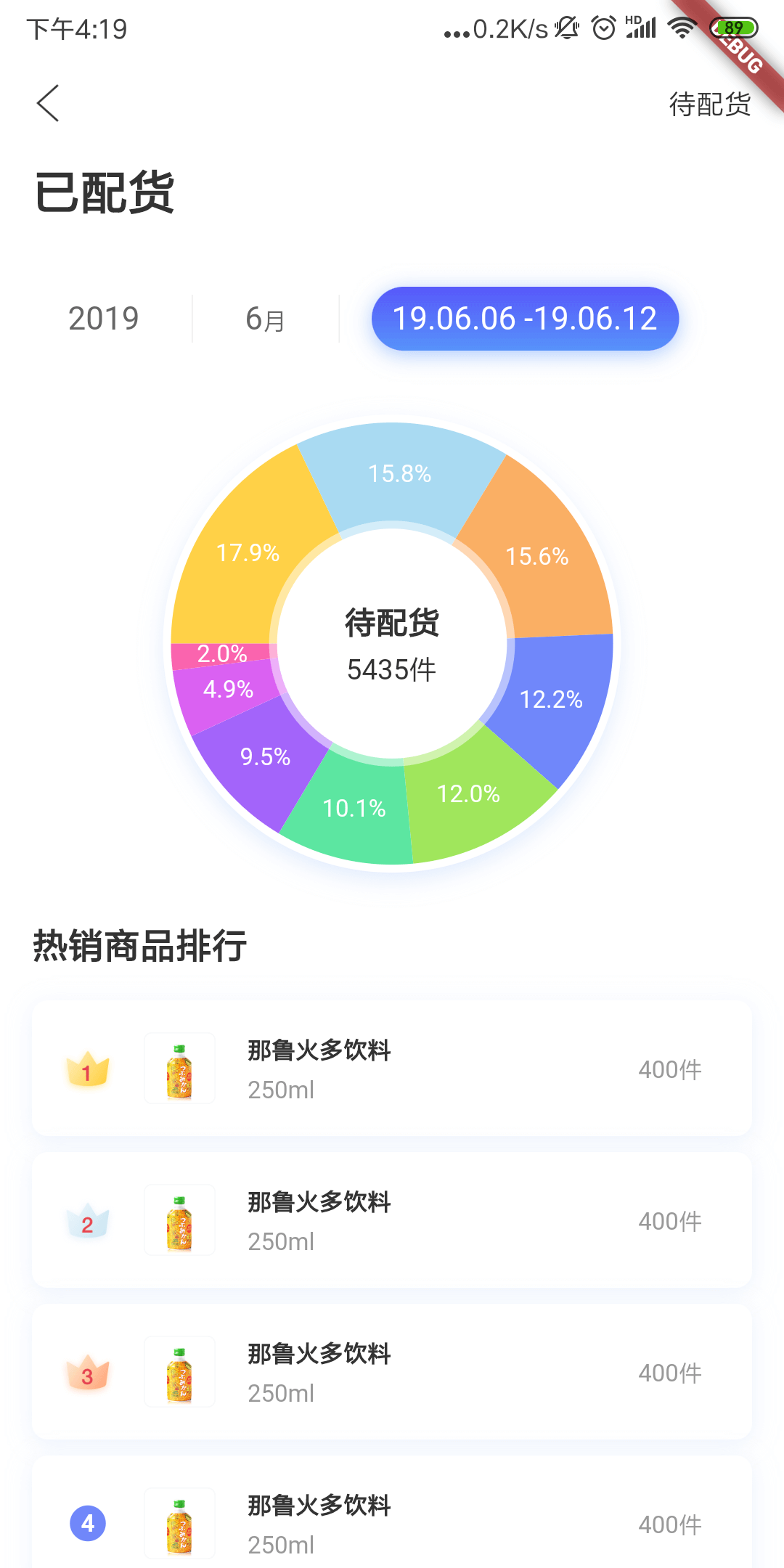
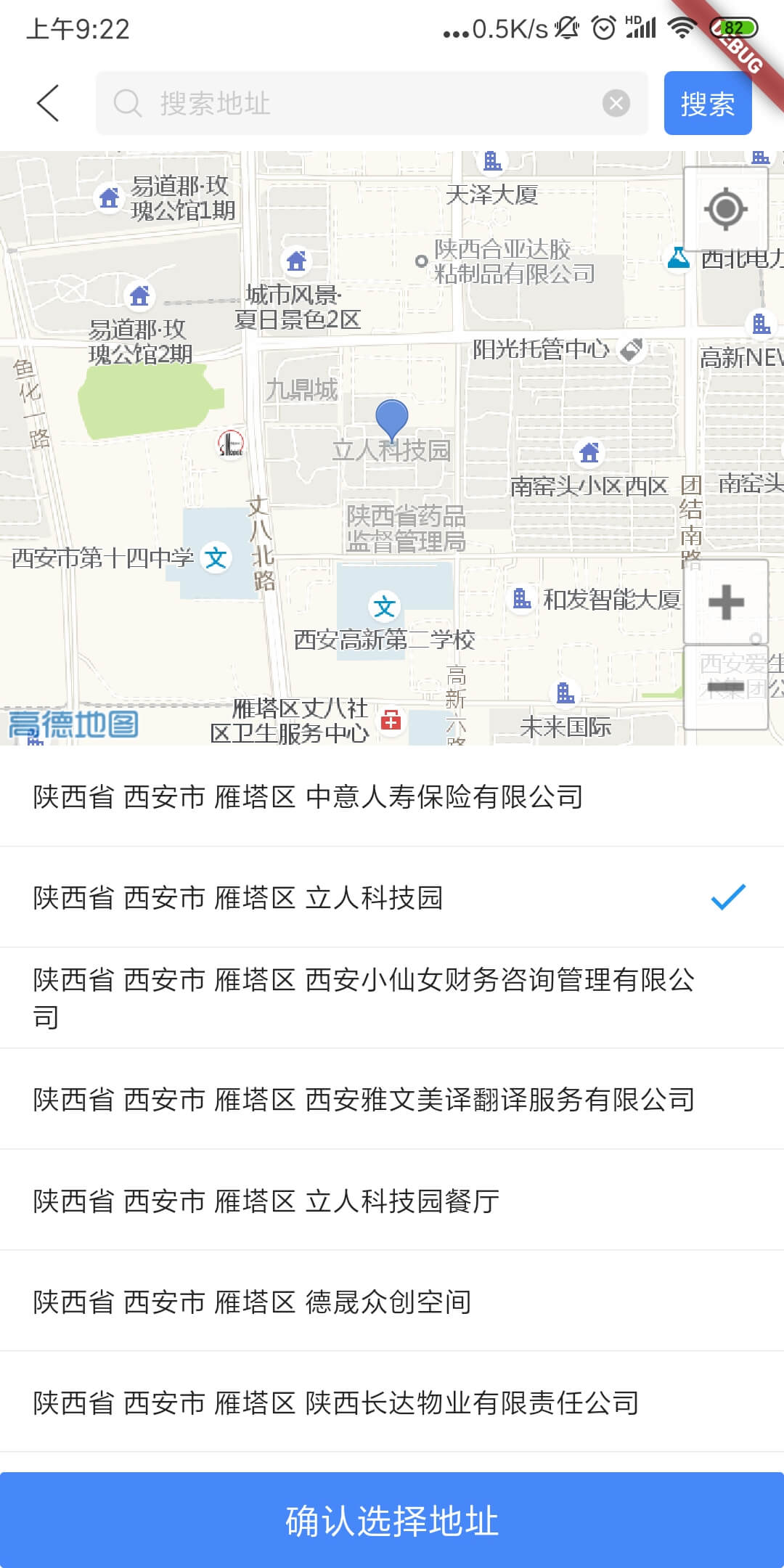
部分页面效果如下:
 |
 |
 |
 |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
觉得还可以的话,来个Star、Fork支持一波!有问题欢迎提Issue。
- mvp模式
- 使用
provider(4.x 版本)做状态管理 - 基于
dio(3.x 版本)的网络请求封装 - 完整的集成测试、可访问性测试。
- 支持深色模式
- 使用
Sliver系列组件实现复杂滚动效果 - 使用高德地图定位选择地址
- 输入框等部件的处理封装
- 下拉刷新 + 上拉加载更多
- 应用检查更新
- PopupWindow
- 扫码功能(barcode_scan插件)
- 菜单切换动画(圆形扩散、3D翻转)
- 侧滑删除
- 城市选择
- 类似京东选择城市的三级联动
- 各种自定义Dialog
- 列表头部吸顶
- 密码输入键盘
- 验证码输入框
- 自定义简易日历
- 曲线图及饼状图
- 模块化路由管理
- 更多的细节优化
具体可以下载体验:
Android版安装包:点击下载,安装密码:111111。
iOS需要自行下载代码运行。
1. Flutter version 1.12.13+hotfix.9
2. Dart version 2.7.2
-
debug模式下会有部分卡顿现象,这属于正常现象。良好的体验需要打release包。 iOS可以执行命令flutter build ios以创建release版本。 Android可以执行命令flutter build apk以创建release版本。 -
