将一个目录设置成一个静态服务器。。大家肯定遇到过,当后端 API 没有编写完成时,前端无法进行调试,这就导致了前端会被后端阻塞的情况。而ssr相当于是搭建了一个 Mock Server ,构建假数据,然后把这些假数据存到 JSON 文件上,Mock Server 可以响应请求或者生成页面,当然也可以顺便生成 API 文档。
- 强制跨域访问(AJAX请求不报错)
- 启动多个服务,自动解决
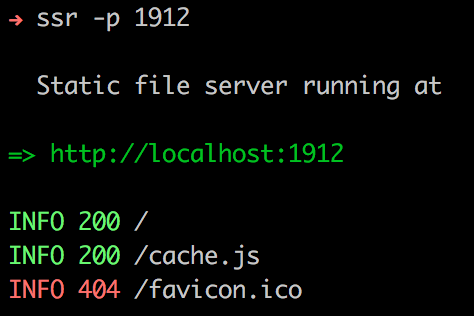
端口冲突 - 设置指定端口号
- 构建 Mock Server 开发环境构建一个模拟的服务器
Mock Server 的概念非常简单,就是在开发环境构建一个模拟的服务器,然后构建假数据(Mock Data),再利用构建的假数据来进行开发。
npm install -g ssr
命令帮助。
Usage: ssr [options]
Options:
--help, -h Show help # 展示帮助
--version, -V, -v Show version number # 显示版本信息
--port, -p Set the port! # 设置端口号
--cors, -c allows cross origin access serving # 允许跨源访问服务
--proxy Local data mock [string] # 本地模拟数据
copyright 2015命令使用 ssr
$ ssr # 默认 端口 1987 访问地址:=> http://localhost:1987
$ ssr -p 2015 # 端口设置 2015 访问地址:=> http://localhost:2015
$ ssr -cp 2015 # 端口设置 2015 并且 可以跨域访问注意: 默认不传端口,起多个服务不会发生端口冲突,尽情玩耍吧。
- 建两个目录文件
dir1和dir2 - 分别进入这两个目录使用
ssr起服务 dir1运行ssr -cp 1987起来之后为http://localhost:1987,dir2运行ssr -cp 2015起来之后地址为http://localhost:2015
- 在
dir1中存一个文件file里面是JSON数据格式 - 在
dir2中存一个index.html通过jQuery去访问file文件返回JSON或者你输入file文件中的内容的内容
proxy.config.js 的配置方法:
module.exports = {
// Mock 数据返回
'GET /users': [{name:'kenny wang'}, {name:'JSLite doc'}],
'GET /users/1': {name:'JSLite api'},
'POST /users':{name:'JSLite'},
'POST /users/2':"22323sd",
'POST /users':function(data,url){
// data 接受传递数据
// url 请求
// 接受
// - form-data
// - x-www-form-urlencoded
// - raw
if(data.name === 'jslite'){
return {name:'卧槽121221'}
}else{
return {name:'yyy'}
}
}
};使用方法
$ ssr --proxy example/proxy.config.js -p 19992npm install ssrnodejs 中应用,这个在 idoc文档生成工具中应用过了
var ssr = require('ssr');
ssr(1998);