🤩 仅需修改配置文件就可以展示毕业设计的图像分析、时序分析的毕设系统
- 📦 开箱即用 | 只需更改配置文件和markdown即可成为自己的毕业设计系统
- 🏠 架构简单 | 采用
Next.js + NextUI + TailwindCSS, 整体架构便于理解
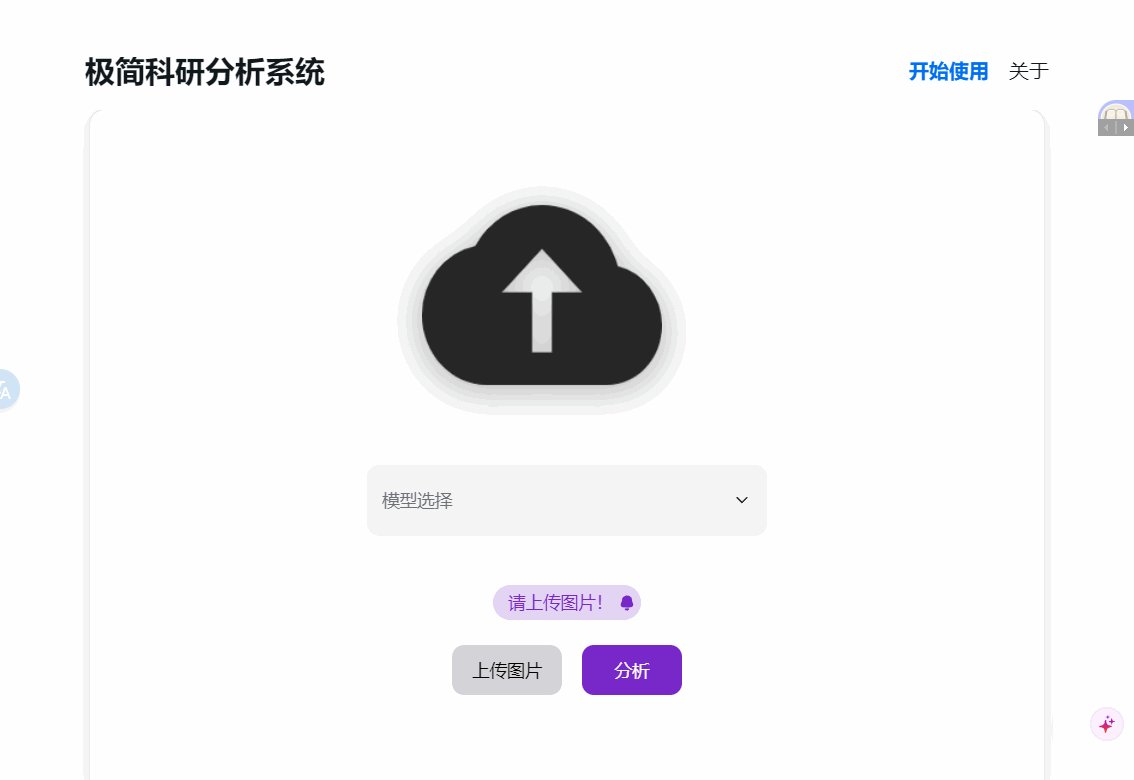
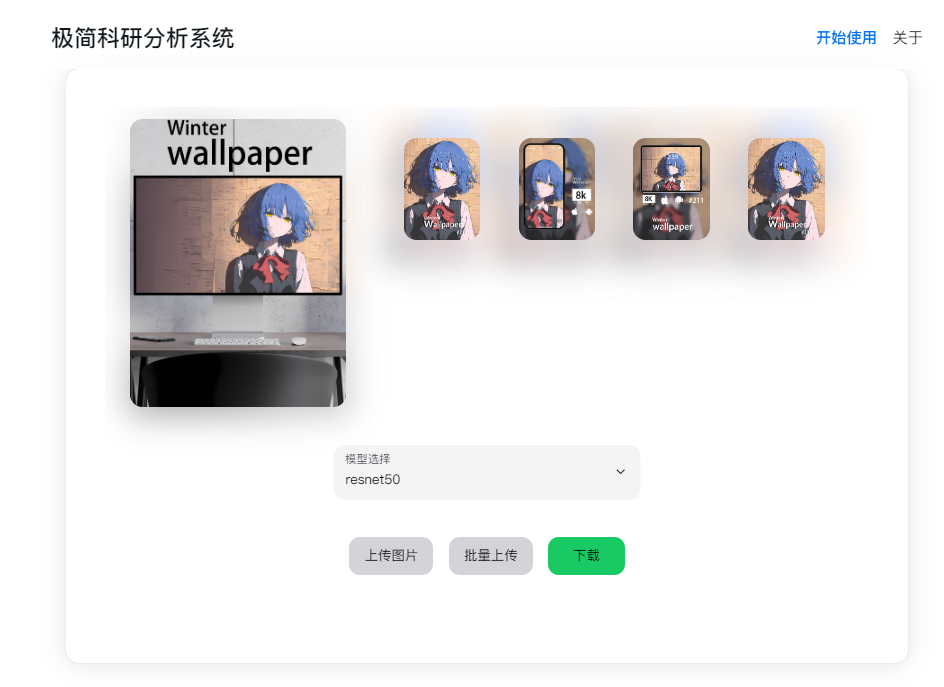