由于部分插件的原因,本项目在web上支持不完善(主要为功能方面,UI问题不大)。有兴趣的可自行运行体验。
-
因为页面有点多,一开始可能会导致部分页面无法找到。(可以执行集成测试命令
flutter drive --target=test_driver/driver.dart查看功能演示) -
我在代码中有添加设计图的相对路径,可以搜索或查找到对应页面,希望对你有帮助。
-
该插件3.0+版本已不适用本项目。
FlutterJsonBeanFactory插件使用可以查看这篇文章。
| 库 | 功能 |
|---|---|
| dio | 网络库 |
| provider | 状态管理 |
| flutter_2d_amap | 高德2D地图 |
| cached_network_image | 图片加载 |
| fluro | 路由管理 |
| flutter_oktoast | Toast |
| common_utils | Dart 常用工具类库 |
| flutter_slidable | 侧滑删除 |
| flustars | Flutter 常用工具类库 |
| flutter_swiper | Flutter 轮播组件 |
| url_launcher | 启动URL的插件 |
| image_picker | 图片选择插件 |
| rxdart | Dart的响应式扩展 |
| webview_flutter | WebView插件 |
| keyboard_actions | 处理键盘事件 |
| sticky_headers | 列表悬浮头 |
| azlistview | 城市选择列表 |
| date_utils | 常用的日期工具类 |
