TabLayout(不仅仅是TabLayout). 高能自绘控件, 继承自ViewGroup, 非组合控件.
- 支持任意类型的
child视图. - 支持任意类型
Drawable的指示器. - 支持智能开启
横向滚动. - 支持智能开启
平分item宽度(1.5.4后). - 支持
高凸模式, 允许某个child高出一节显示. - 支持
滑动选择模式, 滑动的时候智能选择上一个或下一个. - 支持
角标配置. - 支持
ViewPager和ViewPager2 - 支持
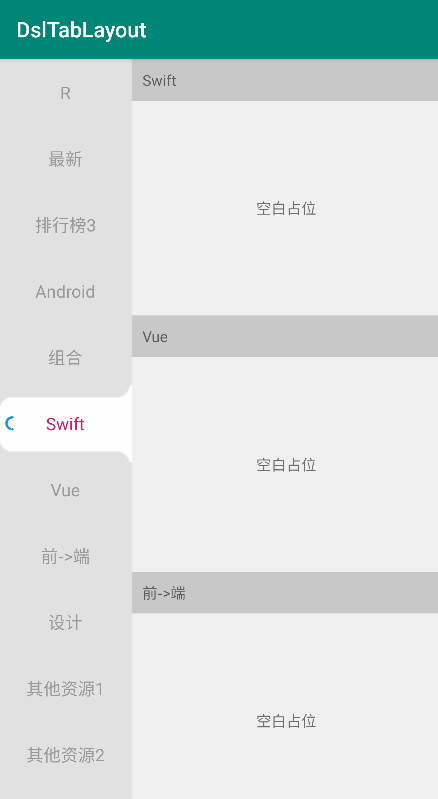
竖向(2.0.0后) - 支持指示器
居中靠左靠右展示(2.1.0后) - 支持选中后
突出异形效果(2.2.0后) - 支持
RTL(3.0.0后,minSdk>=17) - 支持
指示器颜色滑动渐变效果(3.0.1后) - 支持
指示器闪现效果(3.1.0后)
直接当做横向/竖向的LinearLayout使用方式即可, 无特殊要求.
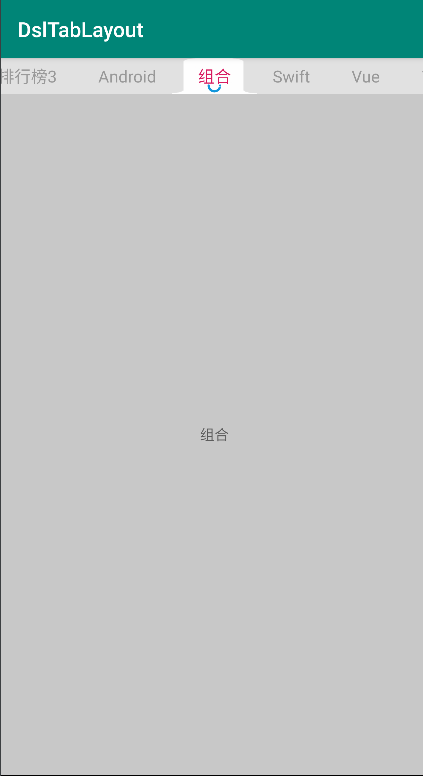
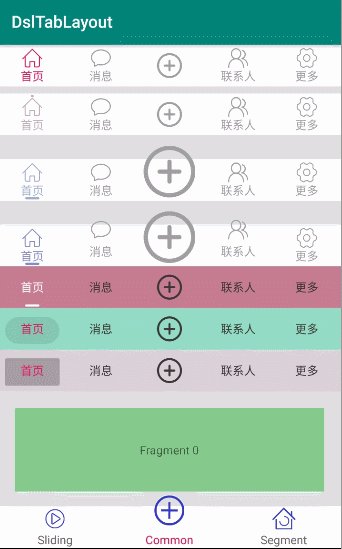
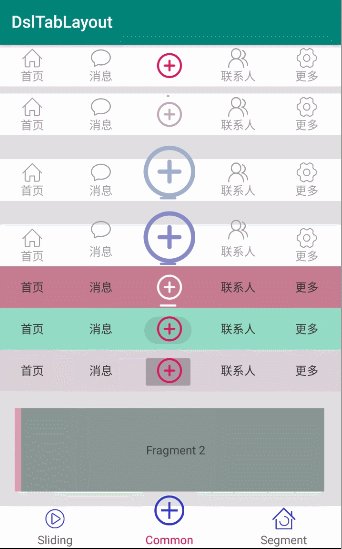
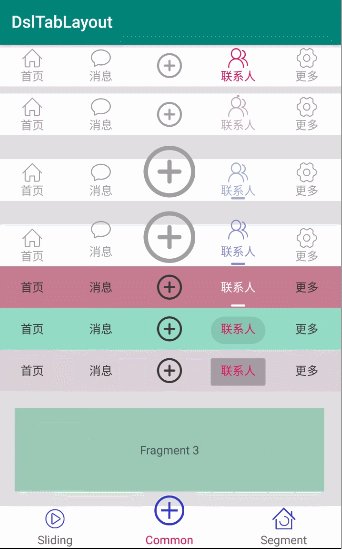
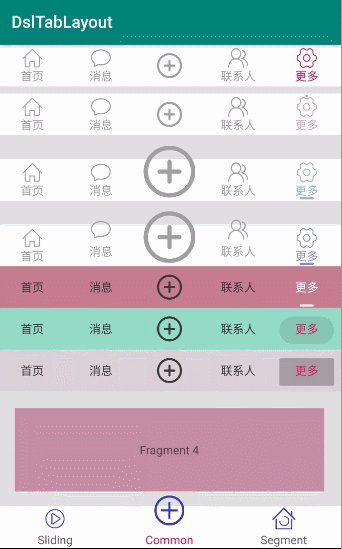
一个DSLTabLayout可实现以下3中效果
高能自绘控件, 继承自ViewGroup, 非组合控件.
