Nodejs在线文件管理工具,Nodejs-Express-前后端分离-跨域
- 文件列表展示
- 文件的上传下载
- fs
- path
- express
- body-parser
- multer
-
前端是基于 React 的 create-react-app 项目来实现
-
后端是基于 Express 的框架来做
-
数据跨域请求
-
功能实现
(1)前端项目实现跨域获取后端数据
(2)展示数据到前端页面中
(3)前端框架进行文件的上传功能
(4)前端框架进行文件的下载功能
简单的实现了文件的展示、上传、下载,实现前后端项目分离,前端项目跨域获取后端数据;这个文件夹包含了两个项目:前端项目为my-react-app,后端项目为my-express
(无)
1.*下载包 *
> https://github.com/Geek-LHJ/FlieManage-Nodejs-Express.git
2.先进入后端项目 :my-express,安装依赖并运行项目
> cd FlieManage-Nodejs-Express\my-express
> npm install
> node app.js
可在本地打开 localhost:8000/list 下查看
3.再进入前端项目:my-react-app,安装依赖并运行项目——一定要在新的一个界面下打开项目,防止前后端项目冲突项目
> cd FlieManage-Nodejs-Express\my-react-app
> yarn install
> yarn start
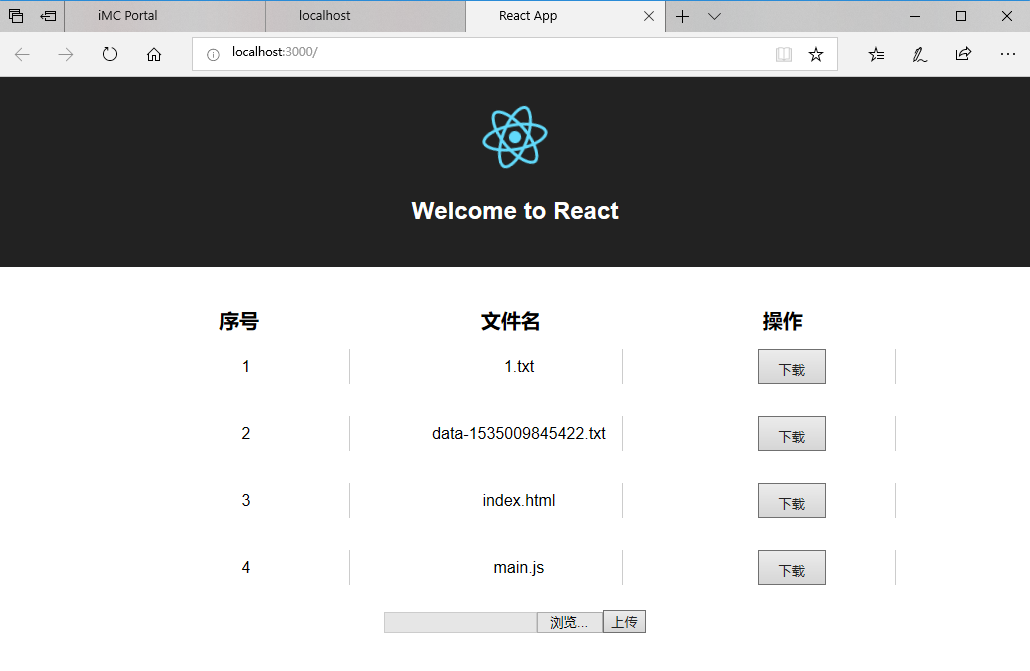
可在本地打开 localhost:3000 下查看
先运行后端项目:my-express
node app.js
在浏览器里面输入下面端口并打开:http://localhost:8000/list
再运行前端项目:my-react-app
yarn start
在浏览器里面输入下面端口并打开:http://localhost:3000
我们可以在前端项目里面看到后端项目提供的数据,同时还可以导入新文件和下载目录中的文件