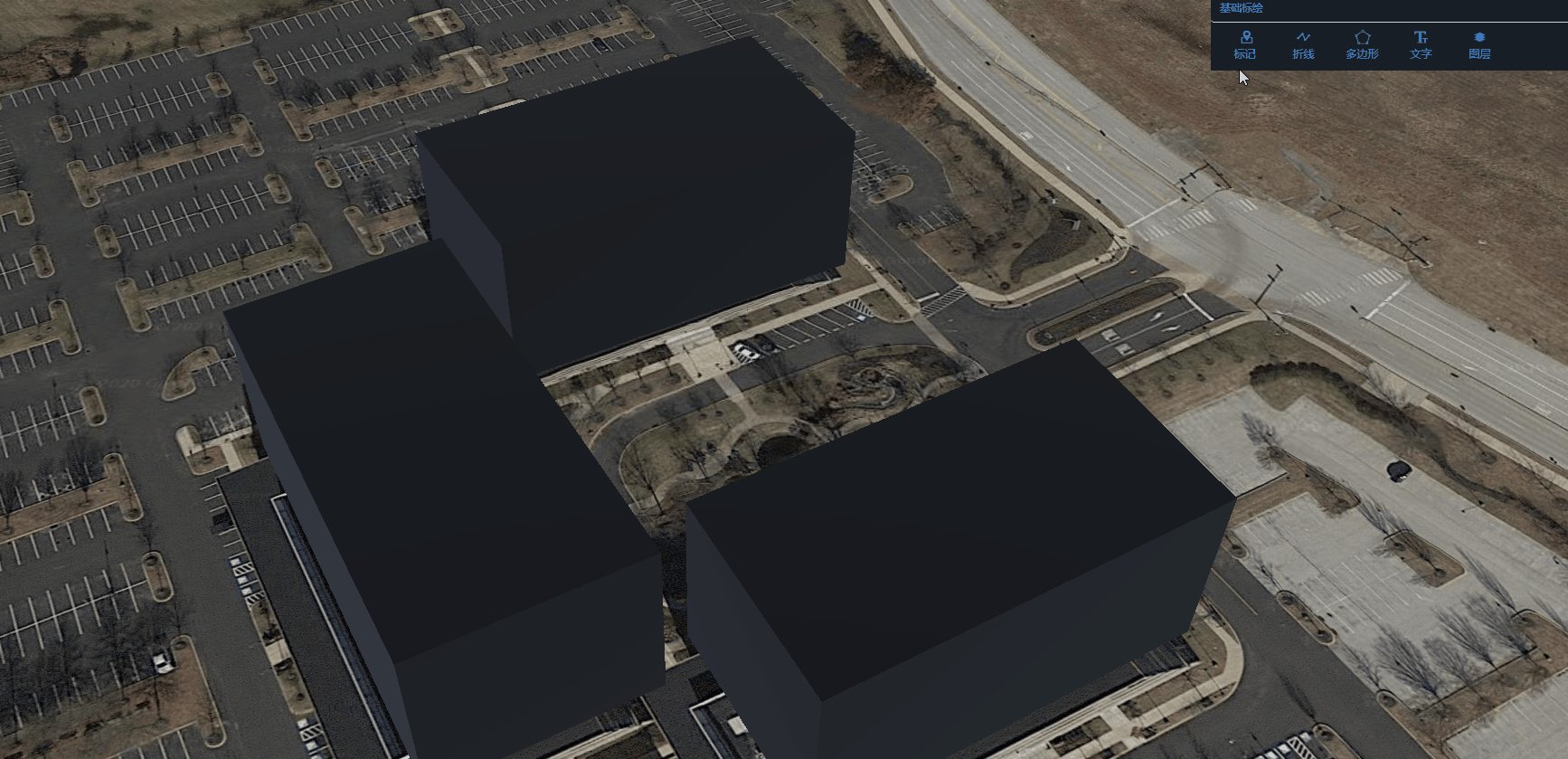
基于Vue开发的Cesium基础标绘插件,支持交互式添加BillBoard、Polyline、Polygon、Label和Model
核心功能:
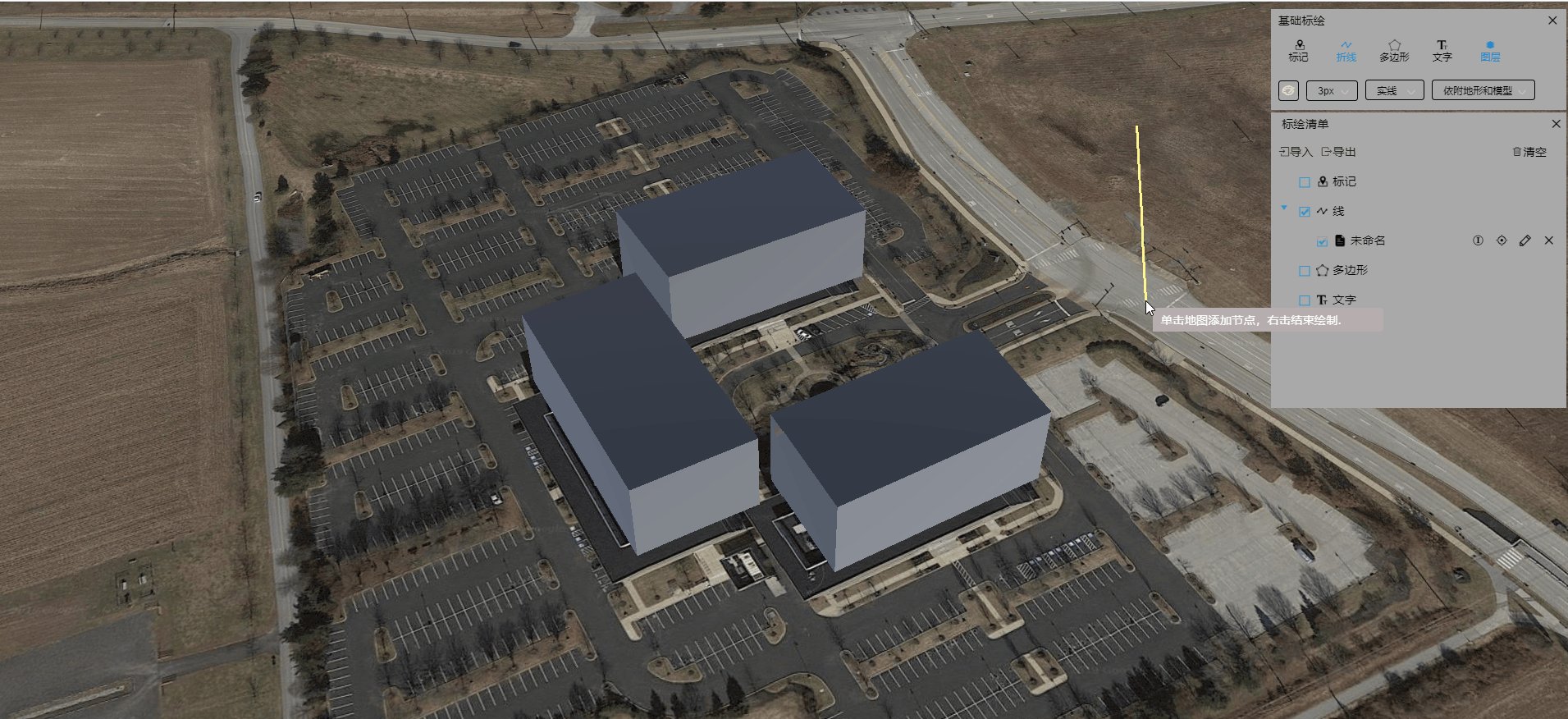
