PluginCore
English | 中文
ASP.NET Core lightweight plugin framework
Introduce
ASP.NET Core lightweight plugin framework
- Simple - Agreement is better than configuration, with minimal configuration to help you focus on your business
- Out of the box - Automatic front-end and back-end integration, two lines of code complete the integration
- Dynamic WebAPI - Each plug-in can add a Controller and have its own routing
- Front and back ends of the plug-in are separated - You can place the front-end files (index.html,...) under the plugin
wwwrootfolder, and then visit/plugins/pluginId/index.html - Hot swap - Upload, install, enable, disable, uninstall, and delete without restarting the site; you can even add the
HTTP request pipeline middlewareat runtime through the plug-in, and there is no need to restart the site - Dependency injection - You can apply for dependency injection in the construction method of the plug-in class that implements IPlugin. Of course, dependency injection can also be used in the controller construction method
- Easy to expand - You can write your own plug-in SDK, then reference the plug-in SDK, write extension plug-ins-custom plug-in hooks, and apply
- Widget - You can bury the extension point in the front end, and then insert the widget through the plugin
- No database required - No database dependency
- 0 intrusion - Nearly zero intrusion, does not affect your existing system
- Little reliance - Only rely on a third-party package (
SharpZipLibfor decompression)
Online demo
- http://plugincore.moeci.com/PluginCore/Admin
- Username: admin Password: ABC12345
- Online demo, most of the functions are limited, complete experience, please build it yourself, you can use the Docker below to quickly experience
- Not the latest version
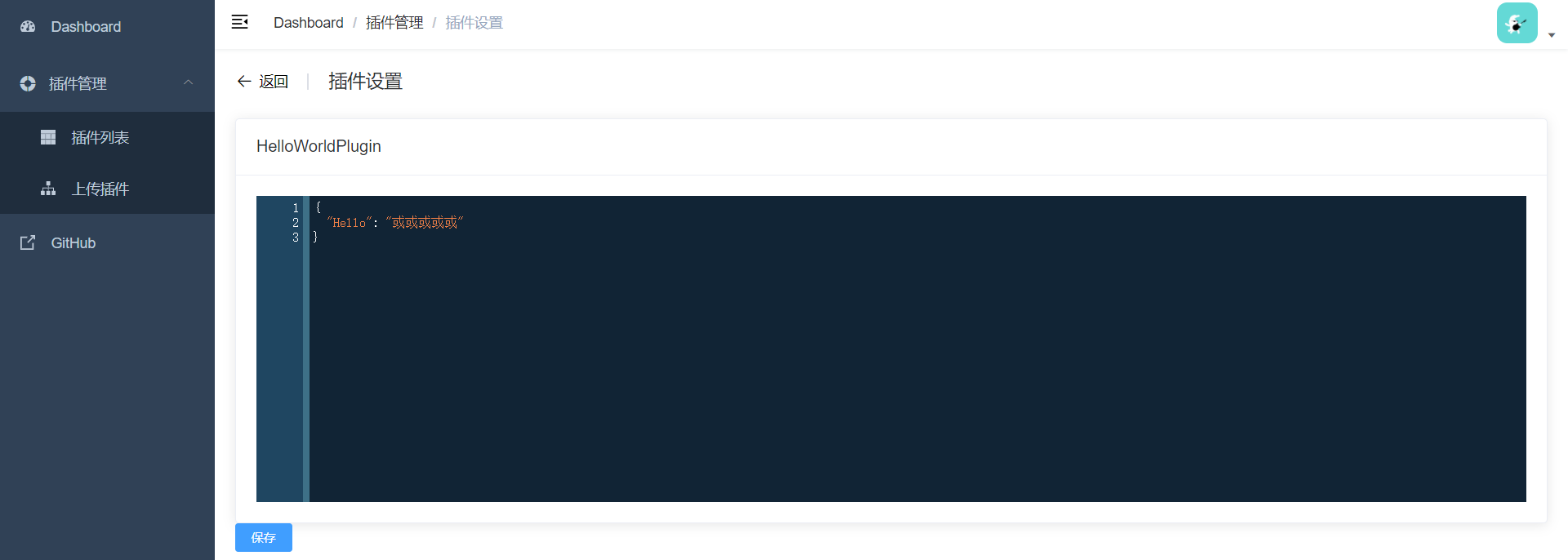
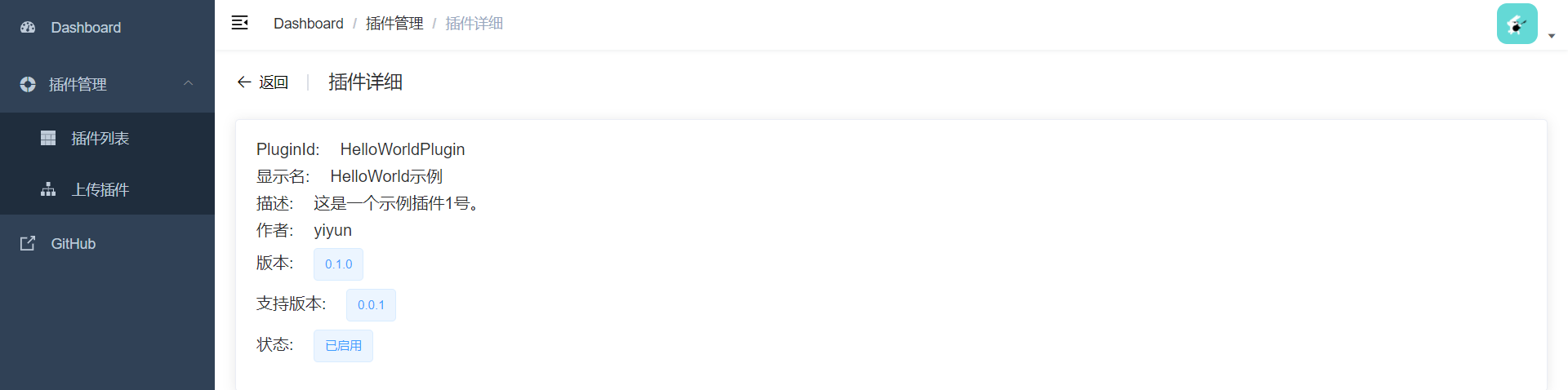
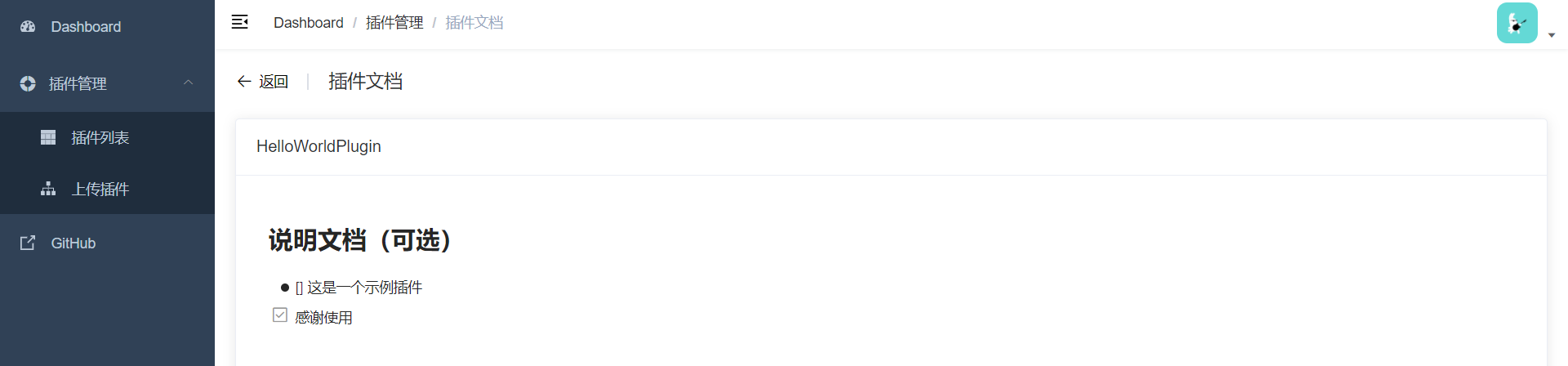
Screenshot
One minute integration
Recommended Use NuGet, Execute the following commands in the root directory of your project. If you use Visual Studio, then click Tools -> NuGet Package Manager -> Package Manager Console, make sure "Default project" It is the item you want to install, enter the command below to install it.
