基于 react + react-router + redux + styled-components + ES6 的 React 版 cnode 社区
src
├── App.js // 根组件
├── common // 公共组件
│ ├── auth // 鉴权组件
│ │ └── index.js
│ ├── errorPage // errorPage组件
│ │ ├── index.js
│ │ └── style.js
│ ├── footer // 底部导航组件
│ │ ├── index.js
│ │ └── style.js
│ ├── loading // loading组件
│ │ ├── index.js
│ │ └── style.js
│ └── topnav // 顶部导航组件
│ ├── index.js
│ └── style.js
├── index.js // 入口主文件
├── pages // 视图组件
│ ├── create // 添加帖子组件
│ │ ├── index.js
│ │ ├── store
│ │ │ ├── actionCreators.js // 提交 action
│ │ │ ├── actionTypes.js // 定义 action types 常量
│ │ │ ├── index.js // 导出 actionCreators、actionTypes、reducer
│ │ │ └── reducer.js // 处理数据
│ │ └── style.js
│ ├── detail // 帖子详情组件
│ │ ├── index.js
│ │ ├── store
│ │ │ ├── actionCreators.js
│ │ │ ├── actionTypes.js
│ │ │ ├── index.js
│ │ │ └── reducer.js
│ │ └── style.js
│ ├── header // tab组件
│ │ ├── index.js
│ │ ├── store
│ │ │ ├── actionCreators.js
│ │ │ ├── actionTypes.js
│ │ │ ├── index.js
│ │ │ └── reducer.js
│ │ └── style.js
│ ├── login // 登录组件
│ │ ├── index.js
│ │ ├── store
│ │ │ ├── actionCreators.js
│ │ │ ├── actionTypes.js
│ │ │ ├── index.js
│ │ │ └── reducer.js
│ │ └── style.js
│ ├── message // 消息组件
│ │ ├── index.js
│ │ ├── store
│ │ │ ├── actionCreators.js
│ │ │ ├── actionTypes.js
│ │ │ ├── index.js
│ │ │ └── reducer.js
│ │ └── style.js
│ ├── mine // 个人中心组件
│ │ └── index.js
│ ├── replies // 回复帖子组件
│ │ ├── index.js
│ │ ├── store
│ │ │ ├── actionCreators.js
│ │ │ ├── actionTypes.js
│ │ │ ├── index.js
│ │ │ └── reducer.js
│ │ └── style.js
│ ├── topic // 帖子列表组件
│ │ ├── index.js
│ │ ├── store
│ │ │ ├── actionCreators.js
│ │ │ ├── actionTypes.js
│ │ │ ├── index.js
│ │ │ └── reducer.js
│ │ └── style.js
│ └── user // 用户详情组件
│ ├── index.js
│ ├── store
│ │ ├── actionCreators.js
│ │ ├── actionTypes.js
│ │ ├── index.js
│ │ └── reducer.js
│ └── style.js
├── serviceWorker.js
├── statics //静态文件
│ └── iconfont
│ ├── iconfont.eot
│ ├── iconfont.svg
│ ├── iconfont.ttf
│ └── iconfont.woff
├── store // redux
│ ├── index.js // store
│ └── reducer.js // 导入各个组件的reducer并合成一个reducer
├── style.js // 全局样式
└── utils // 工具函数
├── http.js // 全局 axios 配置
└── index.js // 格式化时间函数
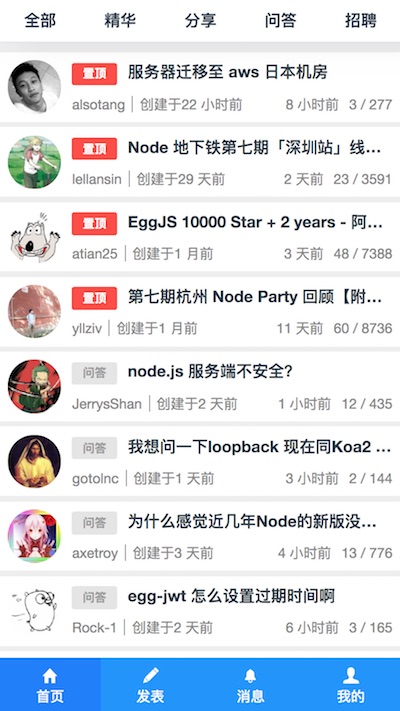
- 登录功能
- 列表分页,查看帖子详情
- 发表帖子
- 个人中心
- 查看其它人的资料
- 回复帖子、回复帖子下的某个人
# 安装依赖
npm install
# 热加载服务运行在 localhost:3000
npm start
# 打包项目(打包完成后项目会存放到build目录下)
npm run build如果觉得这些内容不错,请我喝杯咖啡吧。