😁作为一个程序员,在日常的工作、生活、学习的过程中基本都有很多需要做笔记的地方;做笔记的主要目的之一是为了“温故而知新”,另一个则是为了在下一次遇到的时候,不需要再次耗费精力去找解决方法;
回顾自己之前写的那个主题,不管是写还是查都不怎么方便,最终下定决心重写一个主题;以 “方便记、方便查、简约”作为设计核心;
本文则记录主题从诞生至今所有的开发记录;
进入友人a的笔记预览主题:nicen.cn
Github:https://github.com/friend-nicen/theme-document
Gitee:https://gitee.com/friend-nicen/theme-document
- 评论可以添加表情
- 编辑器可以插入表格
- 编辑器新增快捷下划线
预览 - https://nicen.cn/1552.html
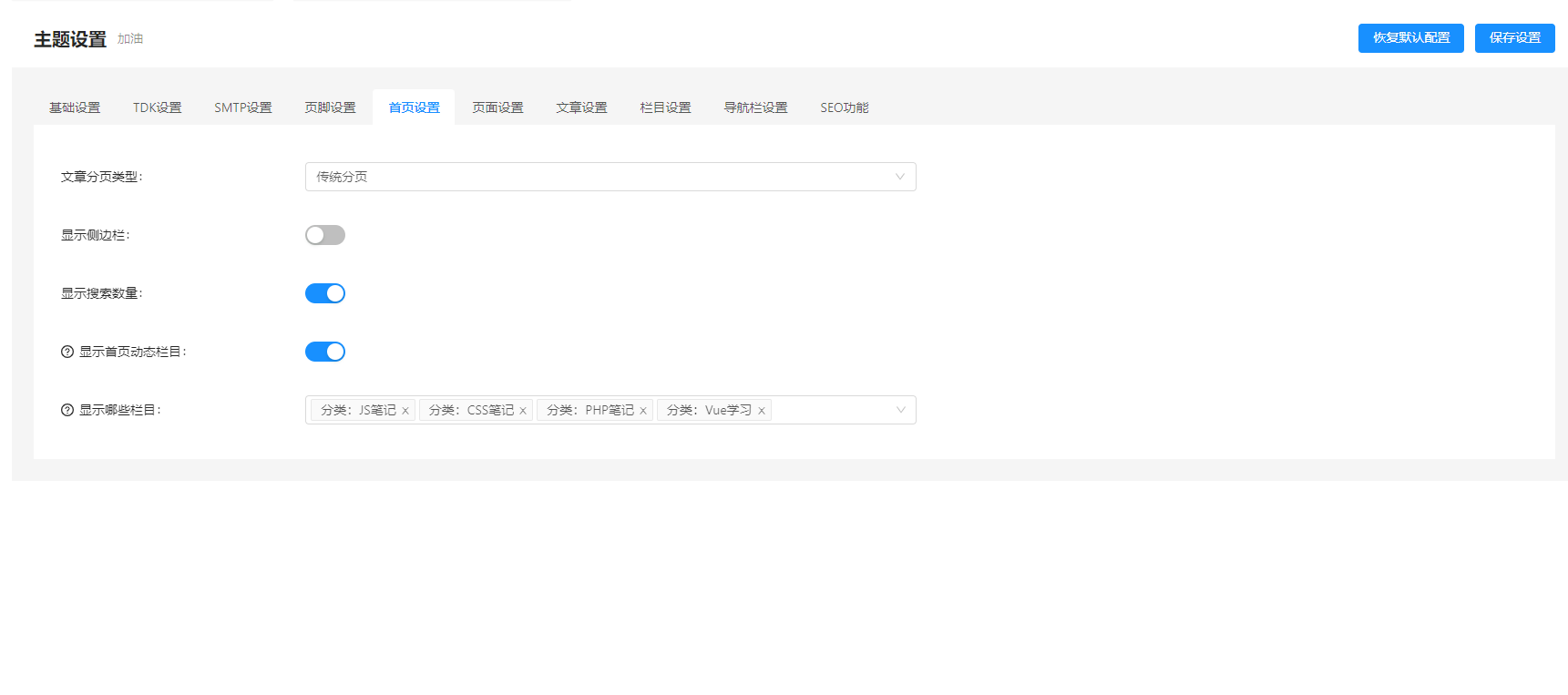
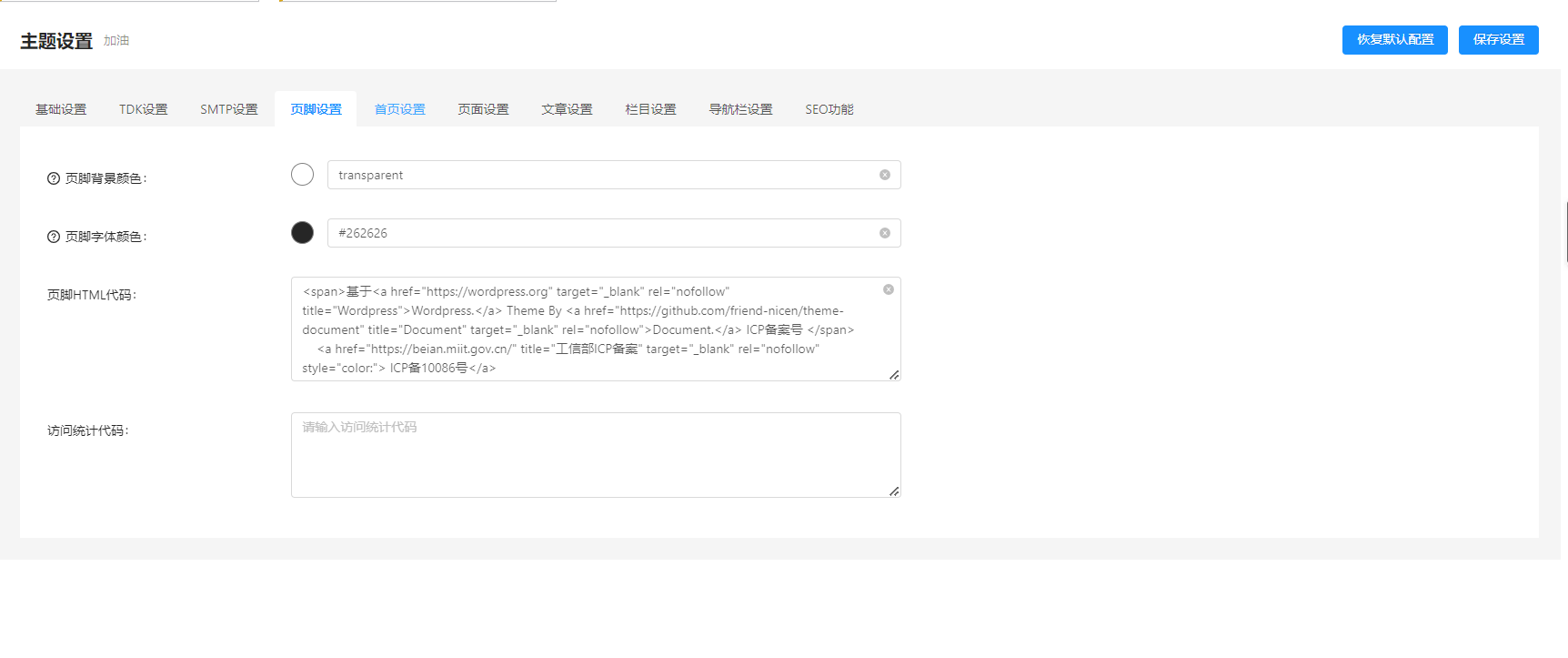
更新到2.0版本,风格不变,代码差不多都重构优化了一下,新增了很多实用的功能,后台截图如下(点击图片放大查看),时间有限其它的就不叙述了:



通过重新安装空白的wordpress使用本主题进行测试,按照如下步骤安装后,未发现问题。 显示的页面与 nicen.cn 别无二致,如您发现任何问题,欢迎反馈。
直接将整个Github仓库下载,然后上传到wordpress的/wp-content/themes目录,然后在后台启用主题即可。启用后通过后台左侧菜单【主题选项】进行相关配置 。
安装完了肯定跟 nicen.cn 是不一样的,你需要进行如下的一些配置。
大部分代码都有注释,作为学习wordpress主题开发学习的主题模板应该是很OK的
主题默认启用经典文章编辑器、经典小部件编辑器,同时对经典文章编辑器进行了增强。
主题对JS、CSS全局进行了压缩,同时在主题内提供了未压缩的源文件。
文章目录由后端生成,默认读取【h1】、【h2】、【h3】元标签(编辑器内的小插件可直接插入)。主题已对经典编辑器进行插件增强,请自行体验哈。
主题后台提供了超强的自定义功能,你可以通过自定义做出自己真正喜欢的主题。
主题具有 文章聚合、留言两个文章模板,在后台添加页面时选择对应模板发布后,可将导航栏内的文章聚合、留言页面链接修改为你创建的链接。
- 新建页面
- 选择留言板或者文字聚合模板
- 发布
- 复制链接,
- 修改主题选项为这俩页面
- 新建菜单
- 添加菜单项
- 发布到顶部菜单
主题采集支持无限级的菜单,下级菜单会自动作为下拉菜单出现;
主题具有文章信息、作者信息、最新文章、最近更新 四个小部件(小部件自带配置,可在添加的时候填写),添加后默认在文章页面的右侧边栏显示。
- 关闭之前主题自带的小工具
- 拖入document主题的小部件
- 保存修改
- 不保存的话,会显示之前主题的小部件导致样式错乱
wordpress自带的邮件发送服务不太友好,你可以在主题选项开启主题自带的邮件服务,使用自己的邮箱服务
- 开启后,新评论通知站长
- 评论回复通知被回复评论的用户
- 评论审核通知通知发布评论的用户
- 新增首页文章导航
- 修改目录跳转偶发错误的BUG
- 根据配置动态生成主题设置的表单页面
- 根据配置动态生成主题所有的选项
- 将页面内容jusitify-center改为flex-start,指定margin-left偏移进行居中,防止flex加载过程中导致闪烁;同时考虑没有侧边栏时该怎么处理;
- 修改动态加载文章列表只在首页显示
- 新增页面模板配置,根据配置自动增加页面模板
- 添加主题超强自定义功能
- 新增顶部导航栏自定义
- 修复白天、暗黑、自定义主题的样式优先级问题
- logo与主题内容大小对齐
- 新增首页、栏目页不同分页类型设置
- 新增og协议元数据显示
- 底部内容页结构化数据
- 修复 #loadnext 导致动态翻页失效的问题
- 去除底部主题声明
- 自动增加阅读量
- 将阅读模式切换的图标改成字体
- css模块化
- 新增文章阅读目录
- 新增主题色修改器
- 新增外部图片替换成本地图的功能
- 修改全局变量、函数前缀为nicen_theme
- 修改logo最小宽度为30px,防止页面抖动
- 支持自定义主题的模块是否显示
- 新增文章动态加载
- ...还有更多
端午节,在style.css里敲下了第一段代码,描述主题。🤣然后初步确定主要需要具备的一些功能:
/*
Theme Name: Document
Theme URI: https://nicen.cn
Author: 友人a丶
Author URI: https://nicen.cn
Description: 一个基于文档类型的博客主题,更加方便的记录、查询学习笔记
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: Document
Tags: 文档,自适应,主题切换,阅读进度跟随
*/
能够根据文章内容自动生成文章目录,虽然这个前端实现比较方便,但是考虑到需要seo所以直接在后端生成;