PM> Install-Package PluginCoreModify the code in your ASP.NET Core application
Startup.cs
using PluginCore.Extensions;
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
// 1. Add PluginCore
services.AddPluginCore();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
// 2. Use PluginCore
app.UsePluginCore();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}Now visit https://localhost:5001/PluginCore/Admin to enter PluginCore Admin https://localhost:5001 Need to be changed to your address
Notice
Please log in to PluginCore Admin, and for safety, modify the default user name and password in time:
App_Data/PluginCore.Config.json
{
"Admin": {
"UserName": "admin",
"Password": "ABC12345"
},
"FrontendMode": "LocalEmbedded",
"RemoteFrontend": "https://cdn.jsdelivr.net/gh/yiyungent/plugincore-admin-frontend@0.1.2/dist-cdn"
}After the modification, it will take effect immediately, no need to restart the site, you need to log in to PluginCore Admin again
Docker experience
If you need to experience PluginCore locally, then here is an example(/examples)
docker run -d -p 5004:80 -e ASPNETCORE_URLS="http://*:80" --name plugincore-aspnetcore3-1 yiyungent/plugincore-aspnetcore3-1Now you can visit http://localhost:5004/PluginCore/Admin
add:
If you useDocker Compose, you can refer todocker-compose.ymlin the root directory of the warehouse
add:
Useghcr.iodocker run -d -p 5004:80 -e ASPNETCORE_URLS="http://*:80" --name plugincore-aspnetcore3-1 ghcr.io/yiyungent/plugincore-aspnetcore3-1
Use
- Detailed Documentation(/docs) Document is under construction
- See examples(/examples)
Add plugin hook and apply
- For example, custom plug-in hook:
ITestPlugin
using PluginCore.IPlugins;
namespace PluginCore.IPlugins
{
public interface ITestPlugin : IPlugin
{
string Say();
}
}
- Apply the hook where it needs to be activated, so that all enabled plug-ins that implement
ITestPluginwill callSay()
using PluginCore;
using PluginCore.IPlugins;
namespace WebApi.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class TestController : ControllerBase
{
private readonly PluginFinder _pluginFinder;
public TestController(PluginFinder pluginFinder)
{
_pluginFinder = pluginFinder;
}
public ActionResult Get()
{
//var plugins = PluginFinder.EnablePlugins<BasePlugin>().ToList();
// All enabled plugins that implement ITestPlugin
var plugins2 = _pluginFinder.EnablePlugins<ITestPlugin>().ToList();
foreach (var item in plugins2)
{
// transfer
string words = item.Say();
Console.WriteLine(words);
}
return Ok("");
}
}
}Custom frontend
PluginCore supports 3 front-end file loading methods
FrontendModein the configuration fileApp_Data/PluginCore.Config.json
- LocalEmbedded
- By default, embedded resources and front-end files are packaged into dll. In this mode, it is not easy to customize the front-end files. You need to modify the source code of
PluginCoreand recompile. It is not recommended
- LocalFolder
- In the ASP.NET Core project that integrates
PluginCore, create a newPluginCoreAdmin, and put the front-end files into this folder
- RemoteCDN
- To use remote CDN resources, you can specify the url through the
RemoteFrontendin the configuration file
注意:
更新FrontendMode, 需重启站点后, 才能生效
补充
补充
开发插件只需要, 添加对
PluginCore.IPlugins包 (插件sdk) 的引用即可,当然如果你需要
PluginCore, 也可以添加引用
规范
- 插件sdk
插件接口应当位于
PluginCore.IPlugins命名空间,这是规范,不强求,但建议这么做,程序集名不一定要与命名空间名相同,你完全在你的插件sdk程序集中,使用
PluginCore.IPlugins命名空间。
- 插件
插件程序集名(一般=项目(Project)名) 与 插件
info.json中PluginId一致, 例如: Project:HelloWorldPlugin, PluginId:HelloWorldPlugin, 此项必须,否则插件无法加载PluginId为插件唯一标识
版本依赖
| PluginCore.IPlugins | 0.1.0 | 0.1.0 | 0.2.0 | 0.2.0 | 0.2.0 | 0.3.0 | 0.3.0 | 0.4.0 | 0.5.0 | 0.6.0 | 0.6.0 | 0.6.0 | 0.6.0 | 0.6.1 | 0.6.1 | 0.6.1 | 0.7.0 | 0.7.0 | 0.7.0 | 0.7.0 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| PluginCore | 0.1.0 | 0.2.0 | 0.3.0 | 0.3.1 | 0.4.0 | 0.5.0 | 0.5.1 | 0.6.0 | 0.7.0 | 0.8.0 | 0.8.1 | 0.8.2 | 0.8.3 | 0.8.4 | 0.8.5 | 0.8.6 | 0.9.0 | 0.9.1 | 0.9.2 | 0.9.3 |
| plugincore-admin-frontend | 0.1.0 | 0.1.2 | 0.1.2 | 0.1.3 | 0.1.3 | 0.2.0 | 0.2.0 | 0.2.0 | 0.2.0 | 0.2.0 | 0.2.3 | 0.2.3 | 0.2.3 | 0.2.3 | 0.3.0 | 0.3.0 | 0.3.0 | 0.3.0 | 0.3.0 | 0.3.1 |
| plugincore-js-sdk | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | - | 0.1.0 | 0.1.0 | 0.1.0 | 0.1.0 |
| PluginCore.IPlugins |  |
 |
|---|---|---|
| PluginCore |  |
 |
| PluginCore.Template |  |
 |
环境
- 运行环境: .NET Core 3.1 (+)
- 开发环境: Visual Studio Community 2019
相关项目
- plugincore-admin-frontend PluginCore Admin 前端实现
- plugincore-js-sdk - 前端挂件 依赖
- Remember.Core 插件框架提取处
- Dragonfly - ASP.NET Core + Selenium 实现 Web 自动化
赞助者
TODO:
鸣谢
- 插件系统设计参考自 CoolCat,感谢作者 lamondlu 的贡献
- 设计参考自 nopCommerce,感谢作者 nopSolutions 的贡献
Donate
PluginCore is an Apache-2.0 licensed open source project and completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing.
We accept donations through these channels:
Author
PluginCore © yiyun, Released under the Apache-2.0 License.
Authored and maintained by yiyun with help from contributors (list).
GitHub @yiyungent Gitee @yiyungent