⚠️ This repository is abandoned.

Easy Asynchronous Jobs Manager for Developers
Explore the docs »
Website
·
Node.js Library
·
Tutorial in Node.js
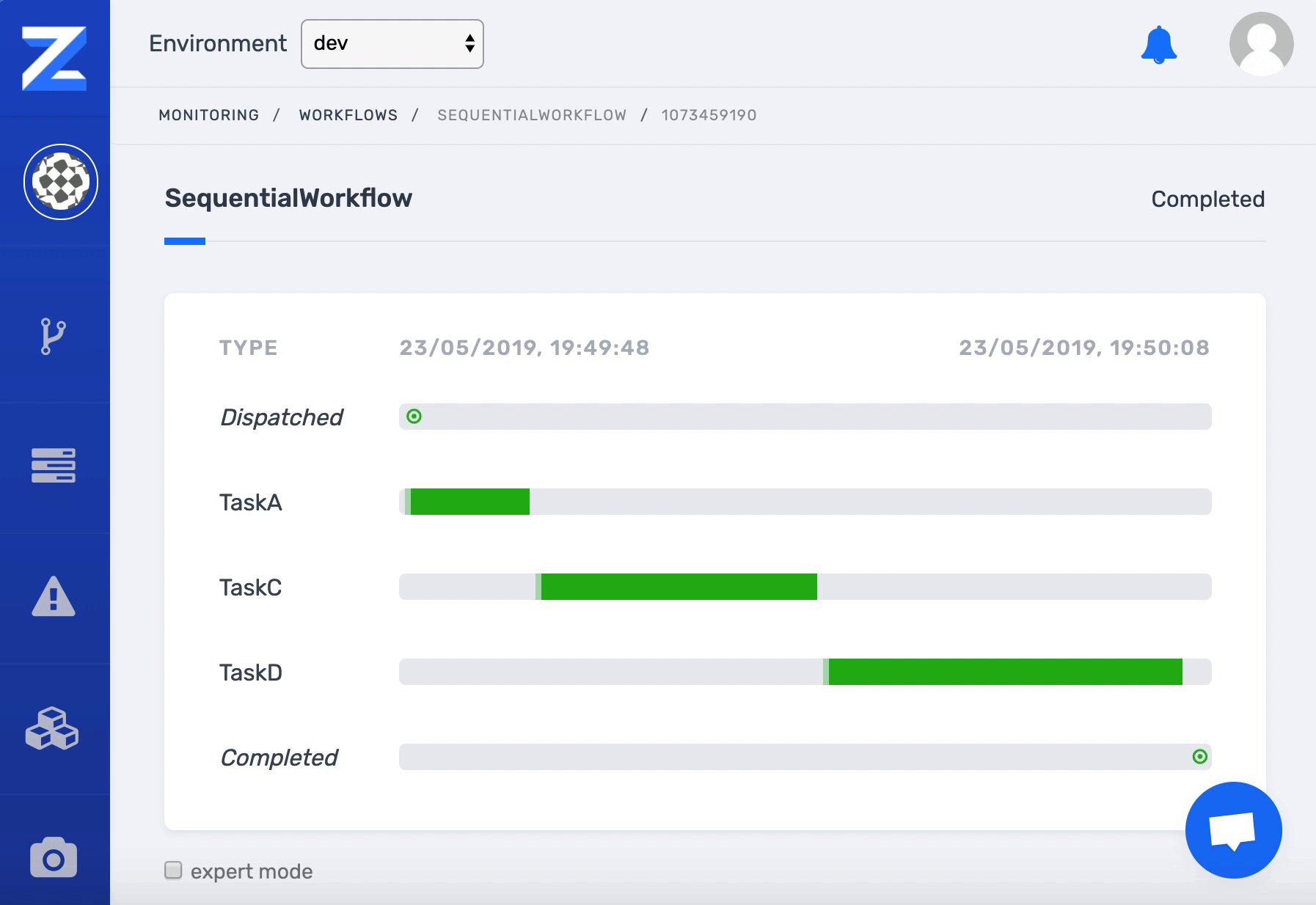
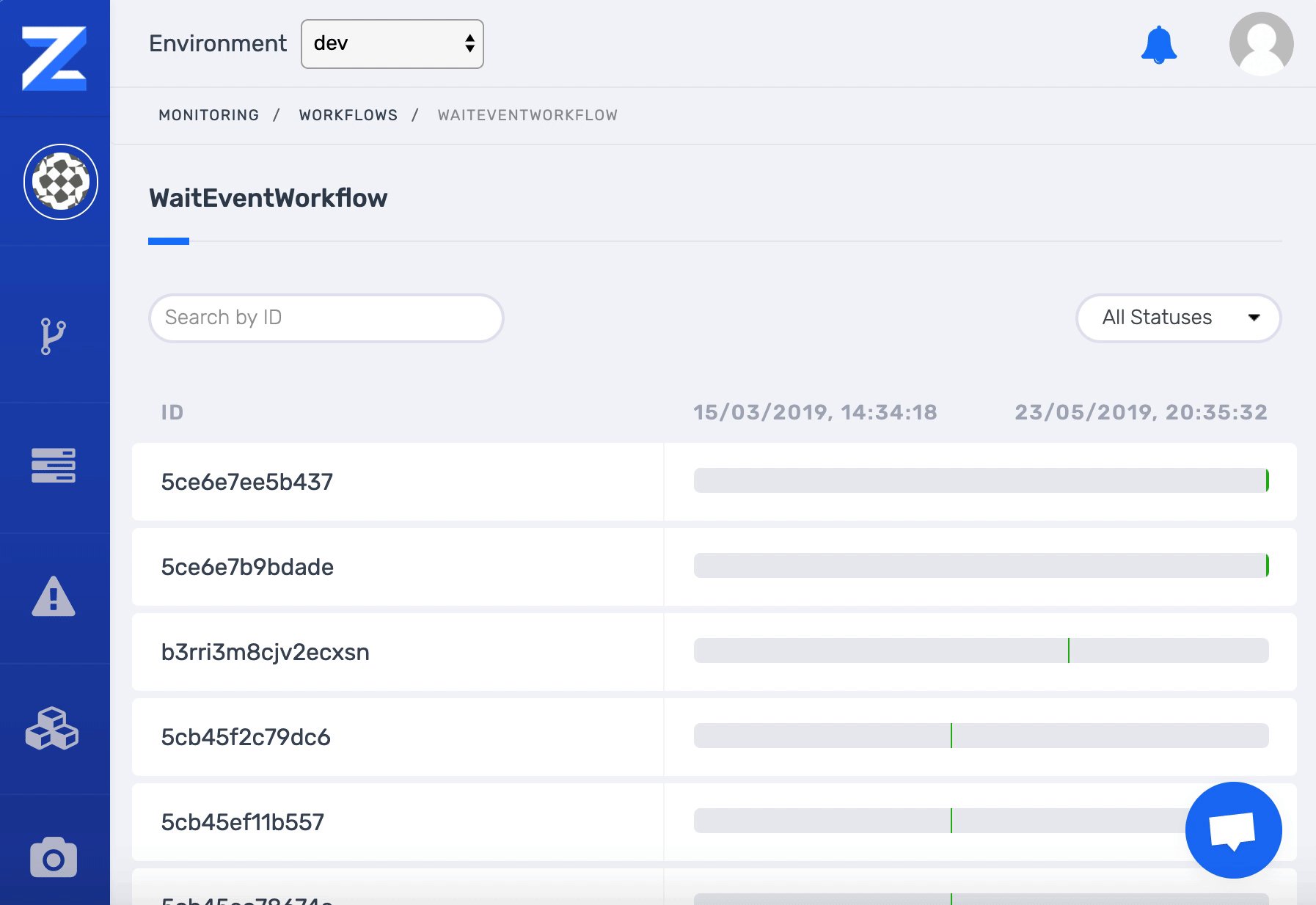
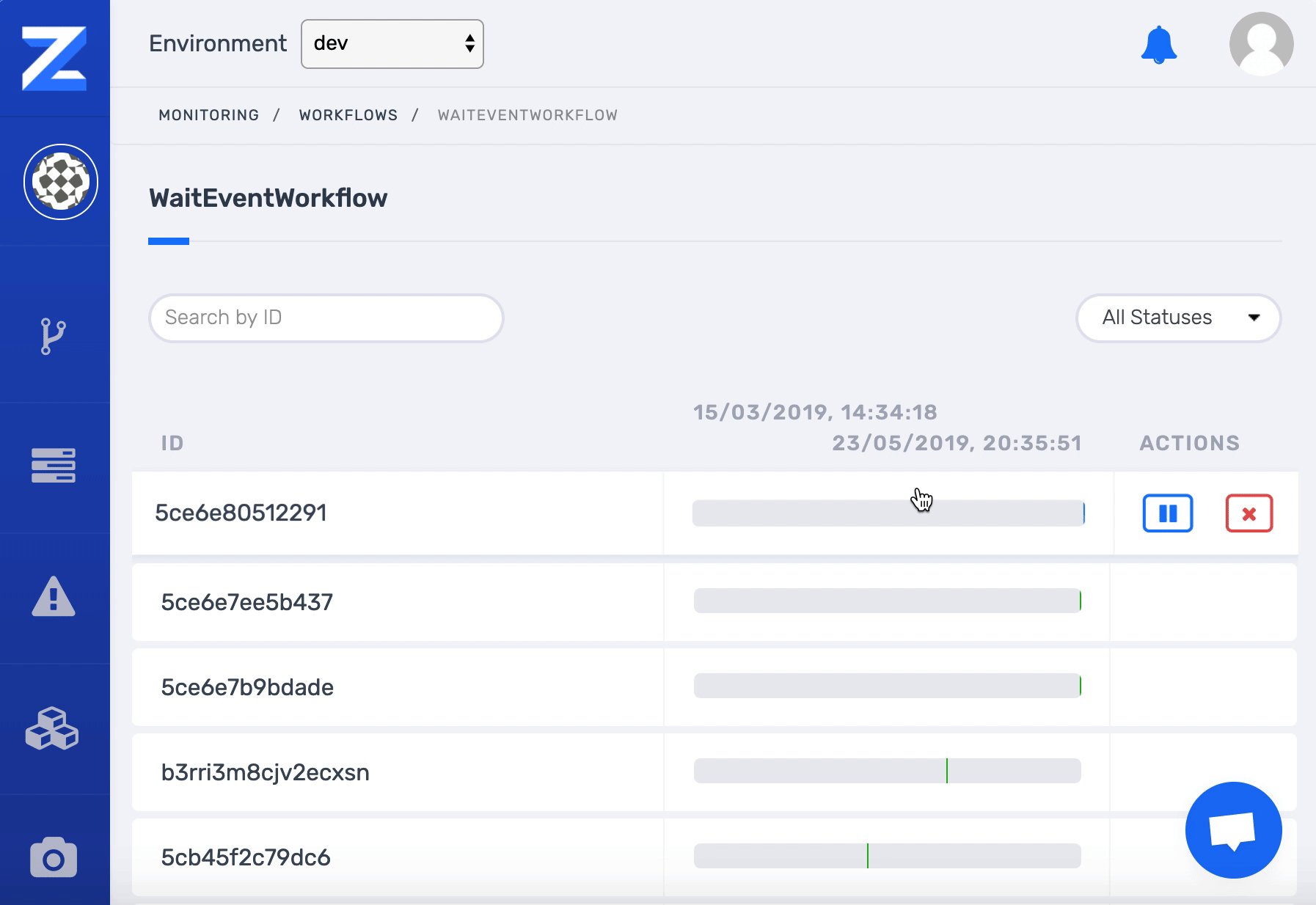
Zenaton helps developers to easily run, monitor and orchestrate background jobs on your workers without managing a queuing system. In addition to this, a monitoring dashboard shows you in real-time tasks executions and helps you to handle errors.
This repository contains examples of workflows built with Zenaton. These examples illustrates how Zenaton orchestrates tasks that are executed on different workers.
Download this repo
git clone https://github.com/zenaton/examples-node.git && cd examples-node
then add an .env file
cp -n .env.example .env
