ssr 框架是为前端框架在服务端渲染的场景下所打造的开箱即用的服务端渲染框架。了解什么是服务端渲染请查看文档
此框架脱胎于 egg-react-ssr 项目和 ssr v4版本(midway-faas + react ssr),在之前的基础上做了诸多演进,通过插件化的代码组织形式,支持任意服务端框架与任意前端框架的组合使用。开发者可以选择通过 Serverless 方式部署或是以传统 Node.js 的应用形式部署,并且我们专注于提升 Serverless 场景下服务端渲染应用的开发体验,打造了一站式的开发,发布应用服务的功能。最大程度提升开发者的开发体验,将应用的开发,部署成本降到最低。
在最新的版本中,同时支持 React17/18 和 Vue2/Vue3 作为服务端渲染框架且开发工具侧我们同样支持了最流行的 Vite 来提升应用的启动速度和 HMR 速度,且提供一键以 Serverless 的形式发布上云的功能。我们可以非常有自信说它是地球上最先进的 ssr 框架。如果你希望获得开箱即用的体验且能够一键部署上云,请选择 ssr 框架。
阅读我们的 官方文档 获得更加详细的了解。事实上文档本身便是用 ssr 框架开发并通过 Serverless 部署到阿里云服务
- 需要在
Node.js与前端框架结合的场景使用,与其他纯前端的框架不同ssr框架是专为服务端渲染场景或者Node.js与前端结合的场景打造的框架 - 需要一个开箱即用的服务端渲染能力,不需要手动去组合不同的前端框架与服务端框架之间的联系
- 需要框架层面的渲染降级能力,在服务端渲染出错时自动降级到客户端渲染
- 需要一个配置简单逻辑清晰的框架,
ssr框架的渲染逻辑和应用构建逻辑是同类型框架中最清晰的 - 可能会改动技术栈,如从
Vue2升级为Vue3,从Vue3降级为Vue2或React/Vue互相切换 - 需要在服务端渲染场景下开箱即用使用
antdvant等流行ui库 - 需要能够同时支持
Webpack,Vite两种开发工具,以便同时得到快速的启动速度HMR速度以及稳定的生产环境代码 - 需要在
Vue3 SSR使用 pinia 作为数据管理方案 - 只是单纯的需要一个更快更好用的
cra或vue-cli,ssr框架在纯csr场景的支持也十分优秀
正在使用这个项目的公司(应用), 如果您正在使用但名单中没有列出来的话请提 issue,欢迎推广分享,我们将随时提供技术支持
 优酷视频 |
微信公众平台 |
腾讯体育 |
QQ会员 |
腾讯视频 |
 牛牛搭 |
国盛证券 |
三易科技 |
 腾讯微卡 |
 腾讯手游助手 |
 国家现代农业科技创新中心 |
 部署于阿里云示例应用 |
 部署于腾讯云示例应用 |
 100教育 |
个人博客 |
 得物 |
 微脉 |
 行动教育 |
HappyPC |
HappyMobile |
 阿里影业娱乐宝 |
 Vmate短视频 |
 火炽星原CRM |
拍信创意 |
极速二维码 |
 希沃帮助中心 |
 经传多赢股票网 |
 中商全球图书采选平台 |
- 🌱 极易定制:前端支持 React17/React18/Vue2/Vue3 等现代Web框架;
- 🚀 开箱即用:内置 10+ 脚手架配套扩展,如 Pinia、antd、vant、TypeScript、Hooks等;
- 🧲 插件驱动:基于插件架构,用户更加专注于业务逻辑;
- 💯 Serverless优先:一键发布到各种Serverless平台,也支持传统Web Server,比如Egg、Midway、Nest等。
- 🛡 高可用场景,可无缝从SSR降级到CSR,最佳容灾方案。
- 😄 功能丰富,构建工具同时支持 Webpack/Vite,支持四种渲染模式
SSR|CSR|SSG|Html - ✨ 支持 bun 作为 js runtime
🚀 表示已经实现的功能
| 里程碑 | 状态 |
|---|---|
| 支持任意服务端框架与任意前端框架的组合使用。(Serverless/Midway/NestJS) + (React17/React18/Vue2/Vue3) | 🚀 |
| 最丝滑的 vite 支持 | 🚀 |
| 最小而美的实现服务端渲染功能 | 🚀 |