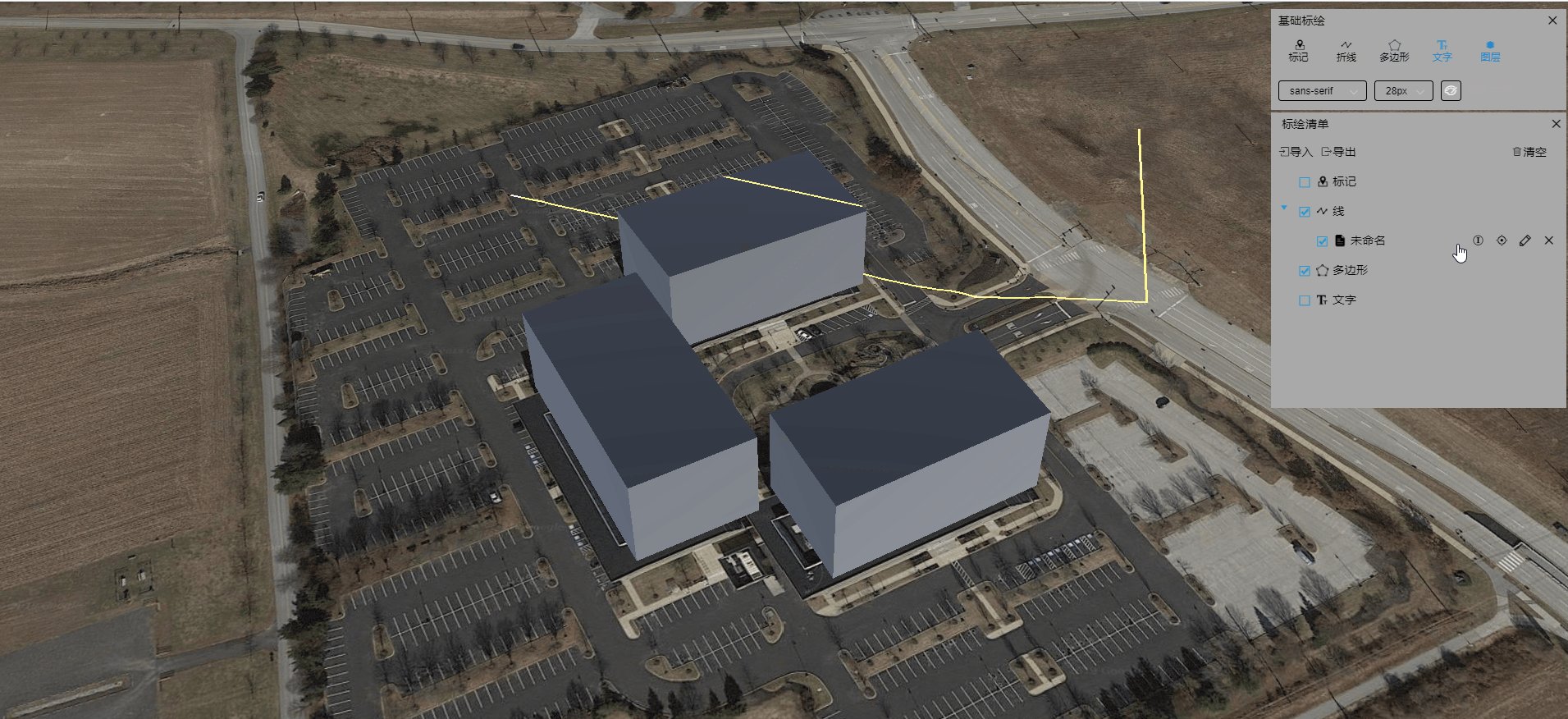
- 鼠标交互绘图
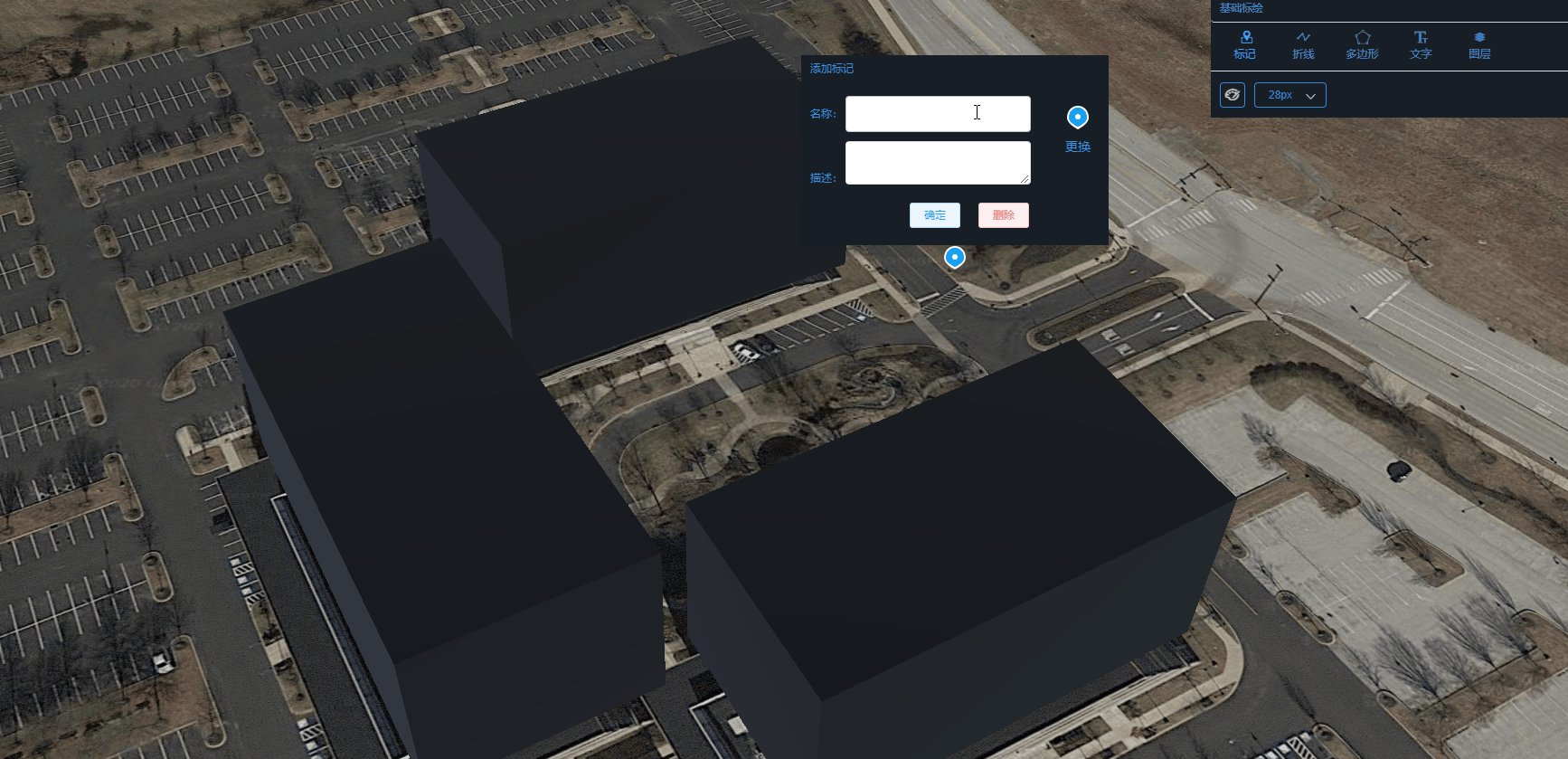