无需选择, xml配置即可, 还不赶紧收下?
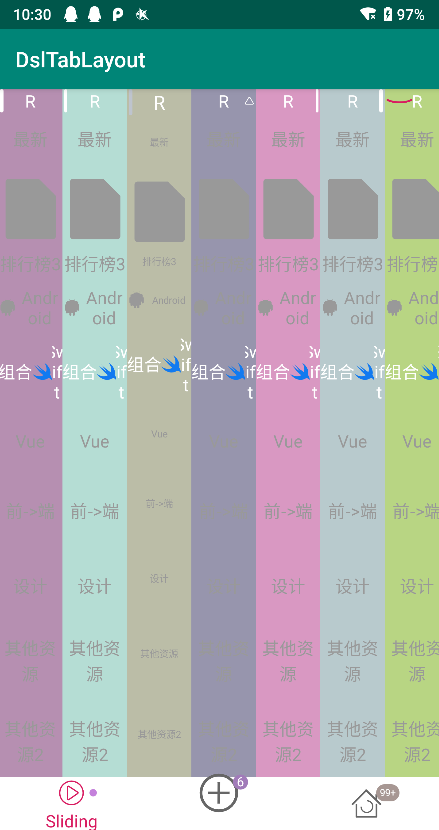
| 带滚动效果和角标 |
|---|
 |
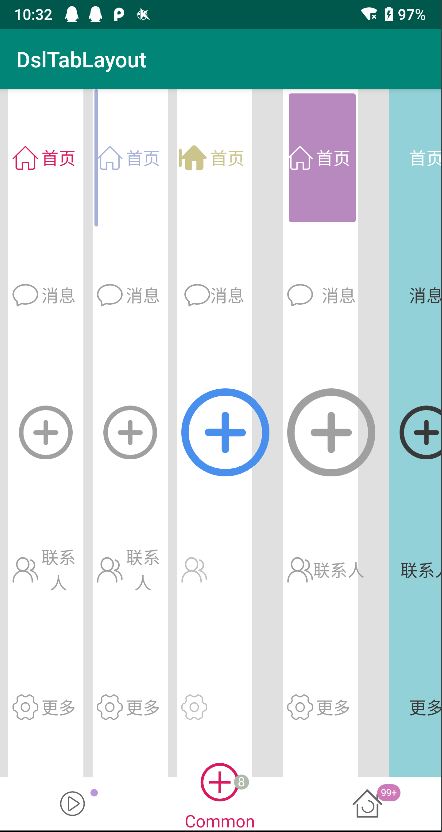
| 普通和高凸效果 |
|---|
 |
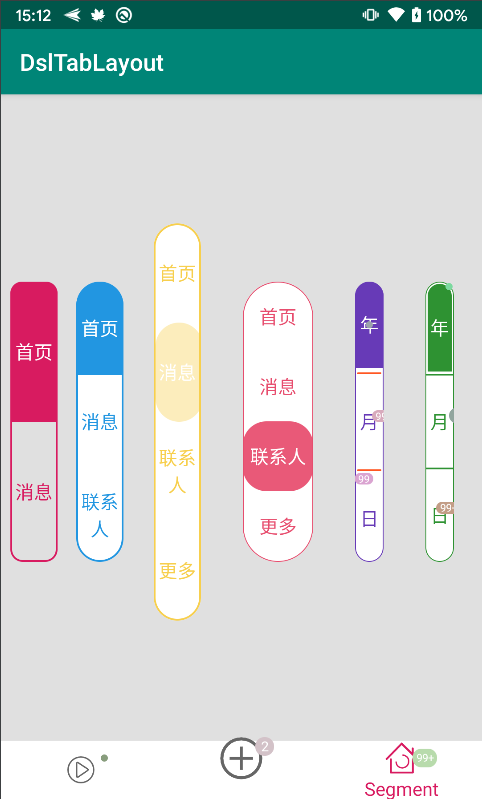
| 带边框,分割线和滑动选择效果 |
|---|
 |
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}dependencies {
implementation 'com.github.angcyo.DslTablayout:TabLayout:3.2.4'
//可选
implementation 'com.github.angcyo.DslTablayout:ViewPager1Delegate:3.2.4'
//可选
implementation 'com.github.angcyo.DslTablayout:ViewPager2Delegate:3.2.4'
}扫码安装
群内有各(pian)种(ni)各(jin)样(qun)的大佬,等你来撩.