and populate it with your application id and api token found here. Install dependencies
yarn
Simply run
docker-compose build; docker-compose up
You can check that your agent is running here.
You're all set!
Then, you need to install the Zenaton agent
curl https://install.zenaton.com | sh
and start it, and make it listen to your configuration:
zenaton start; zenaton listen --env=.env --boot=boot.js
You're all set!
Your workflows will be processed by your worker, so you won't see anything except the stdout and stderr, respectively zenaton.out and zenaton.err. Look at these files :)
This example showcases
- A single execution of a task.
node launch_task.jsThis example showcases
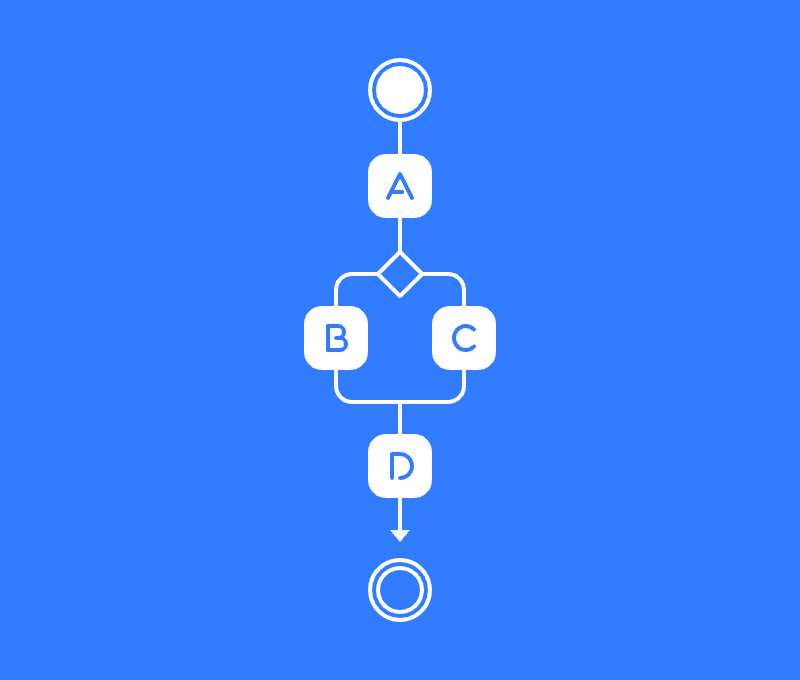
- a sequential execution of three tasks. The second and third tasks are executed only when the previous one is processed.
