淘宝客API演示,请扫下面二维码进行体验
- nodejs
- nuxt.js
- vant
git clone https://github.com/luzhanbo/taobaokeapi.git- nuxt.config.js 最后的环境参数,前端的访问地址
{
"env":{
"root":"[需要修改]前端的访问地址,如http://localhost:3000/"
}
}- 修改 server/config.js 的配置
- 通过https://api.taobaokeapi.com/?tbklogin=1 获取到的usertoken
- 淘宝联盟的一个推广位信息,包括 site_id 和 adzone_id
# 安装依赖模块
使用yarn 安装
$ yarn install
使用npm 安装
$ npm install
# 启动项目,可通过这个地址访问, http://localhost:3000/
使用yarn 运行
$ yarn dev
使用npm 运行
$ npm run dev
# 部署线上环境,先用以下命令构建,然后使用pm2 start进行部署
使用yarn 构建
$ yarn build
使用npm 构建
$ npm run build
$ pm2 start
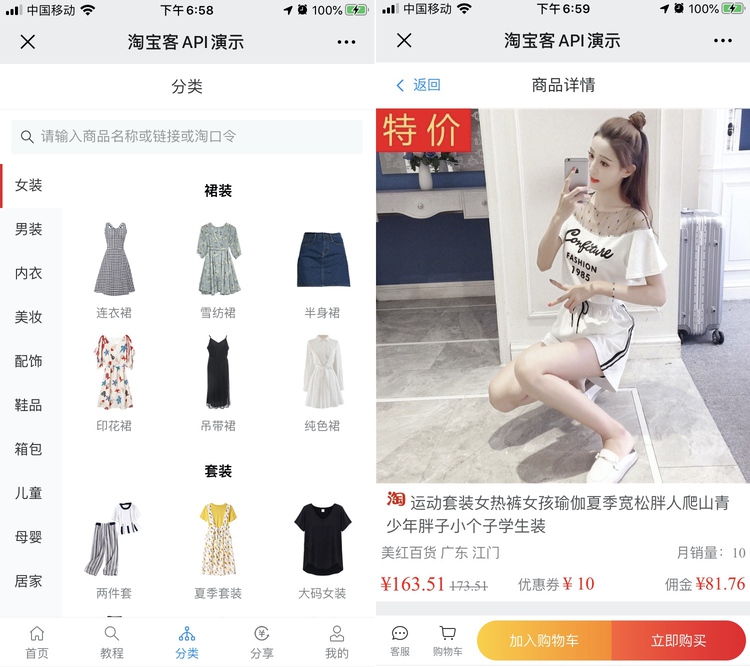
淘宝客API演示-分类及商品详情页
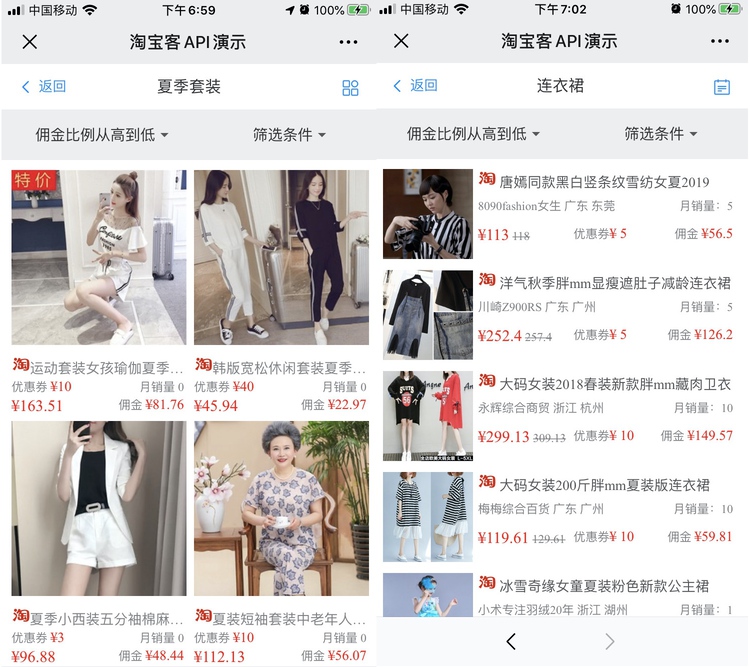
淘宝客API演示-商品列表页
- QQ:61315986
- 留言:淘宝客API