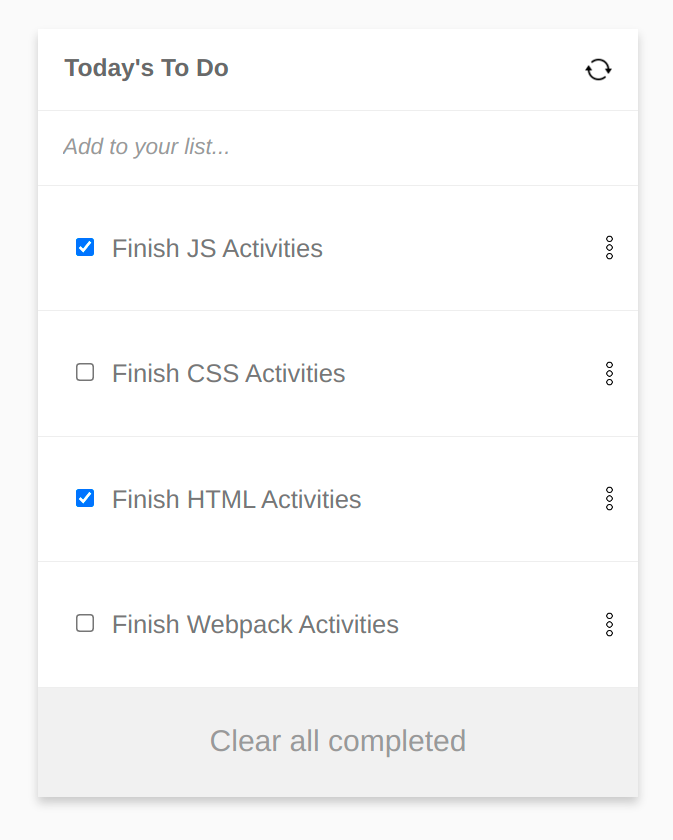
I'll be implementing the following functionalities:
- Adding a new item.
- Removing a selected item.
- Reordering a selected item (as drag-and-drop).
- Marking a selected item as complete.
- Removing all items marked as complete at once.
https://zainsadaqat.github.io/todo-list/
- HTML, CSS and JS
- Webpack
- Github Pages
To get a local copy up and running follow these simple example steps.
- You need a code editor ( VS Code Recommended ) and git installed on your machine.
- In case if you don't have installed VS Code then you can download it from the link given below:
- In case if you don't have installed Git then you can download it from the link given below:
- Go to Code and Copy the link
- Go to Terminal and type "git clone paste-the-repository-link-that-you-copied"
- cd project-name
- run the index.html file in your favourite browser ( Google Chrome Recommended )
- In case if you don't have installed Google Chrome then you can download it from the link given below: https://www.google.com/chrome/?brand=CHBD&brand=BNSD&gclid=Cj0KCQjwxdSHBhCdARIsAG6zhlVSZQMe6au8-9f-iIf_kn9aWEShW_wQ0xT5E02lc9jEzHOCdXcHCm8aAgNTEALw_wcB&gclsrc=aw.ds
- Project will be open in Desktop view but if you want to check in the mobile view then press ctrl + shift + i or right click and select the inspect option and click the mobile icon available on left side of the chrome inspector tool and If you're using firefox it's available on right side.
👤 Zain Sadaqat
- GitHub: @zainsadaqat
- Twitter: @zain_sadaqat
- LinkedIn: @zainsadaqat
- Instagram: @zain__sadaqat
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.