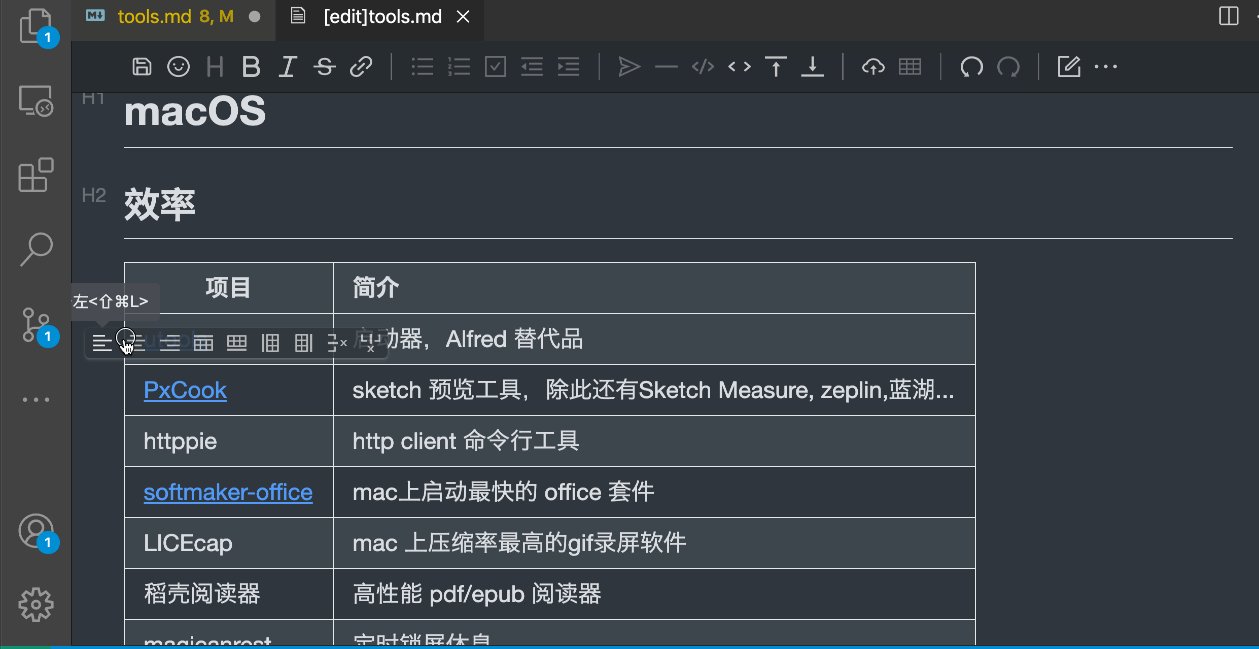
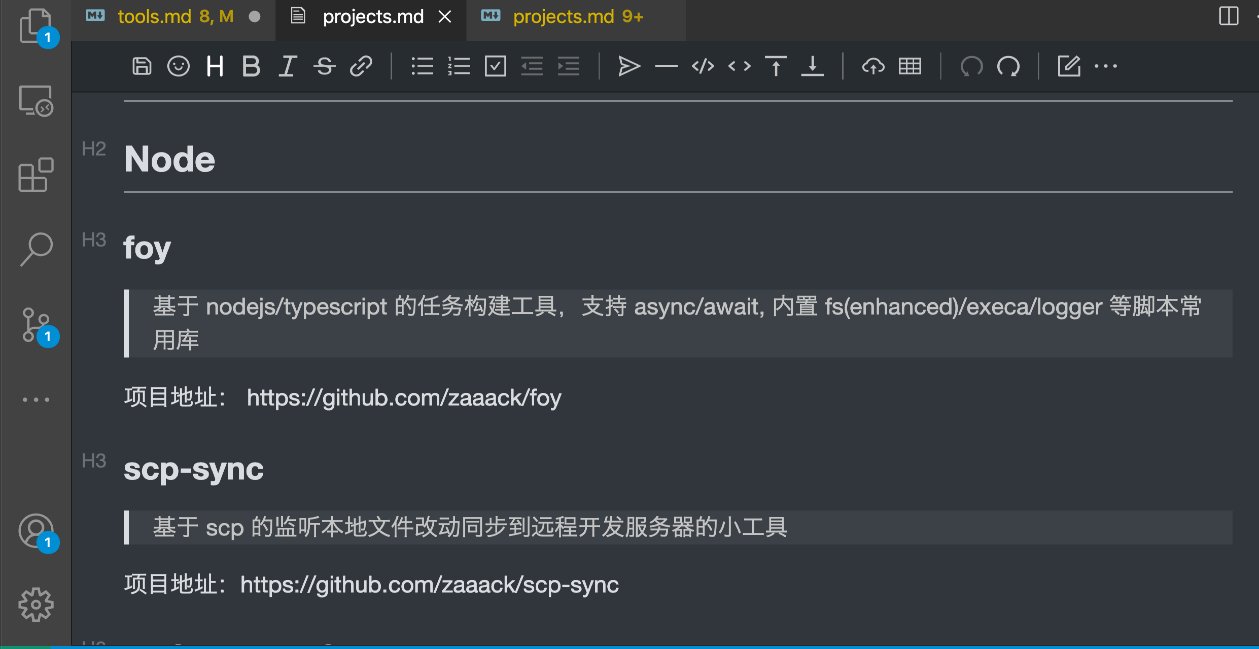
- What You See Is What You Get (WYSIWYG)
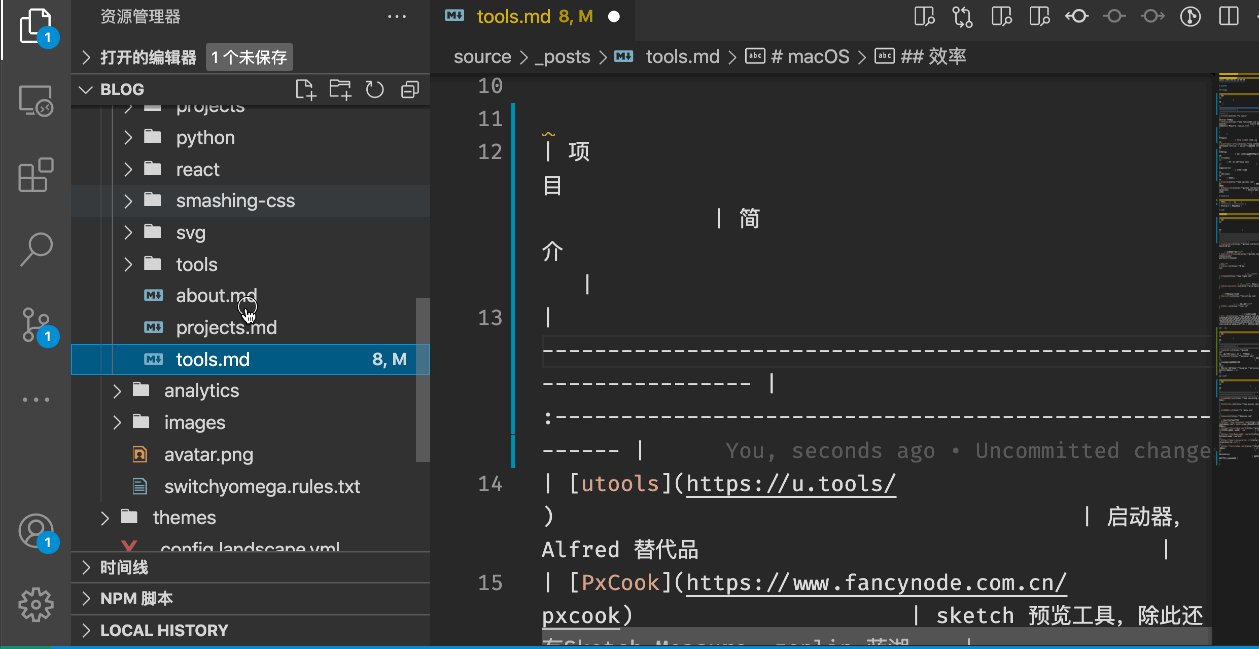
- Auto sync changes between the VSCode editor and webview
- Copy markdown/html
- Uploaded/pasted/drag-dropped images will be auto-saved to the
assetsfolder - Multi-theme support
- Shortcut keys
- Multiple editting modes: instant Rendering mode (Recommand!) / WYSIWYG mode / split screen mode
- Markdown extensions
- Multiple graph support including KaTeX / Mermaid / Graphviz / ECharts / abc.js(notation) / ...