- In a sequential task execution, you can get the output of a task. The result of a task can be used by the next one.
node launch_sequential.jsThis example showcases
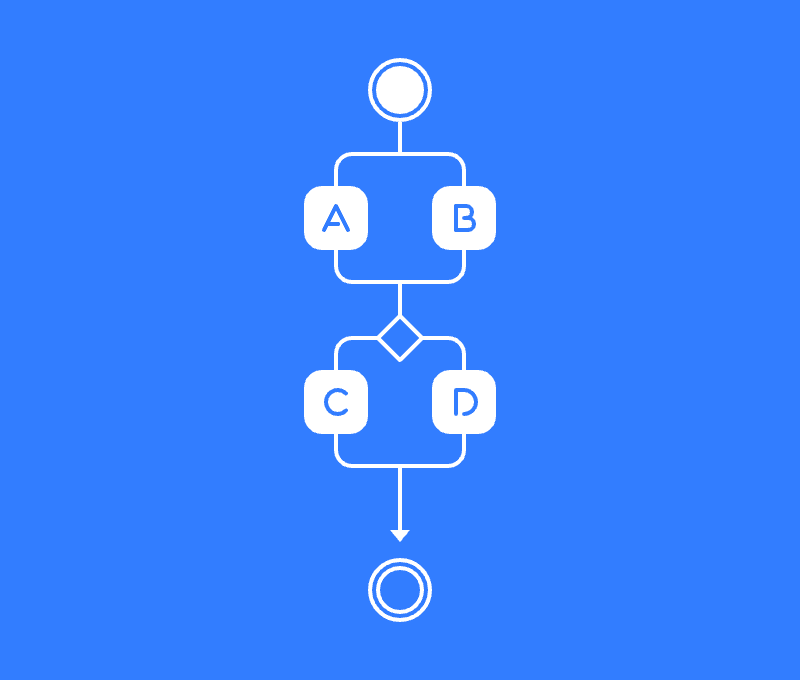
- a parallel execution of 2 tasks
- a third task that is executed only after both first two tasks were processed
node launch_parallel.jsthis example showcases
