TLDR;
This is the Open-Source Companion Repo for the Shopify App: Social King.
You can learn how to get it up & running with help from the Udemy Course: Build a Full-Stack Shopify App with NodeJS, React & MongoDB
For those that want to dig deeper: here's some more info for your perusal:
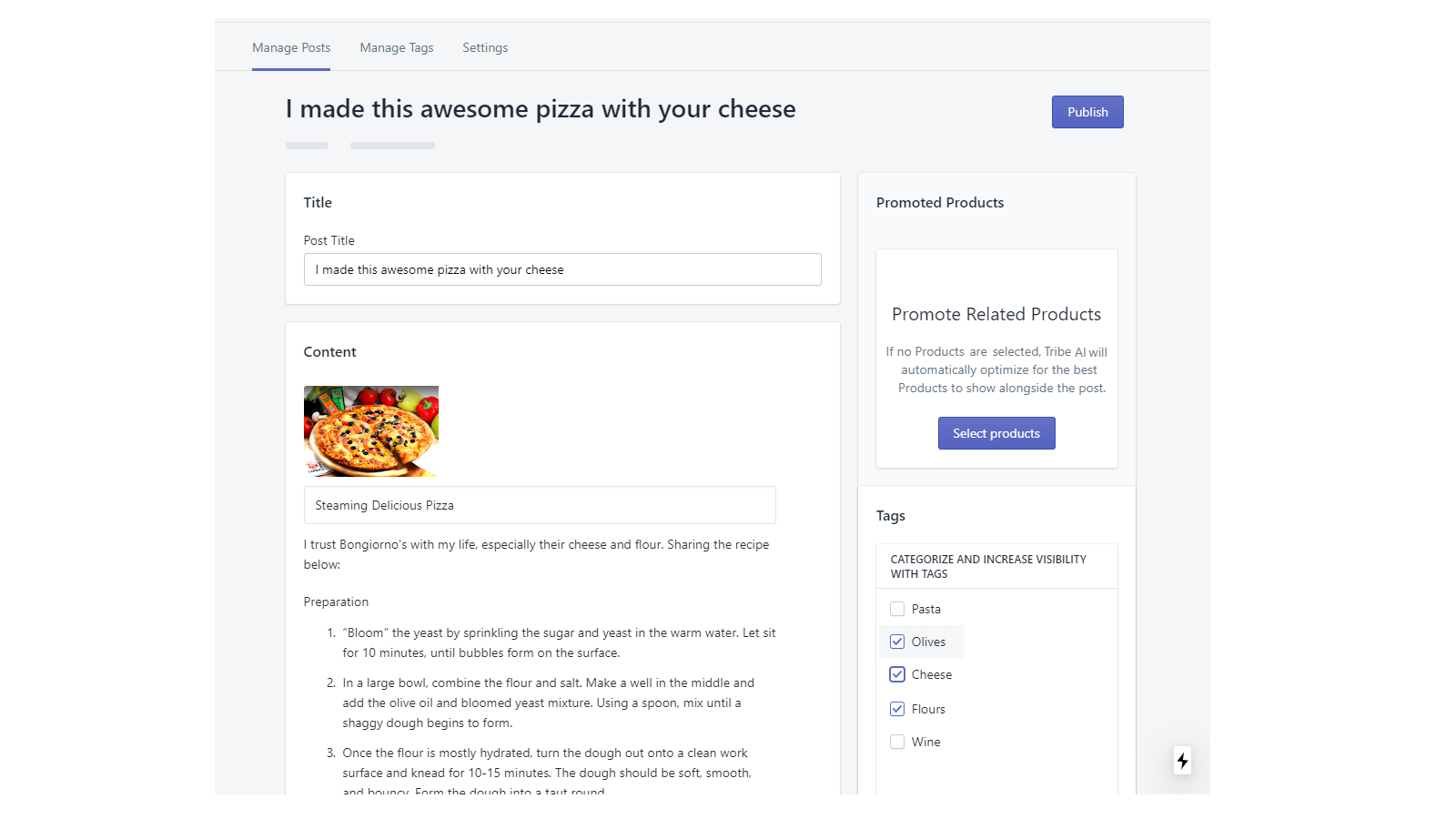
Admin App Homepage:
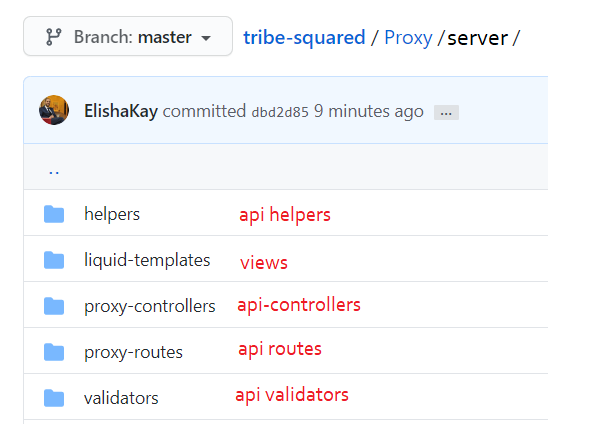
Table of Contents for this Repo:
We empower shopify store owners to promote whatever products they like alongside user-generated content.