- For more usage please see vditor
https://marketplace.visualstudio.com/items?itemName=zaaack.markdown-editor
- open a markdown file
- type
cmd-shift-pto enter command mode - type
markdown-editor: Open with markdown editor
- open a markdown file
- type
ctrl+shift+alt+mfor win orcmd+shift+alt+mfor mac
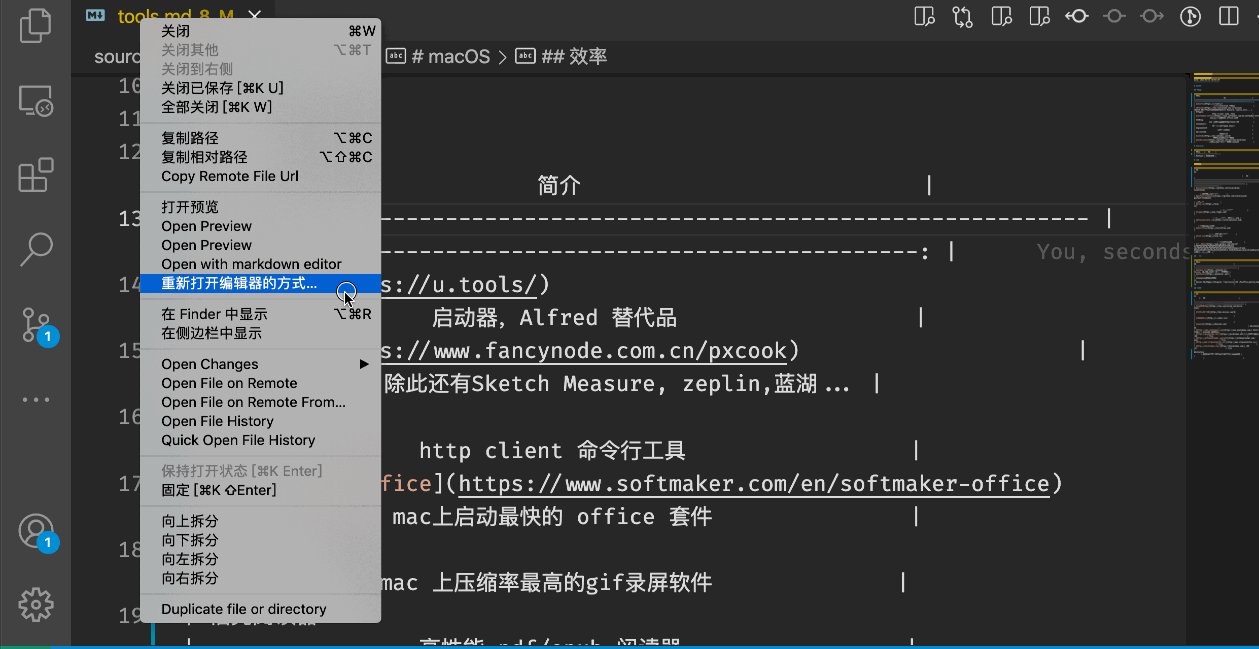
- right click on markdown file
- then click
Open with markdown editor
- right click on a opened markdown file's tab title
- then click
Open with markdown editor
Edit your settings.json and add
"markdown-editor.customCss": "my custom css rules"
// Eg: "markdown-editor.customCss": ".vditor-ir pre.vditor-reset {line-height: 32px;padding-right: calc(100% - 800px) !important; margin-left: 100px; font-family: system-ui !important;}"
- Using Custom Text Editor (demo)
MIT
If you like this extension make sure to star the repo. I am always looking for new ideas and feedback. In addition, it is possible to donate via paypal.