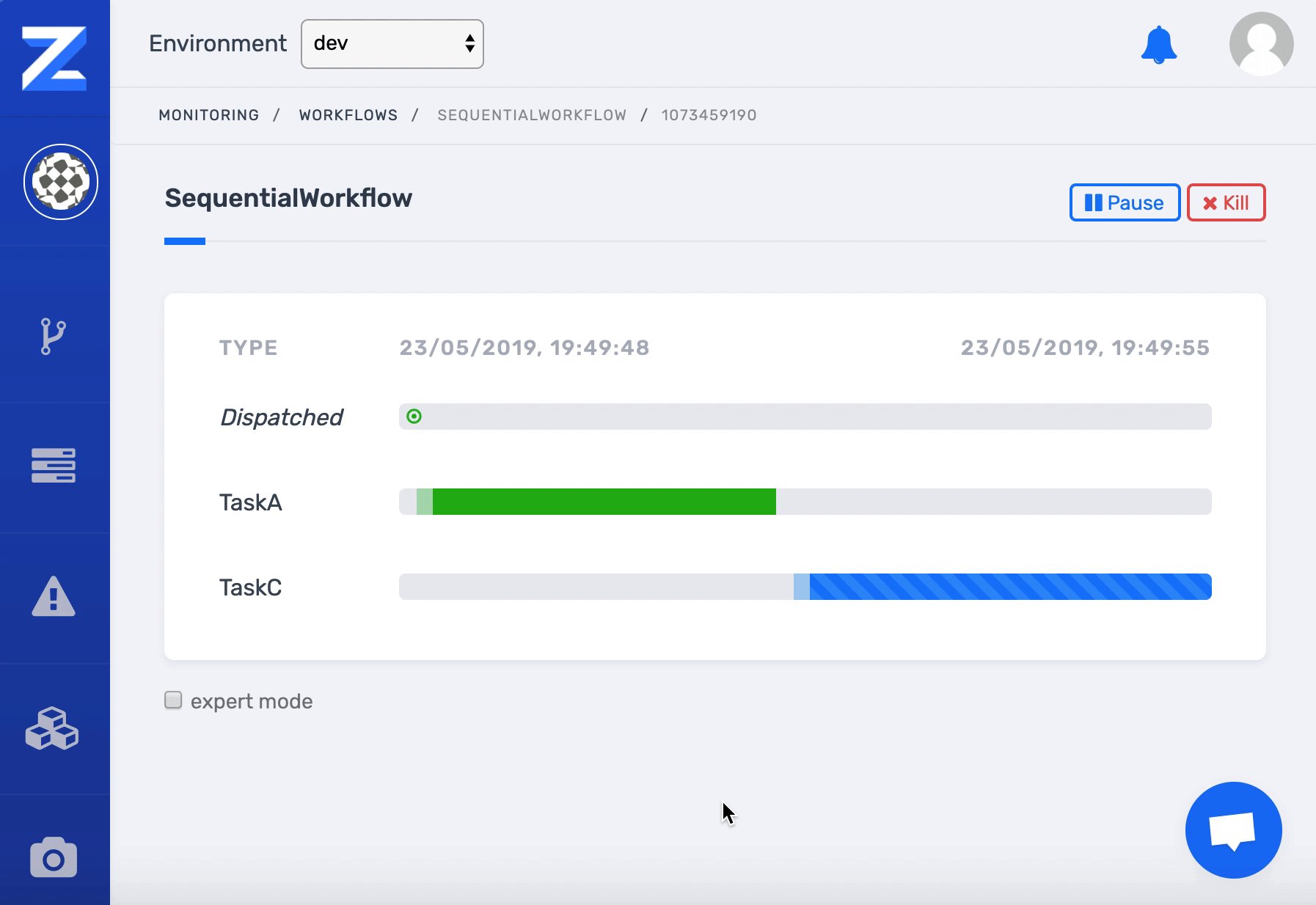
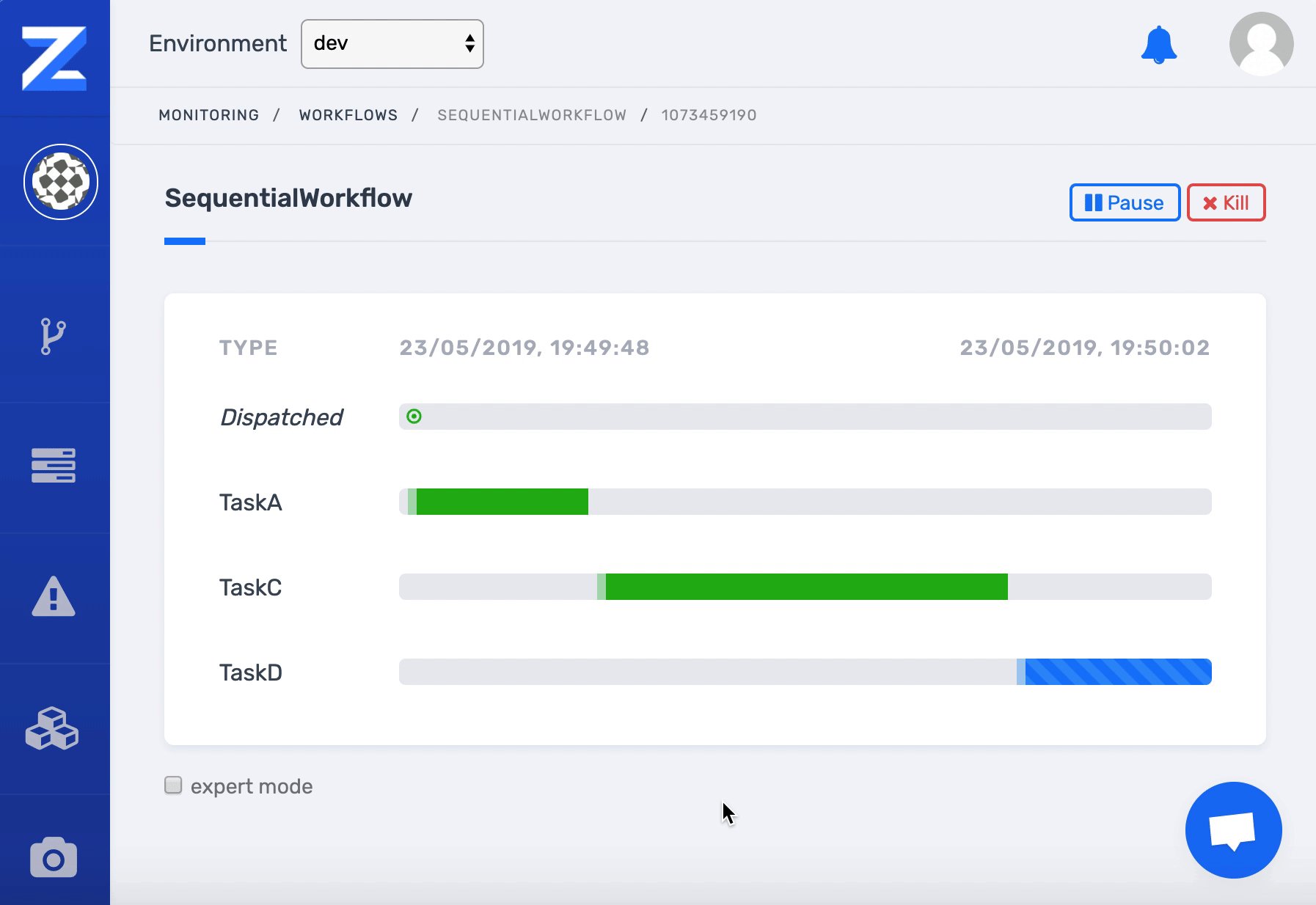
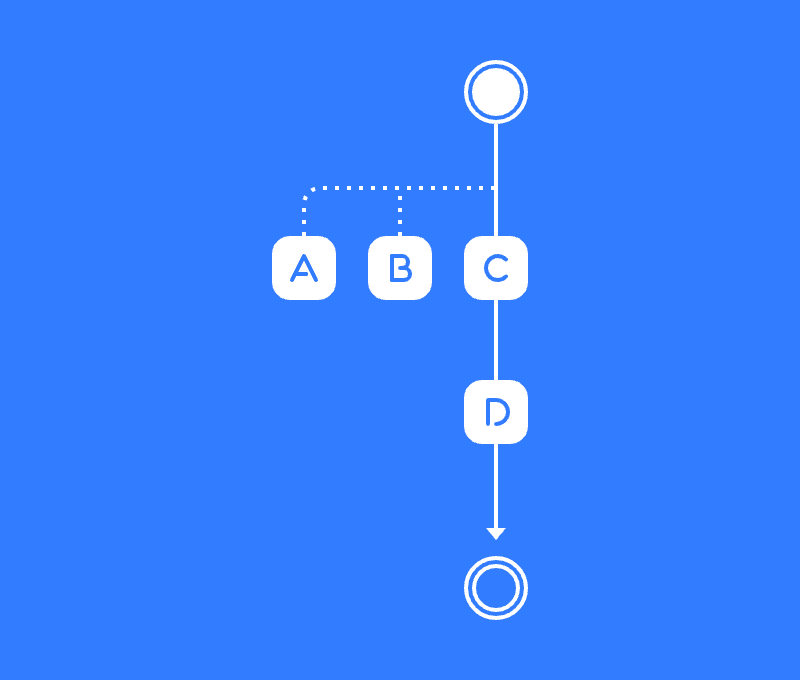
- Asynchronous executions of Task A and Task B (fire and forget)
- Then sequential executions of Task C and Task D
node launch_asynchronous.jsWhen a task is dispatched asynchronously, the workflow continues its execution without waiting for the task completion. Consequently, a task asynchronous dispatching always returns a null value.
