Remote debugging for MobX with Redux DevTools extension (and remotedev coming soon)
- from Chrome Web Store
- or build it with
npm i & npm run build:extensionand load the extension's folder./build/extension - or run it in dev mode with
npm i & npm startand load the extension's folder./dev.
- from AMO
- or build it with
npm i & npm run build:firefoxand load the extension's folder./build/firefox.
- just specify
REDUX_DEVTOOLSinelectron-devtools-installer.
- Use remotedev.io or if you have the extension select
Remote DevToolsfrom the context menu. Just specifyremoteparameter, and optionallyhostnameandport. See the API for details.
npm install --save mobx-remotedev
import remotedev from 'mobx-remotedev';
// or import remotedev from 'mobx-remotedev/lib/dev'
// in case you want to use it in production or don't have process.env.NODE_ENV === 'development'
const appStore = observable({
// ...
});
// Or
class appStore {
// ...
}
export default remotedev(appStore);Or as ES decorator:
import remotedev from 'mobx-remotedev';
@remotedev(/*{ config }*/)
export default class appStore {
// ...
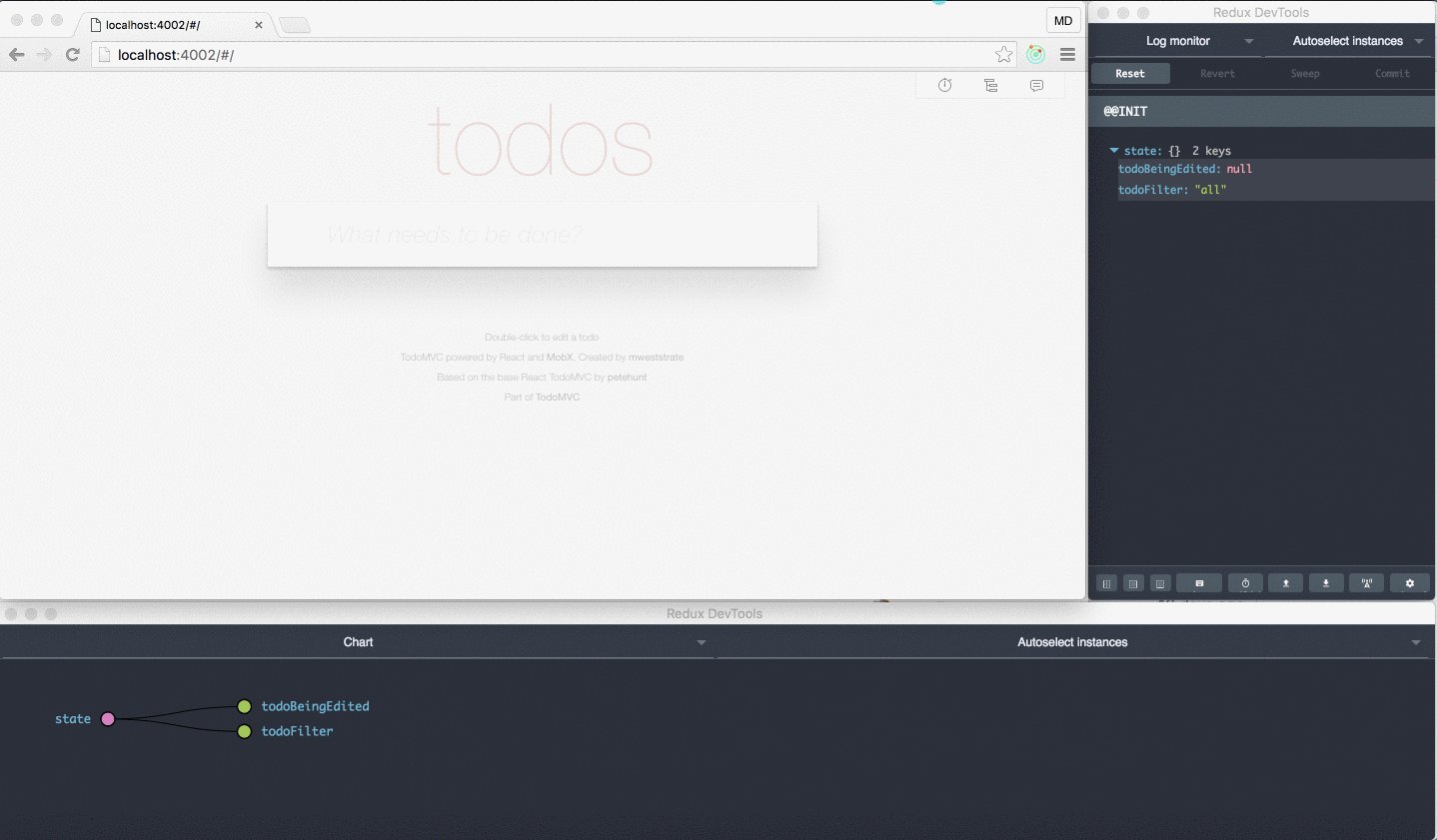
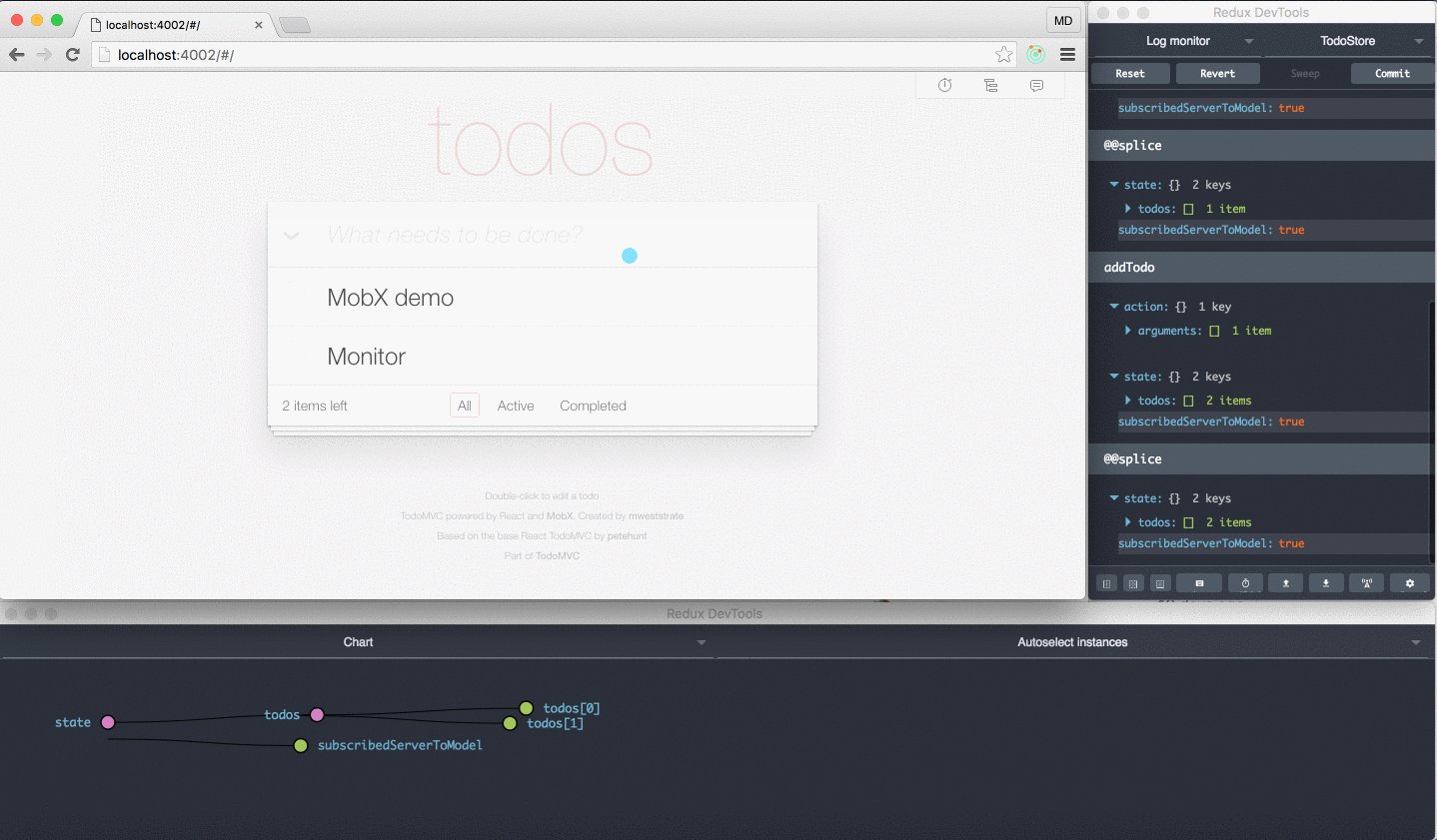
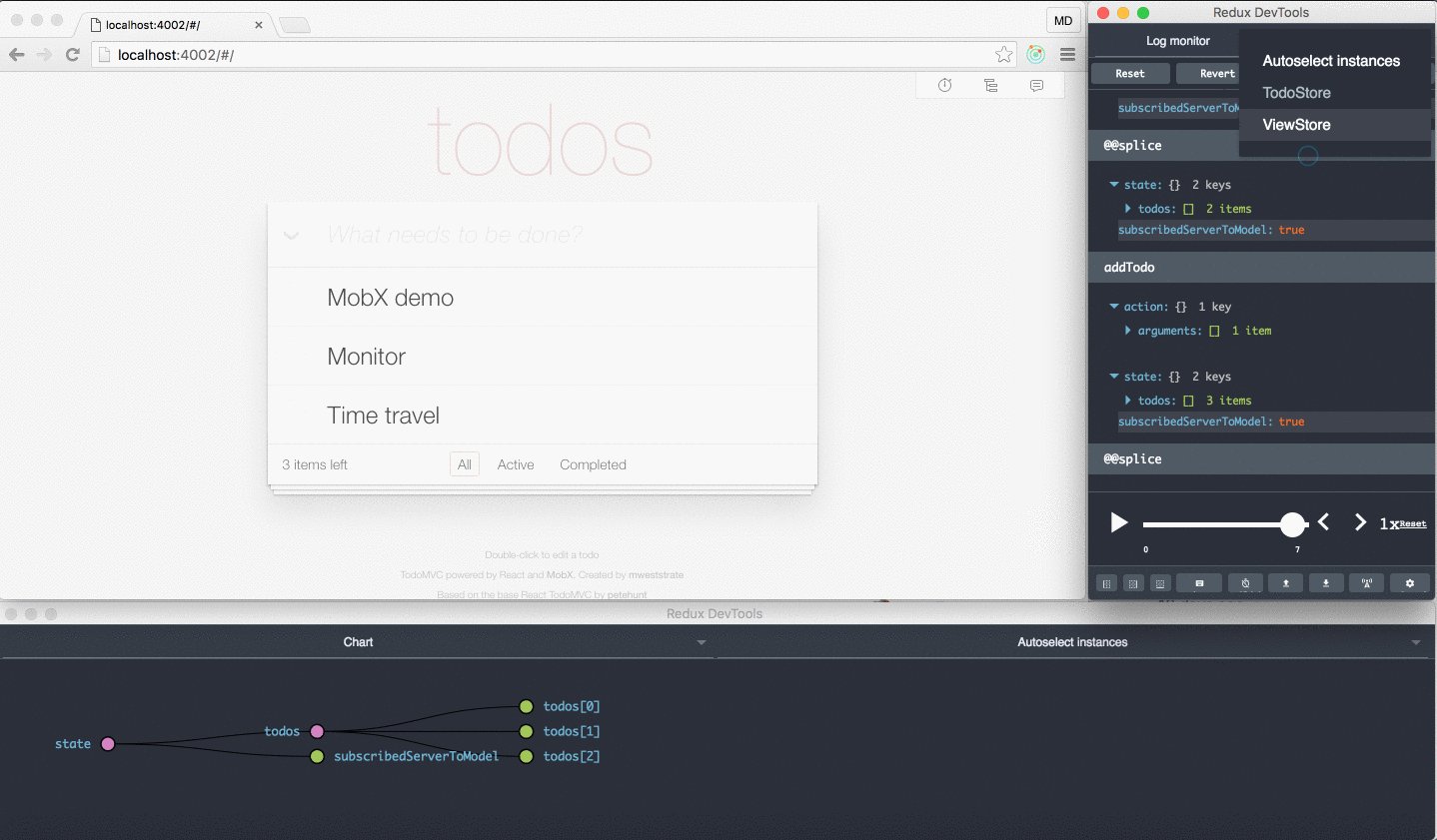
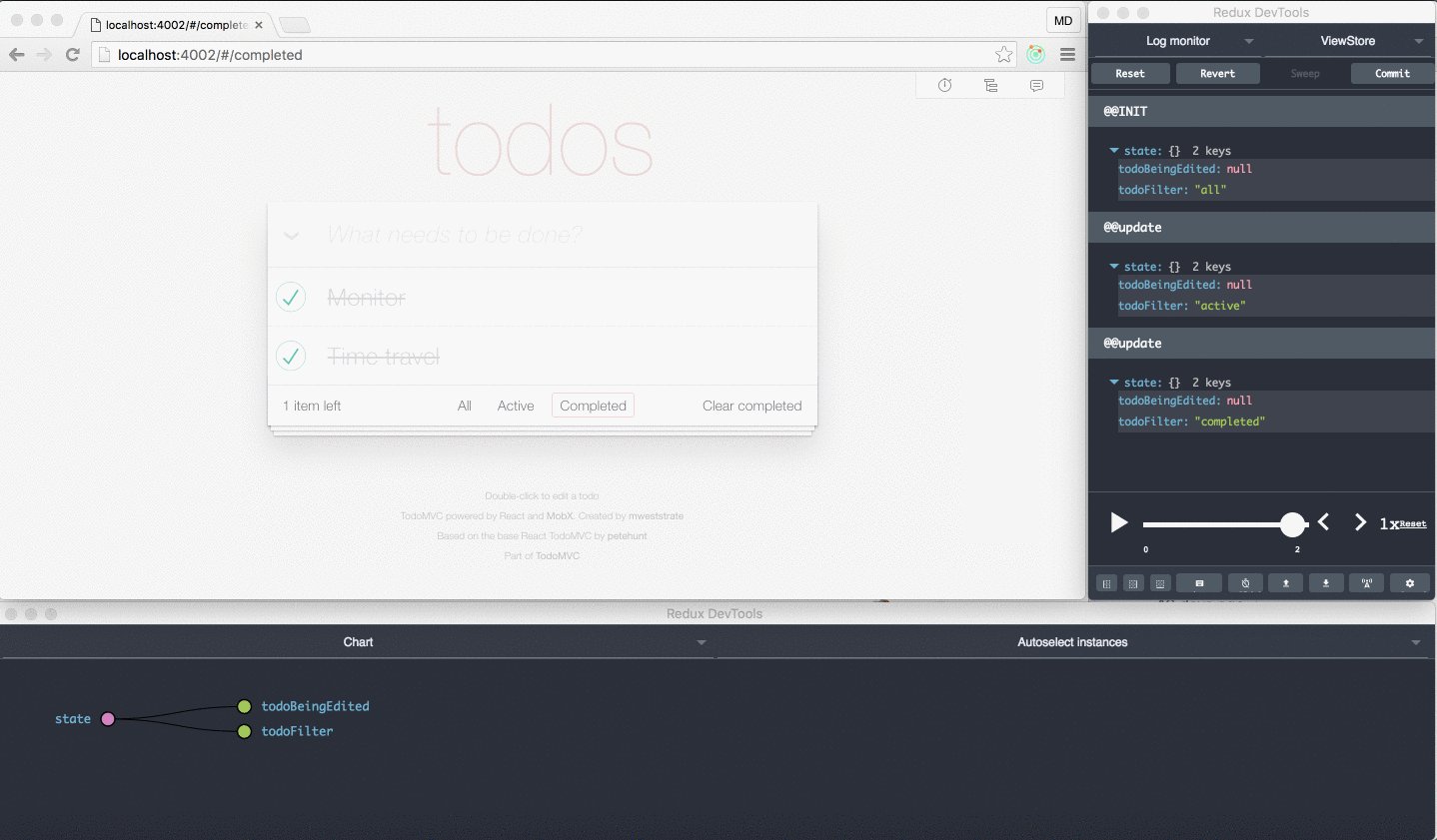
}See counter, simple-todo and todomvc examples.
- arguments
- store observable or class to be monitored. In case you want to change its values (to time travel or cancel actions), you should export its result as in the example above (so we can extend the class).
- config object (optional as the parameters bellow)
- name string - the instance name to be showed on the monitor page. Default value is document.title.
- onlyActions boolean - set it to
trueto have a clear log only with actions. If MobX is in strict mode, it istrueby default. Don't forget about async actions. - global boolean - set it to
truein order to assign dispatching of all unhandled actions to this store. Useful for nested classes / observables or when having async actions without specifying thescopeexplicitly. - filters object - map of arrays named