| bezier_chart | 曲线图表 |
| sprintf | 格式化String |
| barcode_scan | 扫码功能 |
详细内容可以参看pubspec.yaml文件
-
添加地图功能,具体实现插件见 flutter_2d_amap
-
下拉刷新 + 上拉加载更多
-
引入状态管理,预计使用 provider
-
页面添加设计图路径注释,方便寻找对应的设计图。
-
项目中有使用这一套框架及组件,会同步修复及优化遇到的问题。
-
添加集成测试。
-
深色模式支持。
-
添加
Semantics(语义) -
Web端支持。
-
ListView在没有设置分割线的情况下,个别Item之间存在大约1像素的间隔(像素对齐问题)。
-
在iOS手机上开启深色模式时,无法将状态栏文字修改为黑色。
-
1.12.13+hotfix.5 已知问题(
#47804#47270#47635#47137#47462#47804#47021)。 -
1.9.1已支持,使用
keyboardType: TextInputType.visiblePassword即可。输入框在不设置obscureText属性的情况下(false),无法弹出密码模式键盘,可暂时使用BlacklistingTextInputFormatter去除可能会输入的中文。 -
1.12.13已修复。
在1.9.1上,TextField在语言环境为中文时,光标与输入文字不居中显示,可暂时使用textBaseline: TextBaseline.alphabetic处理此问提。
Copyright 2019 simplezhli
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