This example showcases
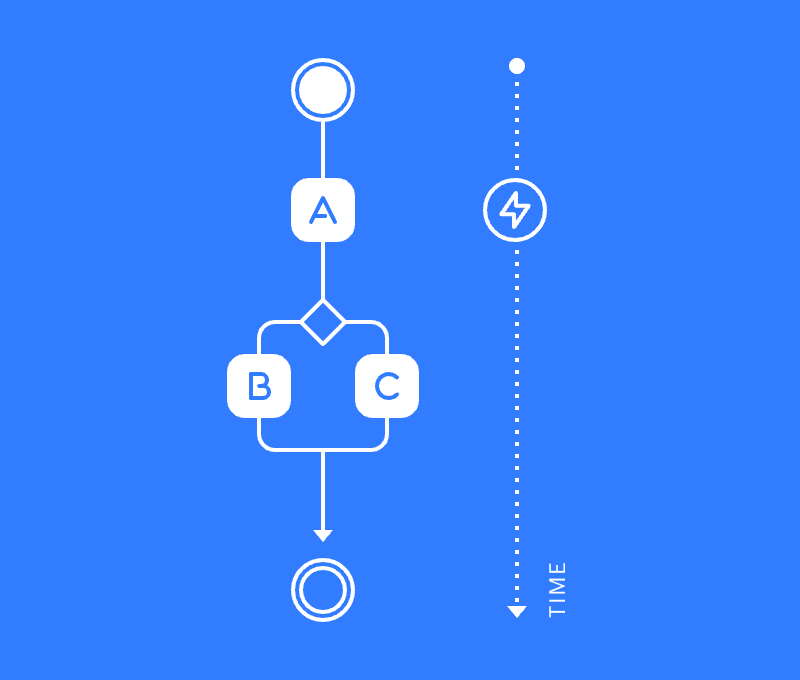
- how to change a workflow's behaviour based on an external event
node launch_event.jsThis example showcases
- how the provided
Waittask can be used to pause the workflow for a specified duration
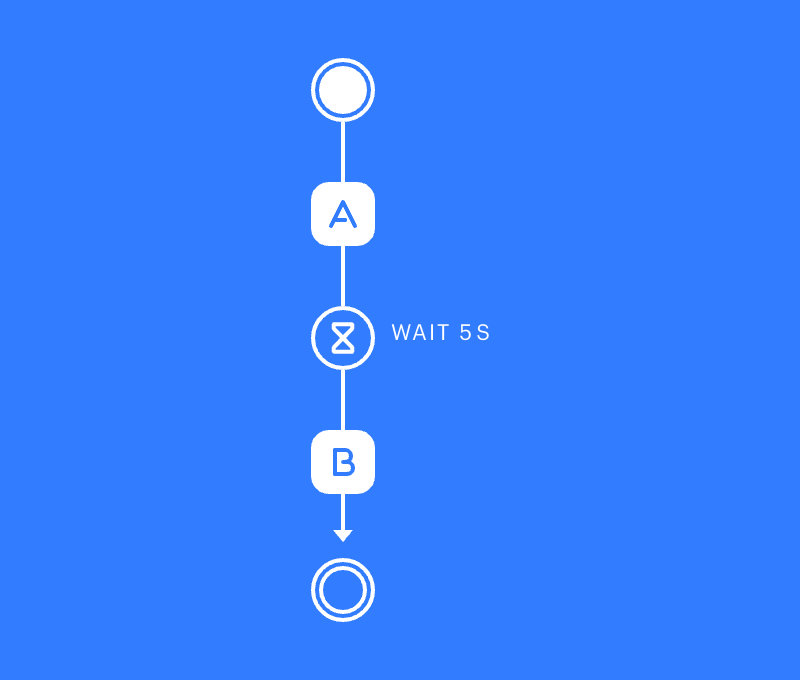
node launch_wait.jsThis example showcases
