vue1.x 版本请查看 branch vue1.x
npm install vue-area --save
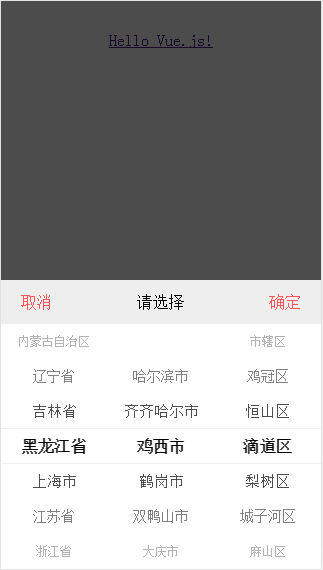
已经支持vue2.x Provincial level three linkage
省市区三级数据官方
<vue-area :props-show="show" :props-result="result" v-on:result="areaResult"></vue-area>show 显示隐藏组件
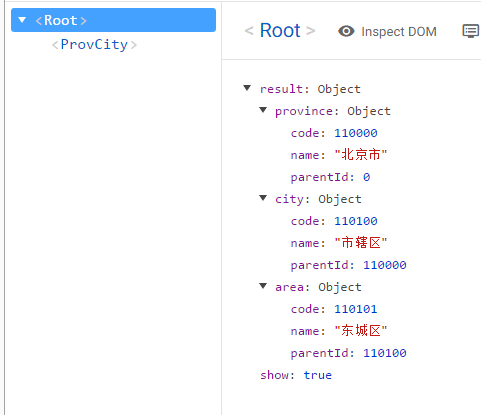
result 省市区数据
'use strict'
import Vue from 'vue'
import vueArea from 'vue-area'
var app = new Vue({
el: '#app',
components: {
vueArea
},
methods: {
areaResult: function(show, result){
this.show = show
this.result = result
}
},
data: {
result: null,
show: false
}
})<vue-area :props-show="show" :props-result="result" v-on:result="areaResult"></vue-area>npm install
webpack & node server.js
http://localhost:9100/demo/index.html#