xy-ui
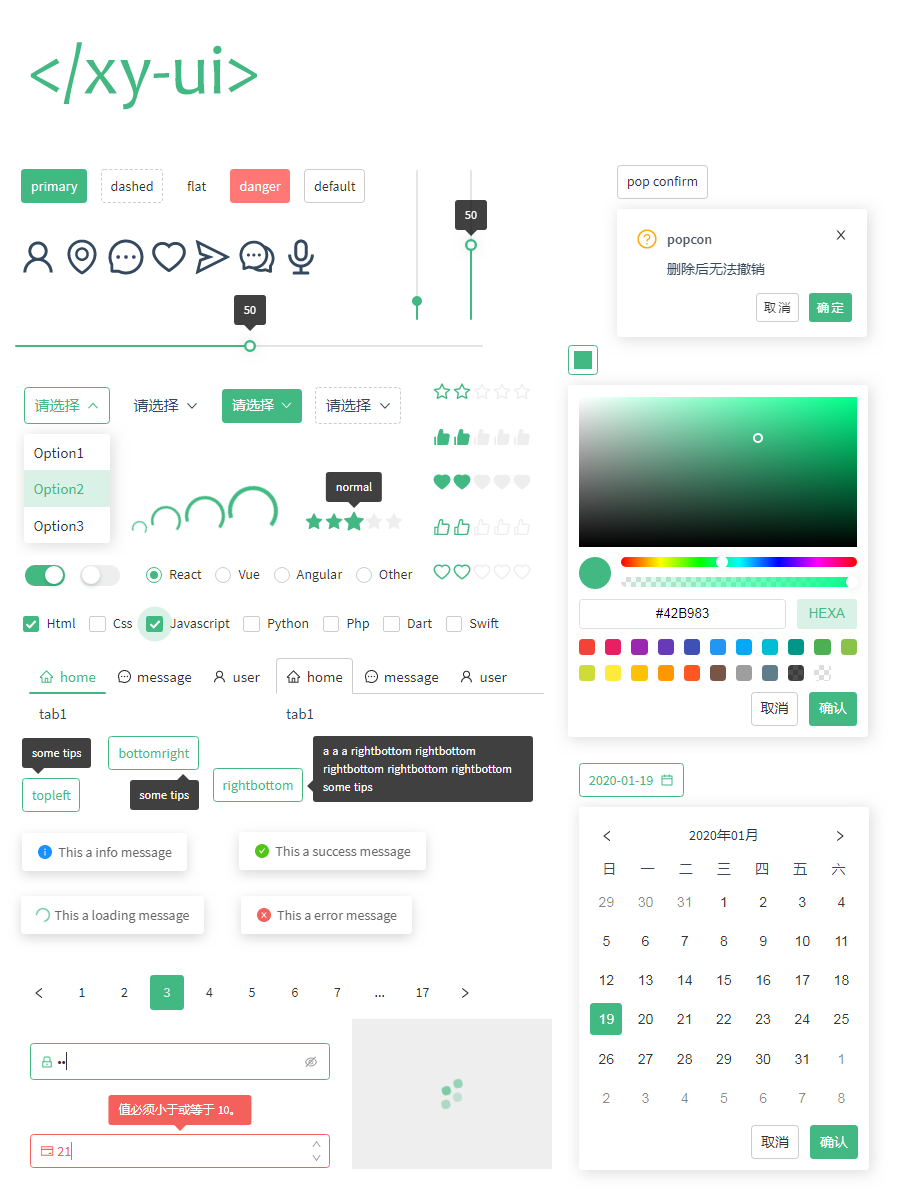
xy-ui是一套使用原生Web Components规范开发的跨框架UI组件库。查看文档
更新
-
1.10.1
- disconnectedCallback移除document事件监听
-
1.10.0
- 新增
xy-datalist数据列表组件 - 重新独立
xy-option xy-checkbox、xy-raido键盘触发事件优化
- 新增
特性
- 跨框架。无论是
react、vue还是原生项目均可使用。 - 组件化。
shadow dom真正意义上实现了样式和功能的组件化。 - 类原生。一个组件就像使用一个
div标签一样。 - 无依赖。纯原生,无需任何预处理器编译。
- 无障碍。支持键盘访问。
兼容性
现代浏览器。
包括移动端,不支持IE。
IE不支持原生customElements,webcomponentsjs可以实现对IE的兼容,不过很多CSS特性仍然无效,所以放弃
安装
- npm
npm i xy-ui- cdn
<script type="module">
import 'https://unpkg.com/xy-ui';
import 'https://unpkg.com/xy-ui@1.4.1';//指定版本号
</script>
<!--or-->
<script type="module" src="https://unpkg.com/xy-ui"></script>- 直接在
github上获取最新文件(推荐)。
目录如下:
.
└── xy-ui
├── components //功能组件
| ├── xy-icon.js
| └── ...
├── iconfont //图标库
| └── icon.svg
└── index.js
将整个文件夹放入项目当中(可选择以上几个目录文件即可,其他文件夹均为文档测试)。
<script type="module">
import './node_modules/xy-ui/index.js'; //推荐
//如需单独使用,文档中都是单独使用的情况,推荐全部引用,即第一种方式。
import './node_modules/xy-ui/components/xy-button.js';
</script>
<!--or-->
<script type="module" src="./node_modules/xy-ui/index.js"></script>
<xy-button>button</xy-button>现代浏览器支持原生
import语法,不过需要注意script的类型type="module"。
react项目引用
import 'xy-ui';//推荐
//如需单独使用
import 'xy-ui/components/xy-button.js';
ReactDOM.render(<xy-button>button</xy-button>, document.body);关于
react中使用Web Components的注意细节可参考https://react.docschina.org/docs/web-components.html
vue项目引用
import 'xy-ui';//推荐
//如需单独使用
import 'xy-ui/components/xy-button.js';使用同原生组件类似
你可能已经注意到 Vue 组件非常类似于自定义元素,它是 Web 组件规范的一部分,这是因为 Vue 的组件语法部分参考了该规范。
为了避免歧义,需要将自定义元素忽略掉,可参考官方文档
Vue.config.ignoredElements = [
'my-custom-web-component',
'another-web-component',
// 用一个 `RegExp` 忽略所有“ion-”开头的元素
// 仅在 2.5+ 支持
/^ion-/
]其他事件绑定可自行搜索~
其他
大部分情况下,可以把组件当成普通的html标签,
比如给<xy-button>button</xy-button>添加事件,有以下几种方式
<xy-button onclick="alert(5)">button</xy-button>btn.onclick = function(){
alert(5)
}
btn.addEventListener('click',function(){
alert(5)
})自定义事件只能通过
addEventListener绑定
比如元素的获取,完全符合html规则
<xy-tab>
<xy-tab-content label="tab1">tab1</xy-tab-content>
<xy-tab-content label="tab2">tab2</xy-tab-content>
<xy-tab-content label="tab3" id="tab3">tab3</xy-tab-content>
</xy-tab>const tab3 = document.getElementById('tab3');
tab3.parentNode;//xy-tab组件的布尔类型的属性也遵从原生规范(添加和移除属性),比如
<xy-dialog show></xy-dialog> <!-- 显示 -->
<xy-dialog></xy-dialog> <!-- 隐藏 -->
<xy-button loading>button</xy-button> <!-- 加载中 -->
<xy-button>button</xy-button> <!-- 正常 -->总之,大部分情况下把它当成普通的html标签(不用关注shadow dom的结构)就好了,以前怎么做现在仍然怎么做,只是新增了方法而已。