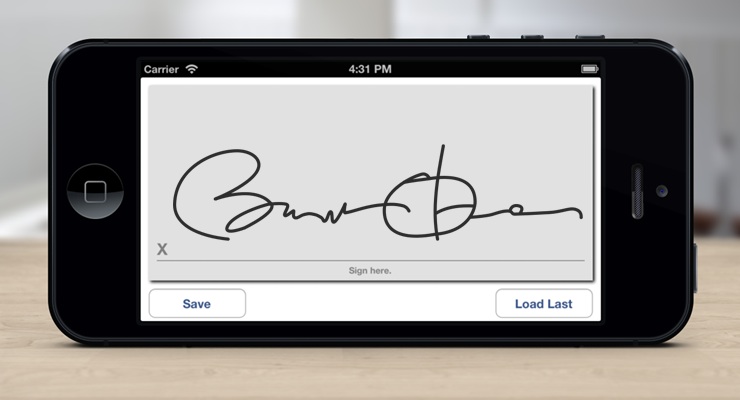
Signature Pad makes capturing, saving, exporting, and displaying signatures extremely simple on Xamarin.iOS, Xamarin.Android and Windows.
Not only is Signature Pad available for native apps, but also available in Xamarin.Forms apps.
Prebuilt versions of Signature Pad are available at the Xamarin Component Store and on NuGet.org.
using SignaturePad;
var signature = new SignaturePadView (View.Frame) {
StrokeWidth = 3f,
StrokeColor = UIColor.Black,
BackgroundColor = UIColor.White,
};using SignaturePad;
var signature = new SignaturePadView (this) {
StrokeWidth = 3f,
StrokeColor = Color.White,
BackgroundColor = Color.Black
};<phone:PhoneApplicationPage
xmlns:component="clr-namespace:Xamarin.Controls;assembly=SignaturePad">
<component:SignaturePad
Name="signature"
StrokeWidth="3"
StrokeColor="White"
BackgroundColor="Black" />
</phone:PhoneApplicationPage>The signature that was drawn on the canvas can be obtained as a image using the GetImage(...)
method overloads. The resulting image will be in the native platform image type:
// iOS
UIImage image = signature.GetImage ();
// Android
Bitmap image = signature.GetImage ();
// Windows
WriteableBitmap bitmap = signatureView.GetImage ();In addition to retrieving the signature as an image, the signature can also be retrieved as
as an array of points. Each line is separated with a { 0, 0 } point:
// iOS
CGPoint[] points = signature.Points;
// Android
PointF[] points = signature.Points;
// Windows
Point[] points = signature.Points;These points can be used to save and restore a signature:
// save points
var points = signature.Points
// restore points
signature.LoadPoints (points);You can change some of the positioning, colors, fonts and the background image of the Signature Pad using a few properties:
StrokeColorSets the color of the signature input.StrokeWidthSets the width of the signature input.BackgroundColorSets the color for the whole signature pad.SignatureLineThe view that is used to render the horizontal line.SignatureLineColorThe color of the horizontal line.SignaturePromptThe text label containing the symbol or text that represents the prompt (Default "X").SignaturePromptTextThe text that represents the prompt (Default "X").CaptionThe text label that goes under the horizontal line.CaptionTextThe text that goes under the horizontal line.ClearLabelThe view that when clicked clears the pad.ClearLabelTextThe text that represents the clear label.BackgroundImageViewAn optional image rendered below the input strokes that can be used as a texture, logo or watermark.
The license for this repository is specified in LICENSE.
This project is part of the .NET Foundation.