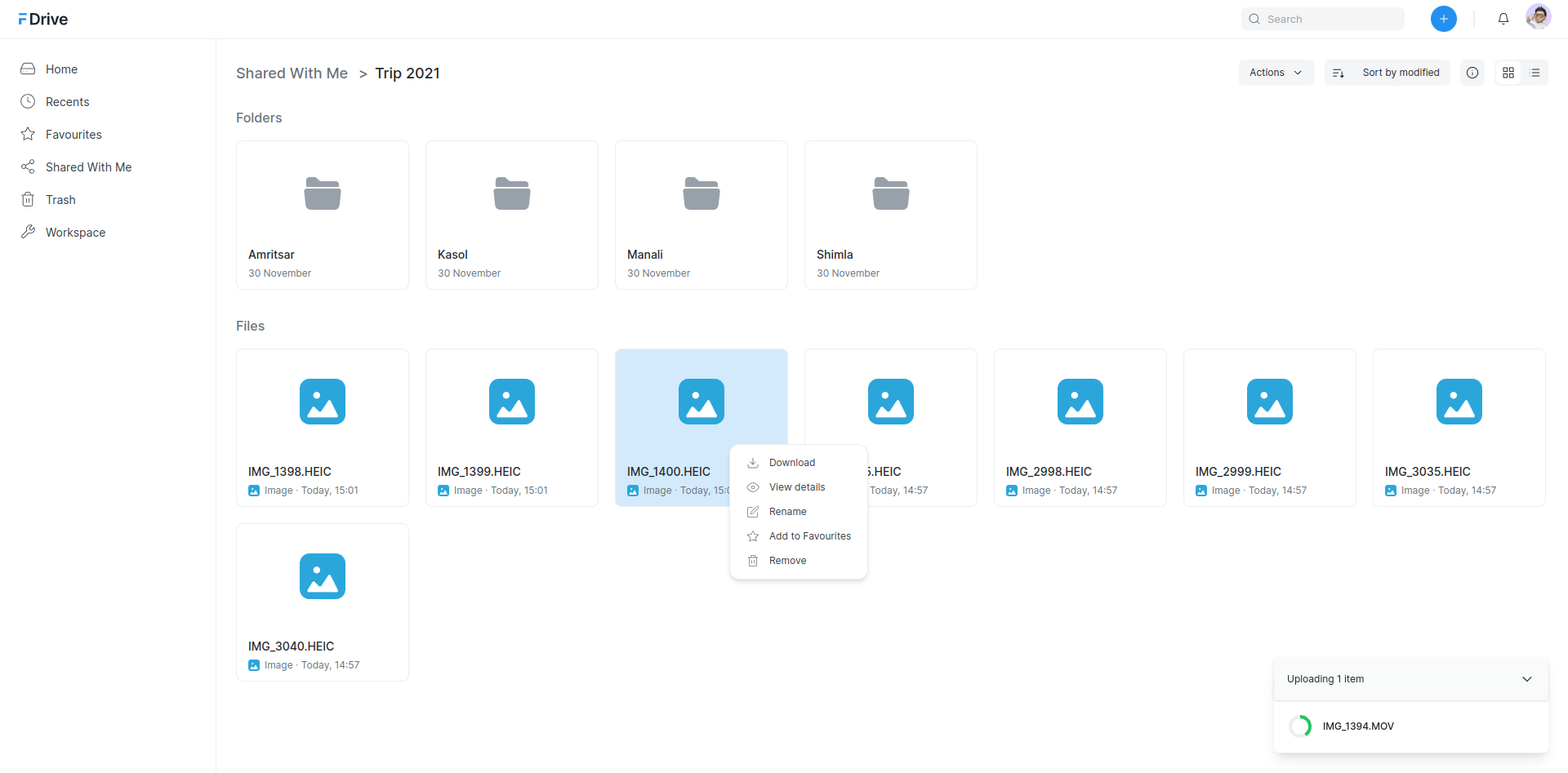
- Upload and store files across multiple platforms.
