-
This is a fun project only. dApp Front end is published here.
-
The contract address on rinkeby etherscan is 0x03f6d53c4b337ee4d121db358baf33df8c71108c.
-
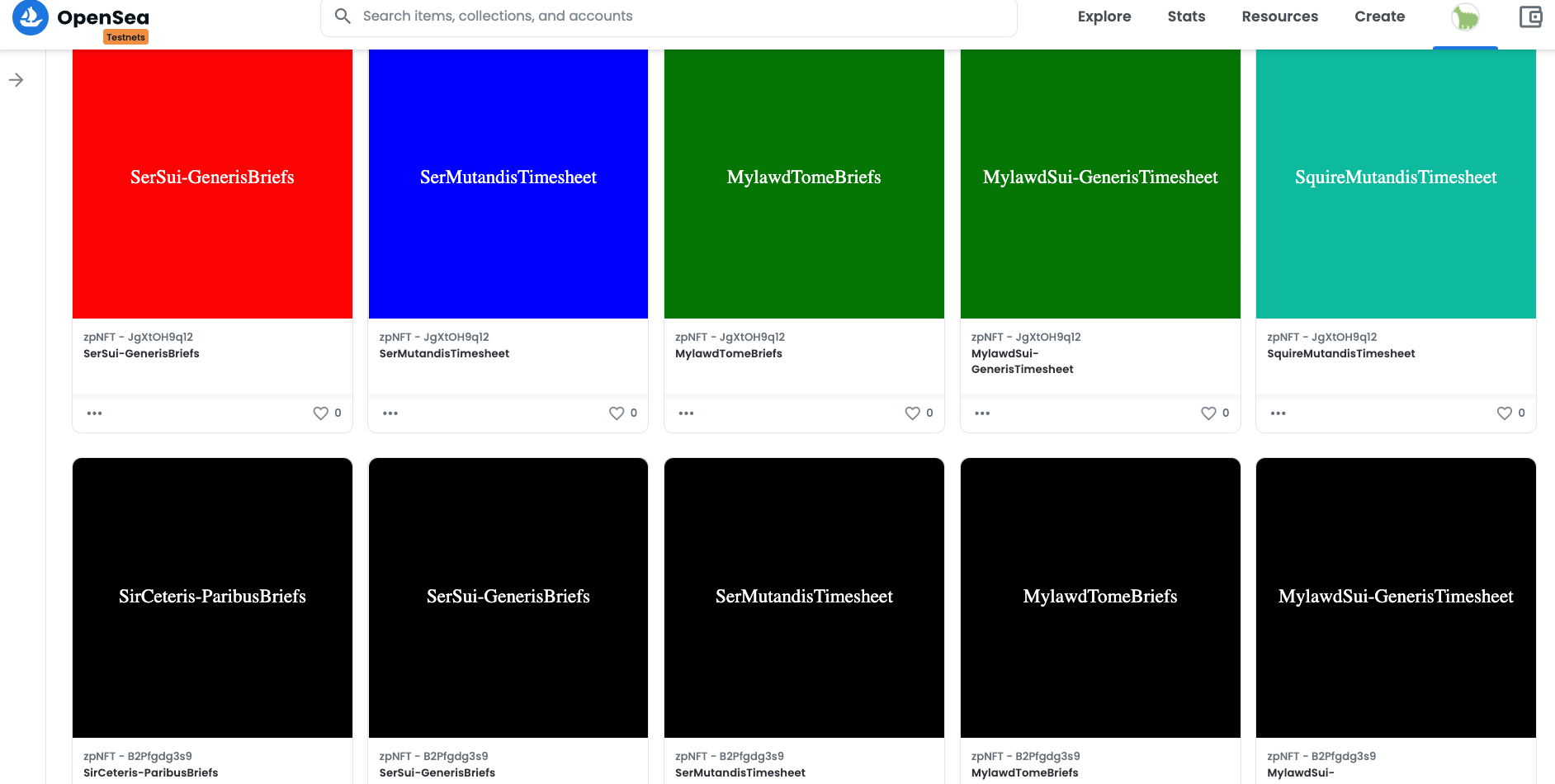
Minted NFTs can be seen on Rinkeby OpenSea. They are goofy legal terminology ERC721 tokens.
Hardhat, Solidity, JavaScript, Alchemy entrypoint to Ethereum node APIs.
Smart contract deployed on Rinkeby Network.
React frontend deployed on Netlify.
Run commands in the relevant directory, not in project root.
Use the Metamask Wallet Browser Extension
Use the Ethereum Rinkeby testnet.
ALWAYS REMEMBER... Any time the contract is changed:
- Redeploy.
- Update contract address in App.js.
- Update ABI file in the frontend's
./abifolder. - update the contract address constant in
App.js
Run the following commands from inside the evm directory.
-
Run
npx hardhat run scripts/<scriptname.js>from the project root. Ensure its the local script. This will test that the solidity compiles. -
Run
npx hardhat run scripts/deploy.js --network rinkebyto deploy to the testnet. Grab the contact address and assign it to the constant inmintNFT()in the ./dApp/src/App.js`. -
copy the freshly made
./evm/artifacts/contracts/EpicNFT.sol/EpicNFT.jsonfile to./dApp/src/configsso that the front end uses the latest ABI.