To run the example project, clone the repo, and run pod install from the Example directory first.
- iOS 10.0+
MTCircularSlider is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "MTCircularSlider"The class file required for MTCircularSlider can be found in the following path:
MTCircularSlider/Classes/MTCircularSlider.swift
To run the example project, clone the repo and run pod install from the Example directory first.
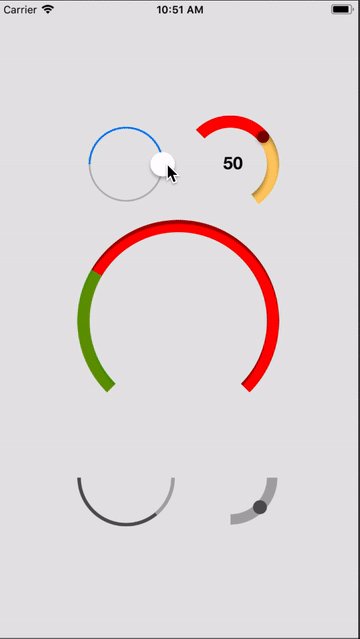
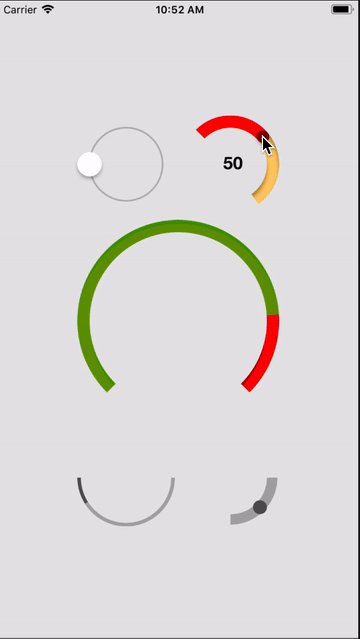
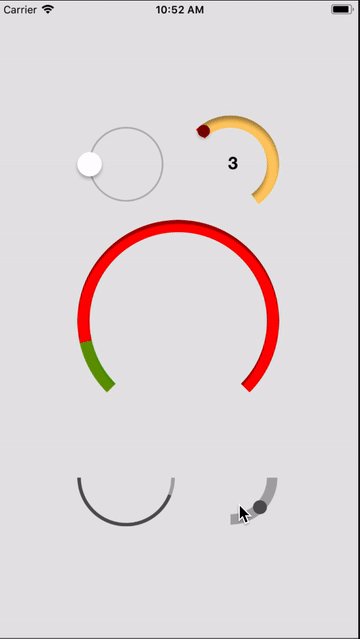
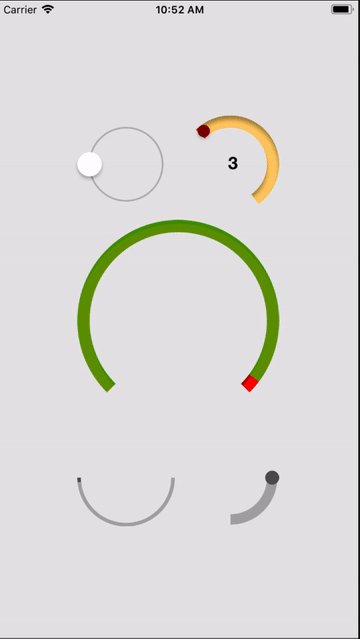
MTCircularSlider implements IBDesignable and IBInspectable, and so can be configure directly from Interface Builder.
To add a default circular slider, add the following code to your controller:
self.slider = MTCircularSlider(frame: self.sliderArea.bounds, options: nil)
self.slider?.addTarget(self, action: Selector("valueChange:"), forControlEvents: .ValueChanged)
self.sliderArea.addSubview(self.slider)
To add a custom circular slider, add the following code to your controller:
let attributes = [
/* Track */
Attributes.minTrackTint(.lightGray),
Attributes.maxTrackTint(.lightGray),
Attributes.trackWidth(12),
Attributes.trackShadowRadius(0),
Attributes.trackShadowDepth(0),
Attributes.trackMinAngle(180),
Attributes.trackMaxAngle(270),
/* Thumb */
Attributes.hasThumb(true),
Attributes.thumbTint(UIColor.darkGrayColor()),
Attributes.thumbRadius(8),
Attributes.thumbShadowRadius(0),
Attributes.thumbShadowDepth(0)
]
self.slider = MTCircularSlider(frame: self.sliderArea.bounds, options: nil)
self.slider.configure(attributes)
self.slider?.addTarget(self, action: Selector("valueChange:"), forControlEvents: .ValueChanged)
self.sliderArea.addSubview(self.slider)Sets the color of the track up to the thumb.
Sets the color of the track from the thumb to the end of the track.
Sets the width of the track in points.
Default value: 2
Sets the radius for the inner shadow on the track.
Sets the distance of the inner shadow on the track from the track edge.
Sets the minimum angle of the track in degrees.
Default value: 0
Sets the maximum angle of the track in degrees.
Default value: 360
Sets the roundness of the edges.
Default value: false
Sets the maximum number of times a user can wind the control. If set to a value other than 1, the difference between the minimum and maximum angles must be exactly 360 degrees.
Default value: 1
Toggles the control between progress and slider modes. Setting hasThumb to true set the control to slider mode.
Sets the color of the thumb.
Sets the radius of the thumb in points.
Sets the radius of the shadow the thumb drops.
Sets the distance of the shadow the thumb from the thumb.
Returns the current angle of the thumb in radians.
Eran Boudjnah, eranbou@gmail.com
MTCircularSlider is available under the MIT license. See the LICENSE file for more info.