A simple, customizable, and reusable component for providing the recurrence functionality.
The package can be installed via NPM:
npm install --save react-recurrenceA live demo for the component can be found here.
Below is a simple example on how to use the component. When any internal field is changed, an updated recurrence object is emitted.
Please note that MuiPickersUtilsProvider must be added at the root of your application with the appropriate date util.
import {
Recurrence,
RecurrenceType,
FrequencyType,
EndingConditionType
} from 'react-recurrence'
const App = () => {
const today = new Date()
const defaultRecurrence = {
startDate: today,
endDate: today,
frequency: FrequencyType.Weekly,
numberOfRepetitions: 1,
weekDaysRepetition: [],
endingCondition: EndingConditionType.None,
endingOccurrencesNumber: 0,
isAllDay: false,
startTime: today,
endTime: today
}
const [recurrence, setRecurrence] = useState<RecurrenceType>(defaultRecurrence)
const handleRecurrenceChange = (updatedRecurrence: RecurrenceType) => {
setRecurrence(updatedRecurrence)
}
return (
<MuiPickersUtilsProvider utils={DateFnsUtils}>
<Recurrence
recurrence={recurrence}
onChange={handleRecurrenceChange}
/>
</MuiPickersUtilsProvider>
)
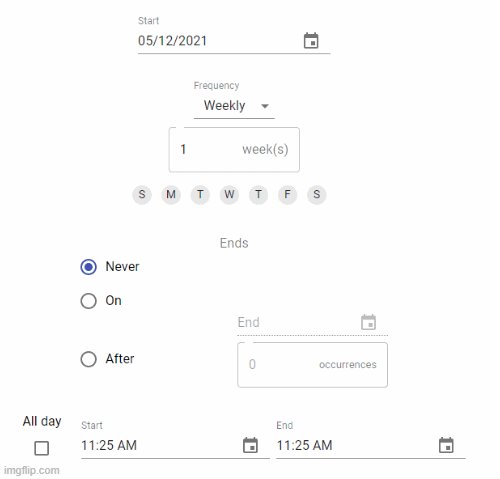
}The component has a default structuring for the internal components. You can use it without passing the internal components as children as following:
<Recurrence
recurrence={recurrence}
onChange={handleRecurrenceChange}
/>Or you can structure and customise the internal components according to your needs as following:
<Recurrence
recurrence={recurrence}
onChange={handleRecurrenceChange}
>
<Grid
container
direction='column'
justify='center'
alignItems='center'
spacing={3}
>
<Grid item xs={12}>
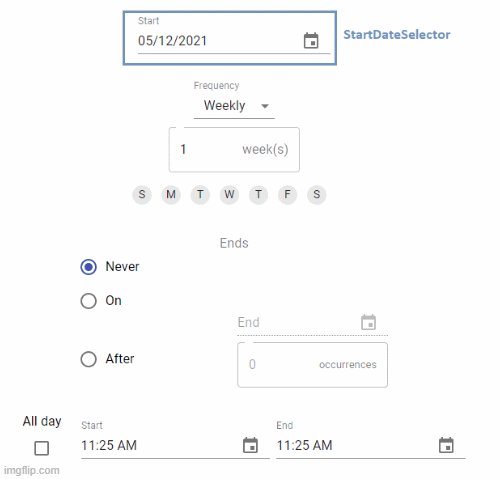
<Recurrence.StartDateSelector/>
</Grid>
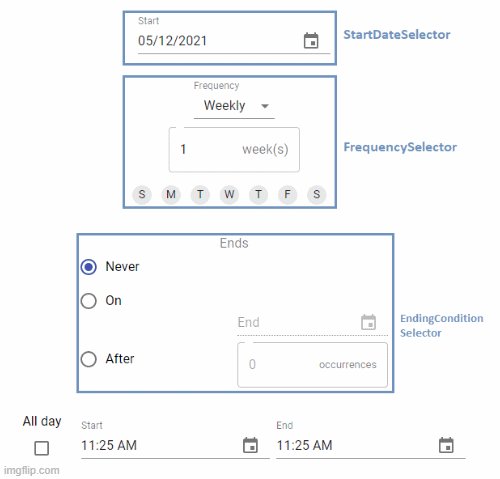
<Recurrence.FrequencySelector/>
<Grid item sm={12}>
<Recurrence.EndingConditionSelector/>
</Grid>
<Grid item sm={12}>
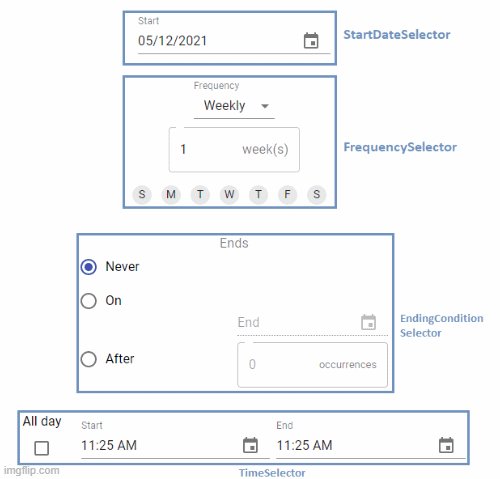
<Recurrence.TimeSelector/>
</Grid>
</Grid>
</Recurrence> startDate: Date
frequency: FrequencyType
numberOfRepetitions?: number
weekDaysRepetition: Array<number>
endingCondition: EndingConditionType
endingOccurrencesNumber?: number
endDate?: Date
isAllDay: boolean
startTime?: Date
endTime?: Date
Any field changes within the component, will emit a recurrence object with the new change.
you can find here the internal components that are used to structure the main recurrence component.
Date
Represents the start date of the recurrence.
[Enum] FrequencyType
Represents how frequent the recurrence will be.
Enum values: None, Hourly, Daily, Weekly, Monthly, Annually
number<Nullable>
Represents how many times the recurrence will be repeated according to the chosen frequency.
Array<number>
Used when weekly repetition is chosen. Represents on which days the recurrence will happen in a week.
[Enum] EndingConditionType
Represents what's the condition of ending a recurrence.
Enum values: None, EndDate, OccurrencesNumber
number<Nullable>
Used when OccurrencesNumber ending condition is chosen. Represents how many times the recurrence will happen.
Date<Nullable>
Used when EndDate ending condition is chosen. Represents the end date of the recurrence.
boolean
Represents if a recurrence will be all day or if it has a start and end time
Date<Nullable>
Used when isAllDay boolean is false. Represents the start time of the recurrence.
Date<Nullable>
Used when isAllDay boolean is false. Represents the end time of the recurrence.
- npm run start
- cd example -> npm run start
- npm run test
- npm run storybook
MIT © ziadadeela