Admin App Blog Update Page:

Proxy (Shopper-Facing) App NewsFeed:
Admin Frontend: NextJS
Proxy: NodeJS (Routes, Controllers)
Admin Backend: NodeJS (Routes, Controllers)The easiest way to get started is to clone the repository:
# Get the latest snapshot
git clone https://github.com/ElishaKay/social-king
# Running the Admin Backend
cd Admin-Backend
npm install
npm start
# Running the Admin Frontend
cd Admin-Frontend
npm install
npm run dev
# Running the Proxy Server
cd Proxy
npm install
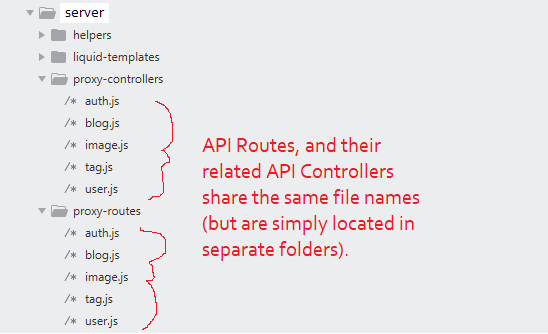
npm startProxy API Routes are defined here.
The Proxy API Controller Functions are defined here.
Controller functions are imported and injected into the routes files like so (Example from Proxy/routes/proxy-routes/blog.js: ):
const {
create,
list,
listForSitemap,
listAllBlogsCategoriesTags,
read,
remove,
listByUser
} = require('../proxy-controllers/blog');Here's another exampe from that same route file mentioned above, Proxy/routes/proxy-routes/blog.js:
router.post('/user/blog', requireSignin, authMiddleware, create);That means, when a Post request is made to '/proxy/blog', the Req, Res, and Next objects are passed to the requireSignin, adminMiddleware, and create in sequential order.
The Req object contains all the functionality required for handling a request. The Res object contains all the functionality required for sending back a response. The Next function contains all the functionality required for sending Req & Res into the next function in the Conveyor Belt.
The easiest way to think of these 3 objects is as if they are going through a Manufacturing Conveyor Belt. Each function (also called: 'middleware') has the ability to tack new fields unto these objects.
For example, in the authMiddleware function, we grab the email from the POST query string, search the database for that user, and then tack the user object unto the Req object, like so:
exports.authMiddleware = (req, res, next) => {
// grab the email from the POST query string
let email = req.query.email.toLowerCase();
...
// search the database for the user with the given email
User.findOne({ email: email }).exec((err, user) => {
...
//tack the user object unto the Req object so that the user object can be accessed by the next middleware functions down the chain
req.user = user;
...
// Pass the req, res, and next() objects into the next function in the chain
next();The benefit of this is that when we get to the next function in the chain, the blogCreate function, we can use the user object we got the previous middleware function, like so:
blog.postedBy = req.user._id;