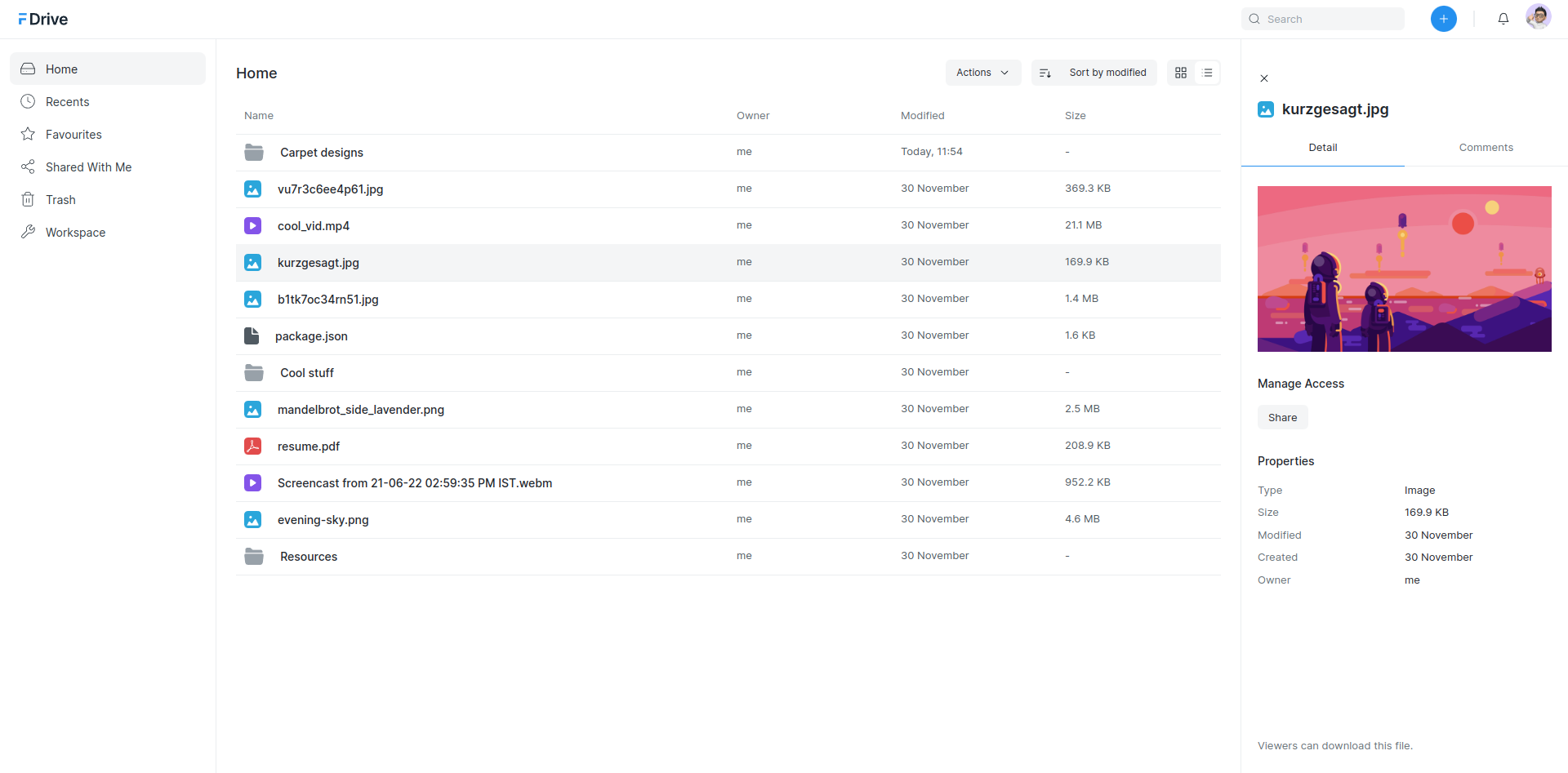
- View files and folders in List or Grid view and sort them by preference.