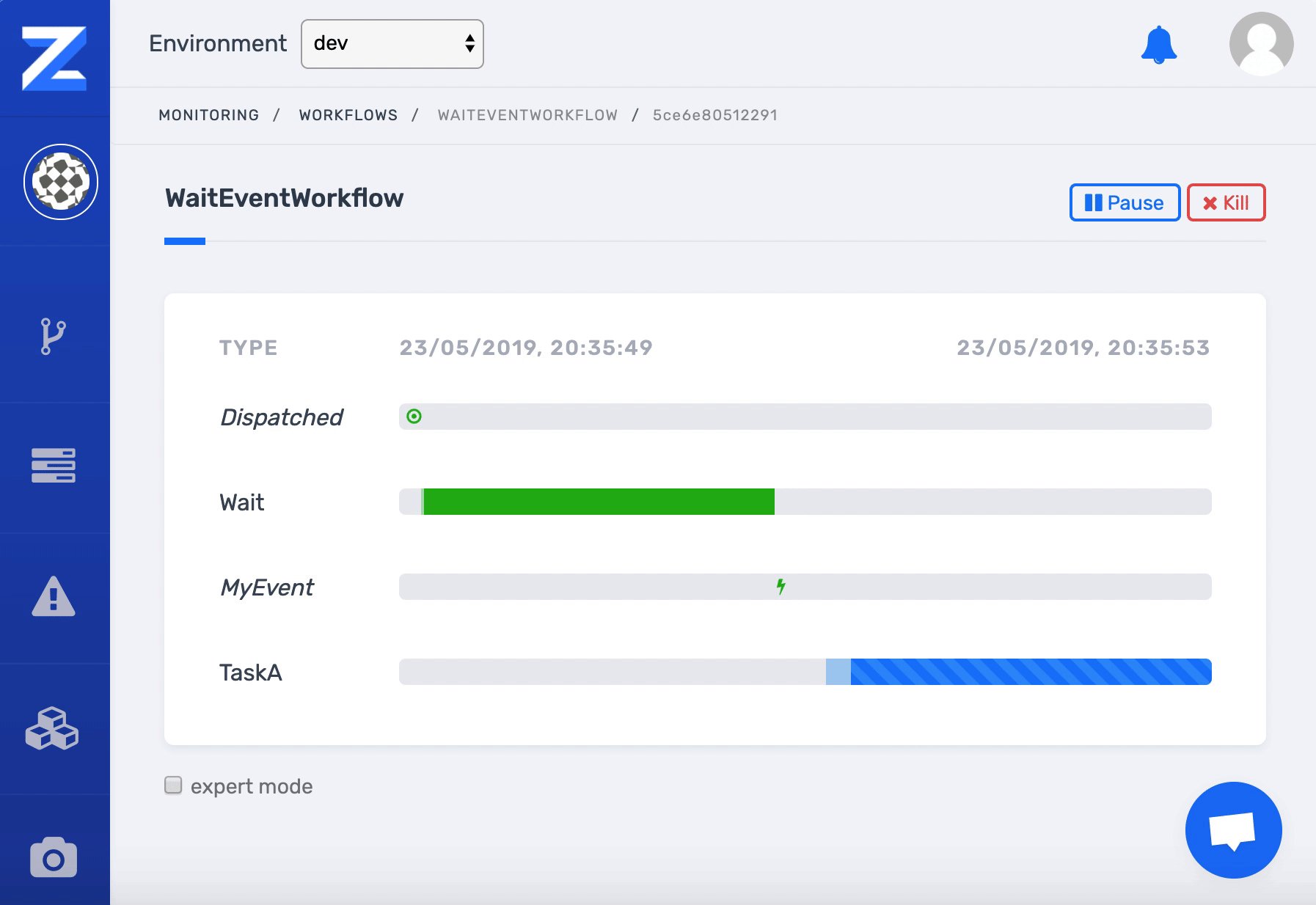
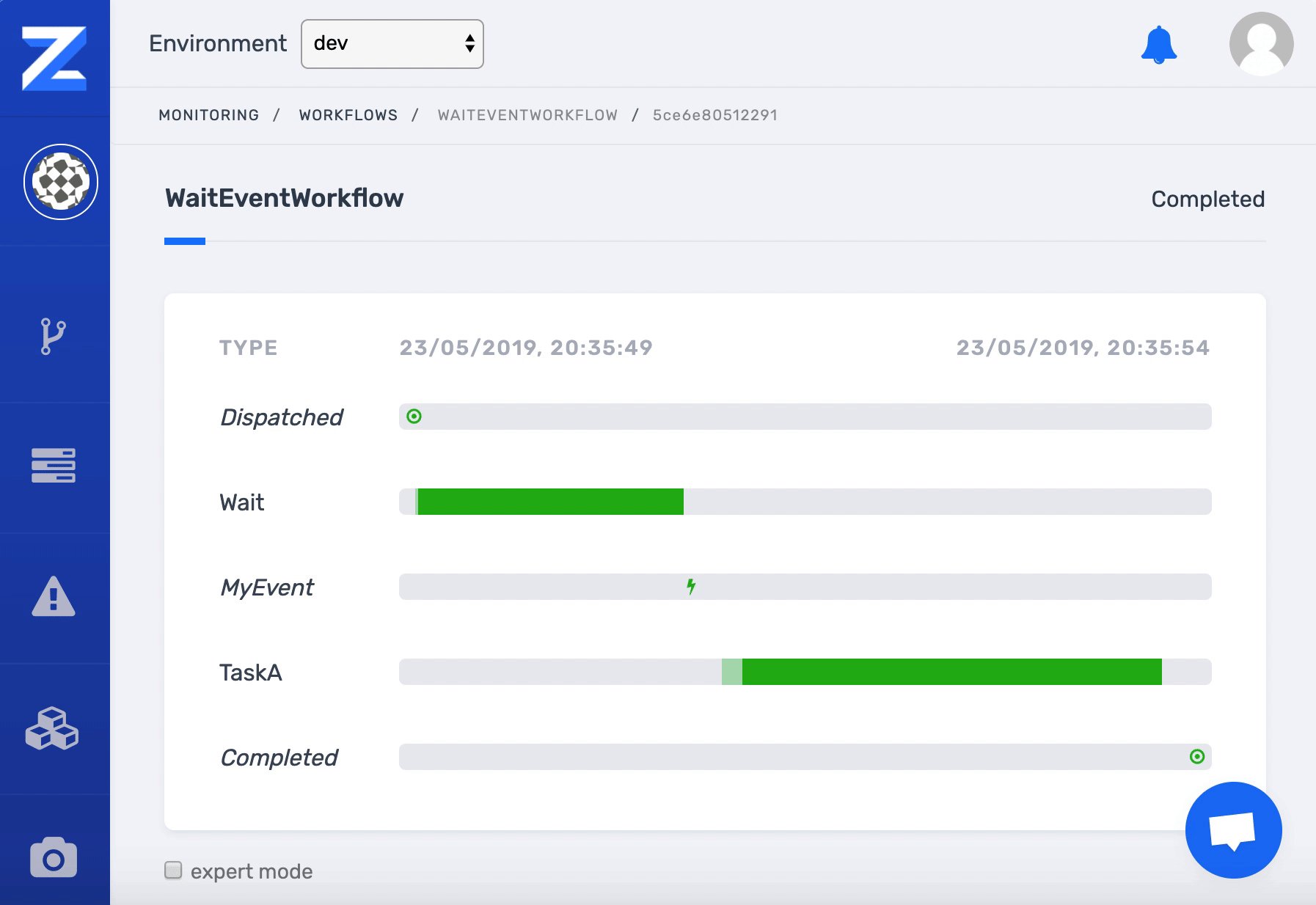
- how the provided
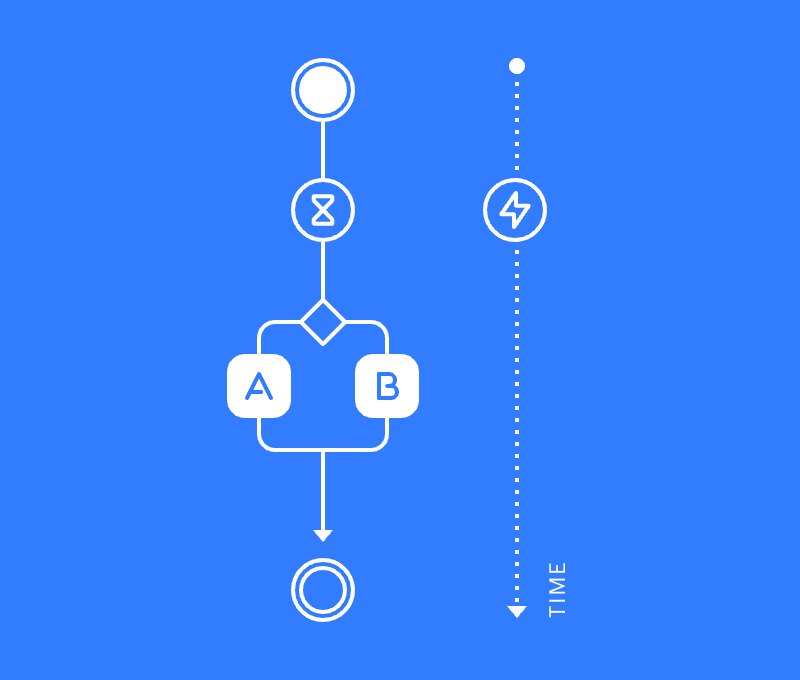
Waittask can also be used to pause the workflow up to receiving a specific external event
node launch_wait_event.jsThis example showcases
- how launching events or workflows directly from orchestrated tasks allows you to schedule recurring workflows
