GaugeProgressViewStyle adds the Apple Watch gauge view to iOS.
To install GaugeProgressViewStyle, add GaugeProgressViewStyle as a dependency to your Package.swift file.
.package(url: "https://github.com/kkla320/GaugeView.git", from: "1.0.0")Simply use the progressViewStyle method of ProgressView and pass the GaugeProgressViewStyle via one of the static members named gauge.
Please have a look in the wiki for detailed documentation.
| Code | Result |
|---|---|
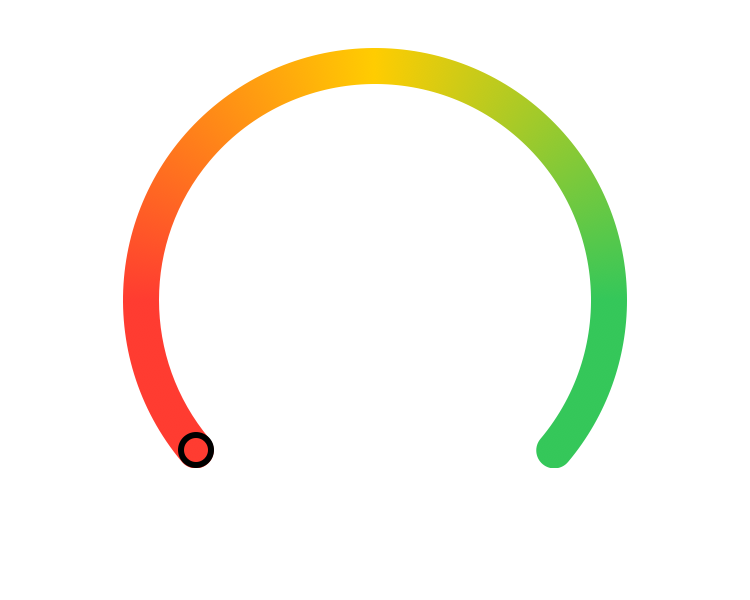
ProgressView(value: 0)
.progressViewStyle(.gauge()) |
|
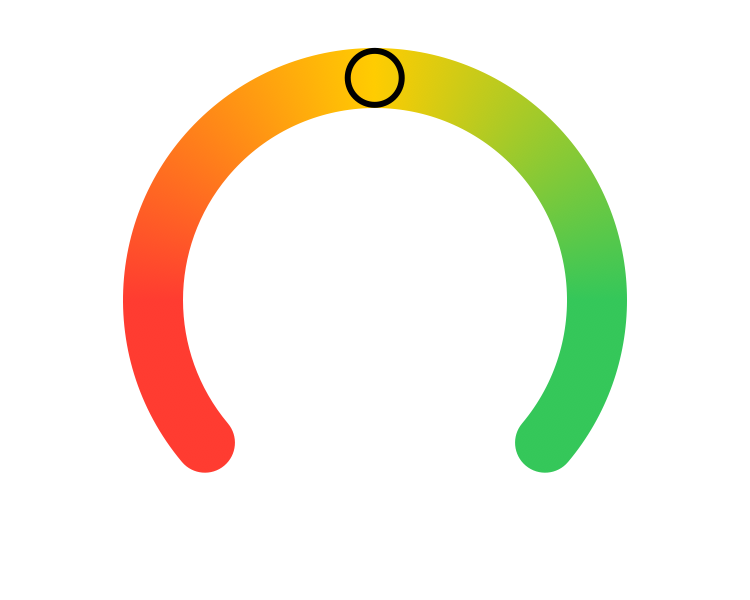