文章目录导航需要自动跟随阅读进度,点击文章目录导致自动跳转到对应的内容;
文章目录最小高度为屏幕的一半,悬浮在文章左侧;
支持黑夜、白天阅读模式,主题色切换,悬浮在屏幕右下角,附带一个屏幕滚动进度;
- 代码高亮
- 代码块一键复制
- 成功文字块、失败文字块、警告文字块
- 文字标记
- 图片灯箱
- 一级、二级、三级标题
- 作者信息卡片
- 文章信息卡片
- 评论区 10 最新文章
- 文章导航
- 文章底部赞赏
- 站点底部信息
- 导航栏菜单
- 导航栏搜索
- 上一篇、下一篇文章
- 一键回到顶部
- 主题色、阅读模式切换
- 文章点赞、踩
- 文章浏览、评论、发布时间、作者信息显示
- 文章页右边栏正常高度时,跟随文章滚动,滚动高度超出侧边栏高度时自动悬浮,保持右边侧边栏始终存在元素,不会空白;
- 访问首页时显示自定义的站点描述,文章页时自动截取文章内容作为网页描述;
- 优化Gavatar头像,改为国内镜像服务器;
- 自动切换到经典编辑器。
- 去除后台加载的无用代码。
- 增加后台设置,可设置主题的基本信息:关键词、主题描述、作者信息等;
- 增加编辑器插件:代码高亮、一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 新增元标签:一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 自定义顶部菜单
- 404页面
- 搜索空结果页面
- 文章密码权限控制
- 修复窗口大小改变时,固定状态下的左右侧边栏位置没有同步变动,导致样式错乱的问题;
- 新增文章归档页面模板,新建页面时可选。
- 新增百度站长一键提交URL功能(后台设置好Token)。
- 新增移动端、平板设备页面自适应。
- 压缩css、js,源文件分别保存在同级目录,css源文件为scss文件。
- 修复已知的一些UI样式问题。
- 重构侧边栏,拆分成四个可自定义的小部件。
- 增加文章顶部的面包屑导航。
- 修复因为QQ、微信浏览器不支持16进制透明颜色导致阴影失效的BUG。
- 修改了Github仓库地址
- 新增自定义Smtp邮件发送功能,开启后用户评论、回复时自动会发送邮件通知。
- 修复css压缩后丢失主题元信息的问题。
1.首页变成两栏显示 2.优化了大屏和小屏显示的字体大小 3.调整了移动端的UI样式 4.下滑阅读时自动隐藏导航栏,上滑时自动显示。 5.修复主题logo无法修改的问题(由于未register注册该选项导致)
- 新增主题选项:设置首页显示单、双栏