一个功能完整齐全的Bloc模式Flutter App项目。更关注架构的SPA应用。
项目更关注整体架构,以SPA方式完成全局Loading,全局Toast,全局命名路由动画,参数传递等功能。以Bloc方式实现状态管理,一键换肤等功能。实现了屏幕适配,可自定义全局Loading的请求封装,分离开发、测试、生产环境,WebView自然也一定要有咯。项目大部分都使用Flutter原生API来完成。使用少量原生插件。喜欢请Star,尽量别 Fork。
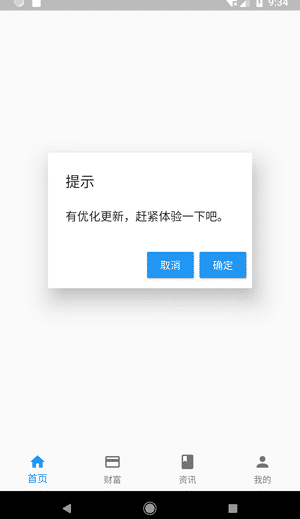
APP强更提示:
- 虚拟机似乎不支持强更,需要用真机试
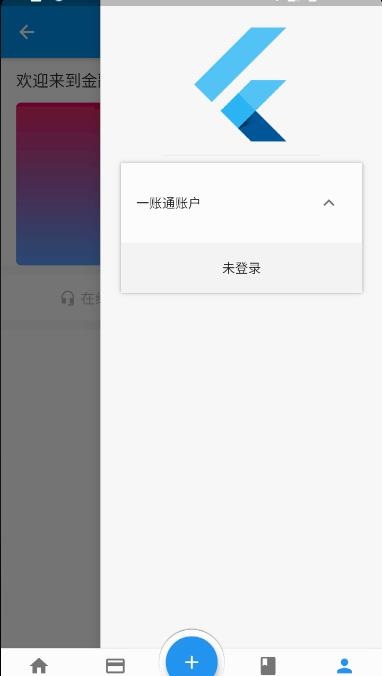
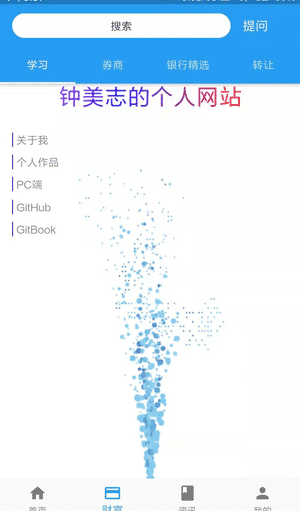
 |
 |
 |
 |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
- ZFit 屏幕适配
- RouteSetting + 路由数据回传
- 自定义App桌面 图标 + 名称
- 无限轮播图
- EventBus
- koa2 + node 后台服务器
- 封装请求
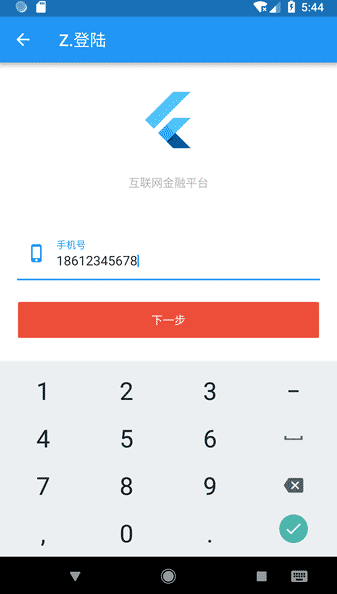
- Storage 保持登录状态
- 解决页面切换重绘问题
- webview
- 下拉刷新 + 上拉加载
- keepa-live && 缓存Widget
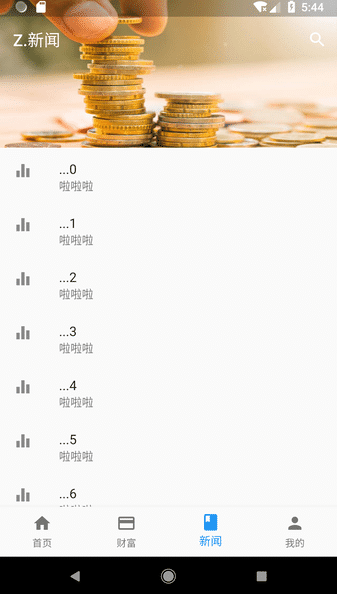
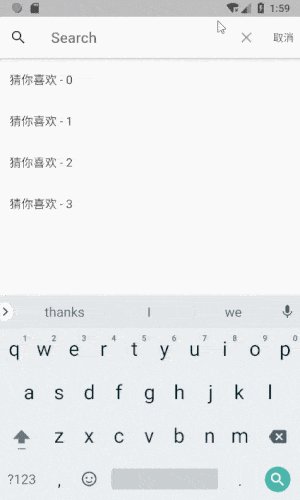
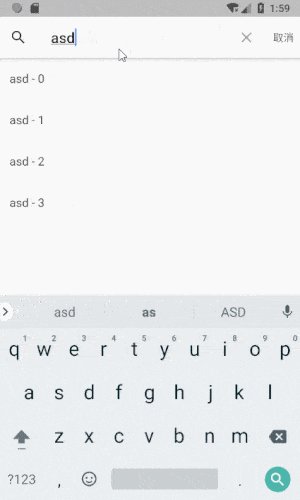
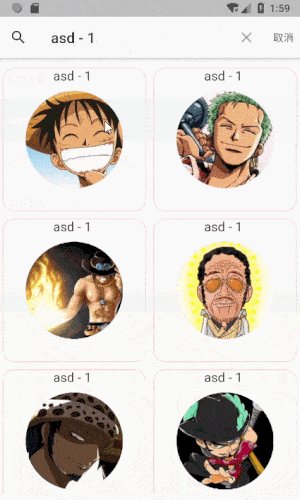
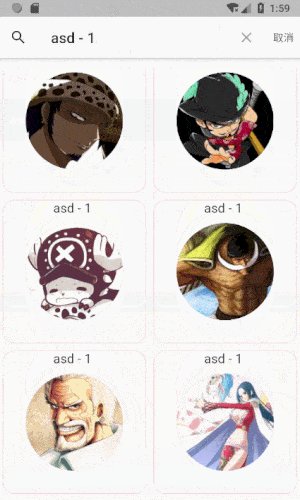
- 搜索功能
- App强制更新
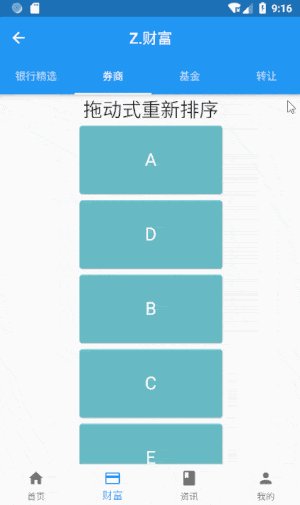
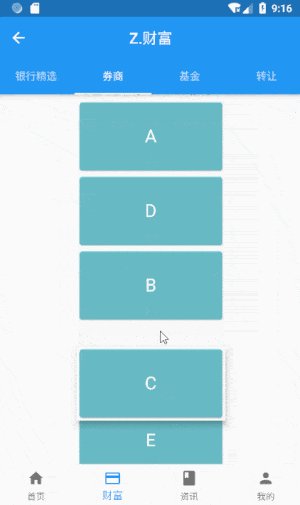
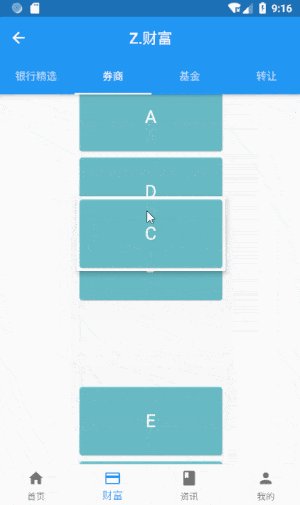
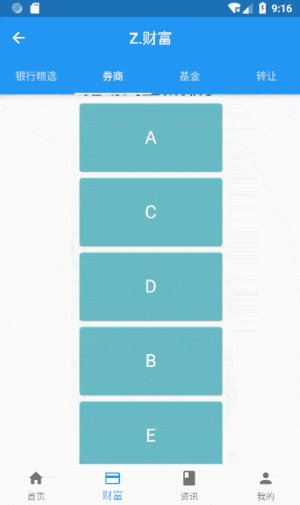
- 拖动式排序
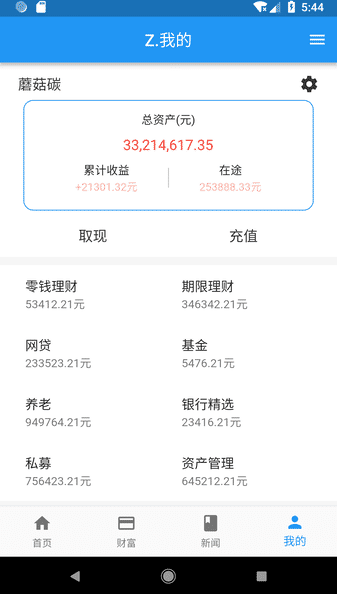
- BLoC模式 实现状态管理
- 一键换肤
- 重写Flutter部分类
- 全局Toast + 全局 Dialog
- 全局 命名路由动画
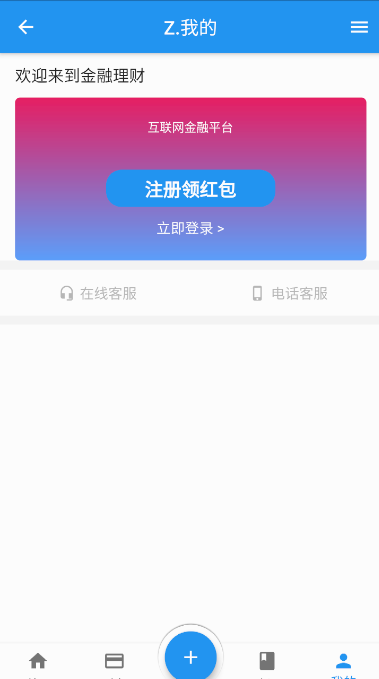
- 实现 SPA (单页面应用)
- 环境分离
- 元数据(由于flutter不支持反射,End)
- Bloc模式完善
- node架构完善
主目录:
- assets:静态文件
- back-end:mock数据
lib目录:
- config:配置文件
- domain:实体类
- bloc:逻辑模块
- page:页面
- plugin:独立组件/插件
- routes:路由
- service:接口封装 + API地址
- styles: 常用样式类
- utils:工具类
- view:可复用Widget
主要管理文件
service.dart:请求管理manager_page.dart:单页管理
- 安装
node.js - cd 到项目
back-end目录下 - 控制台运行
npm i - 控制台运行
node server.js - 启动服务端成功
- tip:记得先要修改
config文件下的 baseUrl - tip:如果要启动node的负载均衡/热重载请使用PM2
附: 如果是本地调试,baseUrl请使用IP + 端口
End 附:
- BLoC模式
- 不使用setState就能刷新页面
- 在多个页面**享状态。




