Building UI components can be a slog. OpenUI aims to make the process fun, fast, and flexible. It's also a tool we're using at W&B to test and prototype our next generation tooling for building powerful applications on top of LLM's.
OpenUI let's you describe UI using your imagination, then see it rendered live. You can ask for changes and convert HTML to React, Svelte, Web Components, etc. It's like v0 but open source and not as polished 😝.
You can also run OpenUI locally and use models available to Ollama. Install Ollama and pull a model like CodeLlama, then assuming you have git and python installed:
git clone https://github.com/wandb/openui
cd openui/backend
# You probably want to do this from a virtual environment
pip install .
# This must be set to use OpenAI models, find your api key here: https://platform.openai.com/api-keys
export OPENAI_API_KEY=xxx
python -m openuiYou can build and run the docker file from the /backend directory:
docker build . -t wandb/openui --load
docker run -p 7878:7878 -e OPENAI_API_KEY wandb/openuiNow you can goto http://localhost:7878
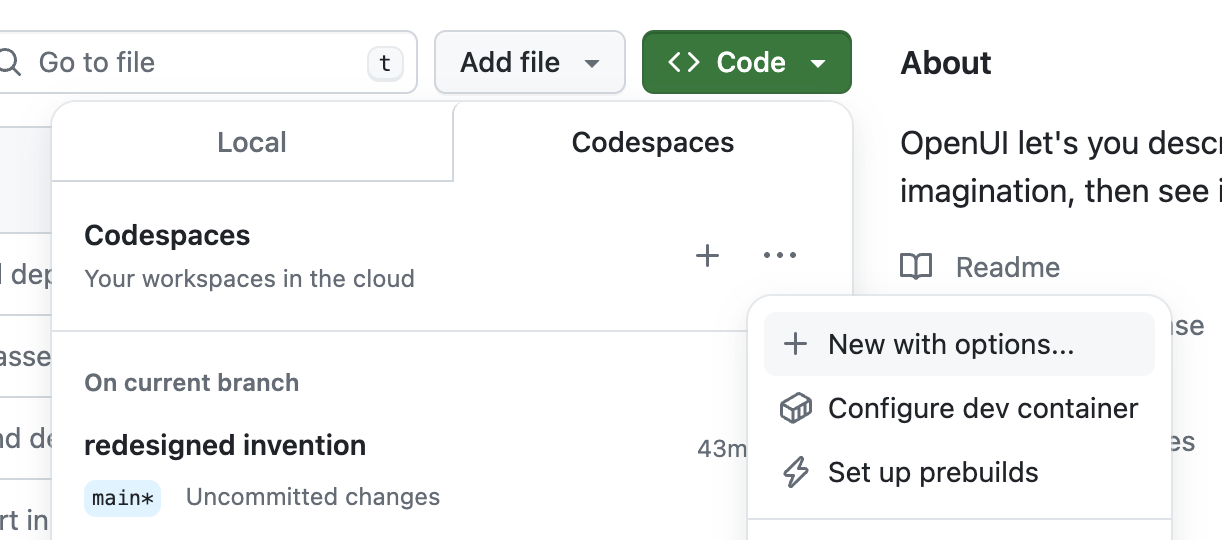
A dev container is configured in this repository which is the quickest way to get started.
Choose more options when creating a Codespace, then select New with options.... Select the US West region if you want a really fast boot time. You'll also want to configure your OPENAI_API_KEY secret or just set it to xxx if you want to try Ollama (you'll want at least 16GB of Ram).
Once inside the code space you can run the server in one terminal: python -m openui --dev. Then in a new terminal:
cd /workspaces/openui/frontend
npm run devThis should open another service on port 5173, that's the service you'll want to visit. All changes to both the frontend and backend will automatically be reloaded and reflected in your browser.