极简科研分析系统可以更改为您的毕业设计名称,方便修改和答辩:
在项目根目录找到 .env.local,修改 NEXT_PUBLIC_PROJECT_NAME
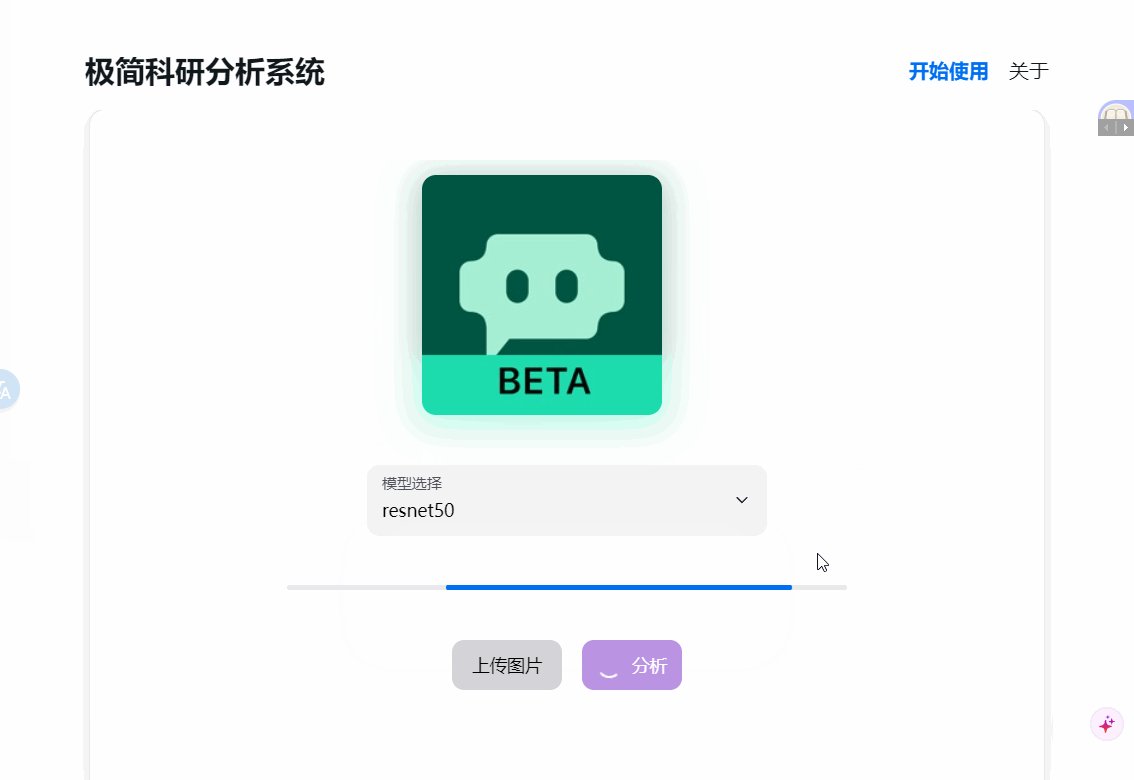
- 在项目根目录找到
.env.local,修改NEXT_PUBLIC_MODEL_SELECT
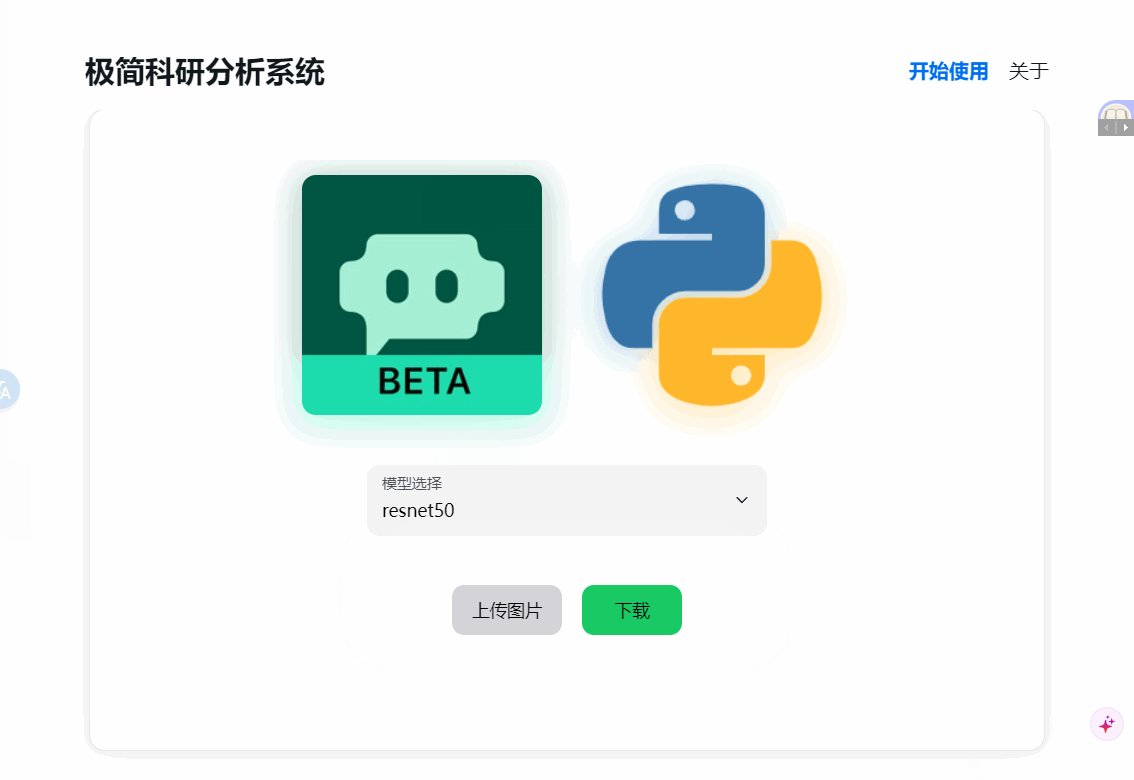
