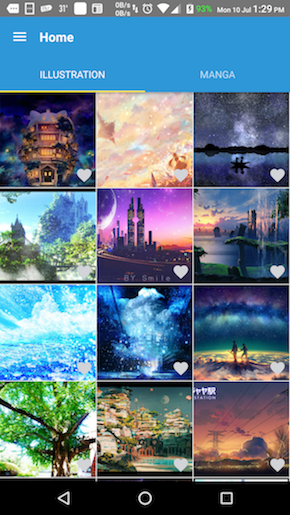
Unofficial Pixiv app client for Android and iOS, built in React Native.
-
Tab navigation on iOS, drawer navigation on Android
-
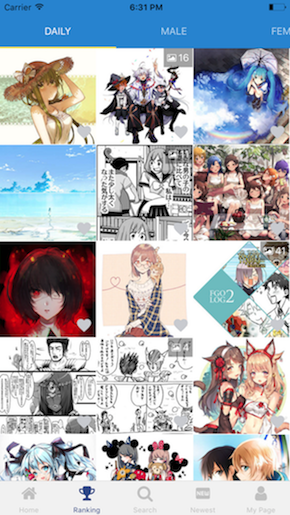
Ranking
- Enjoy the latest popular works.
- Find trending works over the past day, week, or month.
-
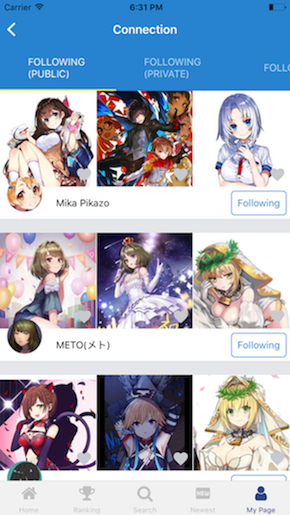
New Works
-
Check out new works from the users you're following.
-
View new works from your friends or all pixiv users
-
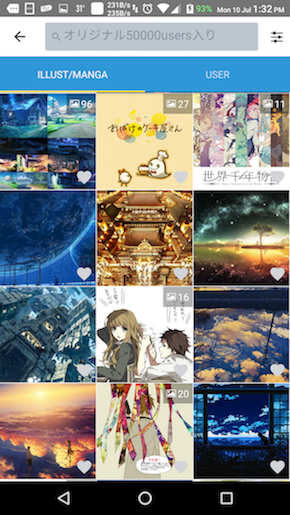
Search
- Search for your favourite works with keyword.
- Search for popular titles or characters.
- Search illustrations by tags or titles.
- Search for users.
- View the latest trends on pixiv with "Featured Tags"
-
One tap button to save multiple images
-
Mute and highlight tags (New in version 1.6)
-
Tag Encyclopedia (New in version 1.6)
-
Support localization (English, Japanese, Chinese)
-
Ad free
-
$ git clone https://github.com/alphasp/pxview -
$ npm install -
$ npm run pod-install -
$ react-native link -
$ npm run iosornpm run android -
(Optional) Set up Fabric / Crashlytics account on Fabric.io.
a)
Android: Change value forio.fabric.ApiKeyin./android/app/src/main/AndroidManifest.xmlb)
iOS: Change value forFabric APIKeyin./ios/PxView/info.plist -
(Optional) Setup Firebase account on Firebase. Create a database, get apiKey, databaseURL, projectId from database settings, then change values for firebase config in
./src/common/config/env.dev.jsfor development and./src/common/config/env.prod.jsfor production
- redux is a predictable state container for JavaScript apps,
- redux-saga is a library that aims to make side effects (i.e. asynchronous things like data fetching and impure things like accessing the browser cache) in React/Redux applications easier and better.
- redux-persist is use to persist and rehydrate a redux store. It is use in this project to persist redux store in react-native
AsyncStorageand rehydrate on app start. - react-navigation is the official react-native navigation solution. It is extensible yet easy-to-use
- react-native-localization is a library to localize the ReactNative interface
- react-native-fabric is a React Native library for Fabric, Crashlytics and Answers. It is use in this project for crash reporting.
- normalizr normalizes nested JSON according to a schema
- reselect is a selector library for Redux that is efficient and can compute derived data, allowing Redux to store the minimal possible state.
- And more..
Could not list contents of '/node_modules/react-native/third-party/glog-0.3.4/test-driver'. Couldn't follow symbolic link.
$ unlink node_modules/react-native/third-party/glog-0.3.4/test-driver
Related issue in react-native facebook/react-native#14464
$ npm test
pixiv-api-client - Api client for Pixiv
- Fork pxview
- Follow steps in Getting Started to install dependencies and setup.
- Make your code changes
npm run lintto lint and prettify codes, make sure all eslint warning and errors are fixed.npm testto run test, make sure all tests are passed.- Commit and push your codes, then create a pull request.
MIT