This extension provides diff editor layouts and more for common-base merges (aka. “3-way merges”) directly in VS Code.
- Assists in setting up suitable Git and VS Code configuration options,
which allows that VS Code is invoked
when an external
git mergetoolis executed. - Shows a 3- or 4-pane diff layout when VS Code opens a merge situation. These layouts can be switched during merging. There is an additional mechanism called “zooming”, allowing to quickly change layout proportions using keyboard shortcuts.
- Synchronizes the scroll and cursor position of the editors according to a text diff.
- Provides commands for launching/continuing/stopping
git mergetool, as well as a super command guiding through the whole merge process by invoking other commands as appropriate (by defaultshift+alt+mm). - Adds key bindings for commands most useful during merge (
shift+alt+m…). See the contributions tab in VS Code or thekeybindingssection inpackage.json. - Optionally opens the Git commit message in an editor
after a successful
git mergetoolexecution (as a workaround for few Git extension bugs). - Allows to select arbitrary files for merging,
invoking
git merge-filesand the diff layout. - Provides a command for
git merge --abortandgit merge --quit.
At time of release this has been tested only on my Linux machine, so especially Windows and MacOS users are welcomed to report any compatibility issues. See Contribute.
This is extension is available in the official Marketplace.
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install zawys.vscode-as-git-mergetool
Alternatively, you can get the build from GitHub:
- Go to the latest Release and download the VSIX.
- Skip this if you do not want to verify the signature:
- Download the other files into the same directory.
sha256sum -c SHA256SUMSgpg --recv-keys '4A5D 4A5F B953 7A3A B931 6463 41B3 FBF3 7F23 3754'gpg --verify SHA256SUMS.sig SHA256SUMS
- Run the command “Install from VSIX…” inside VS Code and select the VSIX.
When you have a merge conflict in an opened repo,
you can run the command “Start git mergetool” from the command palette
or the command menu in the SCM panel.
Then the layout should change and new buttons in the status bar should appear.
When you start git mergetool from the command line,
that process is not controlled by the extension
but still a diff layout in VS Code should open.
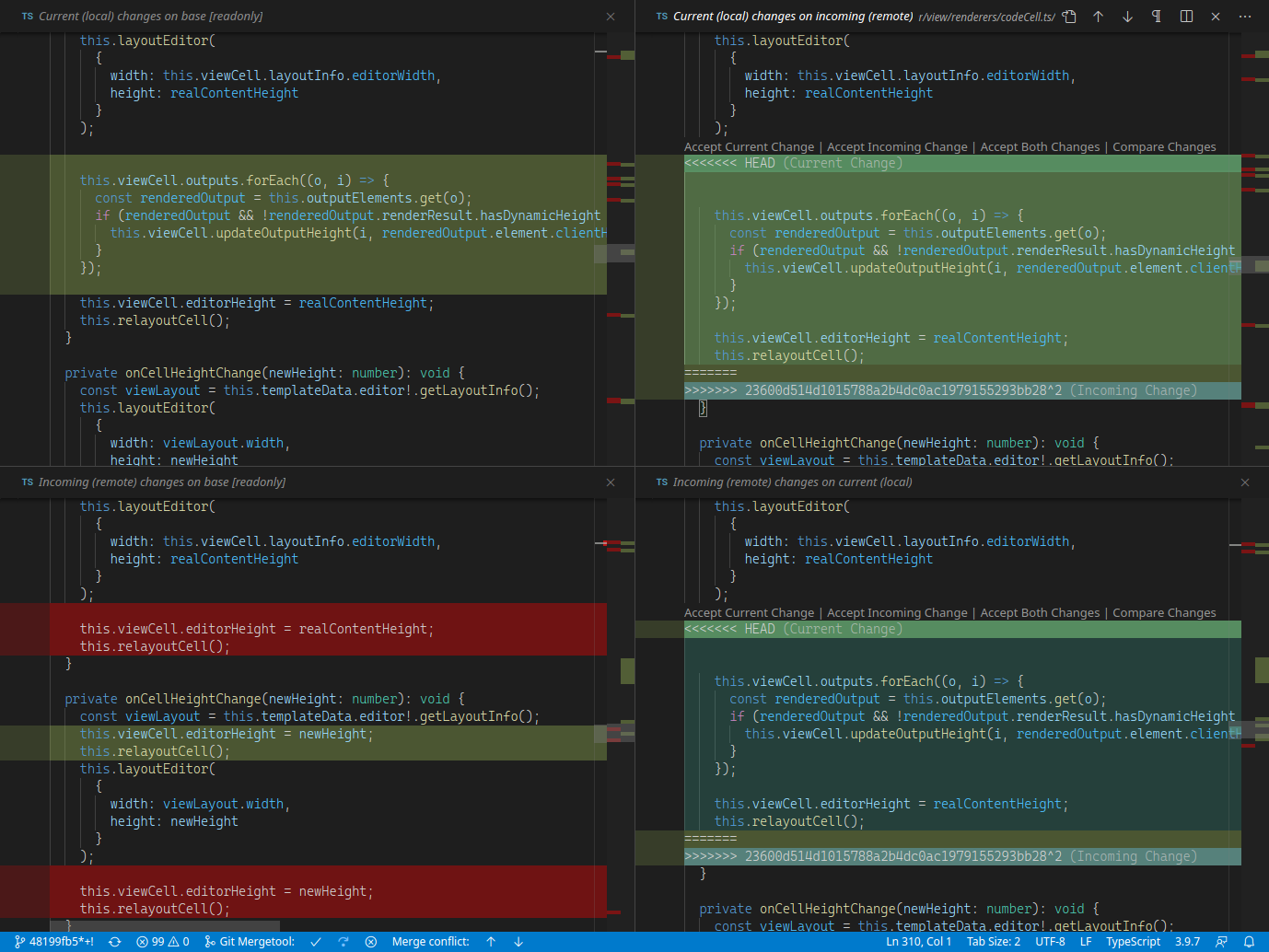
The default layout 4TransferRight has 4 panes
showing the changes distributed over two dimensions:
- Top vs. bottom panes: local vs. remote changes
- Left vs. right panes: changes applied starting from base vs. ending in merged
In the right panes you can edit the (same) merged file and the goal of the game is to make the right side semantically equal the left side. 😅
There are also several other layouts available.
-
When you have an file with conflicts opened, start a diff layout for that file and stop the diff layout, then it may happen that the originally opened editor is closed and a diff editor remains instead. This is due to a limitation of VS Code that editors seem to be recreated when previously covered by other editors and then there is no reliable way to find out who the editor belongs to.
TL;DR: Use the command “Deactivate diff layout”, “Stop mergetool” or
Ctrl+Wto stop the diff editor layout. Auto save is useful, too.
Feel free to file feature requests and bug reports on GitHub.
You can help making new features for this extension possible by adding your 👍 to following issues (info). But DO NOT post comments there which provide no additional information or ideas.
-
#105487: Invoke initial command via process arguments:
For using the mergetool functionality via the command line independent from Git’s file naming convention.
-
#105625: API for reacting to and setting horizontal scroll position:
For synchronized horizontal scrolling.
-
Ensure you have a stable version of
node -
yarn -
yarn run buildThe generated VSIX should then be in
packages/.
Run the steps listed in section Build.
Additionally, see the VSC Extension Quickstart.
You probably also want to install VS Code Insiders to run the tests, see reason.