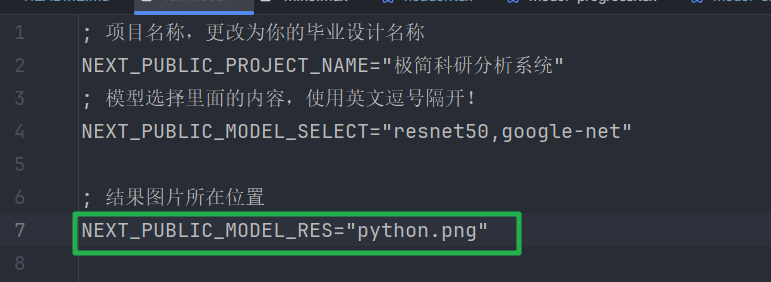
如果你不想走服务器流程知识仅仅展示,可以直接把你的效果图地址 public 文件下,然后修改 .env.local,修改 NEXT_PUBLIC_MODEL_SELECT 为你的public文件下的文件名即可
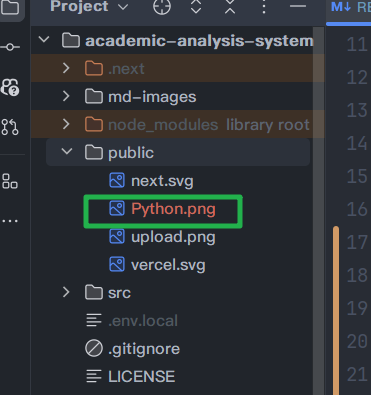