ProgressView(value: 0.5)
.progressViewStyle(.gauge(thickness: 20)) |
|
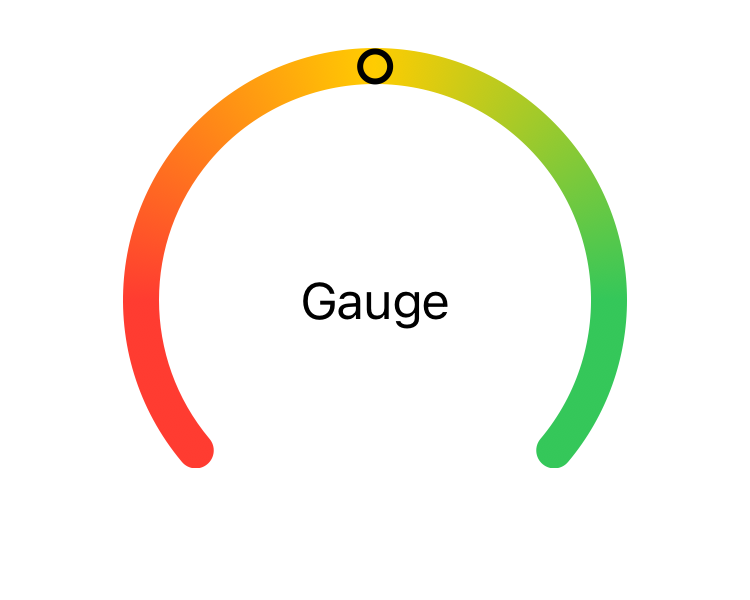
ProgressView(value: 0.5) {
Text("Gauge")
}
.progressViewStyle(.gauge()) |
|
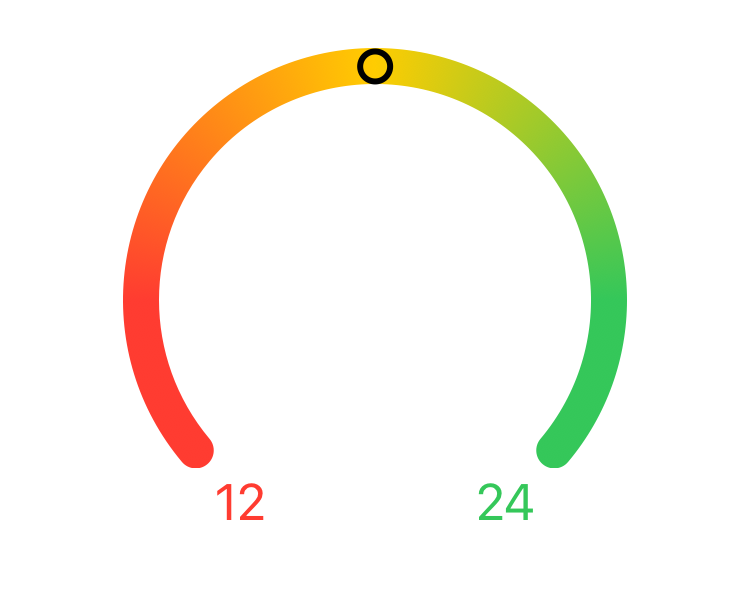
ProgressView(value: 0.5)
.progressViewStyle(
.gauge {
Text("12")
} upperLabel: {
Text("24")
}
) |
|
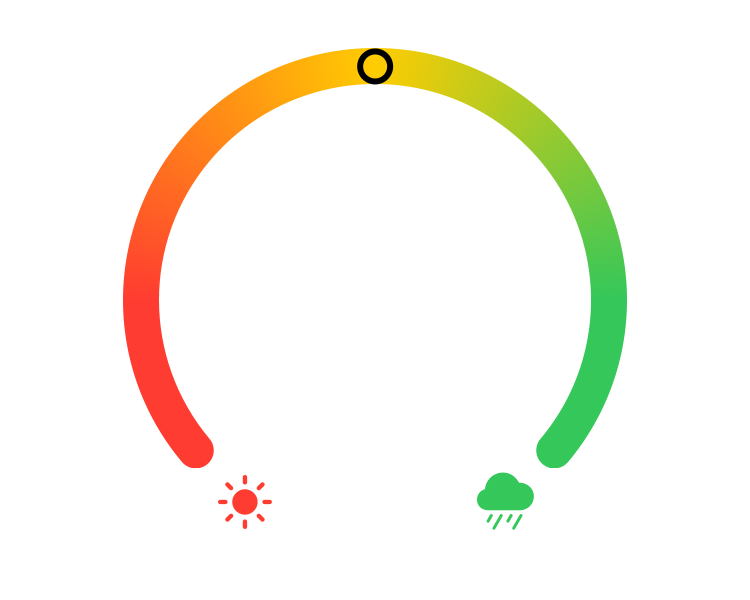
ProgressView(value: 0.5)
.progressViewStyle(
.gauge {
Image(systemName: "sun.max.fill")
} upperLabel: {
Image(systemName: "cloud.rain.fill")
}
) |
- Swift 5.5
- iOS 14 and above
Simply create a pull request.