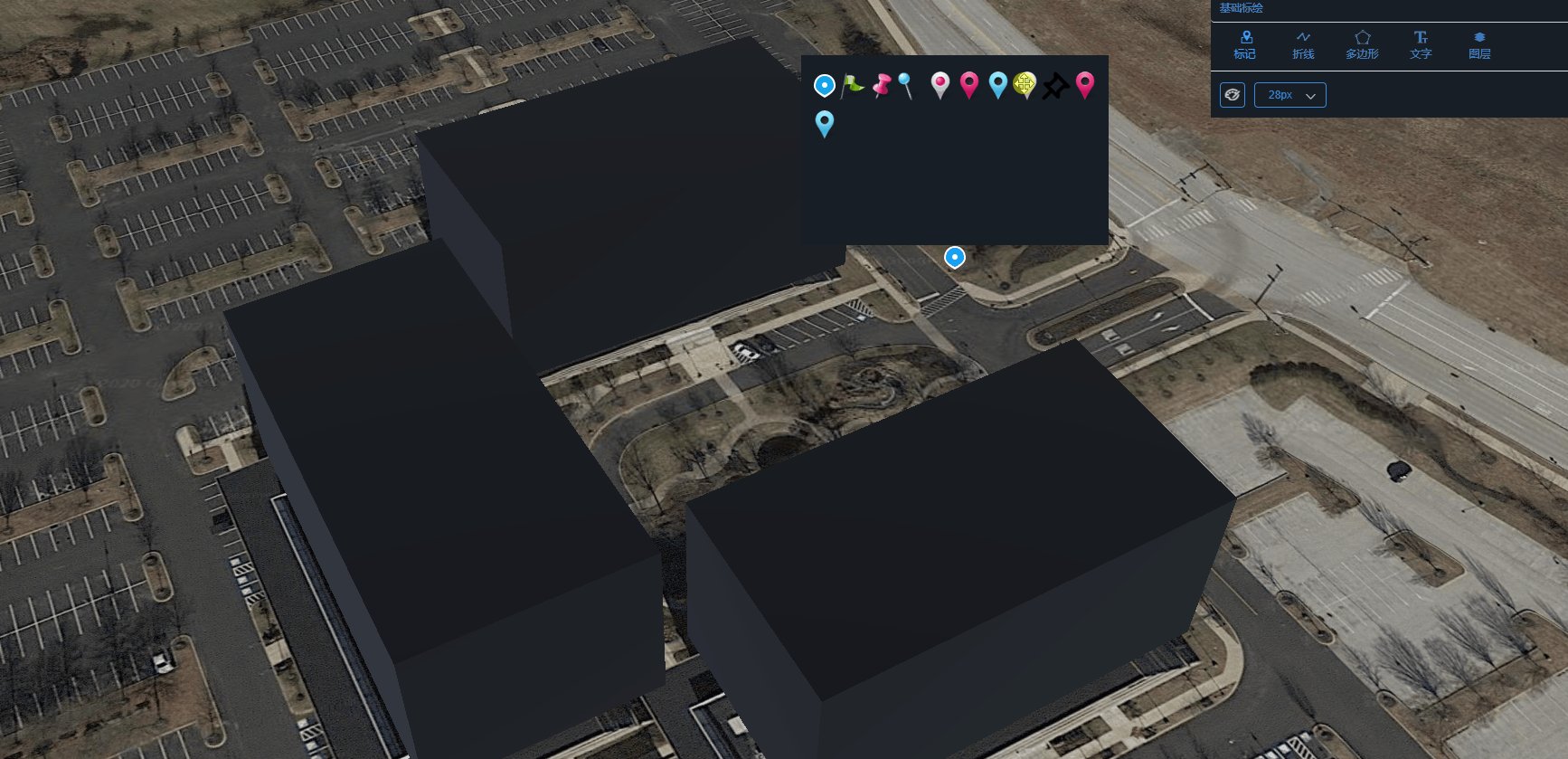
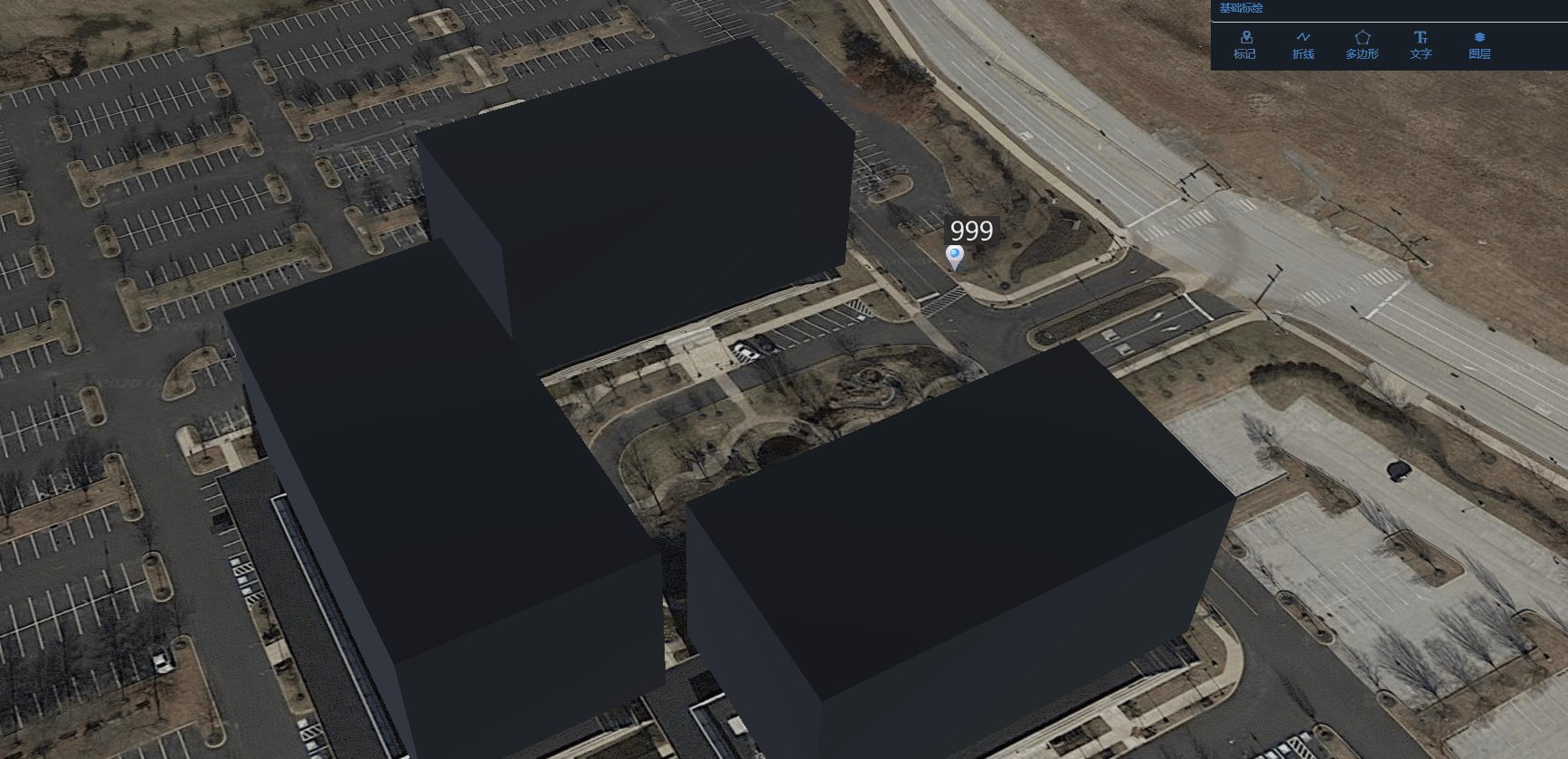
