Jenkins Markup Formatters only support plain text and safe html option for redering system messages(banner), this tools will let you define complex elements and use them in special markup formatter in your message. Simple Theme plugin is required.
There are some minimium css styles defined in style.css file are copied from bulma, you can add or customize as you need.
npm install # to install dependencies
npm run build # to build css and javascript files- e.g. copy the
dist/index.c7fefc6d.jsanddist/index.6c5d95df.cssfiles into$JENKINS_HOME/userContentfolder. - In the
Configurepage of Jenkins, go toThemesection, add:
- CSS URL: https://jenkins.example.com/userContent/index.6c5d95df.css
- JavaScript URL: https://jenkins.example.com/userContent/index.c7fefc6d.js
At the beginning of tag, add {: <attrs> }, e.g. below example will add 3 classes to the a tag.
Only support class name and id name.
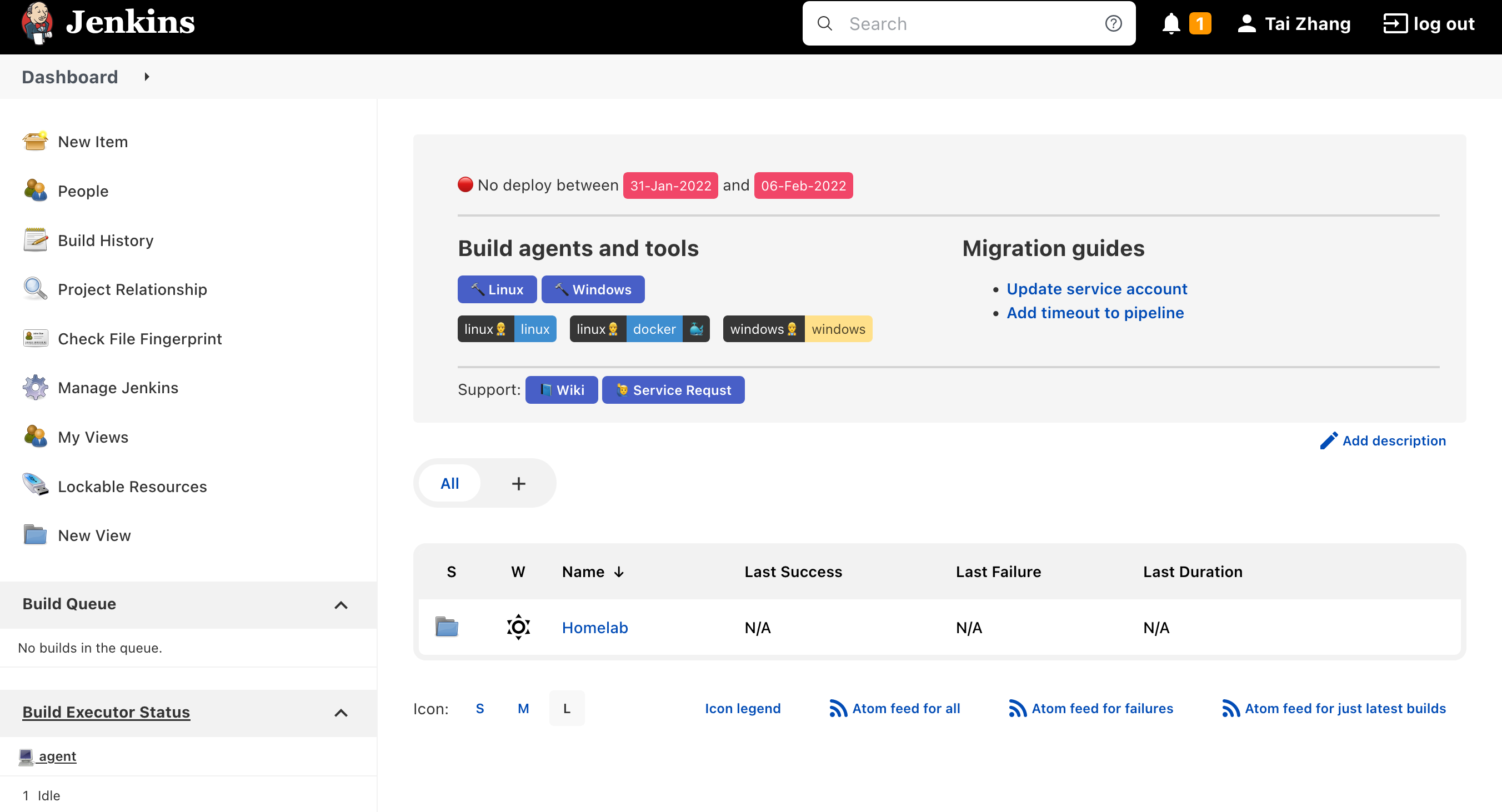
<a href="#">{: .button .is-link .is-small }🔨 Linux</a>As of now there is only one type of custome element: tag-addons-group, copied from this bulma example
You need to create a div starts with [[ <custom-element-name> ]], and the rest text will be treated as params to create this element, in this example "|" is the separator of each group, ":" is the separator of each tag. {.is-dark} is a class attribute. Since this custom element already defind each child as tag so you don't need to add {.tag} attribute.
<div>[[ tag-addons-group ]] {.is-dark}linux👷♂️:{.is-info}linux|{.is-dark}linux👷♂️:{.is-info}docker:{.is-dark}🐳|{.is-dark}windows👷♂️:{.is-warning}windows</div>