Zero is a node.js web framework. It can help you build robust and flexible application in an extremely easy way. The two main features make zero different from other framework are:
Modules provide behavior convention instead of calling invention. Which means once a module is installed, provided behavior will be attached to the system automatically without a single line of calling its api. For example, if you install user module, the routers to handle login and registry is set, and the user model is built.
The purpose of behavior convention is to reduce the reduplicate work of implementing common logics, such as user login, to its limits. �And the other goodnees comes along is that, it makes system more flexible for enable or disable behavior doesn't require code changing.
There are several powerful module to help you build your system using event in zero. Modules can be loosely coupled easily. What is more amazing is that, the event fire stack for every request can be dumped and made into a graph by using zero dev tool.
This shares the same philosophy of not changing existing code with Behavior Based Module System.
With this feature, we are planing on something really awesome called Cross Language Event. It will enable zero to trigger events handled by another zero system implemented in a different language like Go or Python. Once this work is done, developers can share or reuse all zero modules of any supported languages.
Let's try to install a blog system twenty based on zero.
> npm install zero -g
> zero new blog
> cd blog
> zero install twenty
...waiting for twenty install...
> cp modules/twenty/config.sample.js modules/twenty/config.js
> node app
For further information to use the blog, please visit https://github.com/sskyy/zero-twenty.
Developer are strongly suggestted to install dev tool(it is a module too) to explore the system.
> zero install dev //at root of your application
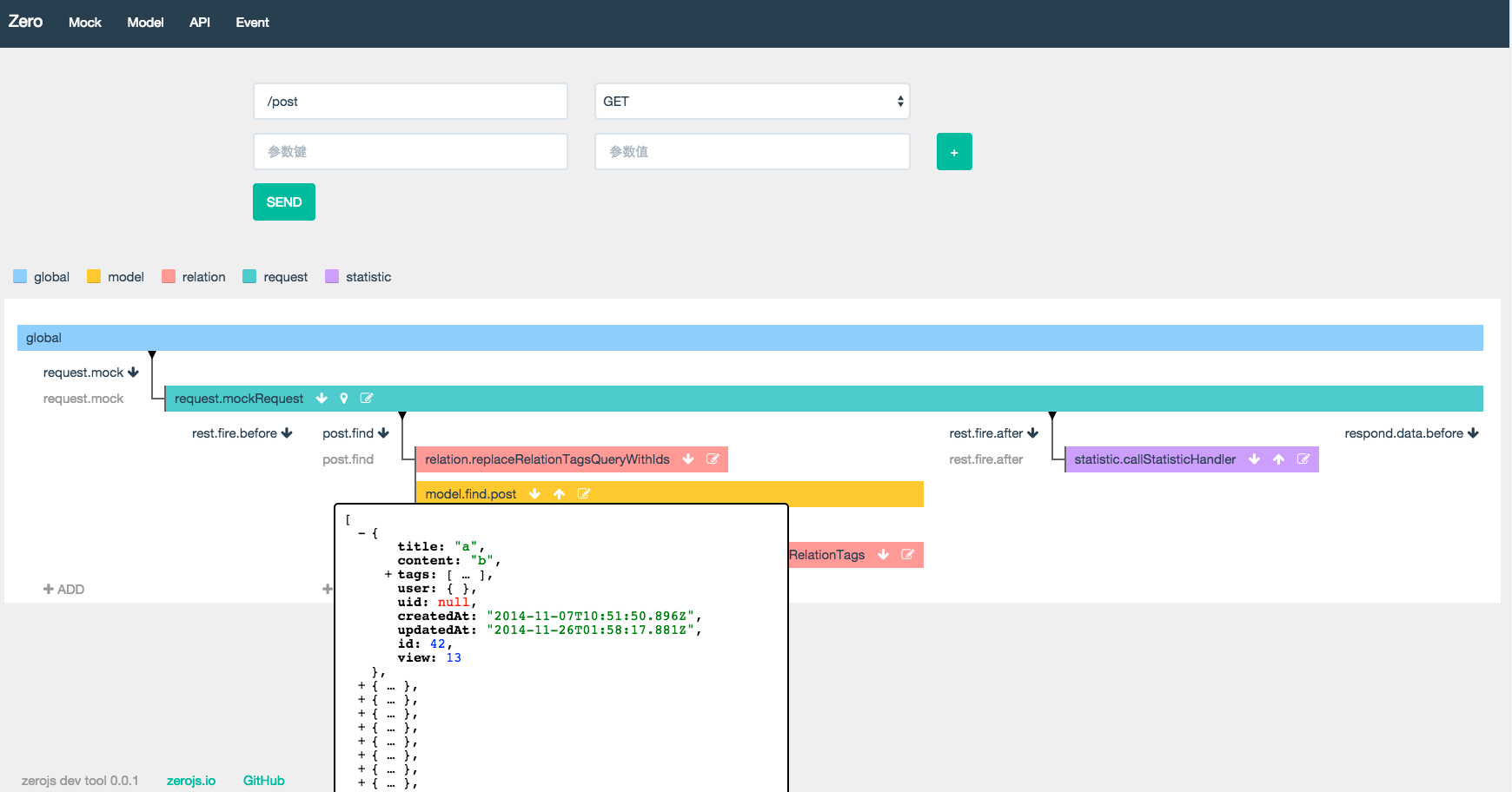
Simply visit http://localhost:3000/dev/index.html to open dev tool. You should see something like this:
Zero dev tool is very powerful, you can checkout model definitions, mock any request to view the event fire stack and even edit event handler's code at realtime. Try it you self!
Other awesome modules(or package) to play with:
- Nine A GTD application integrated with tomato clock. Remember remove twenty before install this one, this module use multiple user system which may conflict with twenty.
- Color A simple application for you to create your own color wall. Conflict with twenty too.
You may notice that there's no difference between a module and a application package, so mostly diffrent application can exist at same time.
Run zero new <app_name> in any directory.
Simply execute zero install <module_name> in root of you application.
Zero module follow the standard npm package rules, the only restrict is that you should name your module name start with zero- in package.json.
Declare zero dependency in package.json like:
{
"name":"zero-YOUR_MODULE_NAME",
"zero":{
"dependencies":{
"DEPEND_MODULE" : "VERSION"
}
}
}
When zero start, module's instance will be passed to its dependency's expand method, so extra behavior can be extend to it. Visit http://www.zerojs.io/modules to checkout available module's and their's usage.
We strongly suggest you explore the code of twenty, which used the most of zero popular modules. And try to install zero dev tool to see the real advantage of using zero. Some step by step guide are list below:
We need your PR for docs of other languages!