- 对于Billboard、Label、Model支持图标,名称的编辑,图标可以任意扩展.
- 对于Polyline和Polygon支持顶点、颜色等常见图形属性的编辑.
- 支持导入、导出功能
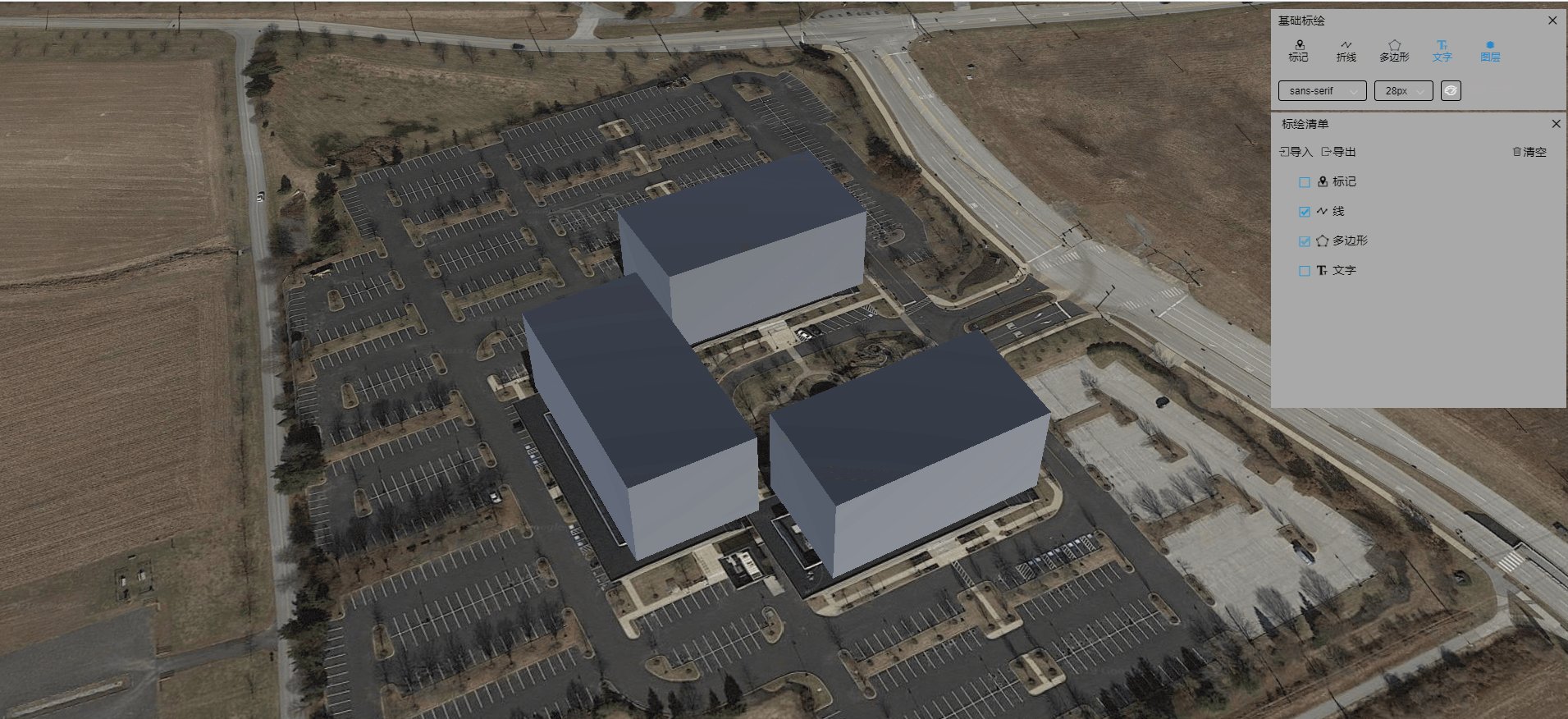
- 可以通过图层管理器管理通过该插件添加的所有图形.