| 支持预渲染能力 | 🚀 |
| 针对Serverless 场景对代码包的大小的严格限制,将生产环境的代码包大小做到极致 | 🚀 |
| 同时支持约定式前端路由和声明式前端路由 | 🚀 |
| 摒弃传统模版引擎,所有页面元素统一使用前端组件作为 DSL | 🚀 |
| 同时支持四种渲染模式,提供服务端渲染一键降级为客户端渲染的能力 | 🚀 |
| 统一不同框架服务端客户端的数据获取方式,做到高度复用 | 🚀 |
| 类型友好,全面拥抱 TS | 🚀 |
| 支持无缝接入 antd vant 无需修改任何配置 | 🚀 |
| 支持使用 less 作为 css 预处理器 | 🚀 |
| 微前端场景下无缝使用 | 🚀 |
| 支持使用 context 或 valtio 实现极简的数据管理方案,摒弃传统的 redux/dva 等数据管理方案 | 🚀 |
Vue3 场景提供 Pinia 以及 Provide/Inject 代替 Vuex 进行跨组件通信 |
🚀 |
| 支持在阿里云 云平台创建使用 | 🚀 |
| ssr deploy 一键部署到阿里云平台 | 🚀 |
| ssr deploy --tencent 无需修改任何配置一键部署到腾讯云平台 | 🚀 |
为什么要选择 ssr 框架以及与同类型框架的方案对比请查看文档
我们提供了 create-ssr-app 脚手架来让用户可以迅速的创建不同类型的应用。
目前官方提供了以下类型的模版给开发者直接使用。用户可根据自己的实际技术栈选择不同的模版进行开发。
虽然技术栈不同但开发**是一致的,在任何技术栈的组合中我们的开发命令, 构建命令以及渲染原理都是完全一致的
注意: 在 Midway.js Nest.js 场景下我们都已实现了一键部署到 Serverless 平台的能力。但底层实现略有差异。更加详细的介绍可以阅读 Serverless 章节。如需要大量使用 Serverless 平台提供的能力,我们建议创建 Midway.js 类型的应用。强烈建议阅读我们的 官方文档 来获得更加详细的了解
- nestjs-react-ssr
- nestjs-react18-ssr
- nestjs-vue-ssr
- nestjs-vue3-ssr
- nestjs-vue3-ssr-pinia
- midway-react-ssr
- midway-react18-ssr
- midway-vue-ssr
- midway-vue3-ssr
开发者可根据实际技术栈需要创建不同类型的应用快速开始
通过 npm init 命令我们可以创建上述的任意模版
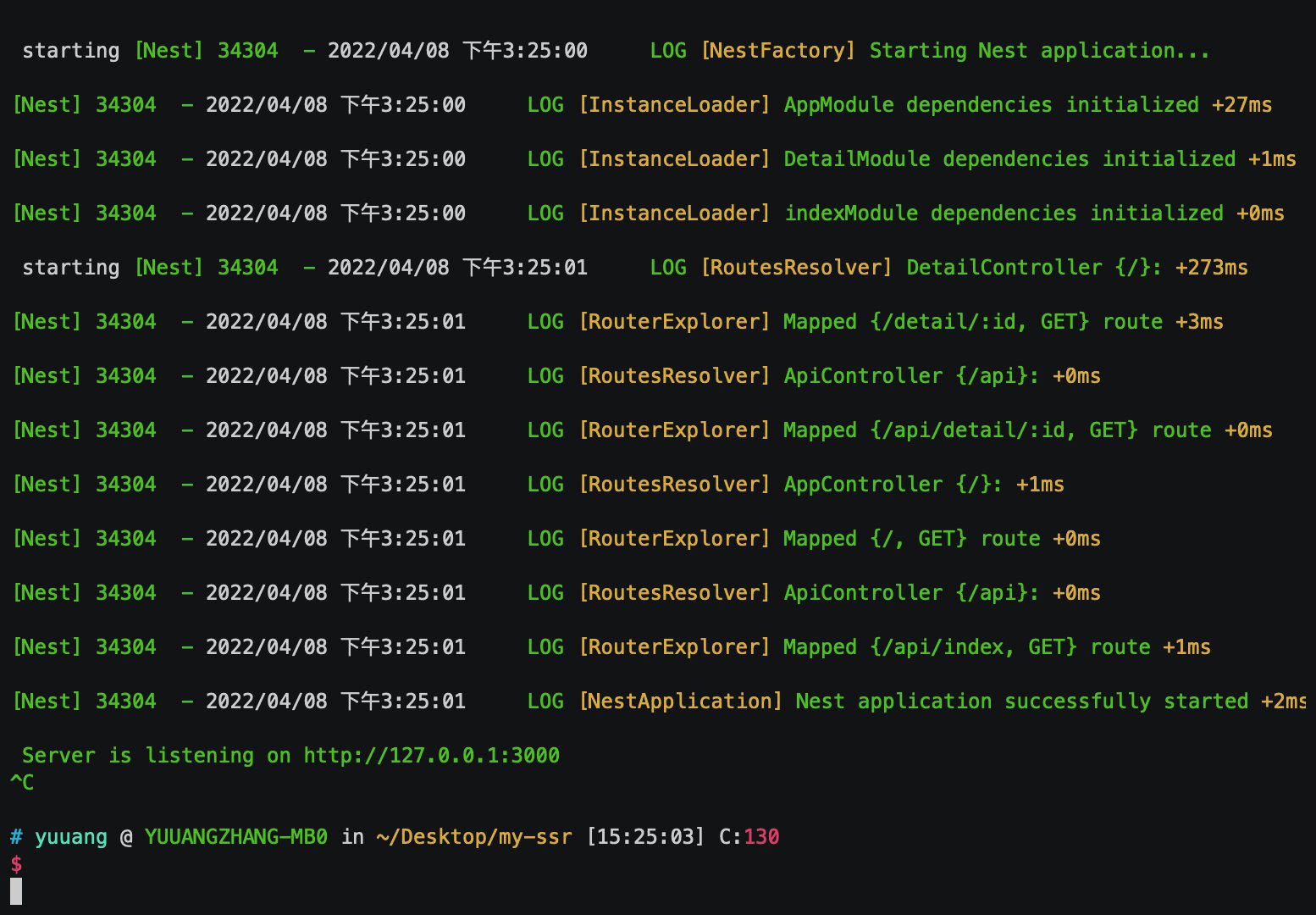
$ npm init ssr-app my-ssr-project
$ cd my-ssr-project
$ yarn # 建议使用 yarn, 也可以 npm install
$ yarn start
$ open http://localhost:3000 # 访问应用
$ yarn build # 资源构建,等价于 npx ssr build
$ yarn start:vite # 以 vite 模式启动,等价于 npx ssr start --vite通过访问以下链接来预览该框架通过 Serverless 一键部署到阿里云/腾讯云服务的应用详情。
通过使用 queryParams csr=true 来让 SSR 服务端渲染模式一键降级为 CSR 客户端渲染模式,也可以通过 config.js 来进行配置。
- http://ssr-fc.com/ 部署到阿里云的 React SSR 应用
- http://ssr-fc.com?csr=true 部署到阿里云的 React SSR 应用, 以 CSR 模式访问
- http://tx.ssr-fc.com 部署到腾讯云的 React SSR 应用
- http://tx.ssr-fc.com?csr=true 部署到腾讯云的 React SSR 应用, 以 CSR 模式访问
- http://vue.ssr-fc.com 部署到阿里云的 Vue SSR 应用