- 放到public下
- 修改处理批量的大小
NEXT_PUBLIC_RENDER_IMAGES_LEN
- 把图片放入到public
NEXT_PUBLIC_MODEL_RES_BATCH_PREFIX="res"
NEXT_PUBLIC_MODEL_RES_BATCH_SUFFIX=".png"
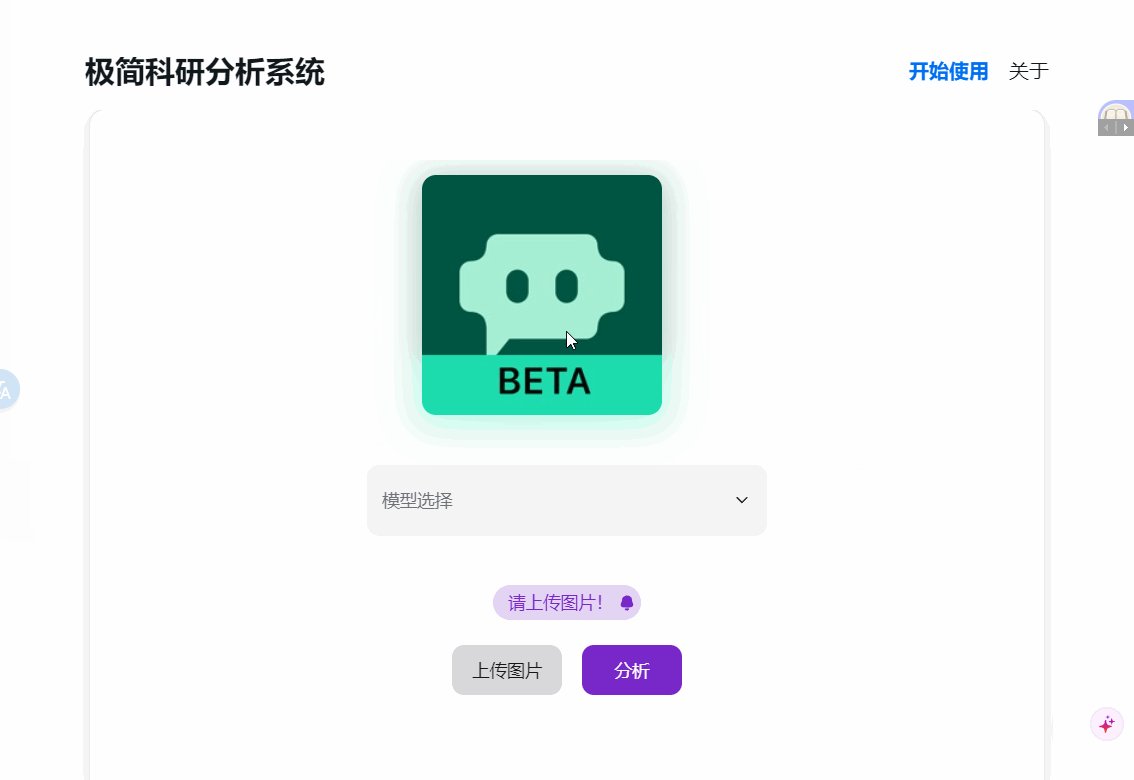