npm i cesium-draw<template>
<div>
<div id='map'></div>
<cesium-draw ref='drwaManager' :viewer="viewer"></cesium-draw>
</div>
</template>
<script>
import cesiumDraw from 'cesium-draw'
import 'cesium-draw/dist/theme/default.css'
//import 'cesium-draw/dist/theme/dark.css'
export default{
name:'your-component',
data(){
return {
viewer:null
}
}
components:{cesiumDraw},
mounted(){
this.viewer=new Cesium.Viewer('map')
}
}
</script>如果你没有将Cesium Viewer对象保存到Vue data中,你必须显式调用init函数初始化组件。
const viewer=new Cesium.Viewer('map')
this.$refs.drawManager.init(viewer)<cesium-draw ref='drwaManager' :extendMarkerImage="images"></cesium-draw>data(){
return{
images:["./static/images/markers/1.png",
"./static/images/markers/2.png",
"./static/images/markers/3.png",
"./static/images/markers/4.png",
"./static/images/markers/5.png"
]
}
}你必须通过extendMarkerModel属性定义用于标记的模型,才可以使用模型标记。
比如:
<cesium-draw ref='drwaManager' :extendMarkerModel="model"></cesium-draw>data(){
return{
model:[
{ id: "model0",
name: "tower",
thumb:'thumb.png',
url: "static/model/Wood_Tower.gltf" },
{
id: "model1",
name: "people",
url: "static/model/Cesium_Man.gltf" }]
}
}import 'cesium-draw/dist/theme/default.css'或
import 'cesium-draw/dist/theme/dark.css'更多主题敬请期待。
<template>
<div>
<div id='map'></div>
<cesium-draw ref='drwaManager' :extendMarkerImage="images" :extendMarkerModel='model' ></cesium-draw>
</div>
</template>
<script>
import cesiumDraw from 'cesium-draw'
//You can use theme
import 'cesium-draw/dist/theme/dark.css'
//import 'cesium-draw/dist/theme/default.css'
export default{
name:'your-component',
data(){
return {
images:["./static/images/markers/1.png",
"./static/images/markers/2.png",
"./static/images/markers/3.png",
"./static/images/markers/4.png",
"./static/images/markers/5.png"
],
model:[
{ id: "model0",
name: "tower",
url: "static/model/Wood_Tower.gltf" },
{
id: "model1",
name: "people",
url: "static/model/Cesium_Man.gltf"
}]
}
}
components:{cesiumDraw},
mounted(){
const viewer=new Cesium.Viewer('map')
this.$refs.drawManager.init(viewer)
}
}
</script>getById(mid)根据id返回图形要素
| 事件 | 说明 | 回调 |
|---|---|---|
| deleteEvent | 要素删除事件 | 参数为删除要素的id |
| locateEvent | 要素定位事件 | 定位要素的id |
| editEvent | 要素编辑事件 | 要素的id |
| renameEvent | 要素重命名事件 | 两个参数,依次为要素id,要素更新前的名称 |
| selectEvent | checkbox点击事件 | 两个参数,依次为要素id,checkbox状态 |
| closeEvent | 标绘面板关闭事件 | 无 |
npm install
npm run buildnpm run lib