rocketchat-dark-mode
An easy user-togglable dark mode for Rocket.Chat
This repo was migrated for ease of collaboration from my gist which was a fork of chall8909's gist, to which this project is greatly indebted.
Overview
dark-mode-toggle.js creates and adds a click handler for a dark mode toggle button. This toggle button lives in the toolbar at the top of the left-hand sidebar:
And when dark mode is active:
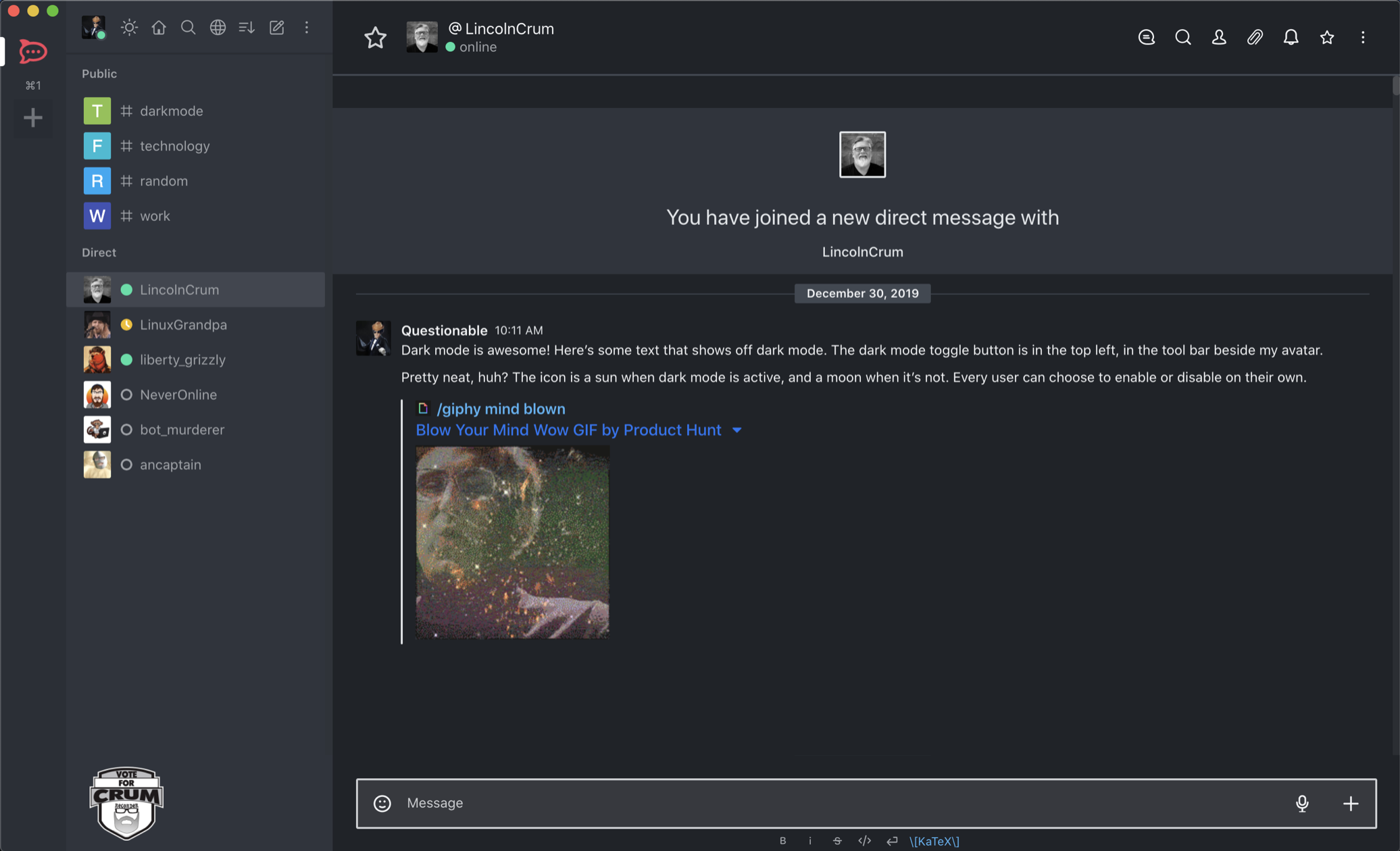
dark-mode.css contains the styles which - y'know, make everything dark, like so:
Installation
NOTE: This repo aims to keep the dark mode working for the latest stable release of Rocket.Chat. Older versions may or may not work.
- For Rocket.Chat versions 3.2.2 - 3.3.3, use the code from the 3.2.2 branch.
- For Rocket.Chat versions 3.4.0 - 3.7.2, use the code from the 3.7.2 branch.
- For Rocket.Chat versions 3.8.0 - 3.9.1, use the code from the 3.9.1 branch.
- For Rocket.Chat versions 3.9.2 - 3.11.2, use the code from the 3.11.2 branch.
- For Rocket.Chat versions 3.11.3 - 3.18.3, use the code from the 3.18.3 branch.
- For current latest stable release, use the code from the master branch.
If you want to "install" this dark mode, here's all you need to do:
- Be an administrator of your Rocket.Chat instance, or send these instructions to one and pester them to do it for you
- Go to the Administration panel > Layout
- Copy the contents of dark-mode.css into Custom CSS
- Copy the contents of dark-mode-toggle.js into Custom Scripts > Custom Script for Logged In Users
- Refresh your local Rocket.Chat instance (a server restart is not required). You may need to clear your cache if using a web browser.
Contributing
If you encounter any problems with this dark mode plugin, please open an issue - or better yet, fix it and open a pull request.