Welcome to Azure chatGPT demo, a fascinating chatGPT website built with Node.js and Azure OpenAI gpt-35-turbo (version 0301)/gpt4 model. This project serves as a great starting point for developers who are interested in developing chatbot applications using JavaScript and Azure OpenAI API.
-
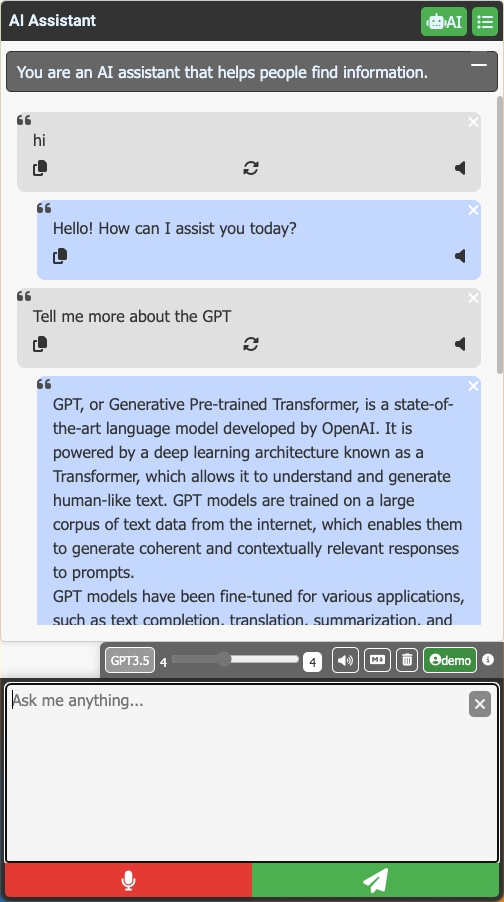
You can now fully control messages in your current conversation. You have the ability to delete, hide, or unhide any message in the conversation. This means you can control the AI's memory for the conversation, allowing you to get more out of your conversations.💫

-
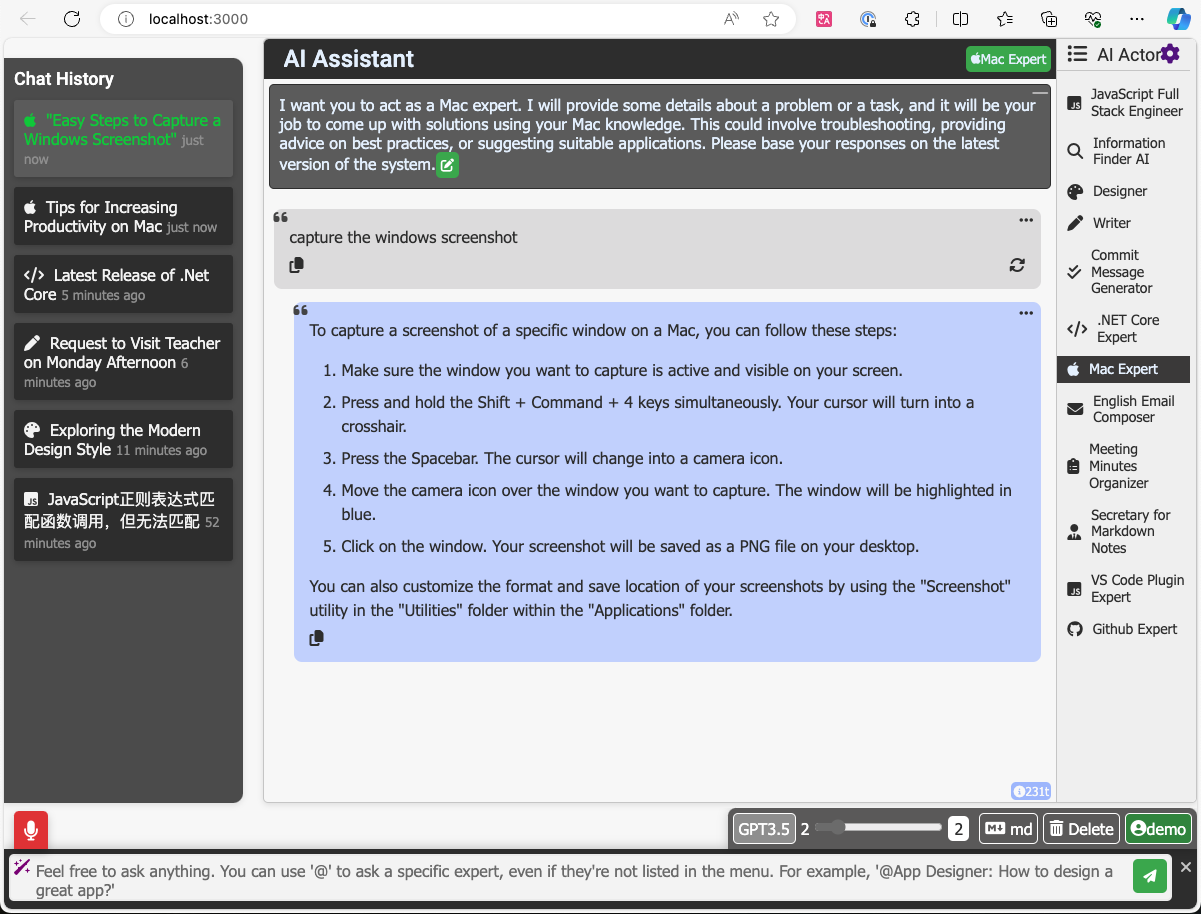
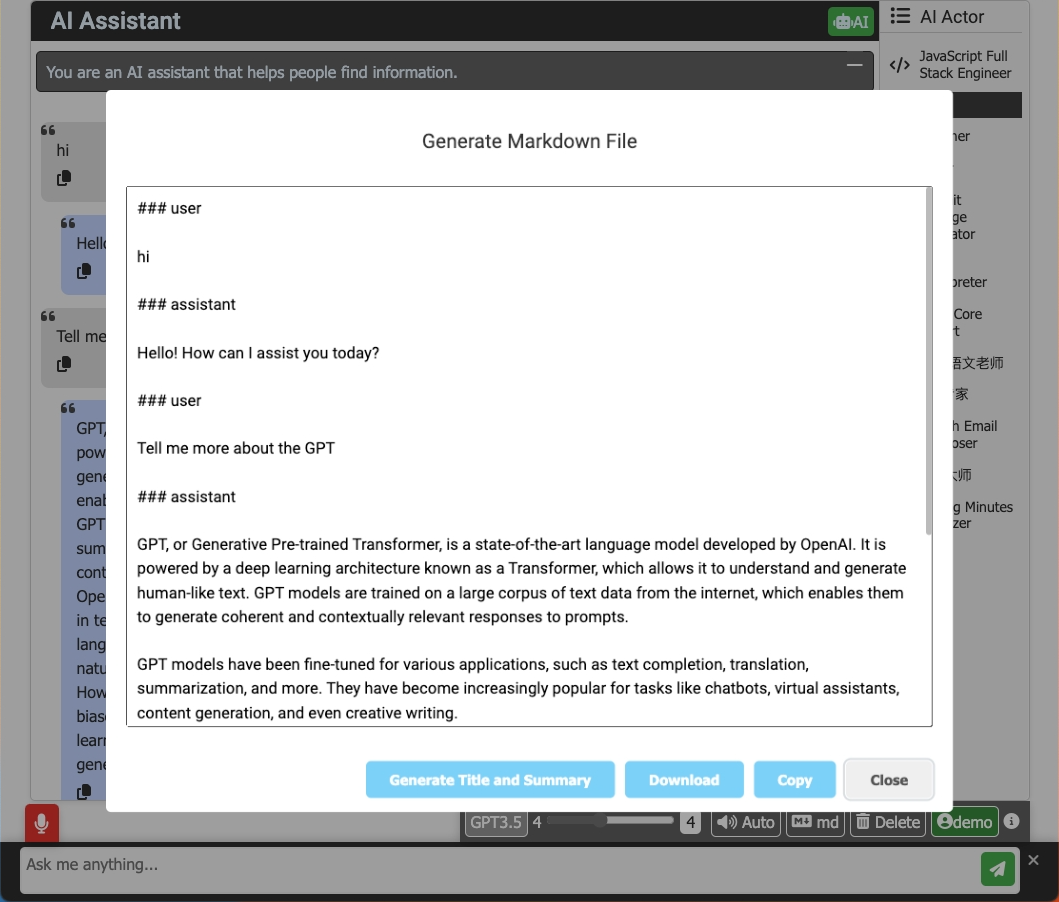
Summarize current conversation and save it to markdown file 📝

-
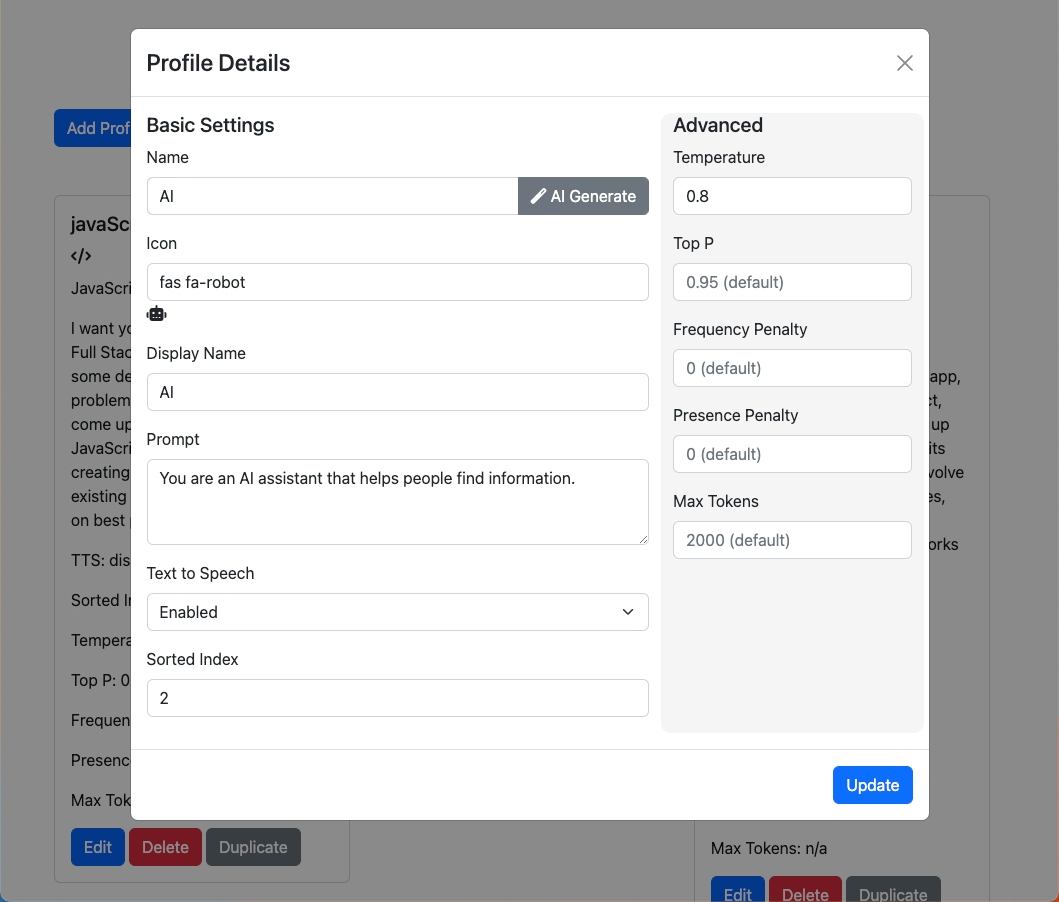
Manage AI profiles and support to Create new AI profile by using GPT-4 model in seconds 🤖!

-
Support for Azure Text-to-Speech engine 📢
-
Support generating image from text by using DALL-E API 🖼️
-
Support Speech-to-Text by using Azure Speech-to-Text engine 🎙️
-
Display actor avatar and name in header when selected
-
Support for loading system prompt from remote URL
-
Message formatting preservation
-
Token counter
- Node.js installed on your local machine
- An API key and endpoint from Azure OpenAI portal
-
Clone the project to your local machine
-
Create a
.envfile in the root folder of the project -
Add your API key and endpoint to the
.envfile using the following format:API_KEY=yourgpt35apikey API_URL=https://$yourendpoint GPT_4_API_KEY=yourgpt4apikey GPT_4_API_URL=https://$yourgpt4endpoint -
(Optional) Add extra features with
PROMPT_REPO_URLSandAZURE_TTS:-
PROMPT_REPO_URLSis a JSON object containing the user name and the URL of the prompt file:PROMPT_REPO_URLS={"user1":"user1prompts.json", "user2":"user2prompts.json","user3":"user3prompts.json"}For the
user1prompts.jsoncontent format, check the example file at./public/prompts.json. -
AZURE_TTSis a JSON object containing the subscription key and the endpoint of the Azure Text-to-Speech service:AZURE_TTS={"subscriptionKey":"your subscription key","endpoint":"your endpoint"} -
API_DALLE_URLis the endpoint of the DALL-E API service:API_DALLE_URL=yourdalleapiurl
-
-
Install the necessary packages:
npm install -
Start the server:
npm start -
Open your browser and visit http://localhost:3000 to enjoy the chatGPT for your own!
Now you're all set to explore and develop your chatbot application using JavaScript and Azure OpenAI API. Happy coding! 🎉