娱乐项目,请勿当真 !!!
之前在学习React的时候,在 bilibili 看到 React 学习视频,于是马上着手 React版本的卖座App 开发
// 前端
React TypeScript Antd-Mobile Dayjs 3D-selection tailwindcss
// 后端
nestjs(websocket+jwt等)- 部分直接调用
卖座App的接口 - 支付接口自己写的
nestjs后端 , 用的是支付宝沙盒 - 很小部分用的是
mock的接口
- 大概就这些功能,感觉自己搞了个
低配版的卖座App - 自己对
TS其实并不太能掌握,可能导致有些混乱,请见谅 - 自己的
后端水平,emmmm,真不好说,如果我这个建表给我大学老师看到估计头都给锤烂 ╮(╯▽╰)╭ - 用的是
卖座App的接口,谢谢卖座App提供给我这么宝贵的接口供我学习,万分感谢 - 如果可以的话,可以直接
folk和提issue,旨在互相学习(*^▽^*)
前端: https://github.com/zhengyongkai/react-maizuo
后端 https://github.com/zhengyongkai/nest-maizuo-backend/tree/master
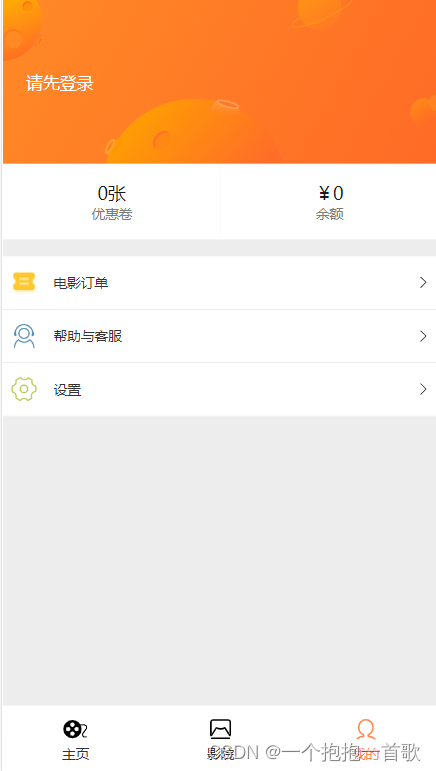
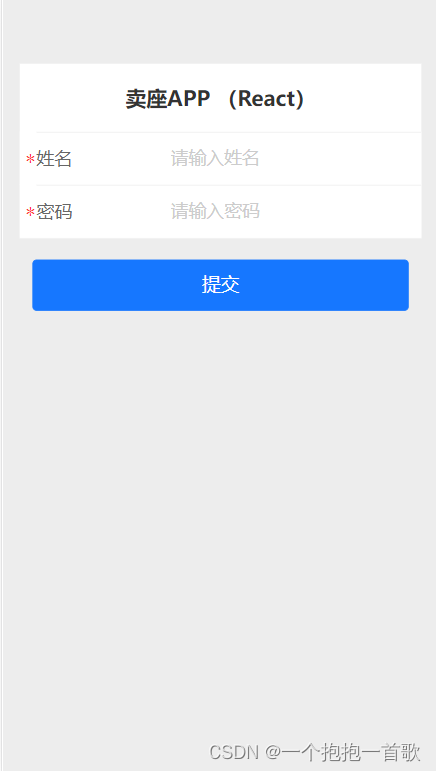
- 基础功能
- 选座
- 简单聊天
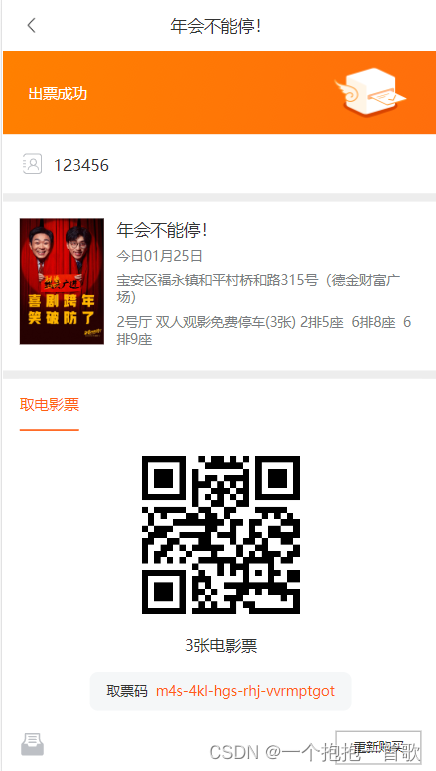
- 订单转成图片下载
- 支付功能,包括选择优惠券
- 用上
tailwindcss - 百度地图实现路线规划
- 余额支付
- 优化....
- 自己封装了少量
hook, 以及将自己工作的经验和学习相互转化 - 将一些工具封装成
单例模式 - 不会用ts类型体操,所以有些
ts类型比较简单 - 年后可能再找
工作机会,希望有大佬可以给一次机会
- 一些类型声明
- 一些功能页面拆分
等我回去更新个最新版本 ==
2024.02.27 添加 github 登录和图片上传