- Preview files such as images, videos, PDFs, etc.
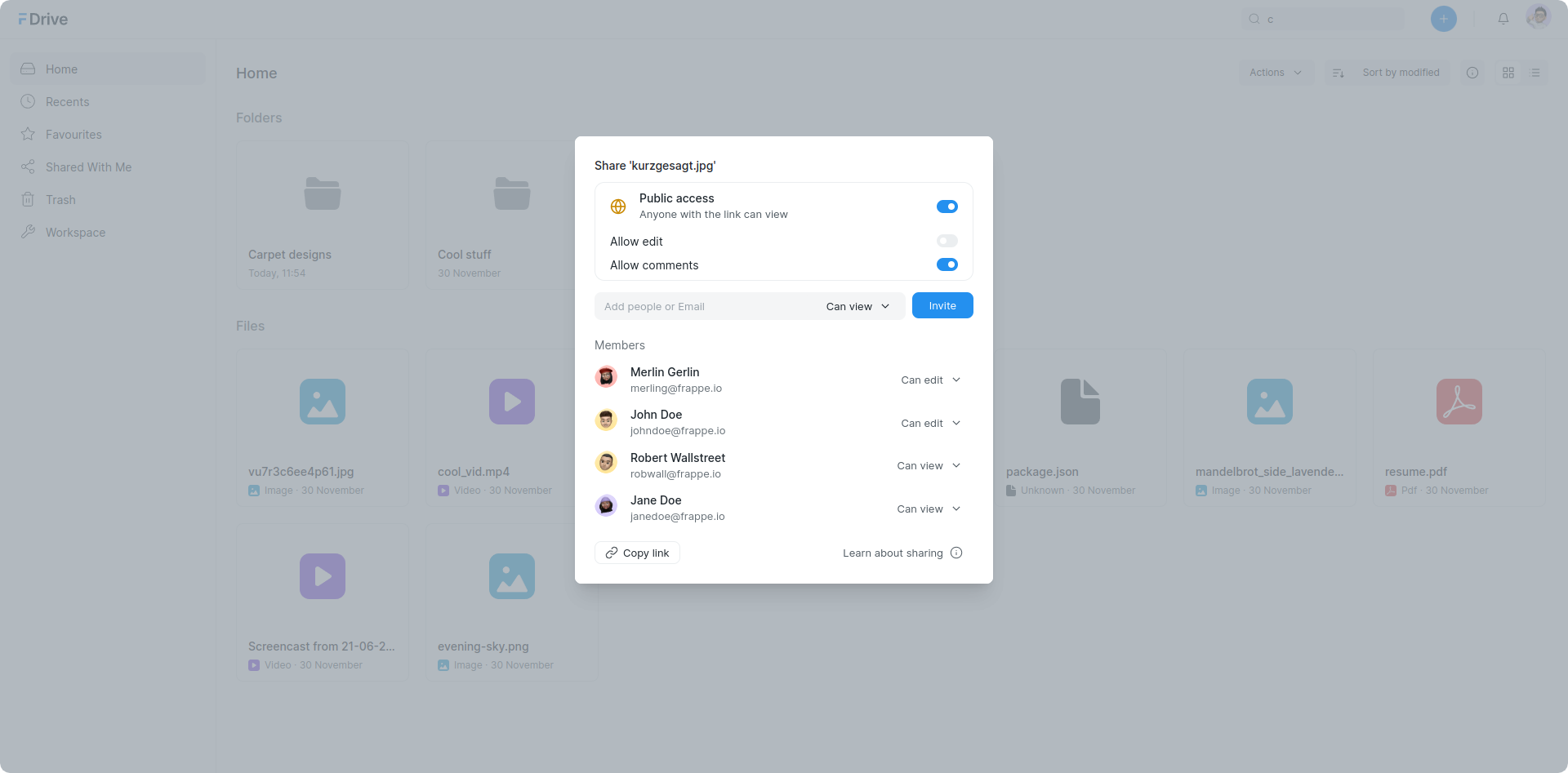
- Share files or folders with others and manage their permissions.
