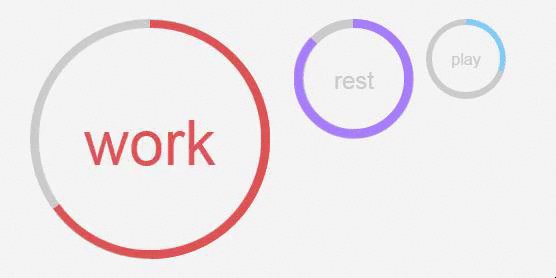
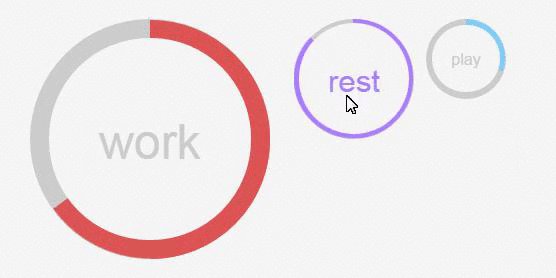
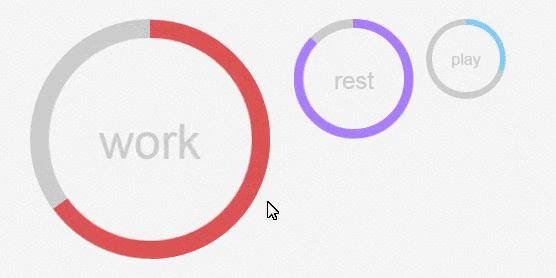
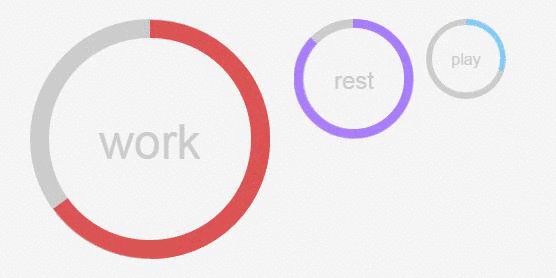
percircle
CSS percentage circle built with jQuery
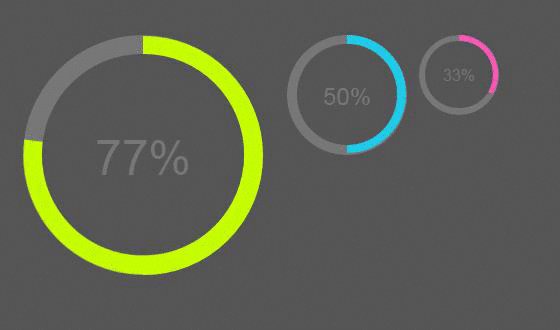
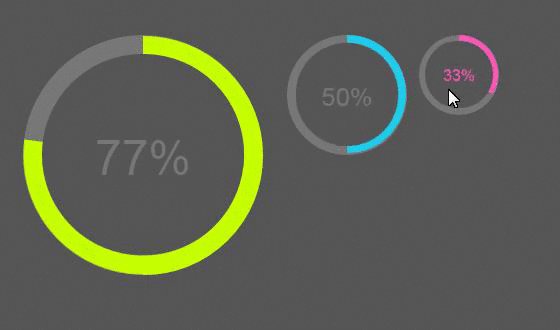
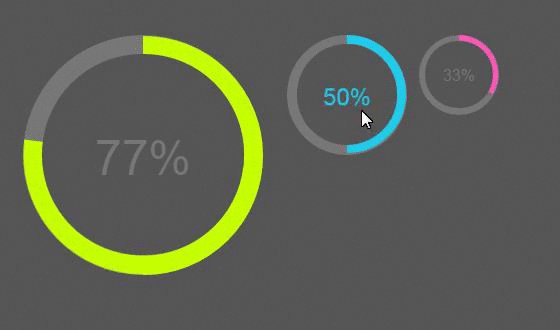
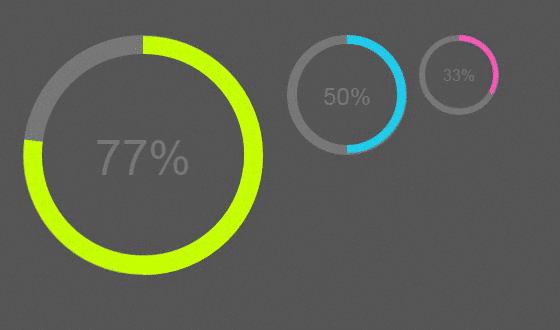
#Demo Dark circles:
Custom circles:
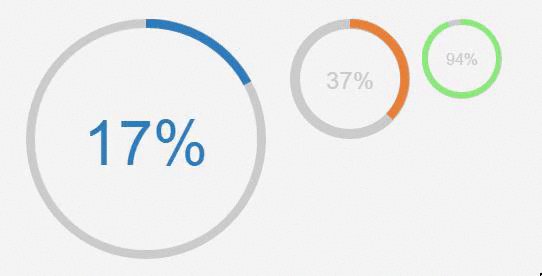
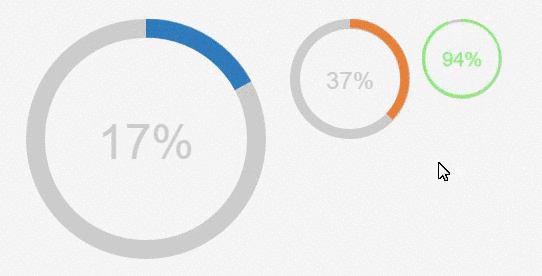
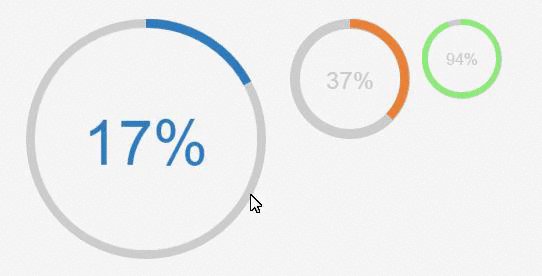
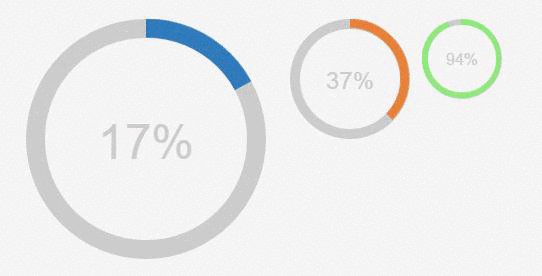
Default circles:
#Usage ####1. Load the module to your page
<!DOCTYPE HTML>
<html>
<head>
<script src="../bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="../dist/js/percircle.js"></script>
<link rel="stylesheet" href="../dist/css/percircle.css">
</head>
</html>####2. Define the circle objects Big blue circle marked with a percent of 50%:
<div id="bluecircle" data-percent="17" class="big">
</div>Default orange circle marked with a percent of 37%:
<div id="orangecircle" data-percent="37" class="orange">
</div>Small pink circle marked with a percent of 94%:
<div id="pinkcircle" data-percent="94" class="small pink">
</div>Big red dark circle, 43% filled, without animation:
<div id="redcircle" data-percent="43" data-animate="false" class="dark red big">
</div>####3. Let the script get the job done ```html <script type="text/javascript"> $(function(){ $("[id$='circle']").percircle(); }); </script> ```
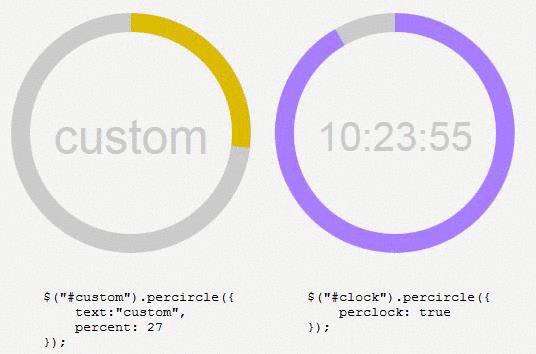
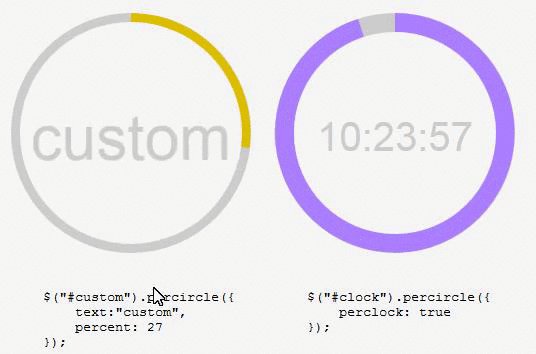
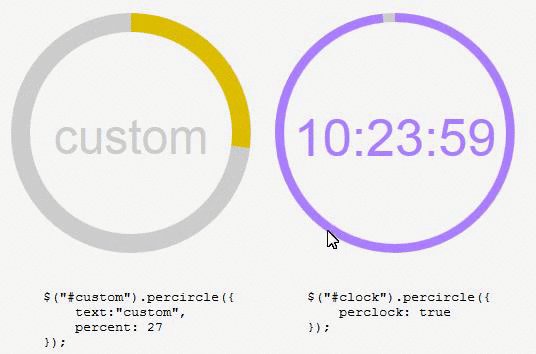
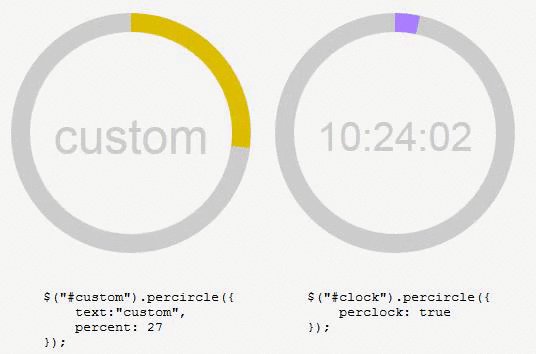
###Custom circles
<div id="custom" class="yellow big"></div>
<div id="clock" class="purple big"></div>###npm Percircle is registered as an npm package and can be installed with:
npm install percircle
###Bower Percircle is also registered as a Bower package, so it can be pulled down using:
bower install percircle
Building Percircle Locally
If you'd like to run the development version, percirle uses Gulp to automate basic tasks, like building. Head over to https://github.com/gulpjs/gulp/blob/master/docs/getting-started.md for more information. First, clone the repository, then run:
npm install -g gulp
npm install
# Watches the js files for changes, while linting them concurrently
gulp watch
# Runs jshint and builds a minified version of the files.
gulp
#TODO
- Configure Gulp with livereload and also to
watchfor css changes. - Resolve #17
#Contribute Feel free to submit a pull request for the existing issues or even introduce bugs/enhancements by opening a new issue.
#Credits The original project was created from Andre Firchow and as I didn't find any similar here, I uploaded it.
However, the project loaded all the css transformations, in the percircle.css file. Now, it uses jQuery to apply repeated functionality where needed.