whitelistorblacklistto filter action types. You can also set it globally in the extension settings.- blacklist array of (regex as string) - actions to be hidden in DevTools.
- whitelist array of (regex as string) - all other actions will be hidden in DevTools (the
blacklistparameter will be ignored).
- remote boolean - set it to
trueto have remote monitoring via the local orremotedev.ioserver.remote: falseis used for the extension or react-native-debugger - hostname string - use to specify host for
remotedev-server. Ifportis specified, default value islocalhost. - port number - use to specify host's port for
remotedev-server.
Also see the extension API and my presentation at React Europe.
By default use
import remotedev from 'mobx-remotedev';It will work only when process.env.NODE_ENV === 'development', otherwise the code will be stripped.
In case you want to use it in production or cannot set process.env.NODE_ENV, use
import remotedev from 'mobx-remotedev/lib/dev';So, the code will not be stripped from production bundle and you can use the extension even in production. It wouldn't affect the performance for end-users who don't have the extension installed.
Use remotedev function for them as well. Example
By default it will try to set the properties of the class or observable object, but, if you have an importState method, it will be used. Example
Check __isRemotedevAction of your class or observable object, which will be set to true when it's a monitor action. Example
Use runInAction and don't forget about the second / third parameter which will be this if you're using arrow functions. If you don't want to specify it, set the global parameter to true. Example
Just set the global parameter to true like remotedev(store, { global: true }). If you want more details about the nested tree, see #5.
If you like this, follow @mdiordiev on twitter.