- Post comments on files shared with you.
- Add files or folders to favourites to make them easily accessible.
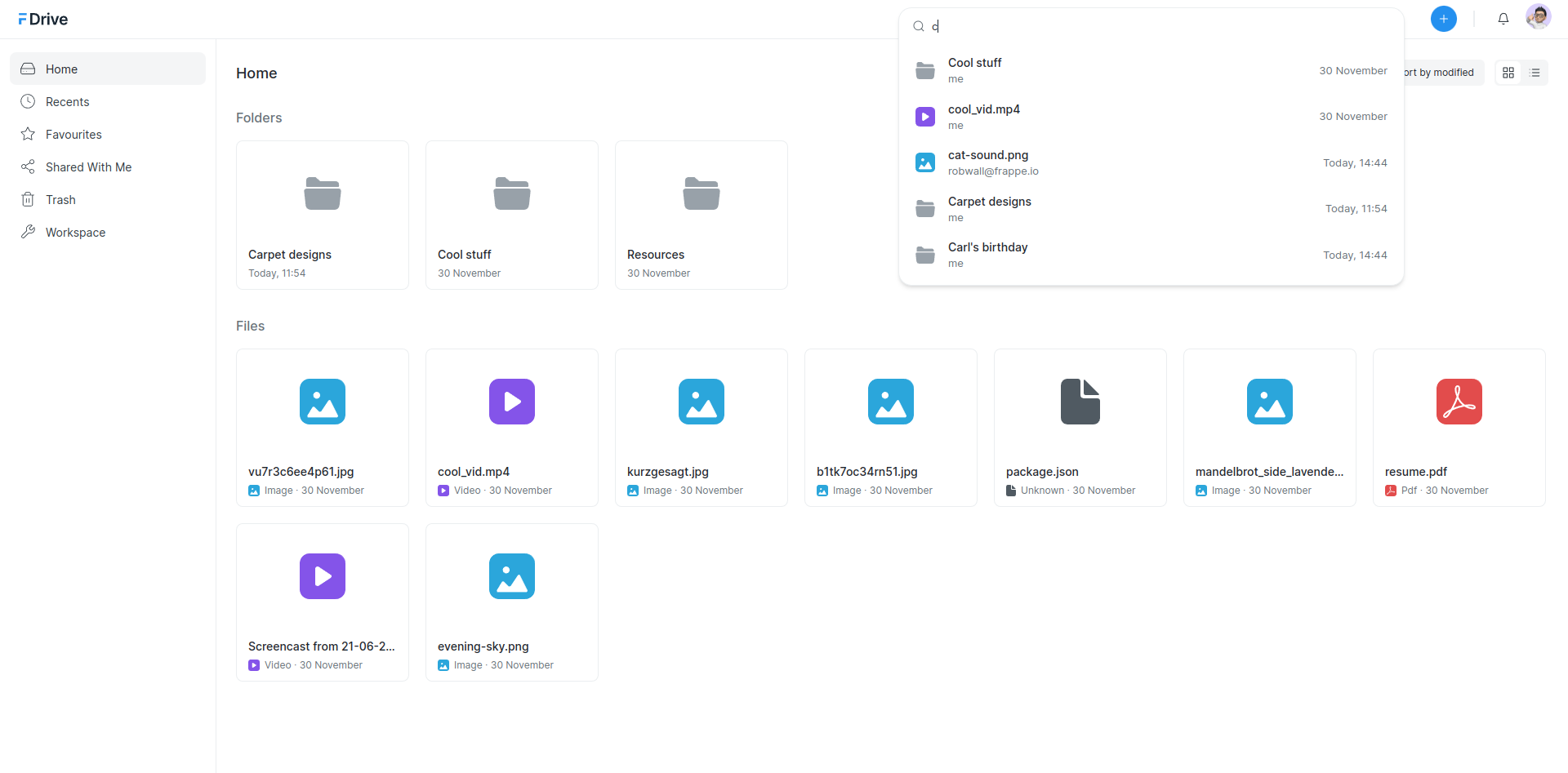
- Use the Search Bar to search for any file or folder in your Drive.