- http://vue3.ssr-fc.com 部署到阿里云的 Vue3 SSR 应用
- http://vue.ssr-fc.com?csr=true 部署到阿里云的 Vue SSR 应用, 以 CSR 模式访问
- http://vue3.ssr-fc.com?csr=true 部署到阿里云的 Vue3 SSR 应用, 以 CSR 模式访问
| Project | Status | Description |
|---|---|---|
| ssr |  |
cli for ssr framework |
| ssr-core |  |
core render for all framwork |
| ssr-plugin-midway |  |
provide start and build fetature by midway@2.0 |
| ssr-plugin-nestjs |  |
provide start and build feature by NestJS |
| ssr-plugin-react |  |
develop react application only be used in development |
| ssr-plugin-vue |  |
develop vue2 application only be used in development |
| ssr-plugin-vue3 |  |
develop vue3 application only be used in development |
| ssr-common-utils |  |
common utils in Node.js environment and browser |
| ssr-hoc-react |  |
provide hoc component for react |
| ssr-hoc-vue3 |  |
provide hoc component for vue3 |
| ssr-types |  |
provide common types |
| ssr-webpack |  |
start local server and build production bundle by webpack |
如果你想为本应用贡献代码,请阅读贡献文档,我们为你准备了丰富的脚本用于 bootstrap
虽然我们已经尽力检查了一遍应用,但仍有可能有疏漏的地方,如果你在使用过程中发现任何问题或者建议,欢迎提issue或者PR
注: 由于微信交流群人数限制,进群请添加私人二维码并备注进入 ssr 交流群,由于是私人微信,拉群后将会自行删除好友,敬请谅解。我们更加鼓励通过 issue 和 discussion 来交流问题
如果本项目能够对你有所帮助,希望得到来自于你的捐赠 ☕️ 为开源社区做一份贡献
$ cloc packages --include-ext=ts
993 text files.
679 unique files.
829 files ignored.
github.com/AlDanial/cloc v 1.90 T=0.62 s (264.7 files/s, 9026.5 lines/s)
-------------------------------------------------------------------------------
Language files blank comment code
-------------------------------------------------------------------------------
TypeScript 164 471 195 4927
-------------------------------------------------------------------------------
SUM: 164 471 195 4927
-------------------------------------------------------------------------------