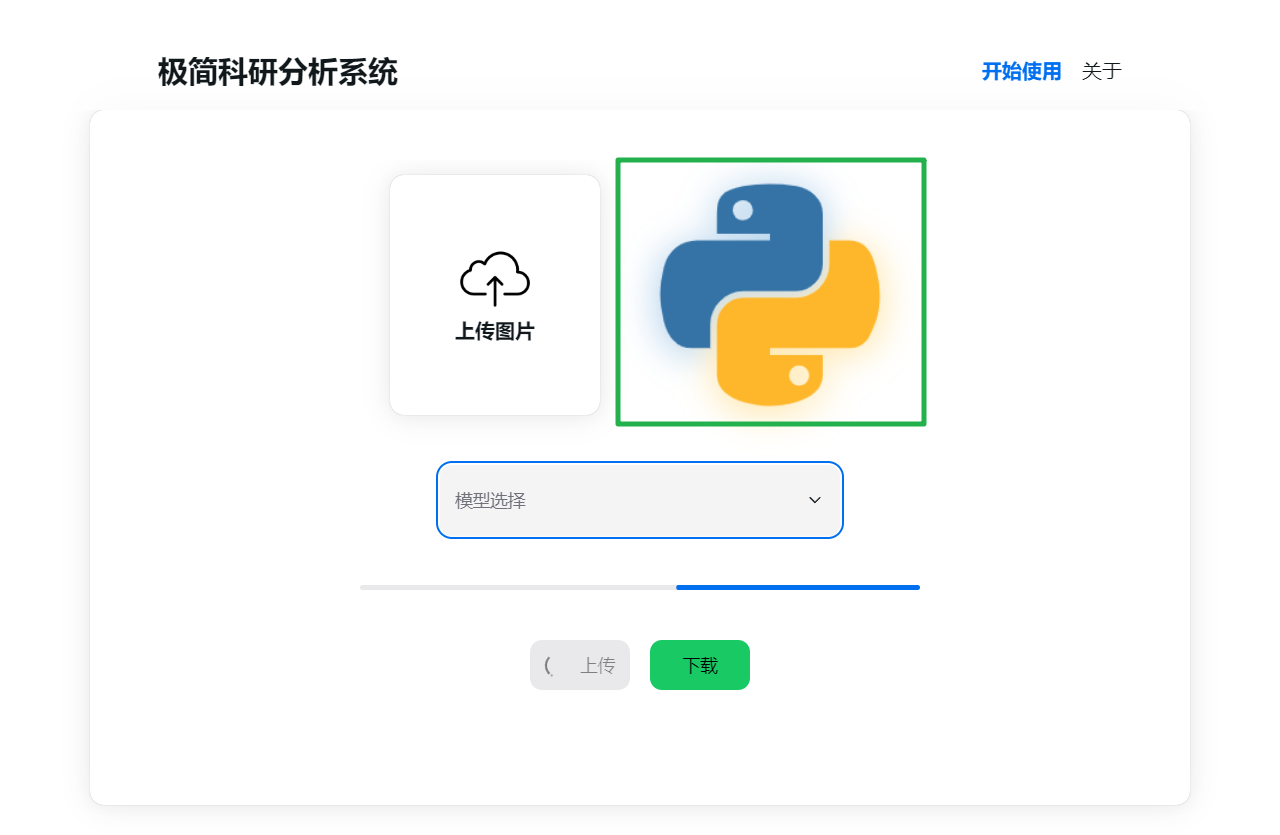
- 效果展示
这个页面是根据markdown文件实时渲染
- 在
src/docs下更改mine.mdx的内容即可实时渲染关于界面
- Next.js
- NextUI
- TailwindCSS
- TypeScript
- 安装依赖
yarn- 启动项目
next start感谢以下开源项目对我Next.js的学习和对本项目的帮助: