Use ChatGPT On Wechat via wechaty
🏠 Homepage
- Use ChatGPT On Wechat via wechaty
- Support OpenAI Accounts Pool
- Support use proxy to login
- Add conversation Support (Everyone will have their own session)
- Add Dockerfile
- Publish to Docker.hub
- Add Railway deploy
- Auto Reload OpenAI Accounts Pool
- Add sendmessage retry for 429/503
cp config.yaml.example config.yaml
# Change Config.yaml
docker run -d --name wechat-chatgpt -v $(pwd)/config.yaml:/app/config.yaml holegots/wechat-chatgpt:latest
# login with qrcode
docker logs -f wechat-chatgptnpm install && poetry installYou need copy config file for setting up your project.
cp config.yaml.example config.yamlIf you don't have this OpenAI account and you live in China, you can get it here.
You need get OpenAI account and password. Your config.yaml should be like this:
chatGPTAccountPool:
- email: <your email>
password: <your password>
# if you hope only some keywords can trigger chatgpt on private chat, you can set it like this:
chatPrivateTiggerKeyword: ""
Setup proxy:
export http_proxy=<Your Proxy>If you cant use email and password to login your openai account or your network can't login, you can use session token. You need to follow these steps:
- Go to https://chat.openai.com/chat and log in or sign up.
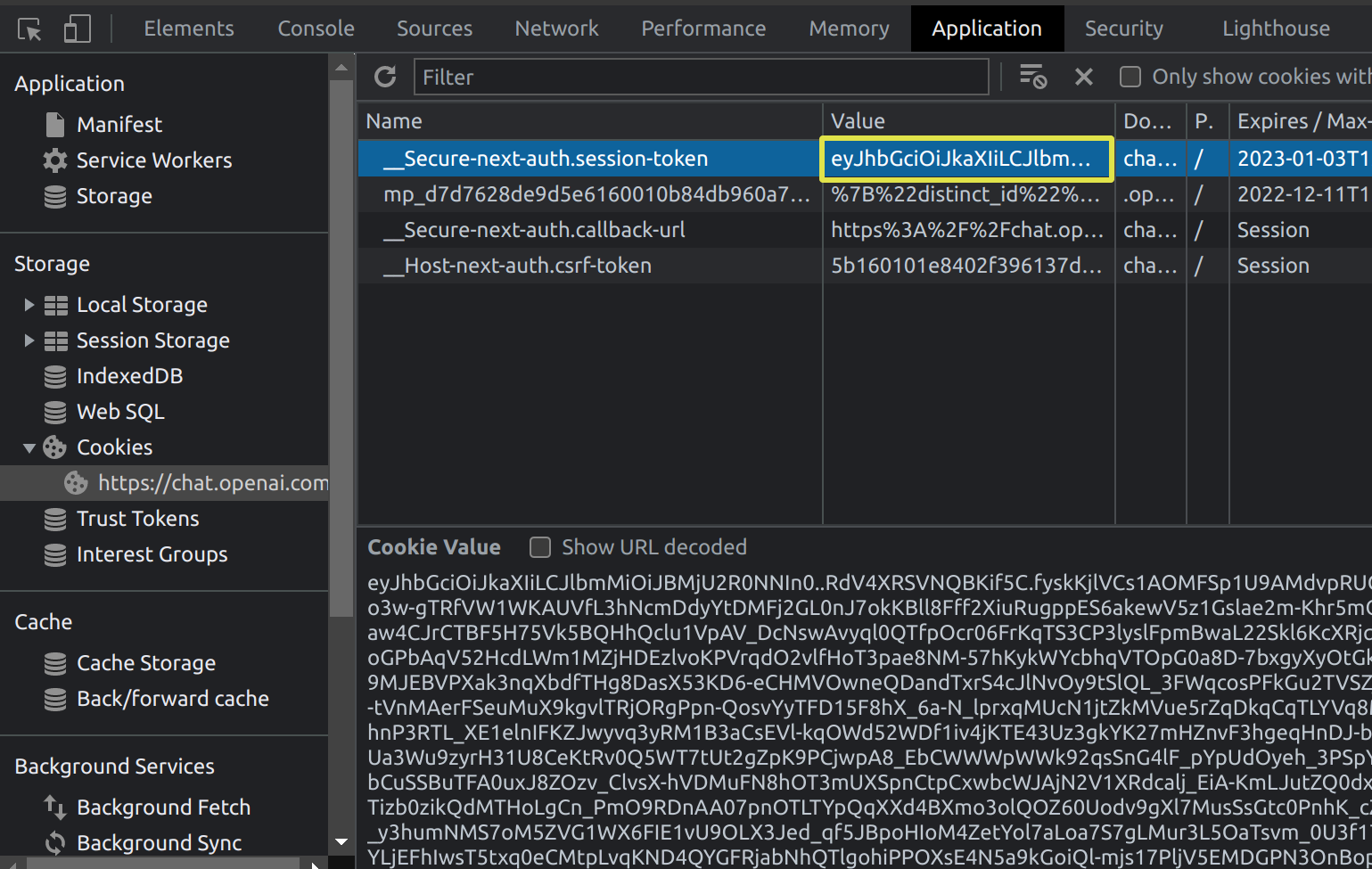
- Open dev tools.
- Open Application > Cookies.

- Copy the value for __Secure-next-auth.session-token and save it to your config Your config.yaml should be like this:
chatGPTAccountPool:
- session_token: <your session_token>npm run devIf you are logging in for the first time, then you need to scan the qrcode.
👤 holegots
- Twitter: @fuergaosi
- GitHub: @fuergaosi233
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Give a ⭐️ if this project helped you!