To setup the repository locally follow the steps mentioned below:
-
Install bench and set up a
frappe-benchdirectory by following the installation steps. -
Move into your
frappe-benchdirectory and get the Drive appbench get-app https://github.com/frappe/drive
-
Create a new site
bench new-site drive.site
-
Map your site to localhost
bench --site drive.site add-to-hosts
-
Install the app onto your site
bench --site drive.site install-app drive
-
Start the bench server
bench start
-
Start the frontend development server
cd apps/drive && yarn dev
-
Finally, open the URL http://drive.site:8000/drive in your browser to see the app running.
This guide provides step-by-step instructions to install the project using Docker via VSCode Remote Containers extension.
Before you begin, make sure you have the following prerequisites installed on your system:
- Docker
- Docker Compose
- User added to docker group
sudo usermod -aG docker $USER - VSCode Remote - Containers extension
git clone https://github.com/frappe/frappe_docker.git
cd frappe_dockerNote:
Feel free to expore the files within devcontainer-example and make changes to the same, be that exposing DB ports or mount desired additonal volumes.
cp -R devcontainer-example .devcontainerStep 3: Copy example vscode config for devcontainer from development/vscode-example to development/.vscode.
This will setup basic configuration for debugging.
cp -R development/vscode-example development/.vscodecode .Note:
The development directory is ignored by git. It is mounted and available inside the container. Create all your benches (installations of bench, the tool that manages frappe) inside this directory.
Run the following commands in the terminal inside the container. You might need to create a new terminal in VSCode.
# Use default environments
bench init --skip-redis-config-generation --frappe-branch version-14 frappe-bench
# Or set environment versions explicitly
nvm use v16
PYENV_VERSION=3.10.5 bench init --skip-redis-config-generation --frappe-branch version-14 frappe-bench
cd frappe-bench
We need to tell bench to use the right containers instead of localhost. Run the following commands inside the container:
bench set-config -g db_host mariadb
bench set-config -g redis_cache redis://redis-cache:6379
bench set-config -g redis_queue redis://redis-queue:6379
bench set-config -g redis_socketio redis://redis-socketio:6379For any reason the above commands fail, set the values in common_site_config.json manually.
{
"db_host": "mariadb",
"redis_cache": "redis://redis-cache:6379",
"redis_queue": "redis://redis-queue:6379",
"redis_socketio": "redis://redis-socketio:6379"
}Note: Sitename must end with .localhost for trying deployments locally.
for example:
bench new-site mydrive.localhost --no-mariadb-socketThe same command can be run non-interactively as well:
bench new-site mydrive.localhost --mariadb-root-password 123 --admin-password admin --no-mariadb-socketbench --site mydrive.localhost set-config developer_mode 1
bench --site mydrive.localhost clear-cachebench use mydrive.localhostbench get-app https://github.com/frappe/drive
bench --site mydrive.localhost install-app driveExecute following command from the frappe-bench directory.
bench startYou are all set now :)
cd apps/drive && yarn devFinally, open the URL http://mydrive.localhost:8000/drive in your browser to see the app running.
There are many ways you can contribute even if you don't code:
- You can start by giving a star to this repository!
- If you find any issues, even if it is a typo, you can raise an issue to inform us.
If you want to contribute code then you can fork this repo, make changes and raise a PR. (see how to)
GNU Affero General Public License v3.0
Frappe drive is currently marked as pre-alpha expect breaking changes between versions.