node launch_recursive.jsThis example showcases
- how to update your workflow implementation, even while previous versions are still running
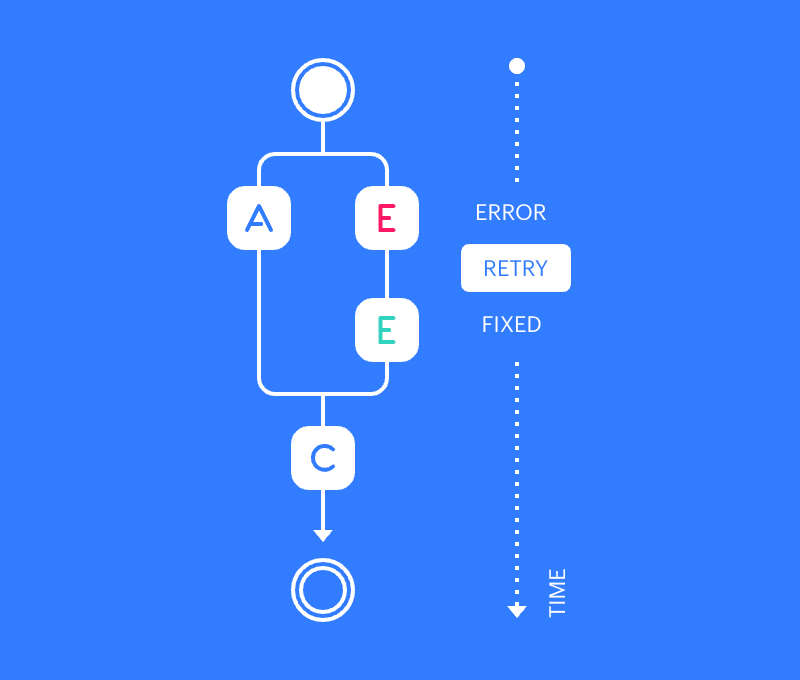
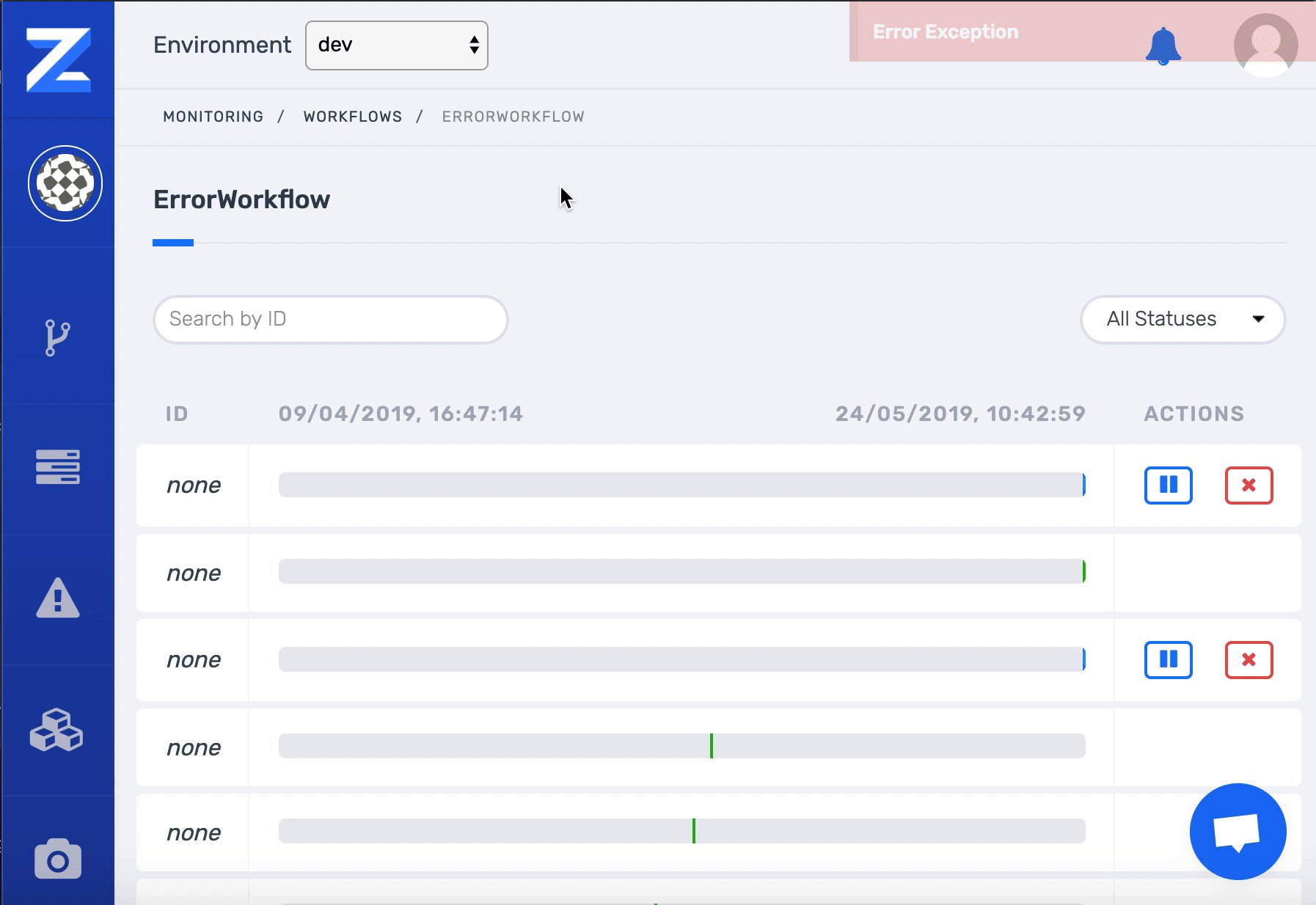
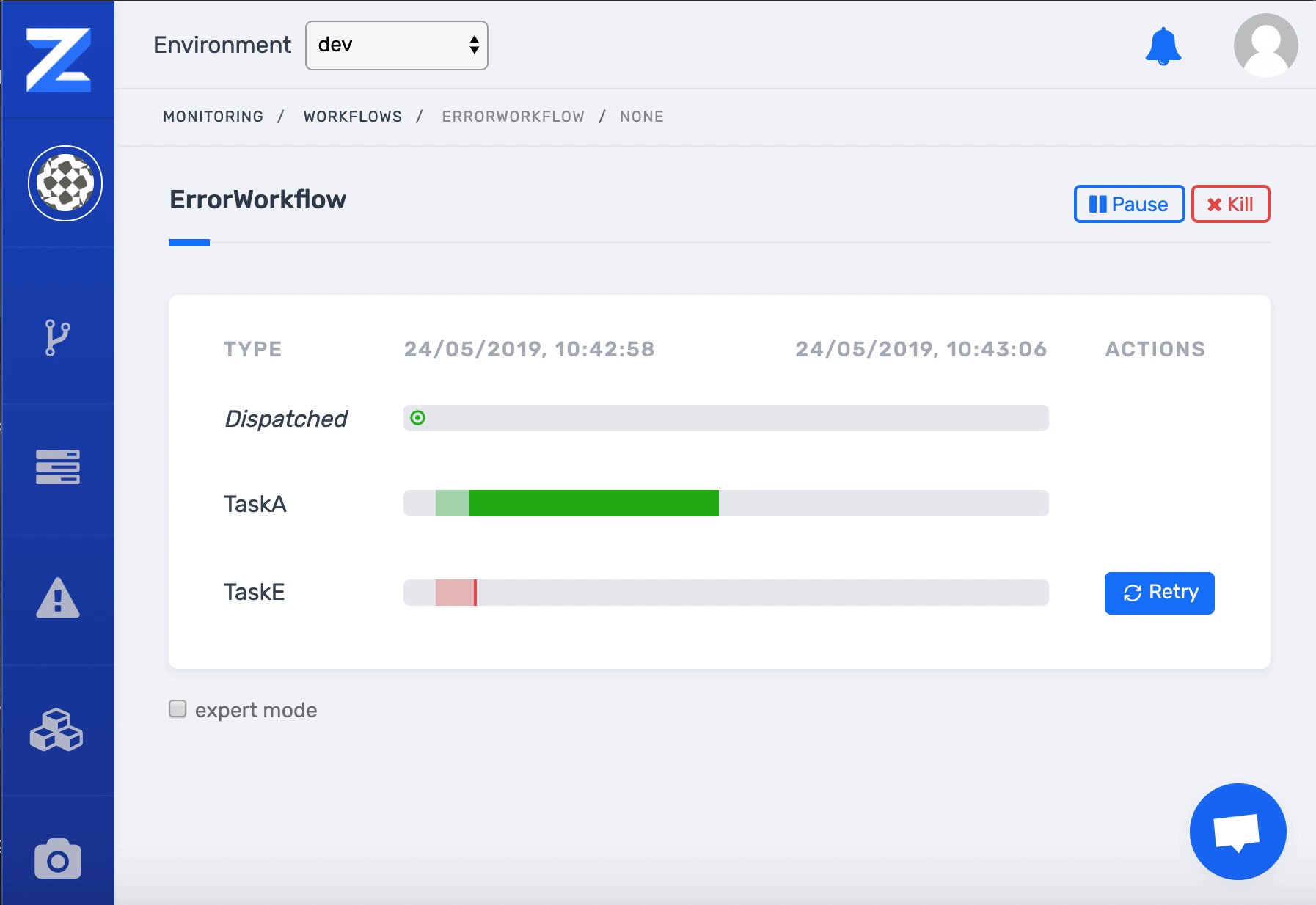
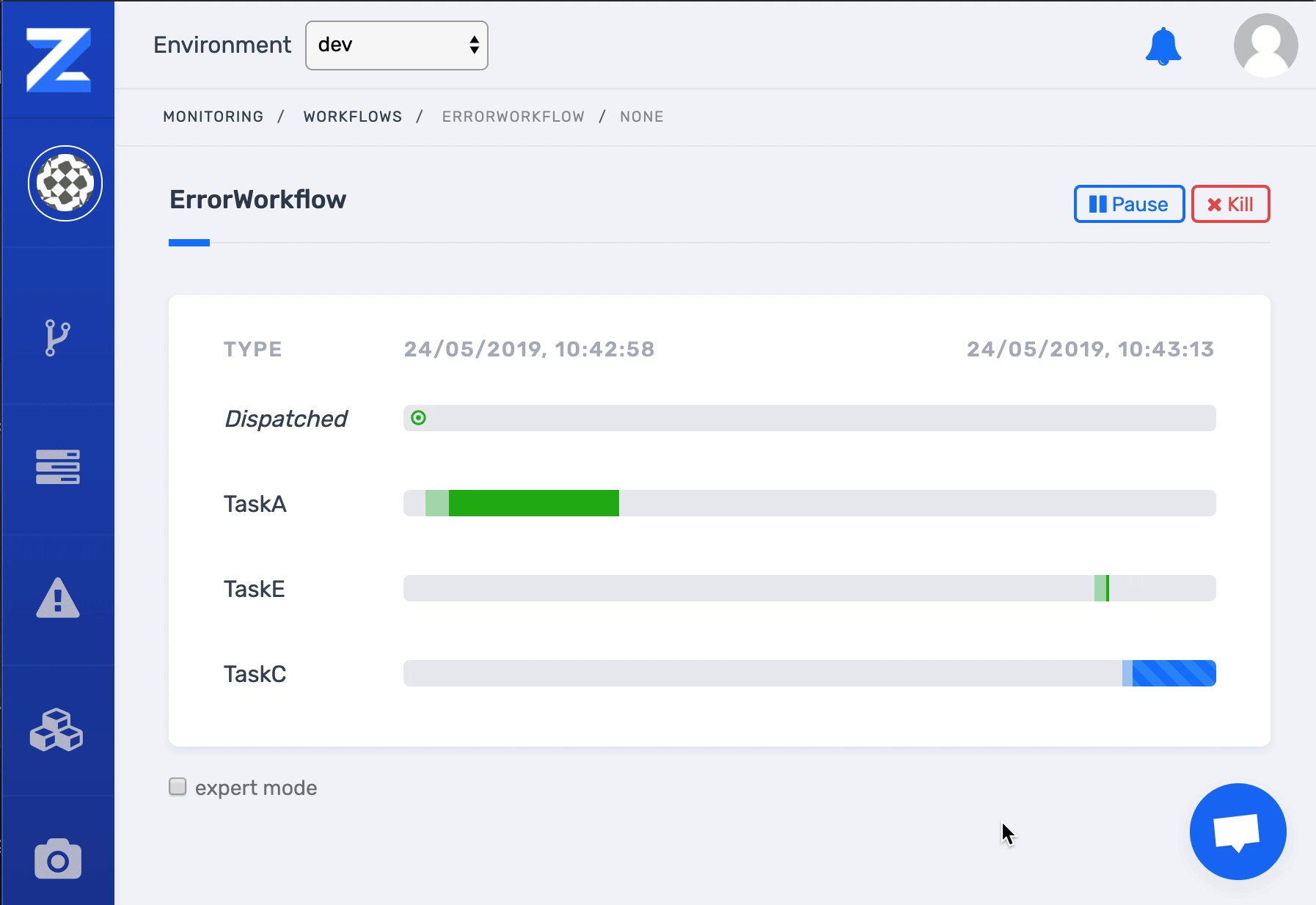
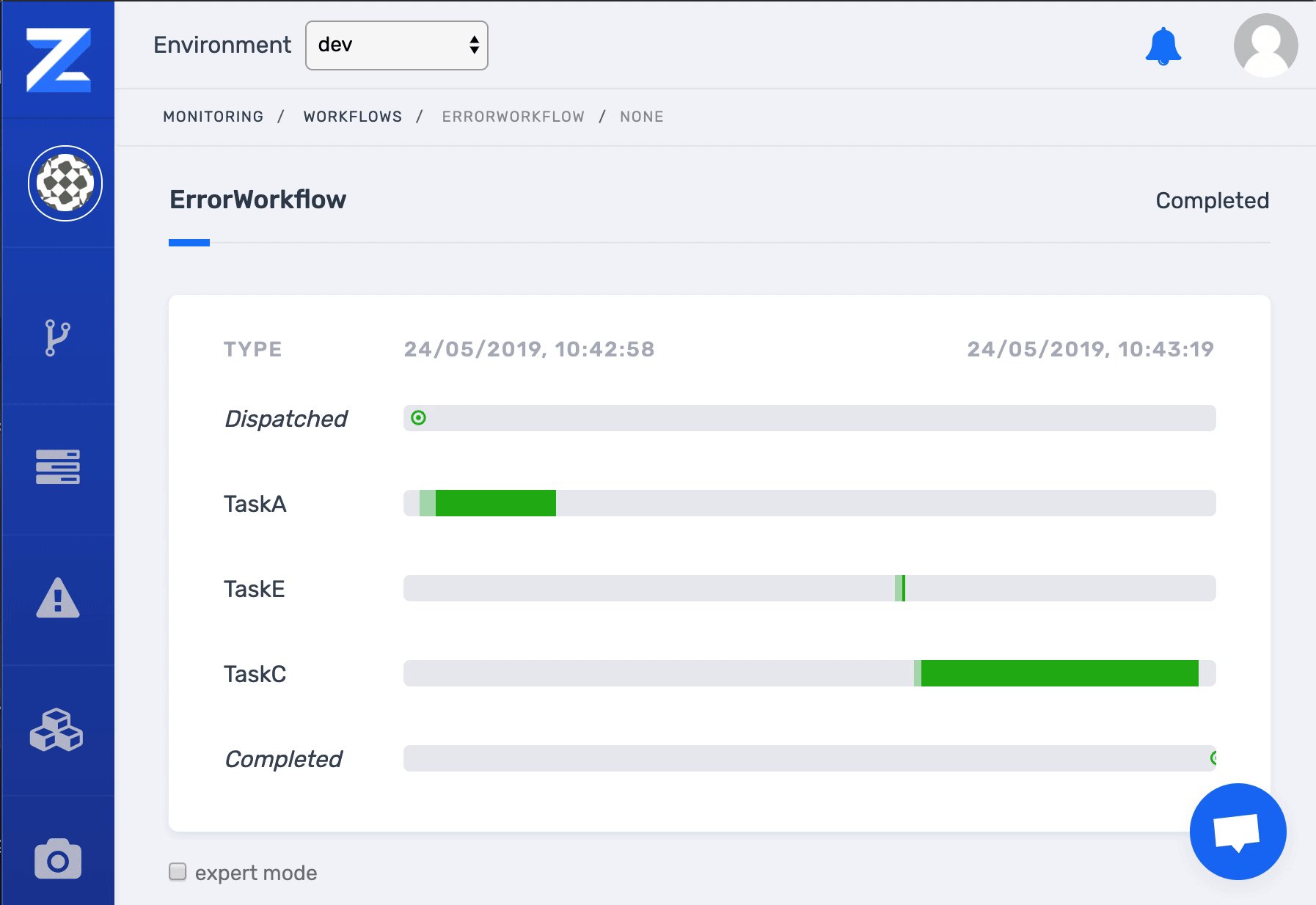
node launch_version.jsThis example showcases
- how a failed task appear on Zenaton website
- how to retry a failed task using the retry button
node launch_error.jsThis example showcases
- how a failed task can be retried automatically
- how to customize the automatic retry policy
node launch_automatic_retry.jsThis example showcases
- how to schedule a task to make it run periodically
node schedule_task_a.js